In this tutorial, you’ll learn how to convert HTML files into PDF documents using the Nutrient Document Web Services API on Zapier. This is ideal for generating print-ready reports, styled content, or document previews from HTML files uploaded to Google Drive.

What is Zapier?
Zapier is an automation platform that connects your favorite apps and services with no code required. You can build “Zaps” to automate repetitive tasks by setting up triggers and actions between apps like Google Drive, Slack, Gmail, and more.
In this tutorial, you’ll learn how to use Zapier to automatically convert HTML files into PDF documents using the Nutrient API.
What is the Nutrient API?
Nutrient Document Web Services API is a powerful platform for document automation. With your free account, you get 100 credits, which you can use to perform various document operations. Each tool (e.g. conversion, signing, flattening) consumes a different amount of credits depending on complexity.
Nutrient offers more than 30 tools with the ability to:
-
Convert images and documents to PDF
-
Merge, split, or reorder pages
-
Add digital signatures, watermarks, or annotations
-
Run OCR, redact, flatten, and more
All you need is an API key from a free account to get started. You can chain these tools together in Zapier to build powerful, automated PDF workflows.
What you’ll need
-
A Zapier account (a pro plan is necessary for multi-step Zaps)
-
A Google Drive account
-
An HTML file stored in Google Drive
-
A Nutrient Document Web Services API key — sign up here
Step 1 — Trigger a new file in a Google Drive folder
-
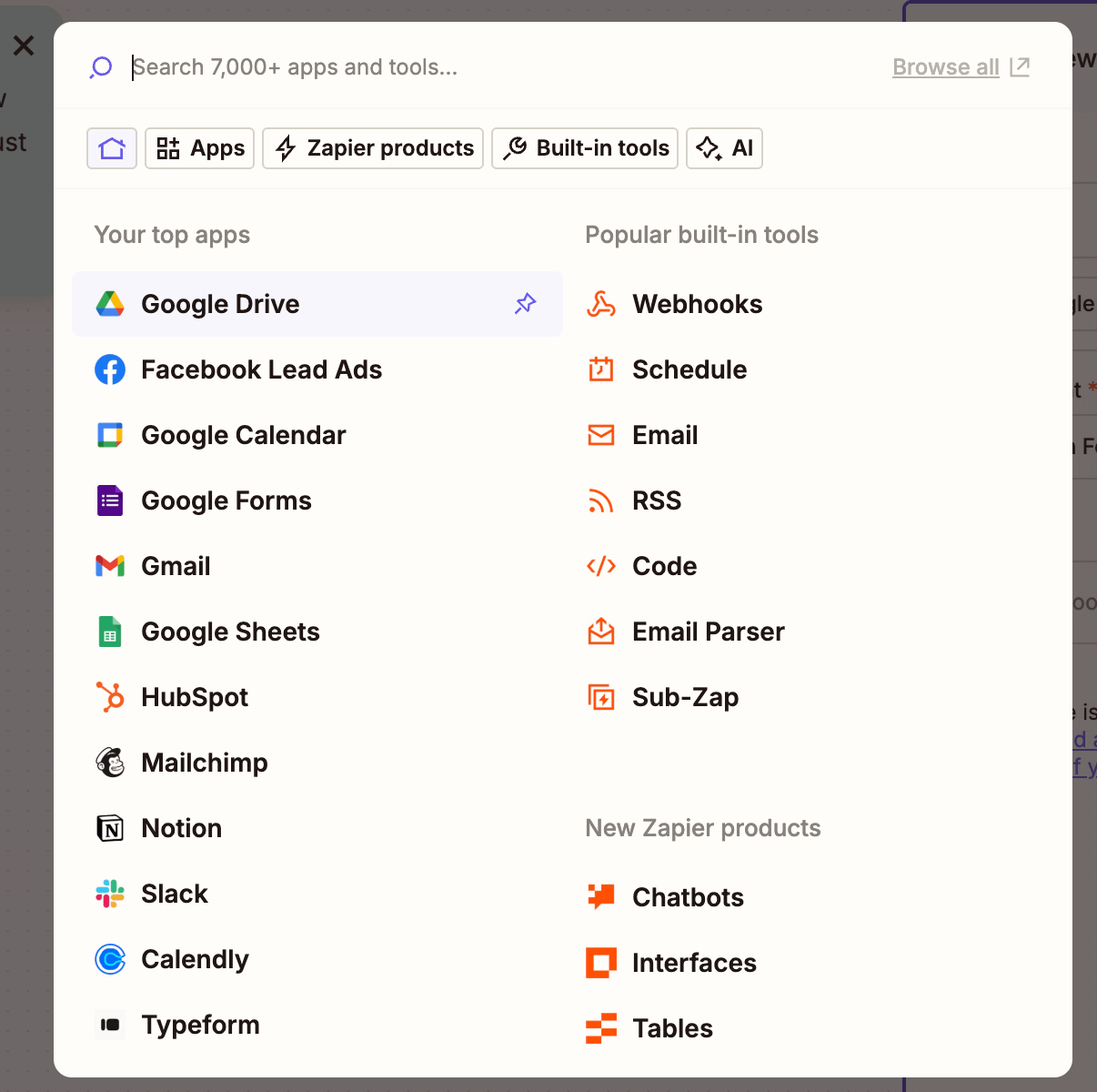
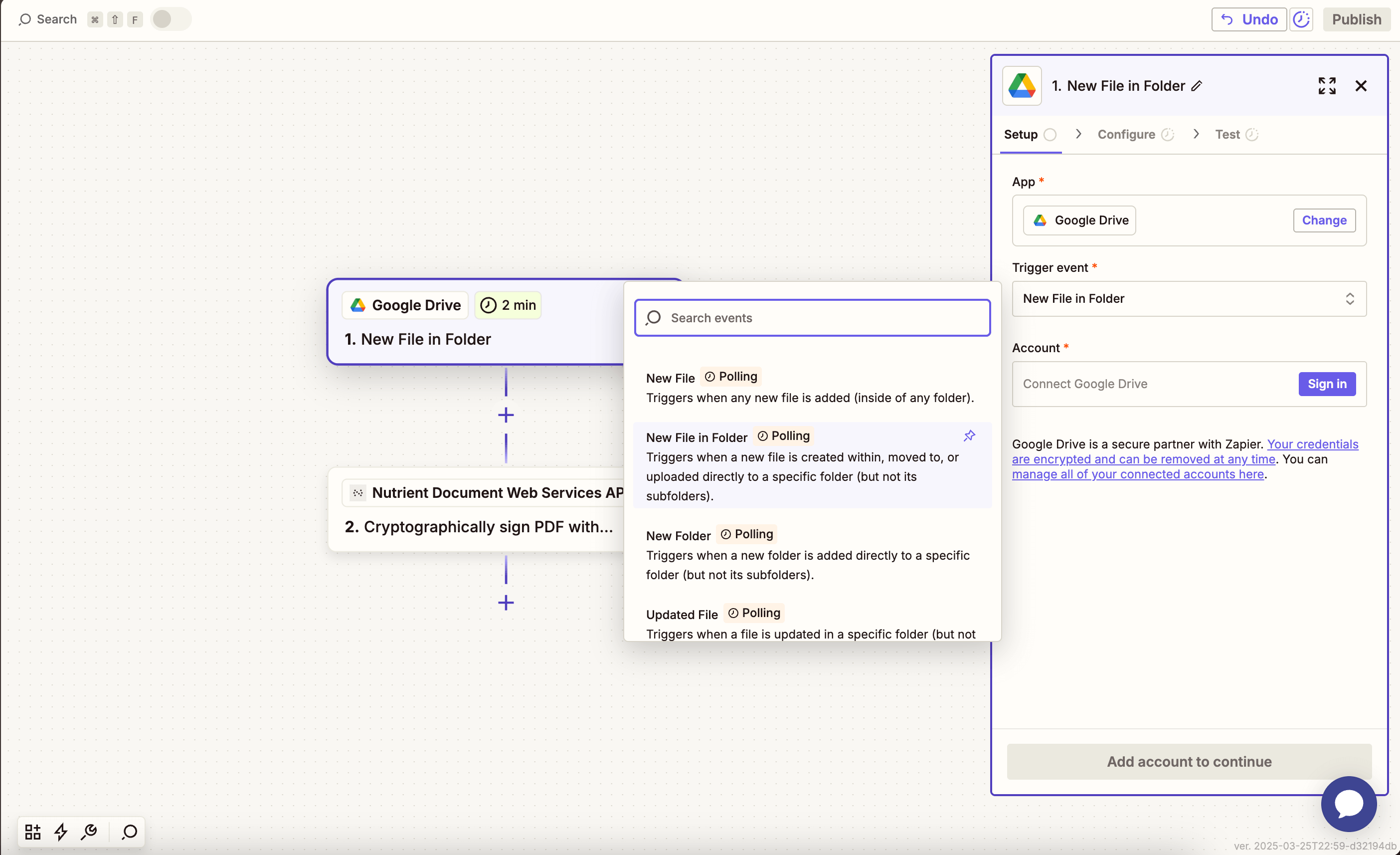
Select Google Drive as the trigger app.

-
Choose the New File in Folder trigger event.

-
Connect your Google Drive account.
-
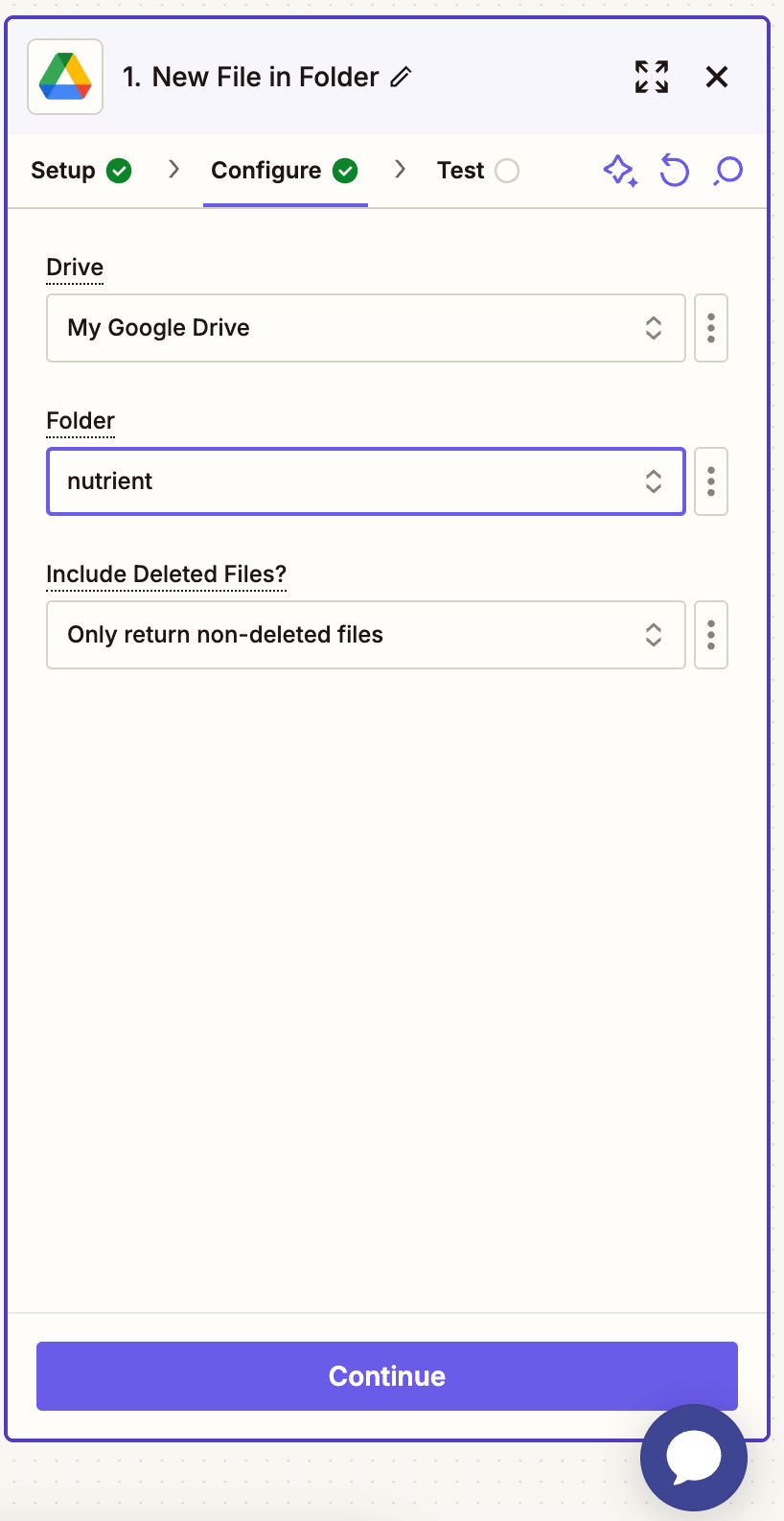
Choose the drive and folder that will receive HTML files.

