
Nutrient is used by thousands of apps and millions of end users across different industries like aviation, board meetings, construction, e-learning, e-readers, and magazines.
In this post, we’ll discuss how we configured Nutrient iOS SDK for an e-reader app for research papers.
ℹ Info: You can build the Nutrient Catalog app on your iOS device or Simulator to explore the e-reader example, and you can find the source code in
EreaderExample.swift. You can also install PDF Viewer from the App Store on your iOS device and open the e-reader example via Settings > Nutrient Catalog.
The use case
We designed our e-reader app to offer the optimum experience for studying and reviewing scientific papers, allowing the reader to view, annotate, edit, and share a research paper.
In the paragraphs below, we’ll discuss the various Nutrient customizations we made and why we need them for our e-reader app.
Let’s get started!
ℹ Info: This example uses Nutrient’s Viewer, Annotations, Document Editor, and Reader View components.
Document presentation options
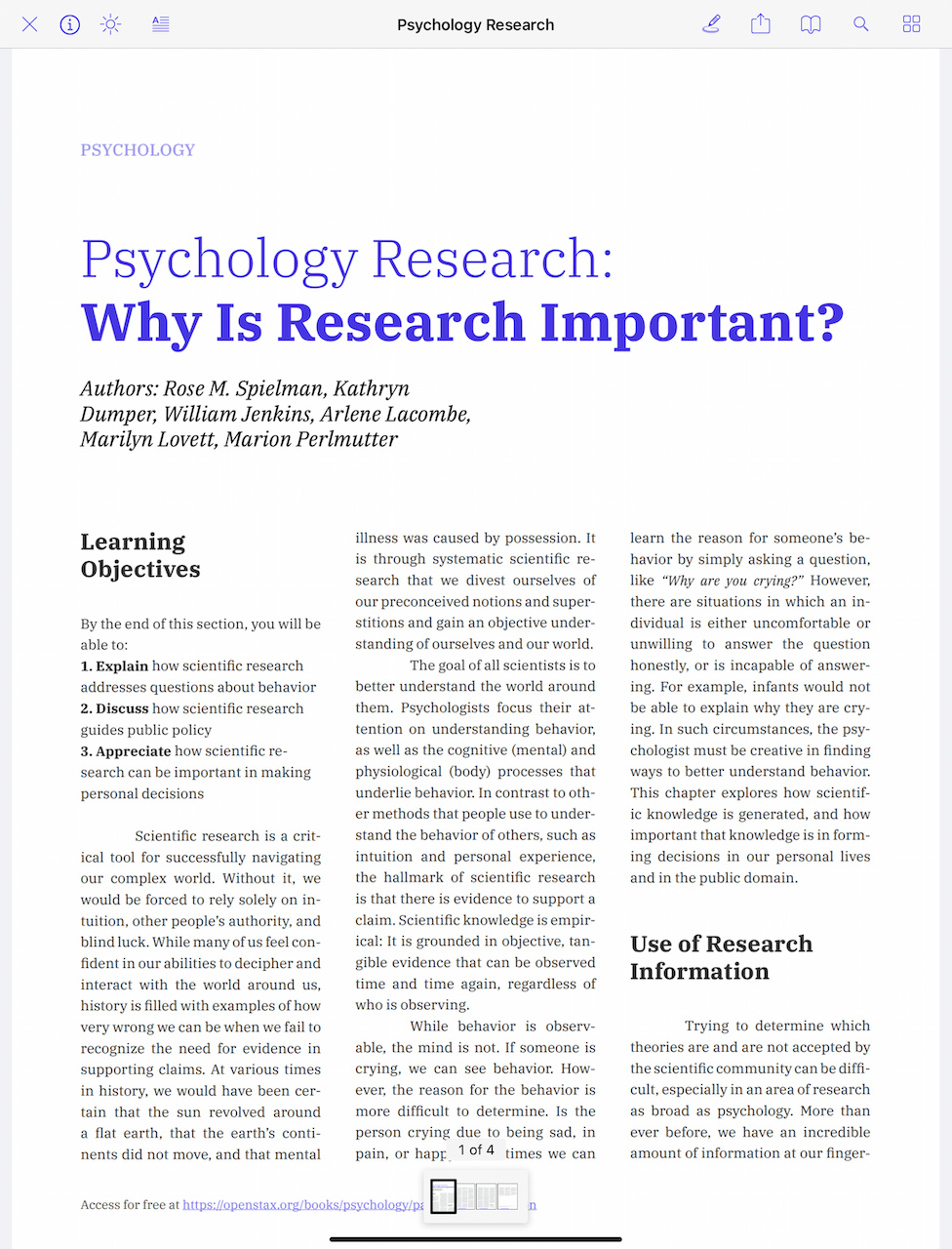
The document presentation options are crucial for studying scientific papers because they allow readers to focus on the content. In our example app, we’re using the continuous scroll page transition and the vertical scroll direction.
Our document viewing options allow the reader to have a reading experience similar to that of holding a stack of printed papers stapled in the top-left corner.
Refer to our document presentation options guide for more details.
Customizing the toolbars
We customized the main toolbar to include tools that allow our reader to view, annotate, bookmark, edit, and share the scientific paper. You can access these tools from the main toolbar with a few taps. In this section, we’ll discuss the tools and their role in our e-reader app.
On the top-left side of the navigation bar, you’ll find the brightness button. This button allows you to adjust your device brightness or the appearance mode of the document. You can toggle between the default, sepia, and night appearance modes.
We also included the Reader View button, which presents the content of PDF documents in an easy-to-read, single-column view that’s optimized for mobile devices. In addition to making scientific papers easier to read, the Reader View button is also useful for documents such as magazines, articles, and books.
