
A PDF document can contain rich media content such as audio clips, images, and links in the form of annotations. The PSPDFKit for iOS SDK supports adding and modifying these annotations and has extensive support for customization. PSPDFKit also allows displaying multimedia content in a way that lets users interact with the content. It even supports GIFs (our favorite way to communicate a reaction) and inline videos in a PDF document, which reduces the friction of having to open links in a browser.
Including this kind of content allows you to create a gallery-like experience for a user while they’re viewing a PDF. So today, we’ll talk about how you can leverage the PSPDFKit iOS SDK to implement the gallery interface and add different elements to it. Before we start, please note that the multimedia content gallery is a proprietary feature of the PSPDFKit SDK, and it’s not included in the PDF standard as part of the PDF specification.
Creating a Gallery
A gallery can be created by specifying the type of the content to be displayed, the content’s URL, the caption of the content, and the control option to be provided for the item. Using these options, PSPDFKit will create an interactive UI that enhances the PDF viewing experience. A gallery can be created by adding a link annotation pointing to the gallery content. The gallery content can be a URL either to individual multimedia content or to a JSON file with an extension of gallery and not json.
Both of these options allow you to load remote content, which makes adding dynamic gallery content convenient. The gallery file contains an array object in which each object corresponds to a single item in the gallery. Each item should at least contain the URL to the content to be displayed. PSPDFKit supports other details such as a caption, the type of content in the dictionary, and relative options for a gallery item.
Below is an example of a JSON structure for a gallery:
[
{
"contentURL": "http://example.com",
"type": "video",
"caption": "Caption",
"options": {
"autoplay": true,
"controls": true
}
},
{
"contentURL": "https://anthropocenejournal.files.wordpress.com/2012/12/nasa-high-res-earth-at-night-dnb_land_ocean_ice-2012-13500x6750.jpg",
"caption": "13,500x6,750 pixels"
}
]Automatic Setup
A gallery can be created by adding a link annotation to the document where the link uses the special pspdfkit:// scheme instead of HTTP. This informs the SDK that a gallery needs to be set up. Once the SDK detects this, it performs all the necessary view setup automatically. A gallery can also be created by using a link annotation and giving it a path to the gallery JSON data attached to the special pspdfkit:// scheme. The file containing the gallery data must have a gallery extension:
let imageGalleryURL = URL(string: "pspdfkit://localhost/Bundle/sample.gallery")! let imageGalleryAnnotation = LinkAnnotation(url: imageGalleryURL) let pageSize = document.pageInfoForPage(at: 0)?.size ?? CGSize(width: 500, height: 500) let imageGalleryCenter = CGPoint(x: 0.5 * pageSize.width, y: pageSize.height) let imageGallerySize = CGSize(width: 300, height: 200) imageGalleryAnnotation.boundingBox = CGRect(x: imageGalleryCenter.x - imageGallerySize.width / 2.0, y: imageGalleryCenter.y - imageGallerySize.height, width: imageGallerySize.width, height: imageGallerySize.height) document.add(annotations: [imageGalleryAnnotation])
In the above code snippet, we added a link annotation to the document that points to a JSON data gallery bundle — which is included as a part of the app bundle — containing the multimedia content to be displayed. We added Bundle to the URL path so that, internally, PSPDFKit knows it should load the gallery bundle from the app bundle. We don’t have to perform any additional setup while using this approach.
ℹ️ Note: Because the gallery feature is proprietary to the PSPDFKit SDK, the gallery won’t be visible to someone using any other PDF viewer. However, the link annotation will still work as expected.
Custom Setup
The PSPDFKit SDK also supports adding a gallery with a custom setup to your UI by using your custom view or view controller subclass. You can make use of GalleryViewController to display a gallery. This API also relies on a link annotation pointing to the gallery content. It can be created using its initializer, GalleryViewController(linkAnnotation:). Additionally, the controller can be configured using GalleryConfiguration, with options such as looping the content of the gallery, allowing multiple galleries to play content at the same time, and limiting the count of prefetched gallery content. You can even subclass GalleryViewController to suit your custom needs.
Below is a code snippet showing how to create a gallery using the GalleryViewController API:
let configuration = GalleryConfiguration { // Disable looping. $0.loopEnabled = false // Allow multiple galleries to play content at the same time. $0.allowPlayingMultipleInstances = true // Disable prefetching. $0.maximumPrefetchDownloads = 0 } // Create a gallery view controller using a link annotation. let galleryController = GalleryViewController(linkAnnotation: imageGalleryAnnotation) galleryController.configuration = configuration // Set up `galleryController` as a child view controller.
Adding an Image Carousel
There are multiple ways to add an image to a PDF, but the most straightforward option is to add it as an image annotation. However, say you have a PDF brochure that showcases images of your product. Using PSPDFKit’s gallery feature, you can display them in the form of an image carousel at single location instead having the images span across multiple pages. You can even load images (and GIFs) that are located at a remote location. All you have to do is create a link annotation with a URL to your gallery that contains the images to be displayed and add it to the document.

