How to watermark a PDF using JavaScript
Table of contents

Watermark PDF documents using our watermark PDF JavaScript API. Create a free account, get API credentials, and implement watermarking using Node.js with axios and form-data. Add text or image watermarks to protect proprietary documents and discourage unauthorized use.
This post covers watermarking PDFs using our watermark PDF JavaScript API. The free plan includes 200 credits. Different operations consume different amounts of credits, so document processing limits vary. Create a free account(opens in a new tab) to get your API key.
Nutrient DWS Processor API
Watermarking PDFs is one of 30+ operations available through our PDF API tools. You can combine watermarking with other tools to build document processing workflows:
- Convert MS Office files and images to PDF, and then add watermarks
- Duplicate or delete PDF pages before watermarking
- Merge or flatten PDFs, and then watermark the result
After creating your account, you can access all PDF API tools.
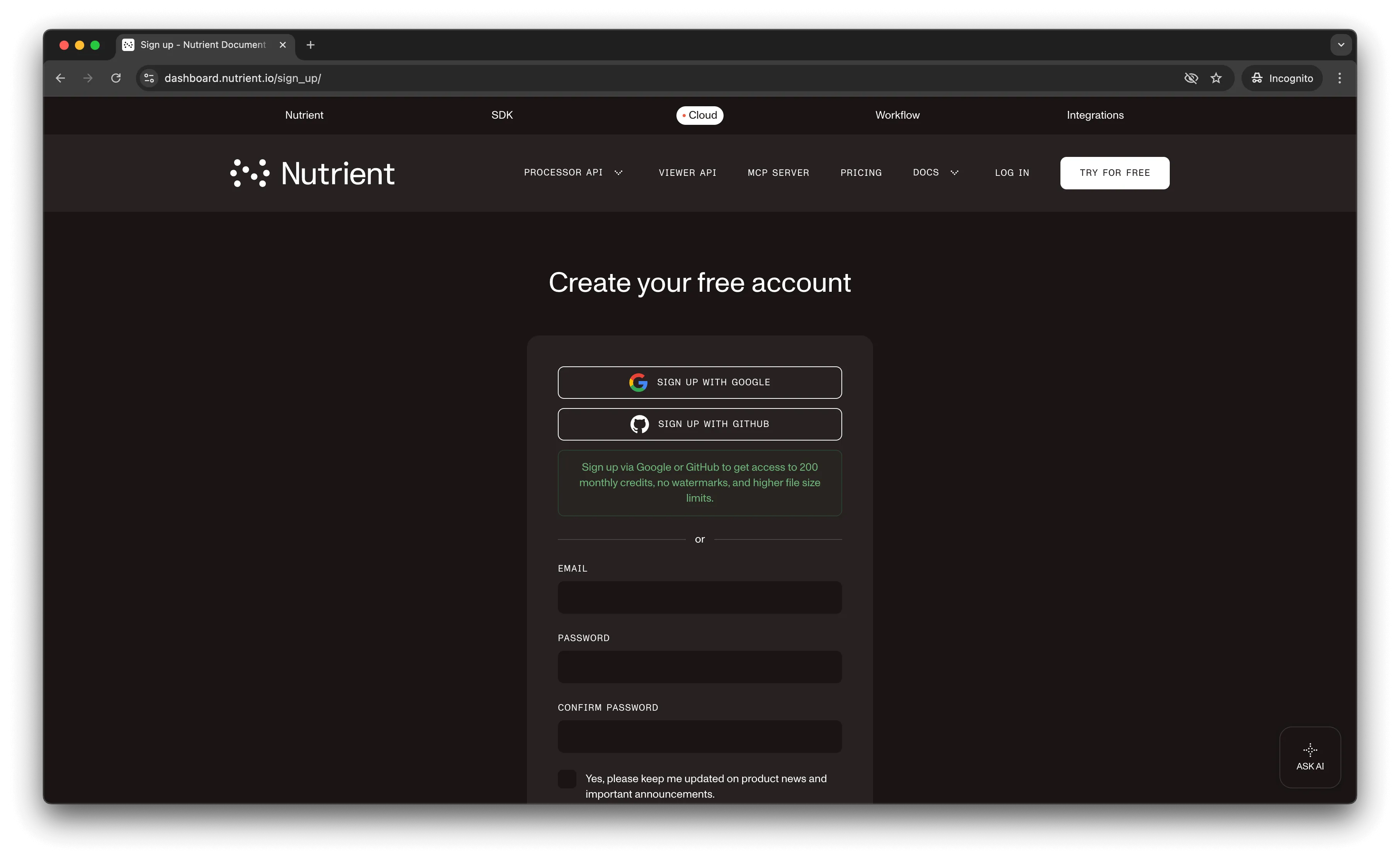
Step 1 — Creating a free account on Nutrient
Go to our website(opens in a new tab), where you’ll see the page below, prompting you to create your free account.

