Editing PDFs in Our iOS Viewer
The Document Editor is a PSPDFKit component that enables a whole host of document editing features. This includes new page creation, page duplication, copying and pasting, reordering, rotation, deletion, and the creation of new documents from a subset of selected pages.
This guide describes the built-in document editing user interface. If you’d rather learn more about the document editing APIs, check out the Document Editor guide.
Presentation
The Document Editor’s UI is integrated into PDFViewController as a separate view mode. To switch to the document editing view, you can change the view mode to .documentEditor:
controller.setViewMode(.documentEditor, animated: true)[controller setViewMode:PSPDFViewModeDocumentEditor animated:YES];PDFViewController has a built-in bar button named documentEditorButtonItem, which can be used to facilitate switching to document editing mode via the user interface. This button is added to the navigation bar’s right bar button items by default in the .thumbnails view mode.
To switch into document editing mode, you need to invoke the Document Editor toolbar button, which is placed on the main navigation bar in thumbnail view mode by default.
Below, you can see how to switch to thumbnail view mode.

Below, you can see how to switch to the Document Editor view mode.

If document editing is an important aspect of your app, you can also choose to add documentEditorButtonItem to the main bar button items:
var items: [UIBarButtonItem] = controller.navigationItem.rightBarButtonItems(for: .document) ?? []// Always check, since adding items multiple times produces bad results.if !items.contains(controller.documentEditorButtonItem) { items.append(controller.documentEditorButtonItem)}controller.navigationItem.setRightBarButtonItems(items, for: .document, animated: false)NSMutableArray<UIBarButtonItem *> *items = [[controller.navigationItem rightBarButtonItemsForViewMode:PSPDFViewModeDocument] mutableCopy];// Always check, since adding items multiple times produces bad results.if (![items containsObject:controller.documentEditorButtonItem]) { [items addObject:controller.documentEditorButtonItem];}[controller.navigationItem setRightBarButtonItems:items forViewMode:PSPDFViewModeDocument animated:NO];documentEditorButtonItem acts as a toggle. If pressed a second time while already selected, it’ll return the view mode to the state before invoking the Document Editor button.
ℹ️ Note:
documentEditorButtonItemwill automatically be hidden if document editing isn’t enabled in your license or if the document doesn’t have the appropriate document permissions.
User Interface
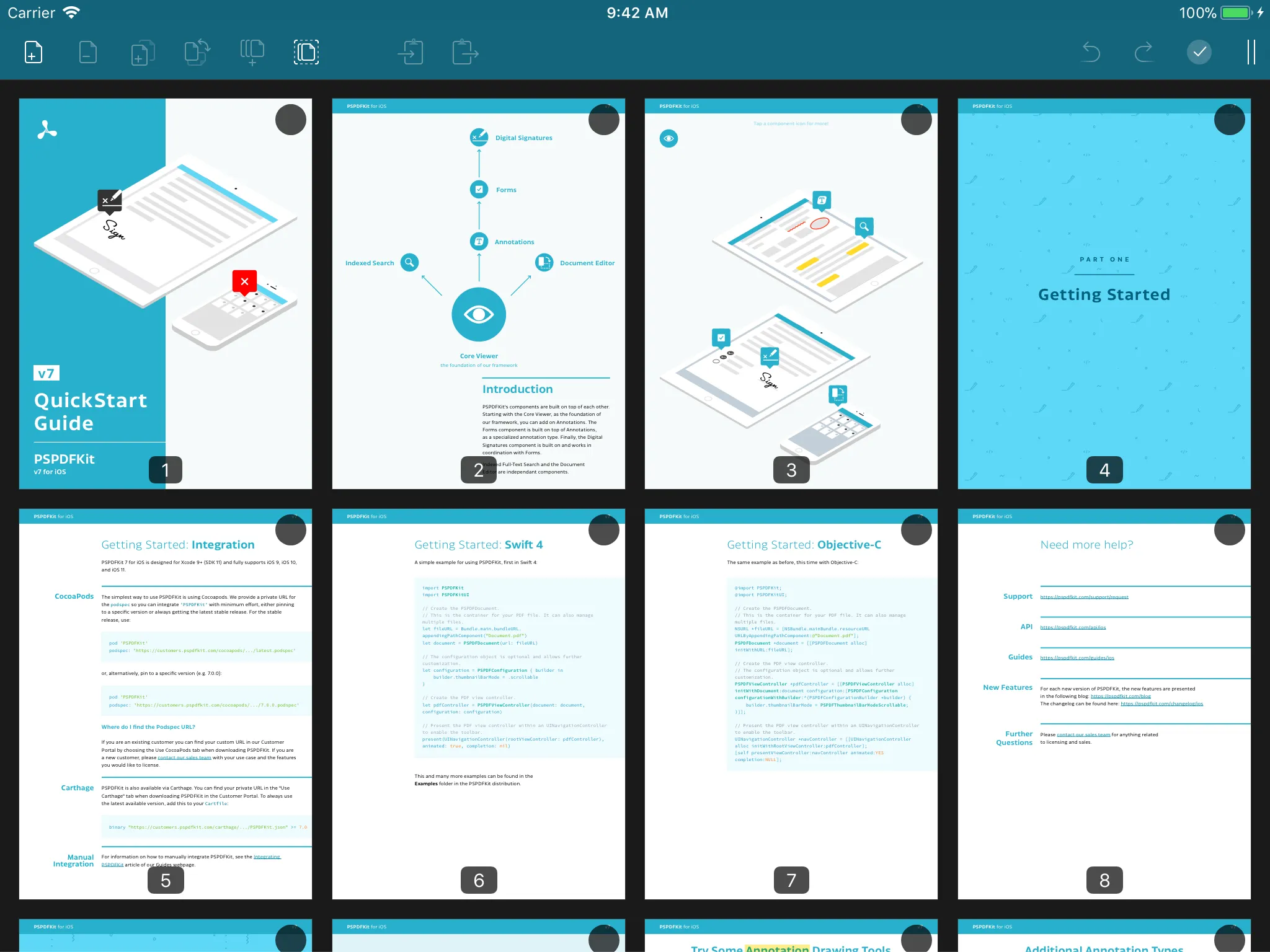
The Document Editor user interface is comprised of two main elements: the Document Editor toolbar, which is by default positioned on the very top, and the thumbnail view showing previews of all pages in the document.

