Getting started
Overview What is DWS Viewer API? Dashboard Language support Deployment options Security PrivacyIntegration
Overview Use with your backend Open document in Web SDK PricingClient authentication
Authentication flow Generate a session tokenAPI
Overview Authentication Upload documents API referenceExamples
Node.js integration example Build secure PDF viewers with table extraction Support About NutrientIntegrate DWS Viewer API with your own backend
DWS Viewer API provides a programmatic API that allows you to easily integrate it with your backend. This backend can be a regular server-side application running in your infrastructure or in a cloud, or it could even be a serverless function. The API is language agnostic, with the only requirement being the ability to communicate via HTTP.
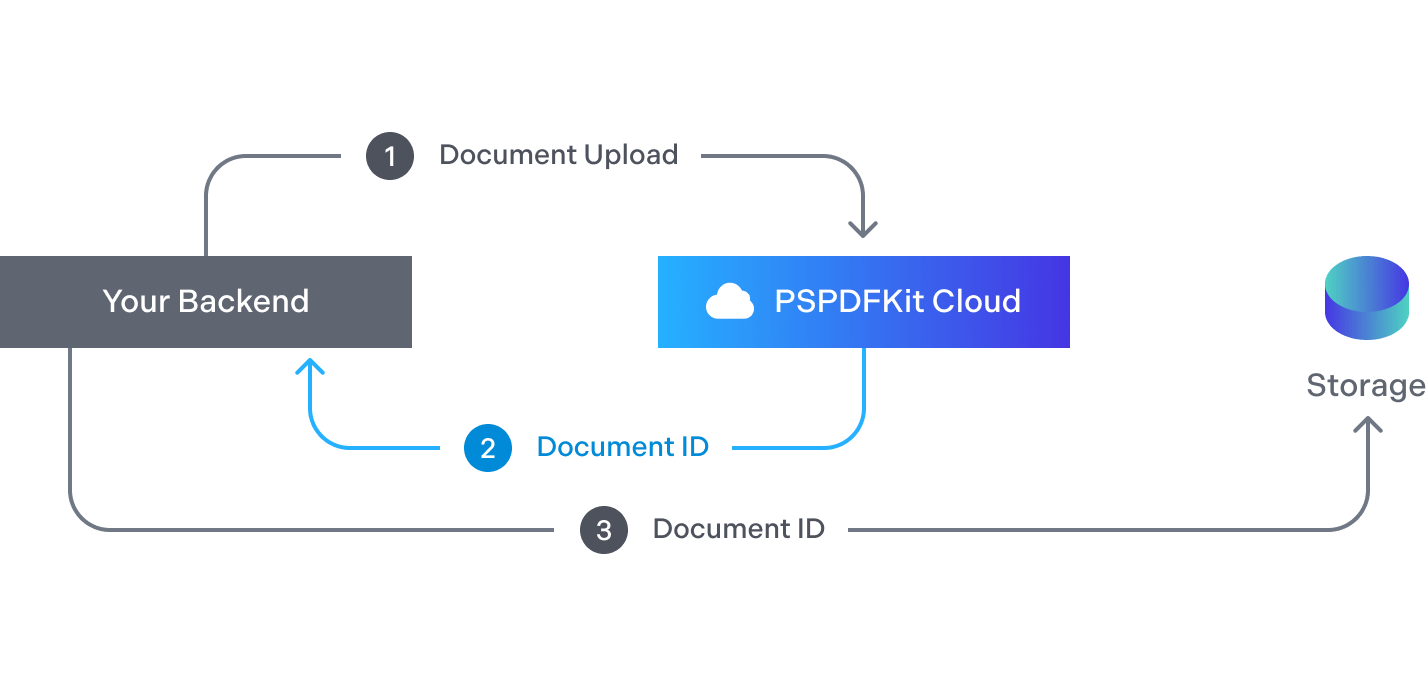
Uploading a document to DWS Viewer API
When you create a document by upload, your backend service sends the file to DWS Viewer API, which will manage the entire document lifecycle.

