
In this post, we provide you with a step-by-step guide outlining how to deploy Nutrient’s Next.js PDF viewer.
Next.js is a popular React framework for building user interfaces (UIs). It’s maintained by Meta and a community of individual developers and companies.
What is a Next.js PDF viewer?
A Next.js PDF viewer lets you render and view PDF documents in a web browser without the need to download it to your hard drive or use an external application like a PDF reader.
Nutrient Next.js PDF viewer
We offer a commercial Next.js PDF viewer library that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case. Additionally, the PDF viewer component is designed to display PDF documents effectively and can be seamlessly integrated into your application’s structure.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Example of our Next.js PDF viewer
To demo our Next.js PDF viewer, upload a PDF, JPG, PNG, or TIFF file by clicking Open Document under the Standalone option (if you don’t see this option, select Choose Example from the dropdown). Once your document is displayed in the viewer, try drawing freehand, adding a note, or applying a crop or an eSignature.
Requirements to get started
To get started, you’ll need:
- The latest stable version of Node.js.
- A package manager compatible with npm, as this guide contains usage examples for the npm client (installed with Node.js by default).
Creating a new Next.js project
-
Create a new Next.js app using the
create-next-apptool:
npx create-next-app@latest pspdfkit-demo
During the setup process, Next.js will prompt you with a series of questions, allowing you to customize your project. One of the questions will ask if you want to use TypeScript. Respond with your preference (No or Yes) to set up your project accordingly.
-
Change to the created project directory:
cd pspdfkit-demo
Adding Nutrient to your project
-
Install
pspdfkitas a dependency of the project:
npm install pspdfkit
-
Copy the Nutrient Web SDK library assets to the
publicdirectory. You can do this by running the following command:
cp -R ./node_modules/pspdfkit/dist/pspdfkit-lib public/pspdfkit-lib
The code above will copy the pspdfkit-lib directory from within node_modules/ into the public/ directory to make it available to the SDK at runtime.
-
Make sure your
publicdirectory contains apspdfkit-libdirectory with the PSPDFKit library assets.
Displaying a PDF
-
Add the PDF document you want to display to the public directory. You can use our demo document as an example.
-
If you chose TypeScript during the setup of your project, add the following code to your
app/page.tsxfile:
'use client'; import { useEffect, useRef } from 'react'; const App: React.FC = () => { const containerRef = (useRef < HTMLDivElement) | (null > null); useEffect(() => { const container = containerRef.current; if (container && typeof window !== 'undefined') { import('pspdfkit').then((PSPDFKit) => { if (PSPDFKit) { PSPDFKit.unload(container); } PSPDFKit.load({ container, document: '/pspdfkit-web-demo.pdf', baseUrl: `${window.location.protocol}//${window.location.host}/`, }); }); } }, []); return <div ref={containerRef} style={{ height: '100vh' }} />; }; export default App;
-
If you chose JavaScript during the setup of your project, add the following code to your
app/page.jsfile:
'use client'; import { useEffect, useRef } from 'react'; export default function App() { const containerRef = useRef(null); useEffect(() => { const container = containerRef.current; if (typeof window !== 'undefined') { import('pspdfkit').then((PSPDFKit) => { if (PSPDFKit) { PSPDFKit.unload(container); } PSPDFKit.load({ container, document: '/pspdfkit-web-demo.pdf', baseUrl: `${window.location.protocol}//${window.location.host}/`, }); }); } }, []); return <div ref={containerRef} style={{ height: '100vh' }} />; }
-
Now, start the app and run it in your default browser:
npm run dev
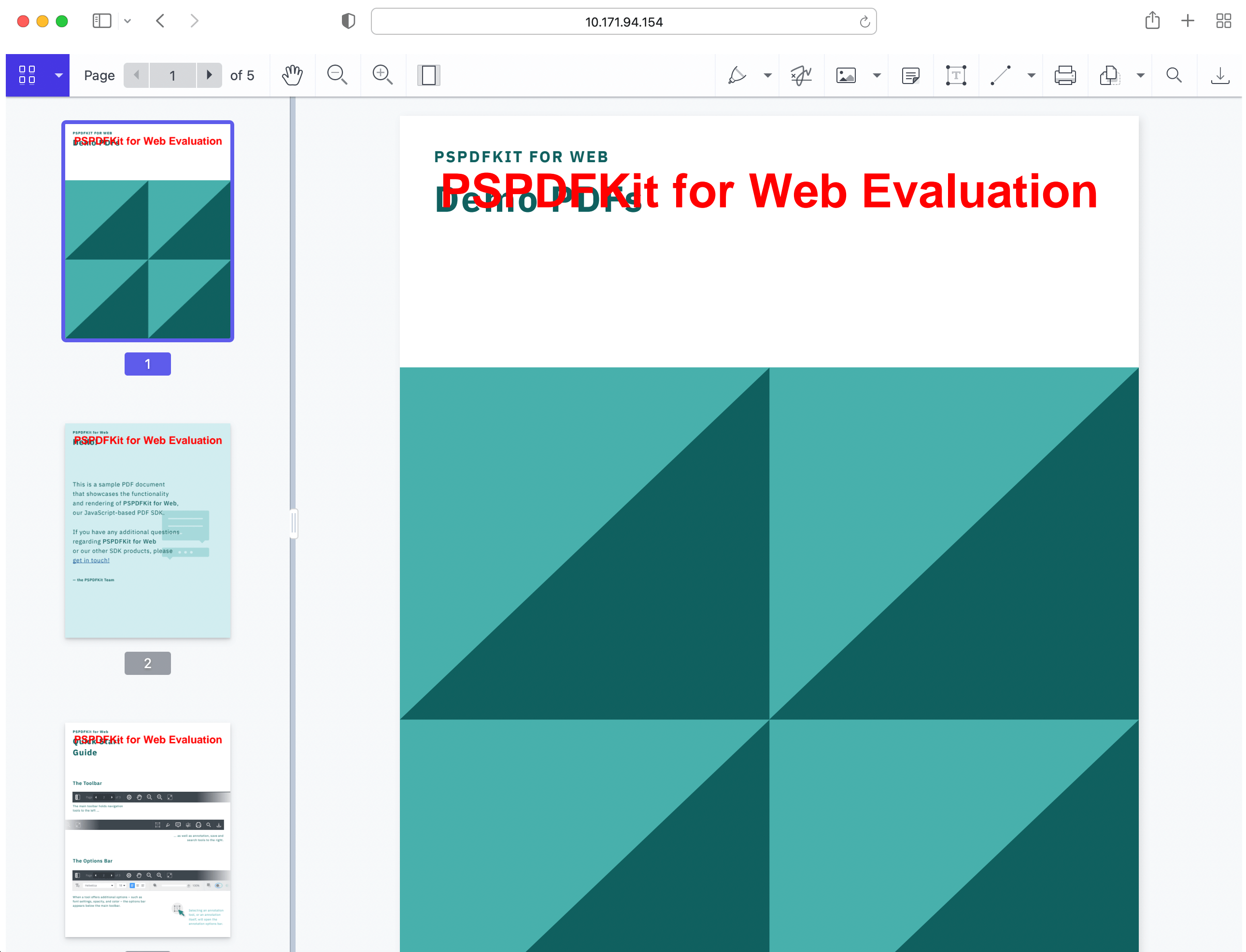
Navigate to http://localhost:3000/ in your browser. You can see that all the features you expect from a PDF viewer are present by default.

