
Ready to get started?
Try Workflow Automation free for 14 days

What Is a Flowchart?
Flowcharts are visual diagrams that use symbols to show the steps of a process in order. They are tools that business users and programmers rely on for various purposes. A programmer can use a flowchart or process map to illustrate data flow in computer programs. This includes how data enters the program, undergoes changes, and produces an output.
A business user can use a flowchart to evaluate how well a current or new business process works. This helps pave the way for process improvement.
Why Are They So Popular?

Flowcharts are prevalent because they visually represent the steps involved in a process. This makes it easier for programmers and business users to understand and communicate complex ideas. They simplify the explanation of data flow in programs and business processes using symbols and arrows.
For programmers, flowcharts serve as a roadmap for writing code. They allow programmers to break down a complex problem into smaller, more manageable steps. This helps them identify potential issues or bottlenecks in the program’s logic. By visualizing the data flow, programmers can easily spot areas that need improvement or optimization.
On the other hand, business users can use them to evaluate the efficiency of their processes. They can identify unnecessary or redundant steps by mapping out the steps involved in a business process. This allows them to streamline their operations and eliminate any inefficiencies. Flowcharts also help business users identify potential areas for automation, which can save time and resources.
Another reason why diagrams are popular is their versatility. Various industries and different purposes can utilize them. You can use flowcharts to design software, analyze manufacturing processes, and plan marketing campaigns to meet your specific requirements. This flexibility makes them a valuable tool for problem-solving and decision-making.
In addition, flowcharts are easy to create and understand. The standardized symbols and arrows make them accessible to anyone, regardless of their technical background. Even non-technical stakeholders can participate in discussions and contribute their ideas. They show a clear picture of a process, helping everyone understand it and find ways to improve it.
Flowcharts are prevalent because they simplify complex ideas, facilitate communication, and promote process improvement. Programmers and business users use them to see and understand data or processes, ensuring they don’t miss necessary steps. Flowcharts help solve problems and make decisions in various industries because they are versatile and easy to use.
Types of Flowcharts
Swim Lanes
Swim lane flowcharts segment different functionality into separate lanes. For example, you can create a swim lane flowchart that contains routes for the work processes performed by other organizational areas like accounting, human resources, and operations.
Cross-Functional
Cross-functional flowcharts show who’s responsible for ensuring different functions get executed and when they happen. A cross-functional flowchart helps people understand information movement in a complex process. This process involves many people, teams, and departments. The flowchart shows how information moves between different areas.
Specification and Description Language Diagram (SDL)
An SDL diagram illustrates the modeling language used to show how event-driven applications work in real time. They’re often used in aviation, communication, medical, and automotive industries. SDLs are ideal when you want to describe the behavior of complex software.
Influence Diagram (ID)
Influence diagrams provide a visual representation of decision-making scenarios. They highlight crucial factors such as obstacles and targets to be achieved at various stages.
Process Flow Diagram
A process flow diagram shows the steps and tasks in a process. It also includes decisions that determine the direction of the process. This type of diagram is often used before automating a business process in workflow software.
Data Flow Diagrams
A data flow diagram (DFD) is a flowchart that illustrates the movement of data or information within an application and how it is altered.
Basic Flowchart Symbols