-
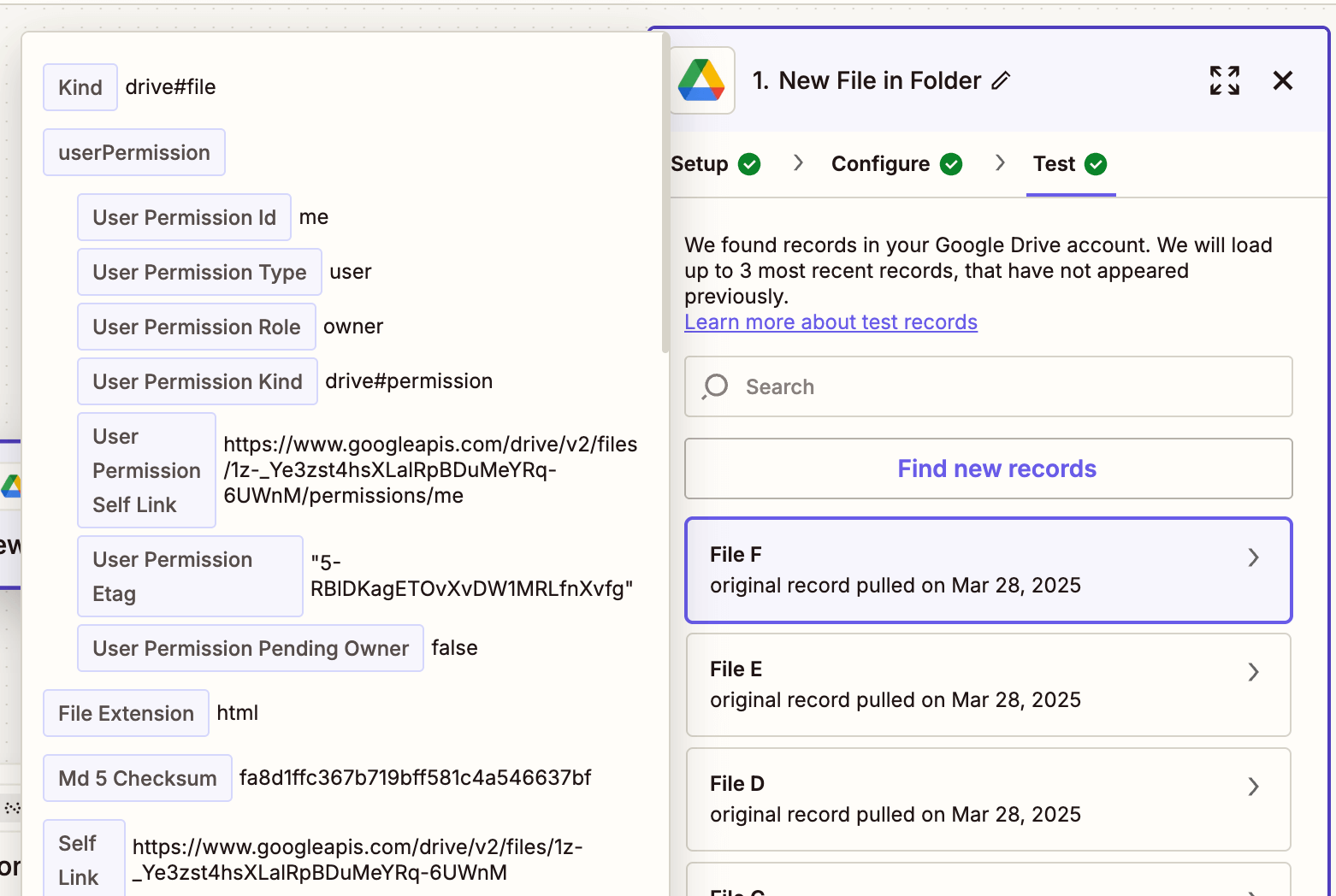
Test the trigger by uploading a sample
.htmlfile. You can use our sample file for testing this step.

Step 2 — Convert HTML to PDF action (Nutrient API)
-
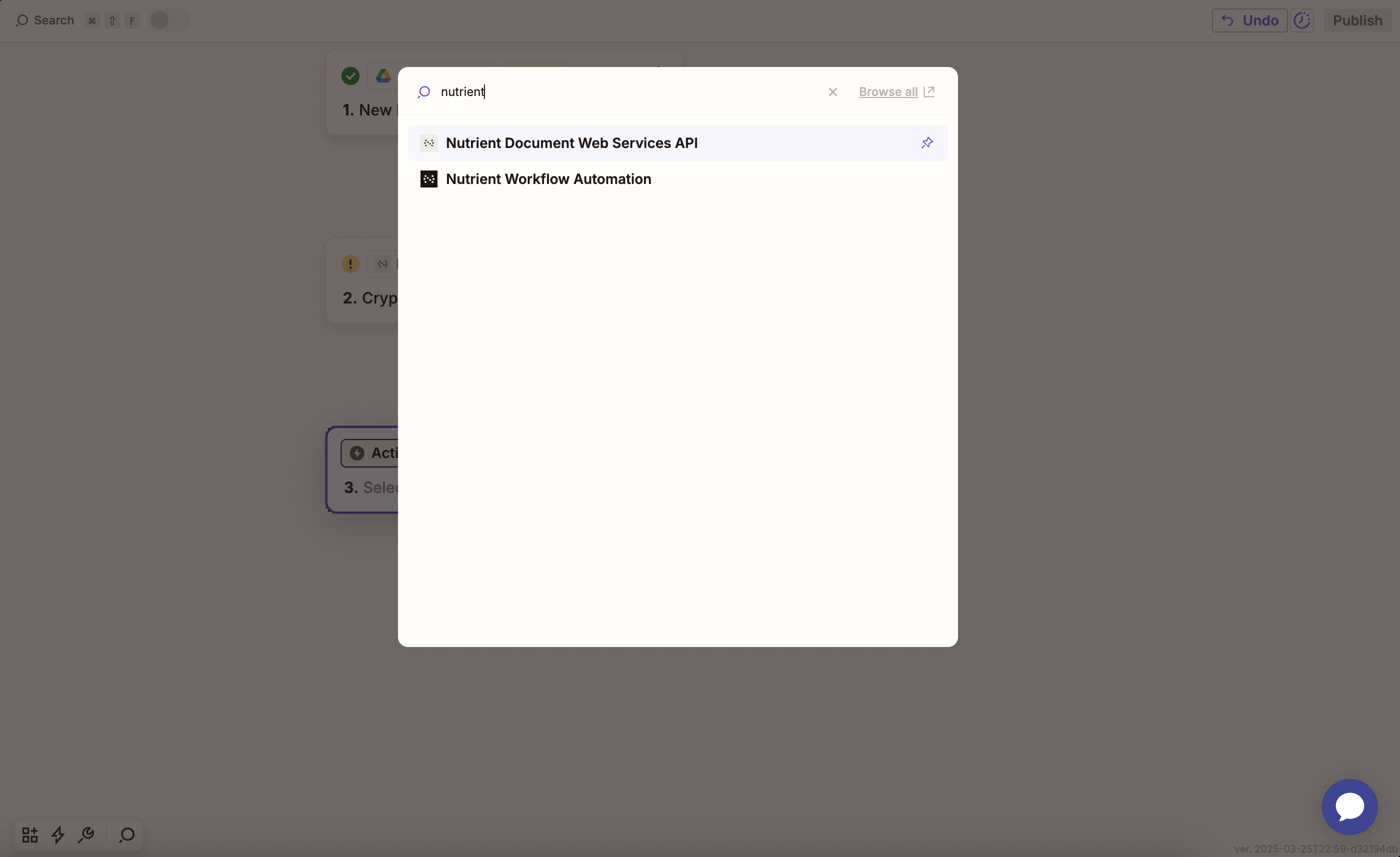
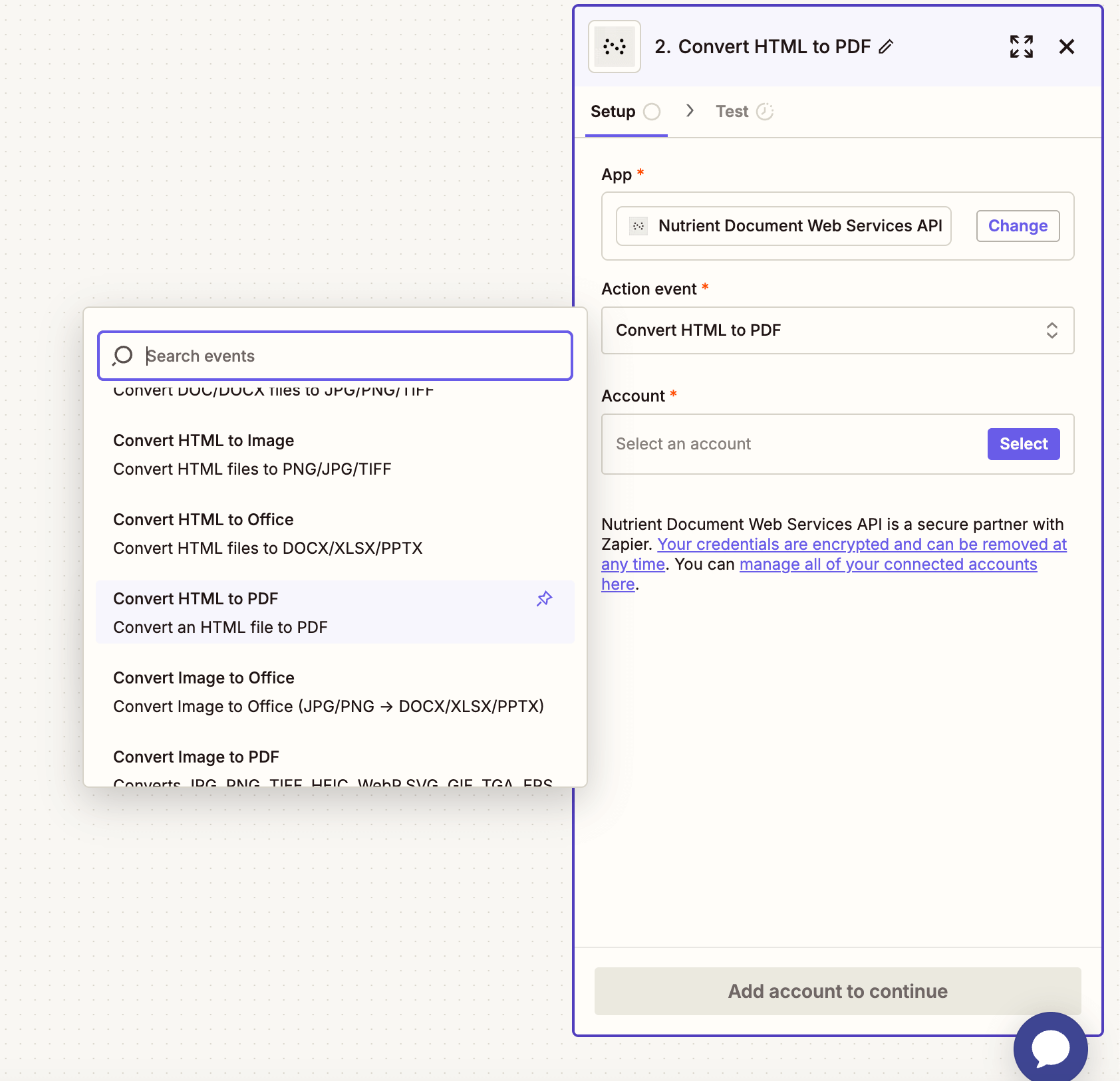
Select Nutrient Document Web Services API as the action app.