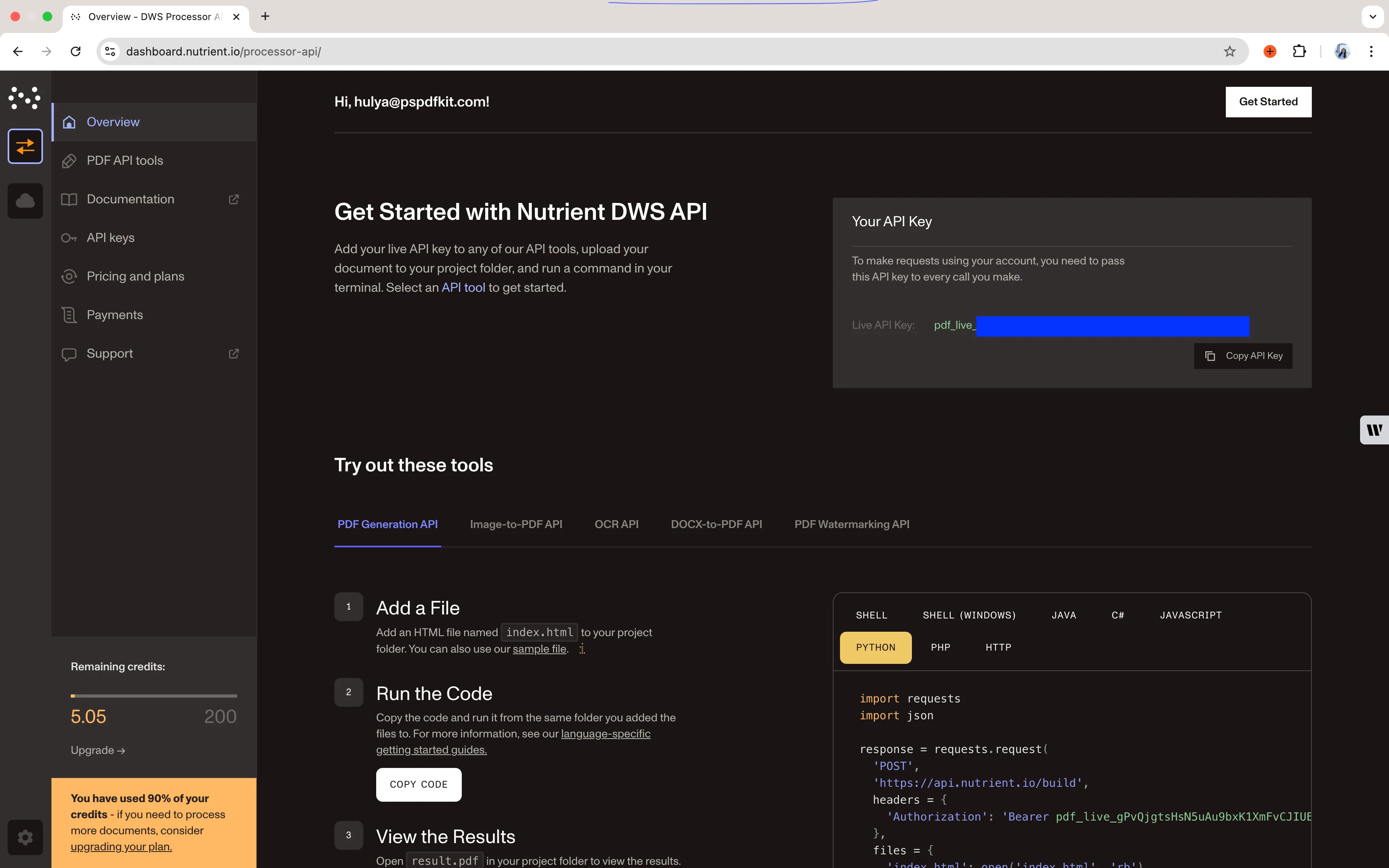
Once you’ve created your account, you’ll be welcomed by a page showing an overview of your plan details.
You’ll start with 200 credits to process, and you’ll be able to access all our PDF API tools.
Step 2 — Obtaining the API key
After you’ve verified your email, you can get your API key from the dashboard. In the menu on the left, click API keys. You’ll see the following page, which is an overview of your keys.