Most editing actions available on the toolbar require prior selection of one or more pages in the thumbnail view. The actions then act on the selected pages. Pages can also be rearranged directly on the thumbnail view using drag and drop.
To learn more about the editing toolbar and the available editing actions, check out our Document Editor Toolbar guide. For more information on the thumbnail view, see the Document Editor Thumbnail View guide.
ℹ️ Note: Reordering multiple pages at the same time using the UI (dragging and dropping) isn’t supported. However, you can still reorder multiple pages using the Processor API or the Document Editor API.
Class Overview
This section describes user interface classes and programming interfaces participating in document editing.
Main Controllers
The Document Editor’s user interface is driven by the following main controller classes:
| Class | Description |
|---|---|
PDFDocumentEditorViewController | The main view controller for document editing, which shows a collection view with page thumbnails that reflect the Document Editor changes |
PDFDocumentEditorToolbarController | Manages the Document Editor toolbar state and presents various document editing controllers |
PDFNewPageViewController | Manages the new selection of various configuration options for new PDF pages and builds the UI based on the passed-in PDFDocumentEditor.Configuration object |
SaveViewController | Manages a UI for saving documents, and allows file naming and directory selection based on the passed-in Directory entries |
When switching the view mode to .documentEditor, PDFDocumentEditorViewController is added as a child view controller of the PDFViewController. At the same time, the PDFDocumentEditorToolbarController associated with the Document Editor view controller is asked to present its toolbar. When exiting document editing mode, the Document Editor view controller view is removed, and the toolbar controller gets asked to dismiss the toolbar.
The Document Editor controller can be accessed via PDFViewController.documentEditorController. This property is lazily loaded, so accessing it might trigger Document Editor initialization. However, the property access won’t automatically add the documentEditorController to the PDF controller. This only happens when the view mode is changed.
A toolbar controller gets automatically associated with the Document Editor view controller. It’s accessible via the PDFDocumentEditorViewController.toolbarController property. The toolbar view controller is lazily loaded, just like the Document Editor view controller.
The Document Editor controller also exposes its PDFDocumentEditor via PDFDocumentEditorViewController.documentEditor. You can use this object to perform additional operations in code, which are automatically reflected in the Document Editor UI. See the Programmatic Access section for more information.
The remaining view controllers are presented from PDFDocumentEditorToolbarController. You can customize them by overriding the various presentation methods defined in PDFDocumentEditorToolbarController.
Views
If you need detailed customization of the Document Editor UI, you might also want to take a look at the following view classes:
| Class | Description |
|---|---|
DocumentEditorCell | The thumbnail cell class used for the Document Editor |
PDFDocumentEditorToolbar | A flexible toolbar with various document editing functions that can be subclassed to customize the displayed buttons |
DocumentEditorCell