A flowchart symbol is a graphical representation of a point in a workflow. The symbols you use depend on the type of diagram you want to build. These are some common flowchart symbols:
Start and End/Terminal
The terminal is an oval symbol used in a flowchart process to indicate when a program starts, stops, or comes to a halt. It’s often used to outline programming logic that contains error conditions. The terminal is the first and last symbol used in a flowchart.
Decision Making
The decision symbol, usually a diamond shape, illustrates where a choice must be made. The operation typically involves a yes/no decision or true/false. The path of program flow can change depending on the choice made by a user or an automation process.
Input/Output
Parallelogram shapes typically represent inputs and outputs. They indicate where a program receives or sends out information. Users rely on the shapes to describe actions like keying in data, displaying information on a screen, or printing it to a separate device.
Connector
Connectors within a flowchart represent exit and re-entry points for a program or process. They’re represented by small circles that contain a number corresponding to other functions. Connectors are helpful placeholders for situations where users need to account for a program that doesn’t allow a continuous flowchart presentation.
Display
The display symbol indicates text that should be displayed to the user from an interface.
Process
Process symbol, represented by a rectangle or square box, details specific functions within a program. For example, a programmer might add a process symbol to their flowchart to outline how their program will calculate sales tax for an e-commerce shopping application.
Flowchart Example
Let’s say you wanted to build an application that compared two numbers entered by a user and displayed the larger of the two. Here’s a breakdown of how you might design the flowchart.
-
Add a terminal symbol at the beginning, indicating the program’s start.
-
Add an input/output symbol to indicate when the user must enter the first number.
-
Add a display symbol that contains wording like, “Please enter the first number.”
-
Add an input symbol that accepts the first number entered by the user.
-
Add a display symbol that contains wording like, “Please enter the second number.”
-
Add an input symbol that accepts the second number entered by the user.
-
Add a process symbol that shows how the program compares the two numbers.
-
Add a decision process that checks whether the first number is larger than the second number. If true, the program should display the first number. If false, the program should display the second number.
-
Add a display symbol showing the larger two numbers entered.
-
Add a terminal symbol that indicates the end of the program.

Advantages
-
Flowcharts make it easier for technical users to communicate more complex logic within a system.
-
They can act as guides for creating the blueprint for designing a new program. Many programmers use flowcharts to help them with debugging.
-
The visual flow of the shapes within a flowchart makes it easier to spot inconsistencies and perform analysis.
-
Flowcharts are a great tool to help users maintain proper documentation standards while working on a project.
-
Flowcharts can help business users and developers become more efficient since they can easily track data flow through a process.
Tips
While flowcharts are a great way to clarify a business process, they can also end up causing confusion or misleading others. You can avoid those mistakes by sticking to a good flowchart design.
-
Stick with consistent design elements — For example, if you use an oval to indicate the start of a program, you should also use an oval to represent the end. In addition, make each shape the same size and keep the spacing between different flowchart elements even. It’s best to use a flowchart template to avoid re-inventing the wheel.
-
Try to keep everything on one page — Do your best to fit all flowchart elements on one page. If you feel you’re running out of room, try reducing the scale of your flowchart. You can also try changing the direction of your flow. For example, elements can flow from left to right and then move down to start a new row.
-
Use split paths instead of decision symbols — Using a split approach versus a diamond symbol to represent a decision helps you keep your flowchart moving from left to right. That also makes it easier for others to read the flow of your flowchart without requiring a lot of explanation.
Why Nutrient Workflow Uses Flowcharts to Build Automated Processes
A process automation platform is a tool that allows companies to automate a series of tasks that need to be performed. This can include various tasks like completing forms, providing approvals, pushing data from one place to another, and much more.
With process automation tools, there are several different ways to build processes:
-
A series of steps or “cards,” with each card representing a task to be performed. Cards move between stages as tasks are completed. Some examples would be Trello and Monday.com.
-
A checklist with each task is an item in a list with a checkbox. The process moves to the next item as the items are completed and checked. An example would be Process.st.
-
A drag-and-drop flowchart style where tasks that need to be performed are represented by different shapes and connected to show the workflow. Nutrient Workflow uses this model.
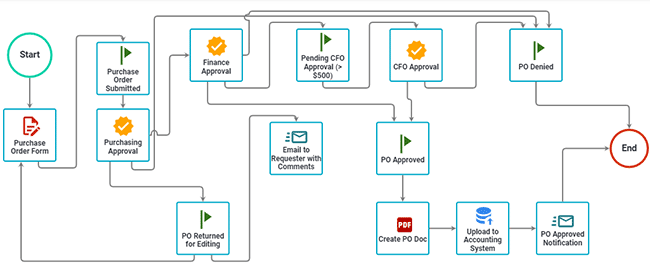
Here’s an example of a purchase order flowchart laid out in Nutrient Workflow. As you can see, each shape represents a task to get a purchase order from a request to a paid order.

Interested in Using Flowcharts to Automate Your Workflow?
We have various resources to help you navigate to an automated workflow.
-
Workflow Tools and eBooks
-
Request a Live Demonstration