The added gallery will transition to fullscreen when a user double taps on an image. You can disable this option if you’d like by supplying false against the fullscreen key in the options object of the image item:
[
{
"contentURL": "http://example.com",
"type": "image",
"caption": "Caption",
"options": {
"fullscreen": false
}
}
]Instead of directly displaying the carousel gallery, you can show a button that, when tapped, shows the gallery. You can read more about this in the Activatable Content section of our Multimedia Annotations guide.
Adding YouTube and Vimeo Support
The Gallery API of PSPDFKit has extensive support for adding video content. It also supports adding YouTube and Vimeo videos. You can add a video from YouTube to the gallery and set the preferred video qualities option, which can come in handy if you want to lock the streaming quality. You can also show only part of the video by setting the start time and end time.
In addition, the API supports setting a cover image for the video using the image from the video at a particular point in time. Alternatively, you can even specify the cover image URL. The video can also be set to autoplay when it’s displayed as the main item in the gallery, and the playback controls of pausing and the seeker can be disabled.
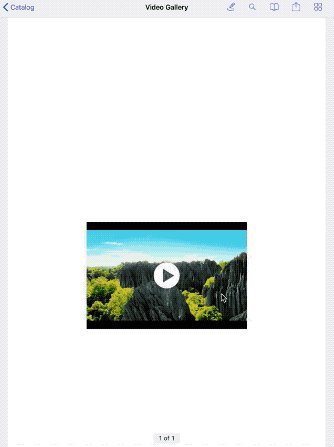
Adding a video as gallery content is as simple as adding any other gallery content: Again, use a link annotation. Let’s create a video gallery that demonstrates the available options for viewing and configuring the gallery content. First, let’s create a gallery file containing the gallery content data. In this file itself, we’ll be adding all the information about the video options.
video.gallery file contents:
[
{
"contentURL": "http://movietrailers.apple.com/movies/wb/islandoflemurs/islandoflemurs-tlr1_480p.mov?width=848&height=480",
"type": "video",
"caption": "A remote video",
"options": {
"coverMode": "preview",
"coverPreviewCaptureTime": 34
}
},
{
"contentURL": "http://www.youtube.com/watch?v=HG17TsgV_qI",
"type": "video",
"caption": "A YouTube video",
"options": {
"preferredVideoQualities": ["1080p", "720p", "360p", "240p"],
"start": 5,
"end": 14,
"loop": true,
"autoplay": true,
"controls": false
}
}
]In the code above, we added one video from a remote location and another one from YouTube. For the first gallery content, we set the cover of the content to use the content visible at 34 seconds into the video. And for the gallery content, we set the preferred video qualities, along with the playback start and end positions. The video will be looped continuously, and it’ll autoplay as soon as the video content is visible onscreen. The playback controls have also been disabled for the video. You can read more about these options in detail in the Video Item Options section of our Multimedia Annotations guide.
To showcase this gallery, we still need to add it to our document using a link annotation pointing to the above file, which is just a few lines of code. For the sake of this post, let’s assume the video.gallery file will be bundled with the app:
let videoGalleryURL = URL(string: "pspdfkit.com://localhost/Bundle/video.gallery")! let videoGalleryAnnotation = LinkAnnotation(url: videoGalleryURL) videoGalleryAnnotation.boundingBox = CGRect(x: 200.0, y: 200.0, width: 300.0, height: 300.0) videoGalleryAnnotation.pageIndex = 1 document.add(annotations: [videoGalleryAnnotation])
That’s it!

You can choose to display multiple videos like in the carousel above or a single video. You can also supply options for gallery content that’s added as an individual item using a link annotation by specifying the options in the link.
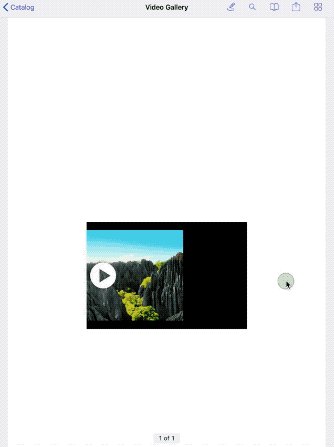
Below is an example of adding a video player gallery with just one video. The added video gallery content both plays as soon as the video content is visible onscreen and disables the playback controls. Similarly, you can add the other options too:
let vimeoURL = URL(string: "pspdfkit.com://[autoplay:true,controls:false]vimeo.com/1084537")! let vimeoLinkAnnotation = LinkAnnotation(url: vimeoURL) vimeoLinkAnnotation.boundingBox = CGRect(x: 200.0, y: 200.0, width: 470.0, height: 270.0) vimeoLinkAnnotation.pageIndex = 0 document.add(annotations: [vimeoLinkAnnotation])
Adding Audio Content
The Gallery API also supports adding audio content. Audio gallery content can have options such as autoplay and playback controls. It can be added to the gallery in the same way as the video content: either as an individual item or as an entire gallery.
Conclusion
The PSPDFKit Gallery API can be used to display multimedia content and allow users to interact with it. Multimedia content such as images (GIFs), video, and audio can be added to a gallery seamlessly. The API also supports customizing the controls available for the gallery content. You can even mix up all the different types of multimedia content and display them in a single gallery. Check out our PSPDFKit Catalog project for more examples of the Gallery API. And if you have any questions about the API, please don’t hesitate to reach out to us on support!