We’ll discuss Reader View more in depth in the section below.
On the right-hand side, you’ll find (from left to right) the annotation, share, outline, search, and thumbnails buttons. Head over to our documentation to learn more about how to customize the toolbar.
While it’s likely clear how the share, outline, and search buttons apply to our use case, let’s discuss the annotation button and thumbnails button from the right side of the toolbar and explain why we included them.
The annotation button and the annotation toolbar
The annotation button toggles the annotation toolbar, which allows the reader to use its various tools to highlight text, draw, and add notes, text, and shapes to the research paper.
The thumbnails button and the document editor
The thumbnails button enables the end user to toggle between the document and thumbnails view states, the latter of which allows the reader to view the pages of the PDF document as thumbnails. The reader can filter between all the pages, the annotated pages, or the bookmarked pages. The thumbnails view can be especially useful for documents with a lot of pages — something which is common in the scientific community.
From the thumbnails view state, the reader can switch to the document editor view state, which lets them add or remove pages to and from the document, rotate pages, or reorder pages.
Refer to our document editing guide to learn more about the Document Editor and its capabilities.
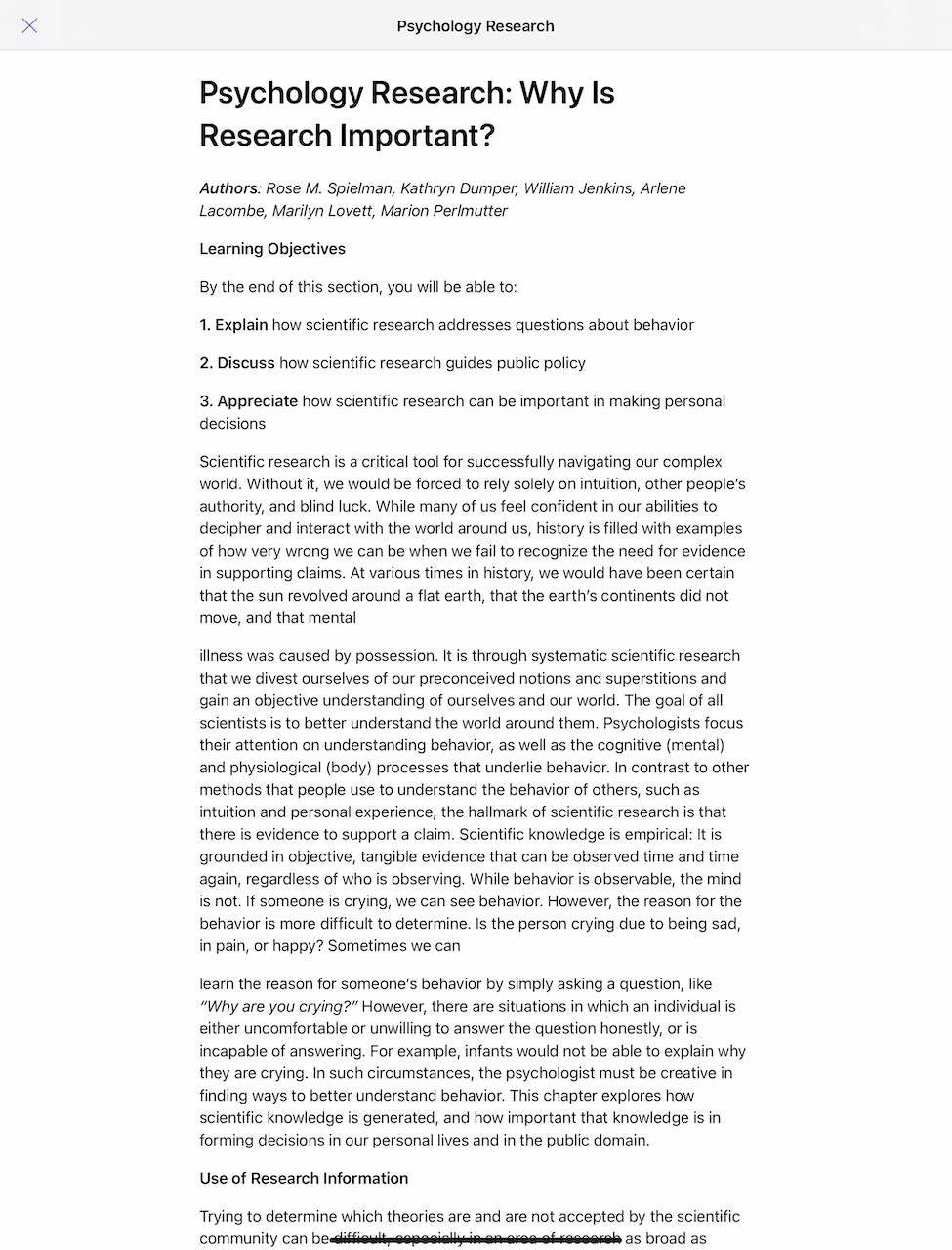
Reader View
The research paper from our example shows text in three columns, and while this is the standard layout for such PDFs, it may not be the best layout for reviewing or studying the text.
We designed the Reader View component to show the textual content of a PDF document. Reader View looks for headings and displays them bigger or in bold. All other elements — such as images, stylized page parts, and page headers and footers — are ignored to provide the reader with an improved reading flow.
 |
 |
Please refer to our Reader View guide to learn more about how to use it in your app.
Conclusion
To learn more about how Nutrient iOS SDK can help you improve your e-reader app, take our Catalog app for a spin, head over to our documentation, or reach out to us on support.
If you’re curious about how Nutrient is used in other industries, please take a look at our other blog posts from this series: