
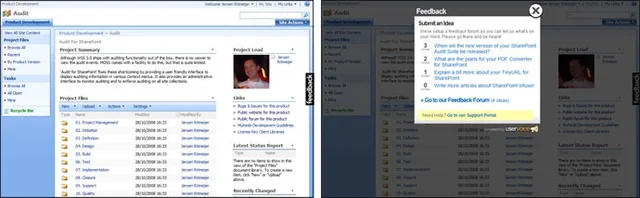
We really love these free ‘Web 2.0’ kind of services. You add a line or 2 of pre-generated code to your site and BANG, you got yourself a ‘reteweet button’ (see below) or a full blown user forum. Today we’ll show how to add one of those cool ‘Feedback buttons’ that links to UserVoice’s fancy suggestion box service.
To ensure this new functionality is added to every page in the Site Collection we use our free SharePoint Infuser rather than the Content Editor Web Part. No messing about in SharePoint Designer, modifying Master Pages or dealing with ‘Ghosting’ issues.
As part of this example we will sign up to a free UserVoice account, but if you just want to play around you can use our test account details embedded in the JavaScript code below.
Notice the black feedback button in the left screen and the UserVoice overlay in the right one.
Follow the steps outlined below to integrate UserVoice in your site collection:
-
Download and install Muhimbi’s SharePoint Infuser on one of your Web Front End Servers.
-
Ensure you have Designer privileges, more specifically the Add and Customize Pages right.
-
Sign up for a free UserVoice account. (Or use our demo account details below).
-
In the UserVoice Administration screen, navigate to the ‘Widgets’ tab and copy the JavaScript code to your clipboard. (Or use the demo code at the end of this post)
-
In your SharePoint Site collection, on the Site Actions / Site Settings screen select Infuse custom content from the Look and Feel column.
-
Paste the content of your clipboard into Infuser’s code window. If you are using IE then you may want to paste it in WordPad first , otherwise all line breaks are stripped out.
-
Click the Save button and navigate to any page in the site collection
<script type="text/javascript">
var uservoiceJsHost = ("https:" == document.location.protocol) ?
"https://uservoice.com" : "https://cdn.uservoice.com";
document.write(unescape("%3Cscript src='" + uservoiceJsHost +
"/javascripts/widgets/tab.js' type='text/javascript'%3E%3C/script%3E"))
</script>
<script type="text/javascript">
UserVoice.Tab.show({
/* required */
key: 'MuhimbiTest',
host: 'MuhimbiTest.uservoice.com',
forum: '26878',
/* optional */
alignment: 'right',
background_color: '#000',
text_color: 'white',
hover_color: '#06C',
lang: 'en'
})
</script>
Clavin is a Microsoft Business Applications MVP who supports 1,000+ high-level enterprise customers with challenges related to PDF conversion in combination with SharePoint on-premises Office 365, Azure, Nintex, K2, and Power Platform mostly no-code solutions.