
PSPDFKit for Web comes with many built-in languages, the full list of which is exposed as PSPDFKit.I18n.locales. However, we don’t include every language, so it might be that you have to add a new localization whenever your project is displayed in a language that we don’t support. In this post, we’ll focus on how to add your own custom localization to PSPDFKit for Web.
You can find more information about the default behavior and supported languages in this localization guide.
Localization API
PSPDFKit.I18n provides a simple and straightforward way of adding new locales. It consists of two or three parts (depending upon your use case), which the localization engine uses when translating:
-
PSPDFKit.I18n.locales— an array of supported locales -
PSPDFKit.I18n.messages— an object containing{ locale: translatedMessagesObject }pairs, e.g.{ en: {} }
As of PSPDFKit for Web 2020.1, pluralization and formatting rules no longer need to be added, as the native Intl API is used instead (this change was introduced in react-intl v3). Browsers that do not support the Intl API (like IE11 and Safari 13 and below) will include a polyfill for Intl.PluralRules, as well as an individual polyfill for each of the supported locales. I will show in the following example how to add these polyfills in case you still want to support said browsers when providing additional locales.

Internet Explorer 11 is no longer supported in our Web SDK as of version 2022.5. Edge 18 is no longer supported in our Web SDK as of version 2023.2.
Add a Custom Localization
For the purpose of this tutorial, I will change some toolbar messages from English to emoji. My browser language is set to English, so the localization is English. Your browser might be set to a different language.
As a first step, I’ll add PSPDFKit to my project using the Standalone deployment.
Now let’s head over to the HTML file where the PSPDFKit instance is being loaded. Your file should look like some version of this:
<!DOCTYPE html> <html> <head> <title>My App</title> <!-- 1. Include required files. --> <script src="https://pspdfkit.your-site.com/pspdfkit.js"></script> <!-- Provide proper viewport information so that the layout works on mobile devices. --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <!-- 2. Element where PSPDFKit will be mounted. --> <div id="pspdfkit" style="width: 100%; height: 480px;"></div> <!-- 3. Initialize PSPDFKit. --> <script> PSPDFKit.load({ container: "#pspdfkit", document: "<pdf-file-path>", licenseKey: "yourLicenseKey" }) .then(function(instance) { console.log("PSPDFKit loaded", instance); }) .catch(function(error) { console.error(error.message); }); </script> </body> </html>
So how do we change this?

Well, it’s fairly simple.
1. Add a New Locale
First, what you want to do is add the new locale to PSPDFKit.I18n. You can do this by pushing the new locale to the PSPDFKit.I18n.locales array. It’s important to do this before PSPDFKit.load is called:
`PSPDFKit.I18n.locales.push("em")`;2. Add the Translated Messages
Next, add the translated messages to the PSPDFKit.I18n.messages object. You can use the English messages object (PSPDFKit.I18n.messages.en) as a template:
PSPDFKit.I18n.messages.em = {
pen: "🖊"
};3. Localization Rules
As mentioned earlier in the post, as of PSPDFKit for Web 2020.1, pluralization and formatting rules no longer need to be added. As a result of these changes, PSPDFKit.I18n.localizationData, which was used before PSPDFKit for Web 2020.1 to add localization data, is now deprecated.
Browsers that do not support the Intl API (like IE11 and Safari 13 and below) will include a polyfill for Intl.PluralRules, as well as an individual polyfill for each of the supported locales. In other words, we already include polyfills for supported locales by default.
Adding individual polyfills becomes necessary only when we are using a locale that is not supported by PSPDFKit by default, such as in the case of this invented emoji “language.”
To add an individual polyfill for a non-supported locale, we need to:
-
Follow the download instructions on the
react-intlpage. -
Load
react-intl/locale-data/YourNewLocaleSymbol(the locale data) either via thescripttag orimport.
Important: Please keep in mind that there isn’t a “em” locale pluralRules polyfill. So in this case, for the purpose of the tutorial, I simply used the English one.
// Is this browser using the `Intl.PluralRules` polyfill? if (Intl.PluralRules.polyfilled) { // Then include the plural rules locale data polyfill. await import("@formatjs/intl-pluralrules/dist/locale-data/en"); }
Add the locale data polyfills to your local node_modules folder by installing them using npm:
npm i @formatjs/intl-pluralrules
For added clarity, here is another example of how to add an individual polyfill for a non-supported locale on a browser that doesn’t support the Intl API:
// Add the locale to the locales list (Wolof language). PSPDFKit.I18n.locales.push("wo"); // Is this browser using the `Intl.PluralRules` polyfill? if (Intl.PluralRules.polyfilled) { // Then include the plural rules locale data polyfill. await import("@formatjs/intl-pluralrules/dist/locale-data/wo"); } // Add Wolof translations for messages. PSPDFKit.I18n.messages["wo"] = wolofMessages; // Change current language to Wolof. instance.setLocale("wo");
Please note that we don’t store your information. As such, you need to persist translations in your data store of choice.
So in the end, your HTML file should look similar to this:
<!DOCTYPE html> <html> <head> <script src="/pspdfkit.js"></script> <script src="/em.js"></script> </head> <body> <div id="pspdfkit" style="width: 100%; height: 480px;"></div> </body> <script type="module"> PSPDFKit.I18n.locales.push("em"); // Optional: Only for browsers that don't support the Intl API. if (Intl.PluralRules.polyfilled) { // Include the plural rules locale data polyfill. await import("@formatjs/intl-pluralrules/dist/locale-data/en"); } PSPDFKit.I18n.messages.em = { pen: "🖊" }; PSPDFKit.load({ container: "#pspdfkit", document: "<pdf-file-path>", licenseKey: "yourLicenseKey" }).then(function(instance) { console.log("PSPDFKit loaded", instance); }).catch(function(error) { console.error(error.message); }): </script> </html>
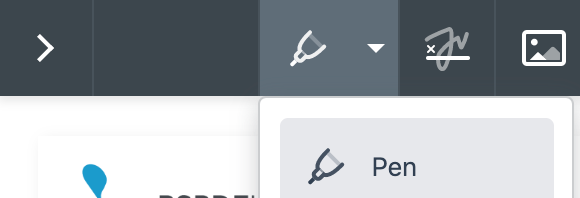
And here is our pen emoji, pen: "🖊", displayed in the toolbar.

Conclusion
PSPDFKit for Web comes with many built-in languages, but whenever the need for a custom localization arises, adding it is a very straightforward process. As shown in this blog post, you can customize your PSPDFKit localization using a few simple steps.
If you want to know more about PSPDFKit for Web and what it is capable of, be sure to check out our excellent [guides][] to learn more about the available features.
This post was originally published in September 2019 but has been updated by the author to remove the deprecated `PSPDFKit.I18n.localizationData`.