This guide will take you through the steps necessary to integrate Nutrient into a newly created iOS application. By the end, you’ll be able to present a PDF document in the default Nutrient UI.
Requirements
-
A computer running macOS
Creating a new Xcode project
-
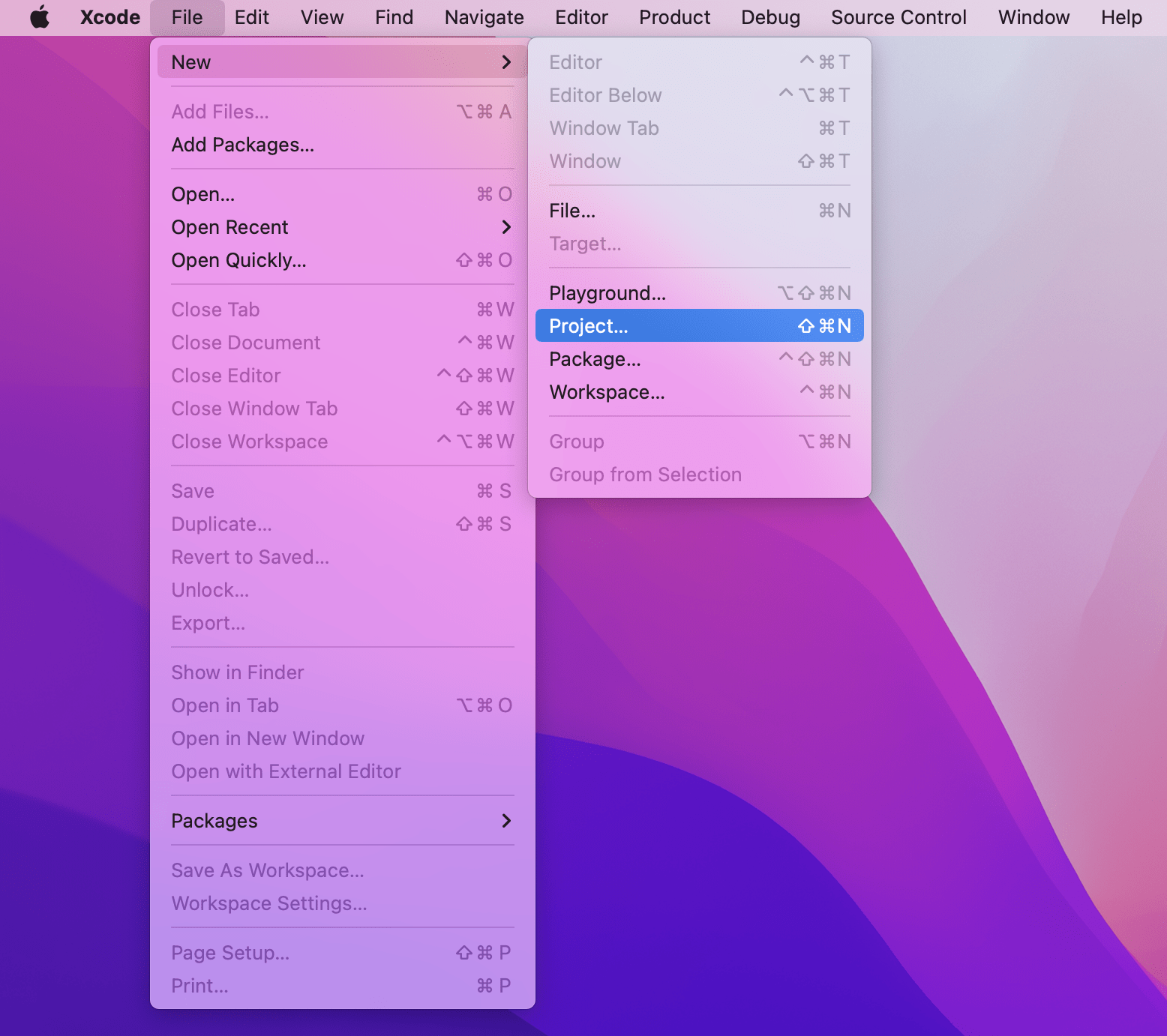
Open Xcode and select File > New > Project… to create a new project for your application.

-
Make sure you’re on the iOS tab. Choose the App template for your project.

-
When prompted, enter your app name (Nutrient-Demo) and your organization identifier (com.example) and choose Storyboard for the interface.

-
Click Next and select the location to save the project.
-
Click Create to finish.
Adding the Nutrient Swift package
-
Open your application in Xcode. Select your project’s Package Dependencies tab, and then select the icon to Add Package Dependency.

-
Copy the Nutrient Swift package repository URL into the search field:
https://github.com/PSPDFKit/PSPDFKit-SP

-
In the Dependency Rule fields, select Branch > master, and then click Add Package.

Using Branch > master ensures you always use the latest available version of Nutrient. Alternatively, you can select Version > Up to Next Minor to update at your own pace.
After the package download completes, select Add Package.

Nutrient should now be listed under Swift Package Dependencies in the Xcode Project navigator.
Displaying a PDF
-
Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use this PDF as an example.

-
Import
PSPDFKitandPSPDFKitUIat the top of yourUIViewControllersubclass implementation:
import PSPDFKit import PSPDFKitUI
@import PSPDFKit; @import PSPDFKitUI;
-
Load your PDF document and display the view controller by implementing
viewDidAppear(_:)in theViewController.swiftfile like so:
override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) // Update to use your document name. let fileURL = Bundle.main.url(forResource: "Document", withExtension: "pdf")! let document = Document(url: fileURL) // The configuration closure is optional and allows additional customization. let pdfController = PDFViewController(document: document) { $0.isPageLabelEnabled = false } // Present the PDF view controller within a `UINavigationController` to show built-in toolbar buttons. present(UINavigationController(rootViewController: pdfController), animated: true) }
- (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // Update to use your document name. NSURL *documentURL = [NSBundle.mainBundle URLForResource:@"Document" withExtension:@"pdf"]; PSPDFDocument *document = [[PSPDFDocument alloc] initWithURL:documentURL]; // The configuration object is optional and allows additional customization. PSPDFViewController *pdfController = [[PSPDFViewController alloc] initWithDocument:document configuration:[PSPDFConfiguration configurationWithBuilder:^(PSPDFConfigurationBuilder *builder) { builder.pageLabelEnabled = NO; }]]; // Present the PDF view controller within a `UINavigationController` to show built-in toolbar buttons. UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:pdfController]; [self presentViewController:navController animated:YES completion:NULL]; }


