Enable night theme in Android PDF viewer
Nutrient allows you to customize PDF rendering styles (i.e. page and text colors), along with its app theme. Nutrient offers a night theme mode that can be set via PdfActivityConfiguration.Builder#themeMode(ThemeMode). Night theme mode sets our internal predefined dark theme and inverts pages colors. A custom dark theme for night mode can be set via PdfActivityConfiguration.Builder#themeDark(int).
Inverting the page colors will change the PDF rendering style, but it won’t modify the PDF on disk.
Keep in mind that night theme mode and dark mode(opens in a new tab) aren’t the same. While light and dark mode are set at the device level, night theme mode is a Nutrient theme, and it includes a set of dark styles and inverted page colors. Night theme mode can be used with either light or dark mode.
By activating the night theme mode using the light theme, the default theme (PSPDFKit.Theme.Light) is set as the new theme, but the colors are inverted.
By activating the night theme mode using the dark theme, if a custom dark theme (other than PdfActivityConfiguration.NO_THEME) is set via PdfActivityConfiguration.Builder#themeDark(int), it’s applied as the new theme. If the dark theme is set to PdfActivityConfiguration.NO_THEME, and if there’s no theme in the manifest, PSPDFKit.Theme.Dark is applied as a fallback.
Dynamically change themes
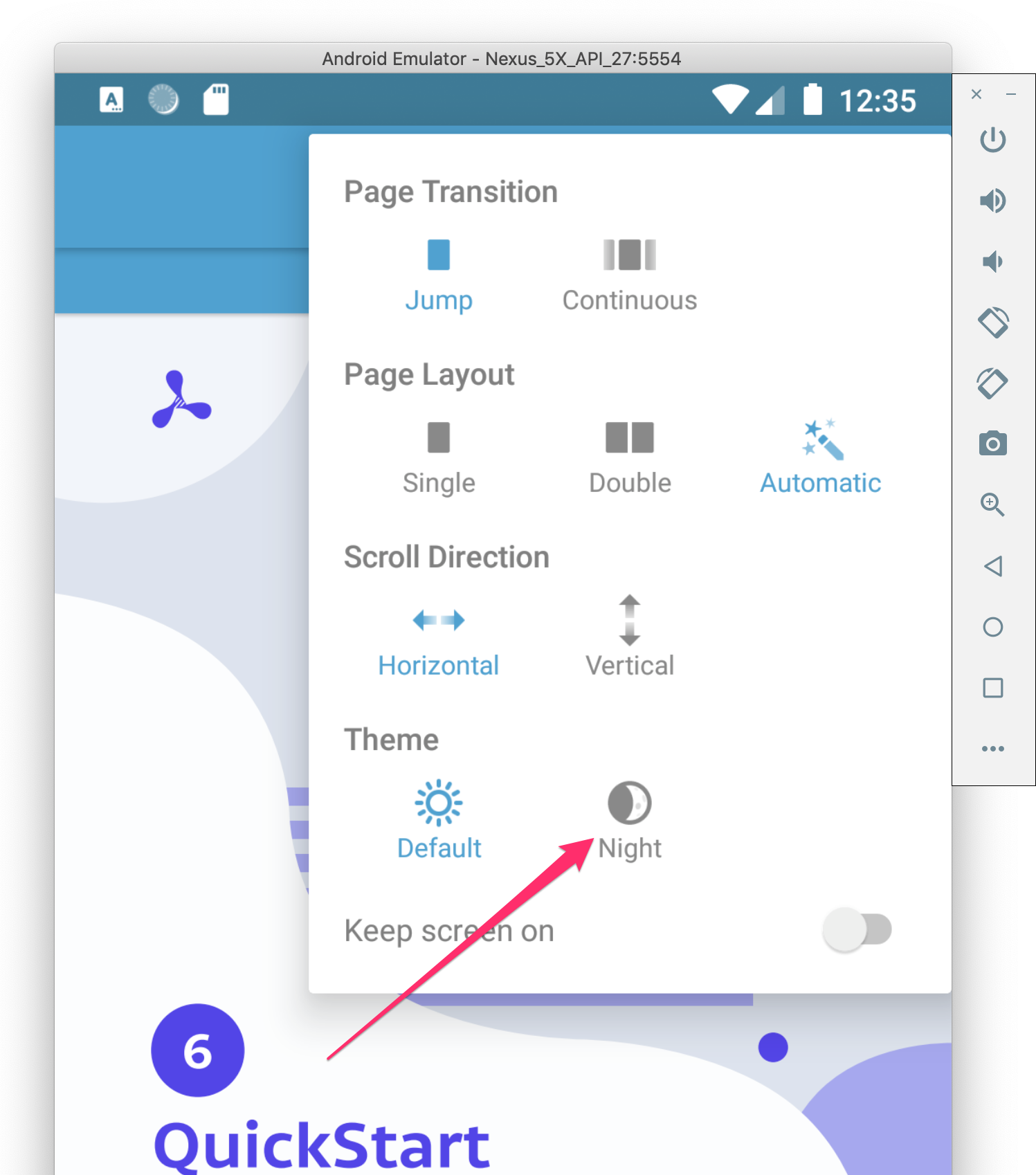
Night theme mode can be dynamically applied by selecting the Night button under the Theme configuration option.