PDFDocumentEditorToolbar

UI Configuration
In addition to being able to subclass the various Document Editor classes, you can also customize the user interface by changing the PDFDocumentEditor.Configuration object. The configuration holds both presets and the current selection state for various options that the Document Editor controllers present. This includes the page pattern, background color, and size for new pages, as well as the save directories shown in the save dialog. You can access the configuration objects associated with the Document Editor toolbar controller using its documentEditorConfiguration property.
Similar to all other PSPDFKit UI classes, the Document Editor honors the set tintColor and UIAppearance settings. See the Appearance Styling guide for details.
Save UI
Since dismissing the document editing UI while the Document Editor has unsaved changes can lead to data loss, we take certain precautions to minimize the chance of this ever happening. This includes disabling the navigation controller back button item (as well as the associated interactive pop gesture) if it’s present and adding extra checks when invoking the various built-in view mode button items (e.g to documentEditorButtonItem and thumbnailsButtonItem).
Your app might need to take extra steps to ensure that users can’t exit document editing mode unexpectedly and that they’re always asked to save changes when document editing ends:
// You can use `canUndo` to check if the Document Editor has any unsaved changes.if pdfController.viewMode == .documentEditor && pdfController.documentEditorController.documentEditor?.canUndo ?? false { // The sender can be the `UIBarButtonItem` or the `UIView` that triggered the action. pdfController.documentEditorController.toolbarController.toggleSavingConfirmationViewController(sender, presentationOptions: nil) { cancelled in if cancelled == false { // Safe to change view mode. } }} else { // Safe to change view mode.}// You can use `canUndo` to check if the Document Editor has any unsaved changes.if (pdfController.viewMode == PSPDFViewModeDocumentEditor && pdfController.documentEditorController.documentEditor.canUndo) { // The sender can be the `UIBarButtonItem` or `UIView` that triggered the action. [pdfController.documentEditorController.toolbarController toggleSavingConfirmationViewController:sender presentationOptions:nil completionHandler:^(BOOL cancelled) { if (cancelled == NO) { // Safe to change view mode. } }];} else { // Safe to change view mode.}Tabbed Interface
The Document Editor can also be used in a tabbed PSPDFKit UI. To enter document editing, follow the instructions in the Entering Document Editing Mode section. Once in document editing mode, all open documents will be available for document editing and accessible by switching pages. This feature is especially powerful when combined with the copy and paste actions, which allow you to copy pages across edited documents.
ℹ️ Note: The Document Editor will ask you to preserve your changes before switching tabs.