-
Choose the Convert HTML to PDF action.

-
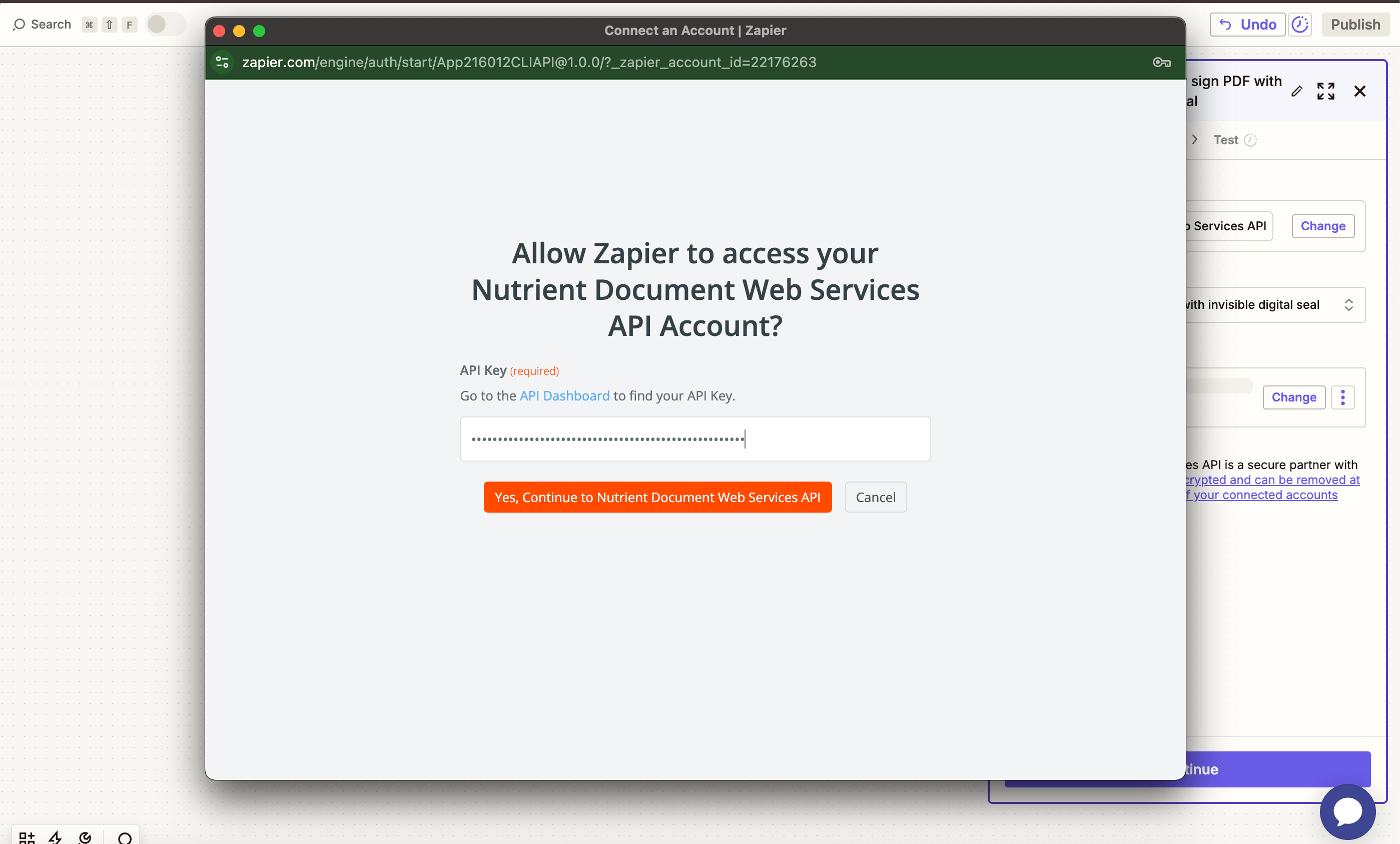
Connect your Nutrient API account using your API key.