Copy the Live API key, because you’ll need this for the watermark PDF API.
Step 3 — Setting up folders and files
First, create a folder called watermark_pdf and open it in a code editor. For this tutorial, you’ll use VS Code as your primary code editor. Next, create two folders inside watermark_pdf and name them input_documents and processed_documents.
Now, copy your PDF file to the input_documents folder and rename it to document.pdf. Then, place an image that you want to use to watermark the PDF pages in this folder and name it logo.png.
Finally, in the root folder, watermark_pdf, create a file called processor.js. This is the file where you’ll keep your code.
Your folder structure will look like this:
watermark_pdf├── input_documents| └── document.pdf| └── logo.png├── processed_documents└── processor.jsStep 4 — Installing dependencies
To get started watermarking PDFs, you first need to install the following dependencies:
- axios(opens in a new tab) — This package is used for making REST API calls.
- Form-Data(opens in a new tab) — This package is used for creating form data.
Use the commands below to install both of them:
npm install form-datanpm install axiosStep 5 — Writing the code
Now, open the processor.js file and paste the code below into it:
// This code requires Node.js. Do not run this code directly in a web browser.
const axios = require('axios')const FormData = require('form-data')const fs = require('fs')
const formData = new FormData()formData.append('instructions', JSON.stringify({ parts: [ { file: "document" } ], actions: [ { type: "watermark", image: "logo", width: "25%" } ]}))formData.append('document', fs.createReadStream('input_documents/document.pdf'))formData.append('logo', fs.createReadStream('input_documents/logo.png'))
(async () => { try { const response = await axios.post('https://api.nutrient.io/build', formData, { headers: formData.getHeaders({ 'Authorization': 'Bearer YOUR_API_KEY_HERE' }), responseType: "stream" })
response.data.pipe(fs.createWriteStream("processed_documents/result.pdf")) } catch (e) { const errorString = await streamToString(e.response.data) console.log(errorString) }})()
function streamToString(stream) { const chunks = [] return new Promise((resolve, reject) => { stream.on("data", (chunk) => chunks.push(Buffer.from(chunk))) stream.on("error", (err) => reject(err)) stream.on("end", () => resolve(Buffer.concat(chunks).toString("utf8"))) })}Make sure to replace YOUR_API_KEY_HERE with your API key.
Code explanation
The code creates a formData variable with API instructions. The createReadStream method reads input files from the input_documents folder. The axios.post function makes the API call, and the response streams directly to result.pdf in the processed_documents folder.
Output
Execute the code:
node processor.jsAfter execution, result.pdf appears in the processed_documents folder.
Final folder structure:
watermark_pdf├── input_documents| └── document.pdf| └── logo.png├── processed_documents| └── result.pdf└── processor.jsAdditional resources
Explore more ways to work with Nutrient API:
- Postman collection — Test API endpoints directly in Postman
- Zapier integration — Automate document workflows without code
- MCP Server — PDF automation for LLM applications
- JavaScript SDK — Official JavaScript library
Conclusion
This post demonstrated watermarking PDF documents in JavaScript using our watermark PDF API.
Integrate this functionality into existing applications to watermark PDF pages. The same API token enables other operations: merging documents, running OCR, duplicating pages, and more. Sign up(opens in a new tab) for a free trial.
FAQ
Nutrient DWS Processor API offers 30+ PDF operations, including merging, splitting, OCR, flattening, and converting Office documents to PDF. You can combine these operations in a single workflow. For example, merge multiple PDFs, watermark the result, and then flatten it to prevent editing — all through the same API.
Yes! Use our Postman collection to test all API endpoints directly in Postman. Import the collection, add your API key, and experiment with different operations and parameters. This helps you understand the API before integrating it into your JavaScript application. You can also test using cURL in your terminal.
Use our Zapier integration to automate PDF processing without writing code. Connect Nutrient DWS Processor API with 5,000+ apps like Google Drive, Dropbox, Gmail, and Slack. For example, automatically watermark PDFs when they’re uploaded to Google Drive, or watermark invoices from email attachments before saving them.
Yes. Replace image: "logo" with text: "CONFIDENTIAL" in your actions. Add optional parameters like fontSize: 48, opacity: 0.3, and rotation: 45 to customize the appearance. Text watermarks are useful for marking documents as drafts or confidential without needing image files.
Control size using the width parameter (e.g. width: "25%" or width: "100px"). For positioning, add xPosition: "center", yPosition: "bottom", or use specific pixel coordinates. Set opacity: 0.5 for transparency and rotation: 45 to rotate the watermark diagonally across pages.