-
Your service uploads the document to DWS Viewer API, which stores the document.1
-
Your service receives the document ID back, which it can use to reference the document later.2
-
To be able to do this, it needs to persist the document ID in persistent storage — for example, a database.3
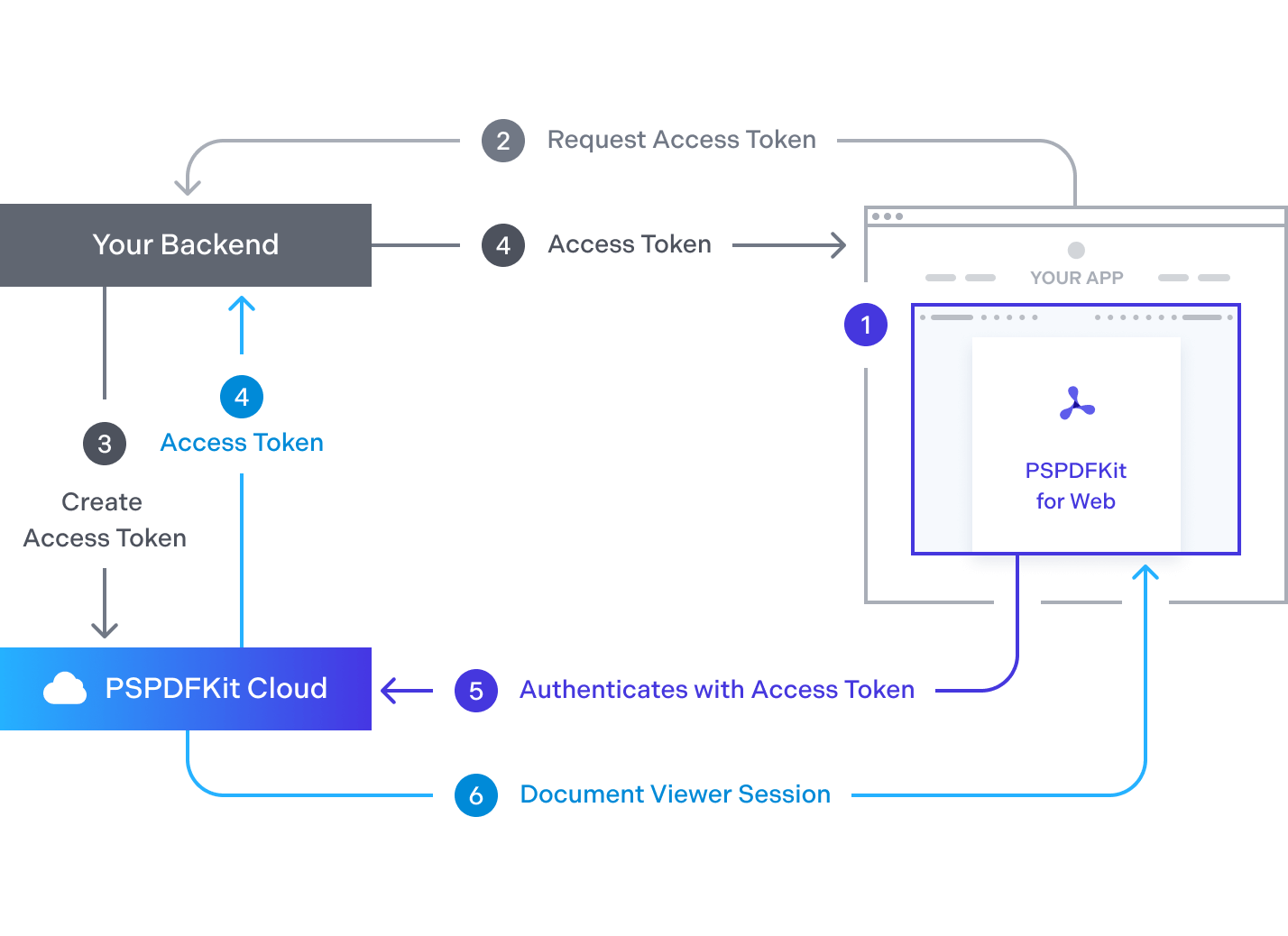
Viewing a document in your web app
After you create a document via upload, you can open it via the Nutrient Web SDK. Any changes made to the document are automatically persisted by DWS Viewer API.

-
A user requests a document to display in your web app running in a web browser.1
-
Your app requests access to the document from your backend.2
-
Your backend creates an session token for the requested document.3
-
The session token is then passed to your web app.4
-
The web app loads Nutrient Web SDK using the session token for authentication.5
-
After successful authentication, it displays the document streamed from DWS Viewer API.6