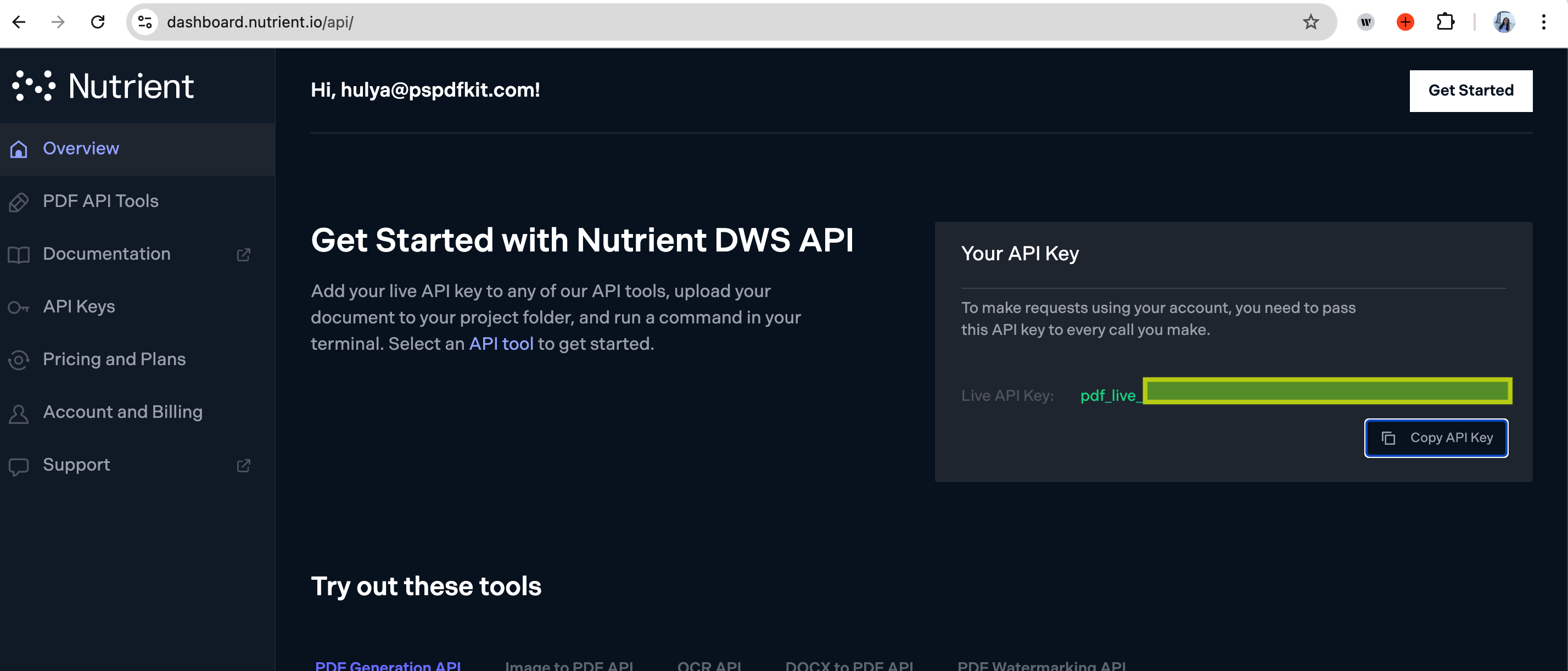
You can find your API key in the Nutrient dashboard.

-
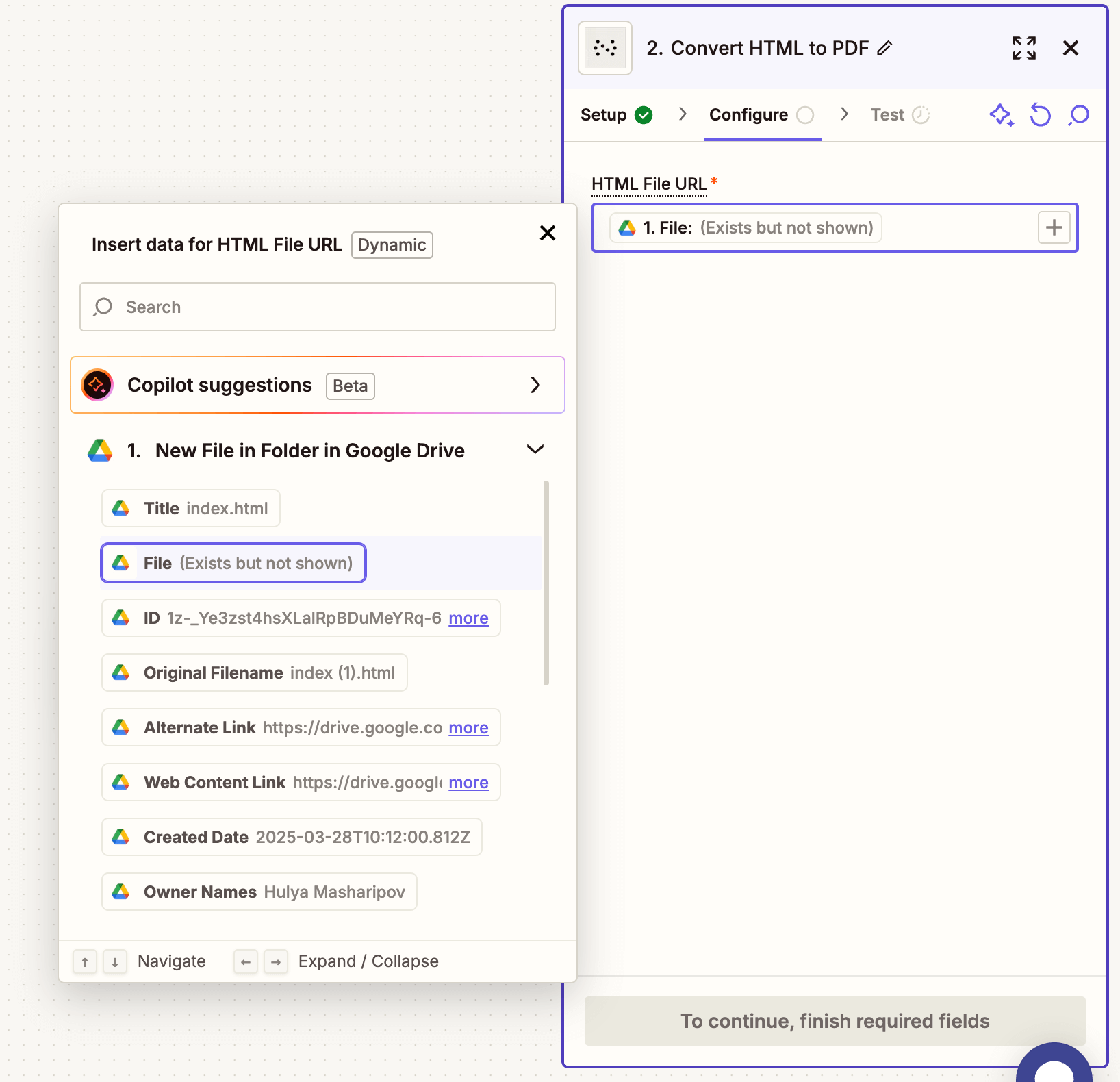
Configure the field:
-
HTML File URL — Map the HTML file from step 1.
-
Output File Name (optional) — Example:
generated-report.pdf.