Document rendering
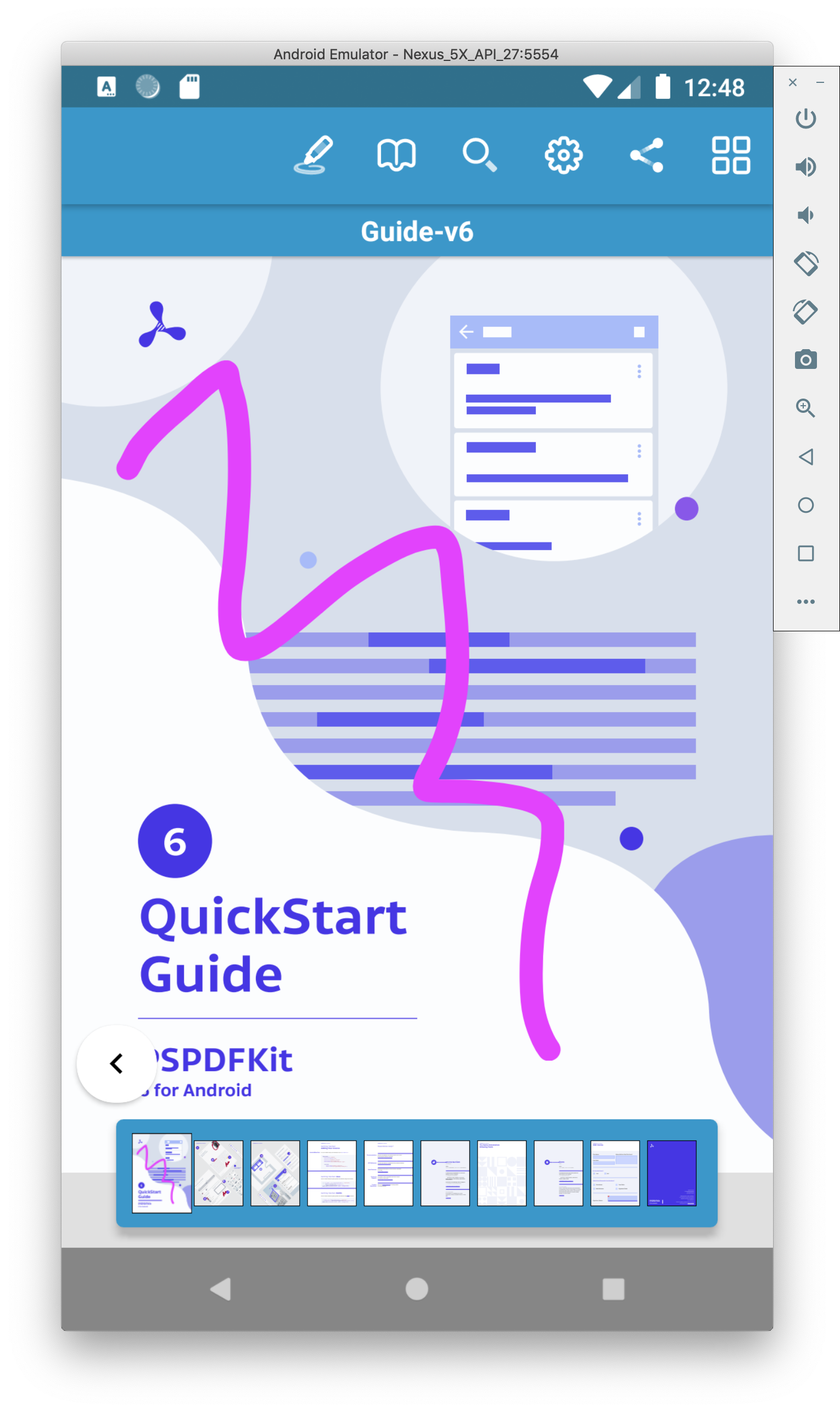
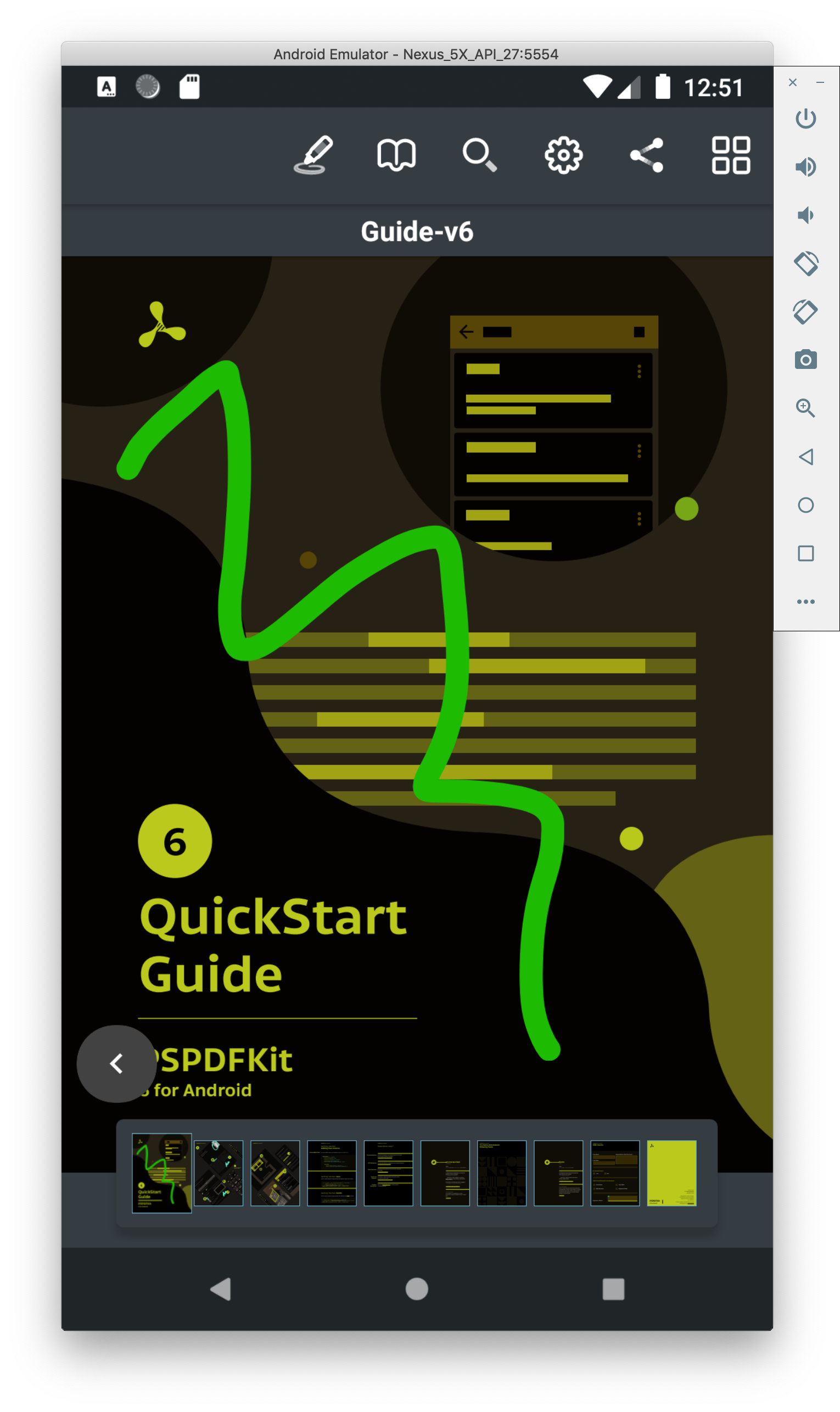
The most obvious aspect of the night theme mode is that the rendering of document pages is changed from the default rendering to the inverted-color rendering. This is done by post-processing the rendered document page image. Below, you’ll see the default rendering.

Inverting colors is a simple way to achieve night mode, as this will result in, for example, a white page background becoming black. However, since this will also change the colors of text and images, below you’ll see that the text colors are no longer similar to their original colors.

Customizing color attributes individually
In addition to applying themes defined by theme modes, you can also set custom color attributes individually. For example, if you’re customizing the loading spinner background for the dark theme of your application while using night theme mode, you need to add the following theme attribute to your dark theme:
<item name="android:colorBackground">@color/white</item>
In this scenario, the white color will be inverted and drawn black because of the night theme mode.