
In this post, we provide you with a step-by-step guide outlining how to deploy PSPDFKit’s Laravel image viewer.
Laravel is an MVC framework for PHP. It builds on top of PHP standards and conventions, making it easier for developers to create completely customizable, full-featured apps.
What Is a Laravel Image Viewer?
A Laravel image viewer uses Laravel to render and view image documents in a web browser without the need to download it to your hard drive or use an external application like an image reader.
PSPDFKit Laravel Image Viewer
We offer a commercial Laravel image viewer library that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and Image viewing
- Dedicated support from engineers to speed up integration
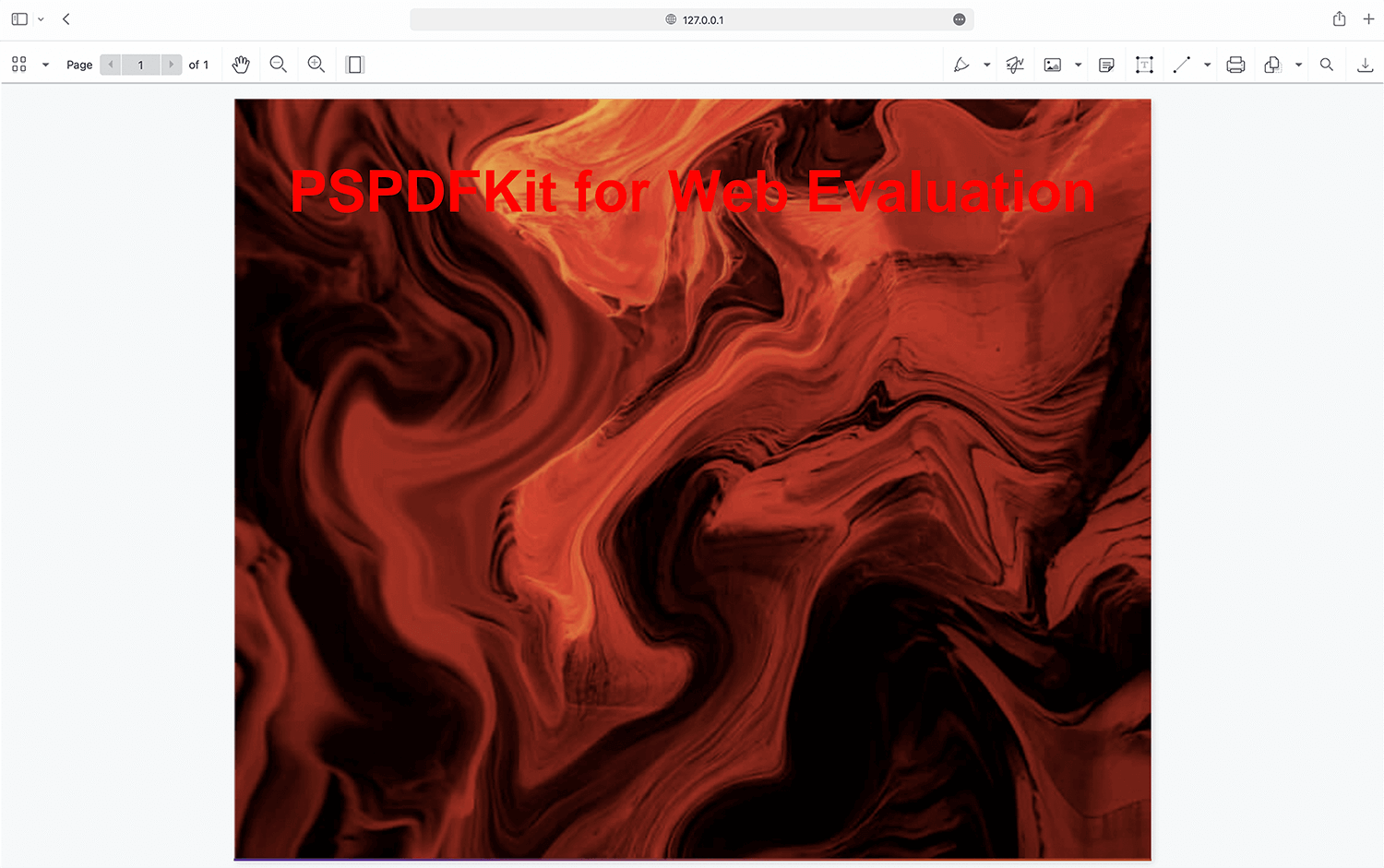
Example of Our Laravel Image Viewer
To see our image viewer in action, upload a JPG, PNG, or TIFF file by selecting Choose Example > Open Document. Once your image is displayed in the viewer, you can try drawing freehand, adding a note, or applying a crop or an e-signature.
Requirements to Get Started
To get started, you’ll need:
You can install PHP via XAMPP, MAMP, or Homebrew.
Don’t forget to add composer to your path directory:
export PATH="$HOME/.composer/vendor/bin:$PATH"
Creating the Project
-
Create a new Laravel project:
laravel new pspdfkit-app
-
Change to the created project directory:
cd pspdfkit-app
Adding PSPDFKit to Your Project
PSPDFKit for Web library files are distributed as an archive that can be extracted manually.
-
Download the framework here. The download will start immediately and will save a
.tar.gzarchive likePSPDFKit-Web-binary-2022.2.1.tar.gzto your computer. -
Once the download is complete, extract the archive to your computer.
-
Create a new directory under
publiccalledassets, and copy the entire contents of itsdistfolder to your project’spublic/assetsfolder.
Make sure your assets folder contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating into Your Project
-
Add the image you want to display to the
publicfolder. You can use our demo image as an example. -
Navigate to the
resources/views/welcome.blade.phpfile. -
Add an empty
<div>element with a defined height to where PSPDFKit will be mounted:
<div id="pspdfkit" style="height: 100vh"></div>
-
Include
pspdfkit.json thewelcome.blade.phpfile:
<script src="assets/pspdfkit.js"></script>-
Initialize PSPDFKit for Web in Laravel by calling
PSPDFKit.load():
<script>
PSPDFKit.load({
container: "#pspdfkit",
document: "image.png" // Add the path to your image here.
})
.then(function(instance) {
console.log("PSPDFKit loaded", instance);
})
.catch(function(error) {
console.error(error.message);
});
</script>You can see the full welcome.blade.php file (which is just a plain HTML file):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- Element where PSPDFKit will be mounted. --> <div id="pspdfkit" style="height: 100vh"></div> <script src="assets/pspdfkit.js"></script> <script> PSPDFKit.load({ container: "#pspdfkit", document: "image.png", // Add the path to the image here. }) .then(function(instance) { console.log("PSPDFKit loaded", instance); }) .catch(function(error) { console.error(error.message); }); </script> </body> </html>
Serving Your Website
-
Go to your terminal and run a server with this command:
php artisan serve
-
Navigate to http://127.0.0.1:8000 to view the website.

Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular Laravel guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our Laravel image viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript image viewer using web frameworks like Angular and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.