Securing documents
Securing documents is a crucial aspect of any web application that handles sensitive information. For a PDF viewer, ensuring your PDF files are protected from unauthorized access, tampering, or theft is paramount. Below are some effective strategies to secure documents in your PDF viewer.
-
Encryption — Encrypting PDF files ensures only authorized users can access the content. Libraries like Nutrient provide features to encrypt PDF files, allowing you to control access and add an essential layer of security to your web application.
-
Access control — Implementing strong access control measures, such as user authentication and authorization, ensures that only authorized individuals can view or interact with your PDFs. This prevents unauthorized access and maintains the integrity of the documents.
-
Secure storage — Storing PDF files securely using services like AWS S3 or Google Cloud Storage ensures protection from unauthorized access. These platforms offer robust security features, such as encryption and access controls, to safeguard your documents.
By implementing these security measures, you can ensure that your PDF viewer is secure and that your sensitive documents are well-protected.
Customizing the PDF viewer
Customizing the PDF viewer is essential for providing a seamless user experience while aligning with your application’s branding. Here are some ways to enhance the functionality and appearance of your PDF viewer:
-
UI customization — Tailoring the UI of your PDF viewer to reflect your application’s branding can significantly enhance the user experience. Tools like Nutrient offer a variety of customization options, allowing you to modify the viewer’s look and feel to match your brand.
-
Toolbar customization — You can customize the toolbar to display specific tools relevant to your users. This might include annotation tools, zoom controls, and navigation features. You can offer users an intuitive set of tools based on the features they need.
-
Layout customization — Adjust the layout of the PDF viewer to align with your application’s design, ensuring the viewer is easy to use. Responsive design techniques and custom CSS can make the viewer adaptable across different screen sizes and devices, providing a better experience for users.
-
Annotation customization — Improve user engagement by customizing annotation tools. Whether for text highlighting, drawing, or commenting, providing an intuitive and seamless annotation experience can greatly benefit users, particularly in collaborative environments.
-
Integration with other tools — Enhance your PDF viewer by integrating it with other tools, such as document management systems or document collaboration software. This allows users to manage and collaborate on documents within a single interface, improving workflow and productivity.
By customizing your PDF viewer, you can provide a tailored, user-friendly experience that aligns with your application’s goals while enhancing overall usability and functionality.
Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular Next.js guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our Next.js PDF viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also deploy our vanilla JavaScript PDF viewer or use one of our many web framework deployment options like React.js, Vue.js, jQuery, and Angular.
To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.
FAQ
What is a Next.js PDF viewer?
A Next.js PDF viewer lets you render and view PDF documents in a web browser without the need to download it to your hard drive or use an external application like a PDF reader.How do I add Nutrient to my Next.js project?
Installpspdfkit as a dependency using npm install pspdfkit, and copy the Nutrient library assets to the public directory using cp -R ./node_modules/pspdfkit/dist/pspdfkit-lib public/pspdfkit-lib.
How do I display a PDF in a Next.js project using Nutrient?
Add the PDF document to thepublic directory, update the app/page.tsx or app/page.js file with the provided code, and start the app using npm run dev.