-
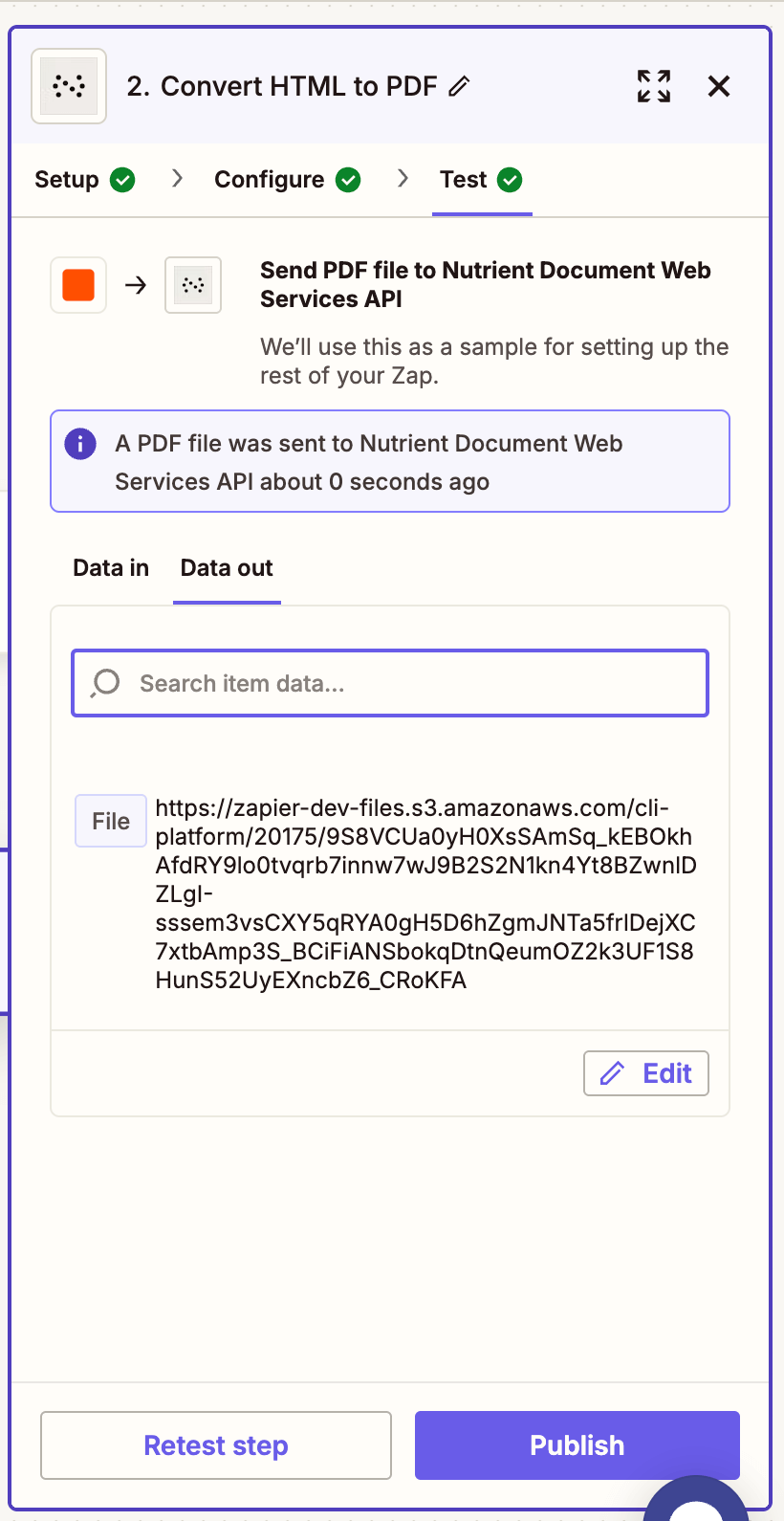
Test this step to ensure the HTML file is successfully converted to PDF.

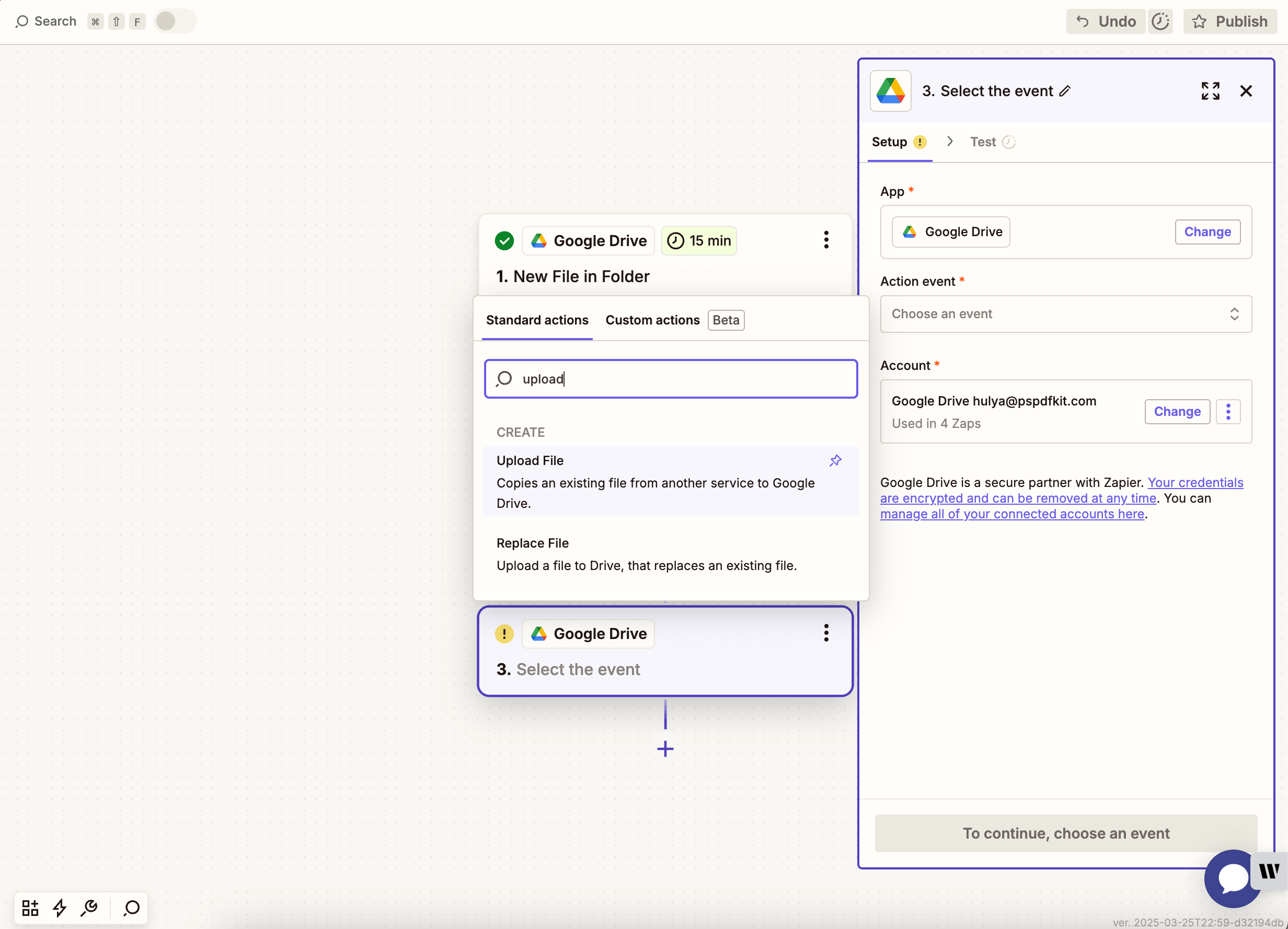
Step 3 — Upload the PDF to Google Drive
-
Select Google Drive and choose Upload File as the action.

-
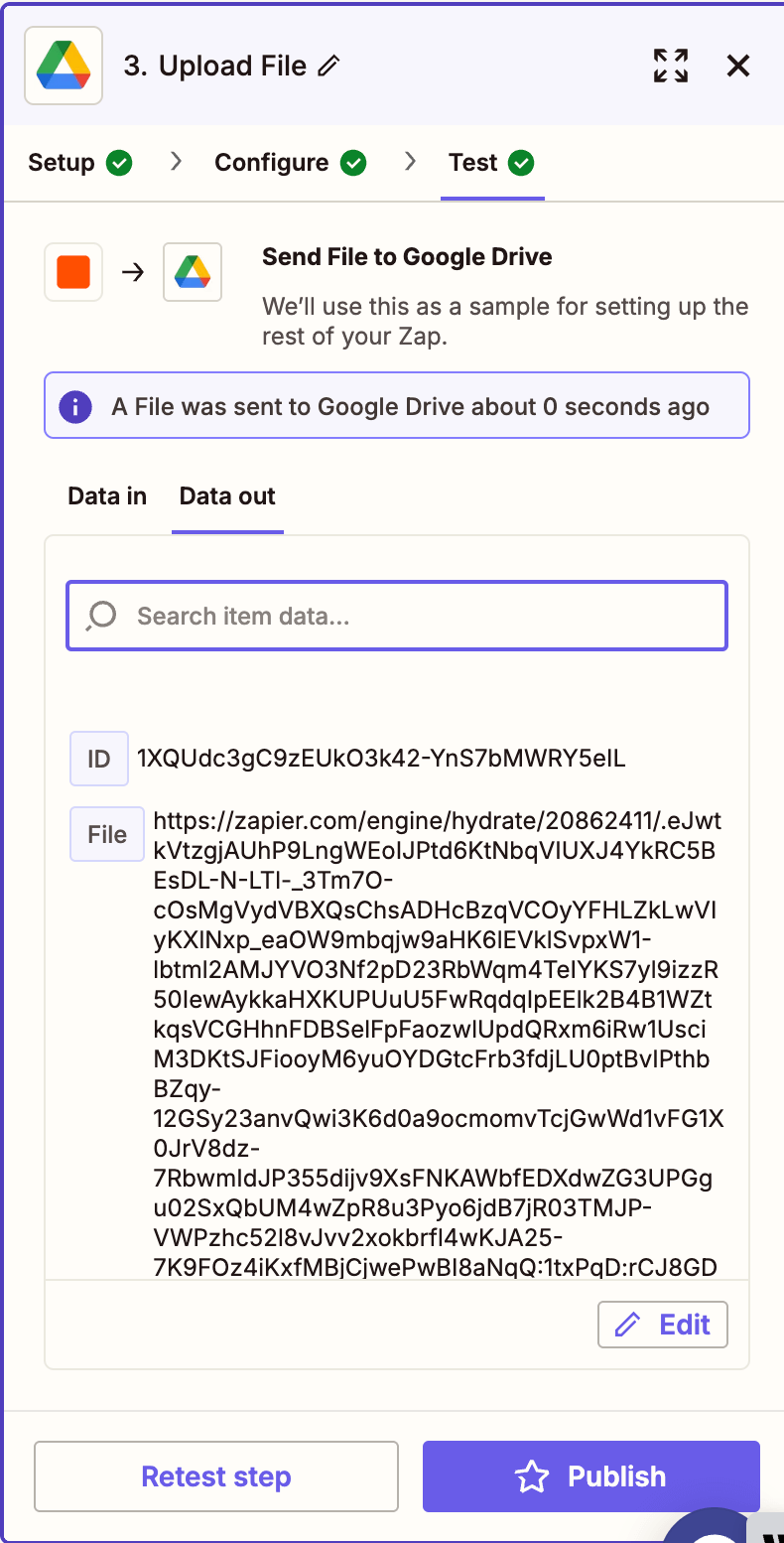
Choose the output drive and the folder where the PDF will be saved. Map the PDF output from the Nutrient step.

-
Test this step to confirm the PDF is saved to your drive.

Conclusion
With just a few steps, you’ve created a powerful automation to convert HTML files into PDFs using Zapier and the Nutrient API. This is perfect for teams needing to archive, distribute, or render styled web content as downloadable PDFs. You can extend this Zap with additional steps like emailing the file, sending it via Slack, or backing it up in cloud storage.