Integrating real-time collaboration into your iOS application
Nutrient Instant facilitates adding real-time collaboration features to your Nutrient-powered apps, enabling your end users to share, edit, and annotate PDF documents across Android, iOS, and web apps. This article will guide you through integrating Nutrient Instant into your application.
Requirements
- Nutrient Instant requires the latest stable version of Xcode(opens in a new tab) available at the time the release was made.
- A Document Engine instance and one of our example backends. See the example projects guide to get an instance up and running.
- The PSPDFKit, PSPDFKitUI, and Instant frameworks from Nutrient iOS SDK. These frameworks can be integrated into your application using Swift Package Manager, CocoaPods, or manually by downloading the latest release from my.nutrient.io(opens in a new tab).
Getting started with an example project
Nutrient Instant comes with a source-available iOS example project(opens in a new tab), which connects to either one of our example server apps.
- Run Document Engine locally using one of our example projects.
- In a web browser, log in to the example app with the same user ID the iOS app uses in
AppDelegate.swift(opens in a new tab), which, by default, istest. - Add a document to the server using the Upload PDF button.
- Select the document to view it with Nutrient Web SDK and add some annotations. You can also create a new layer on the same document to switch between different sets of annotations on the same document.
- Open
Instant-iOS-Example.xcodeprojin Xcode. - Build and run the
Instant-iOS-Examplescheme on iOS Simulator. After launching, the app will load the list of all documents with all their respective layers from the server. - Tap any layer in the app to download it and show it in an
InstantViewController. - Add annotations in the iOS app or in the browser to see annotation syncing.
To run on an iOS device instead of the simulator, replace localhost in the serverURL and baseURL in AppDelegate.swift(opens in a new tab) with the hostname or address that the server can be reached at. This is your Mac’s local IP address, which you can see by option-clicking the Wi-Fi icon in the macOS menu bar.
Troubleshooting
If Instant-iOS-Example doesn’t build, make sure you’re using the latest stable version of Xcode; expand the Frameworks group in the Project Navigator; and check that the PSPDFKit.xcframework, PSPDFKitUI.xcframework, and Instant.xcframework frameworks aren’t missing. If the app runs but no documents or layers appear, make sure the userID in AppDelegate.swift(opens in a new tab) matches the name you entered in the browser when logging in to the example app, and that the server and example app are running on your machine.
Integrating Nutrient Instant
There are three ways to integrate Nutrient Instant: with Swift Package Manager, with CocoaPods, and manually. They’re outlined below.
Swift Package Manager
If you’re using Swift Package Manager, add Nutrient Instant to your project as follows:
- Integrate the Nutrient Swift package.
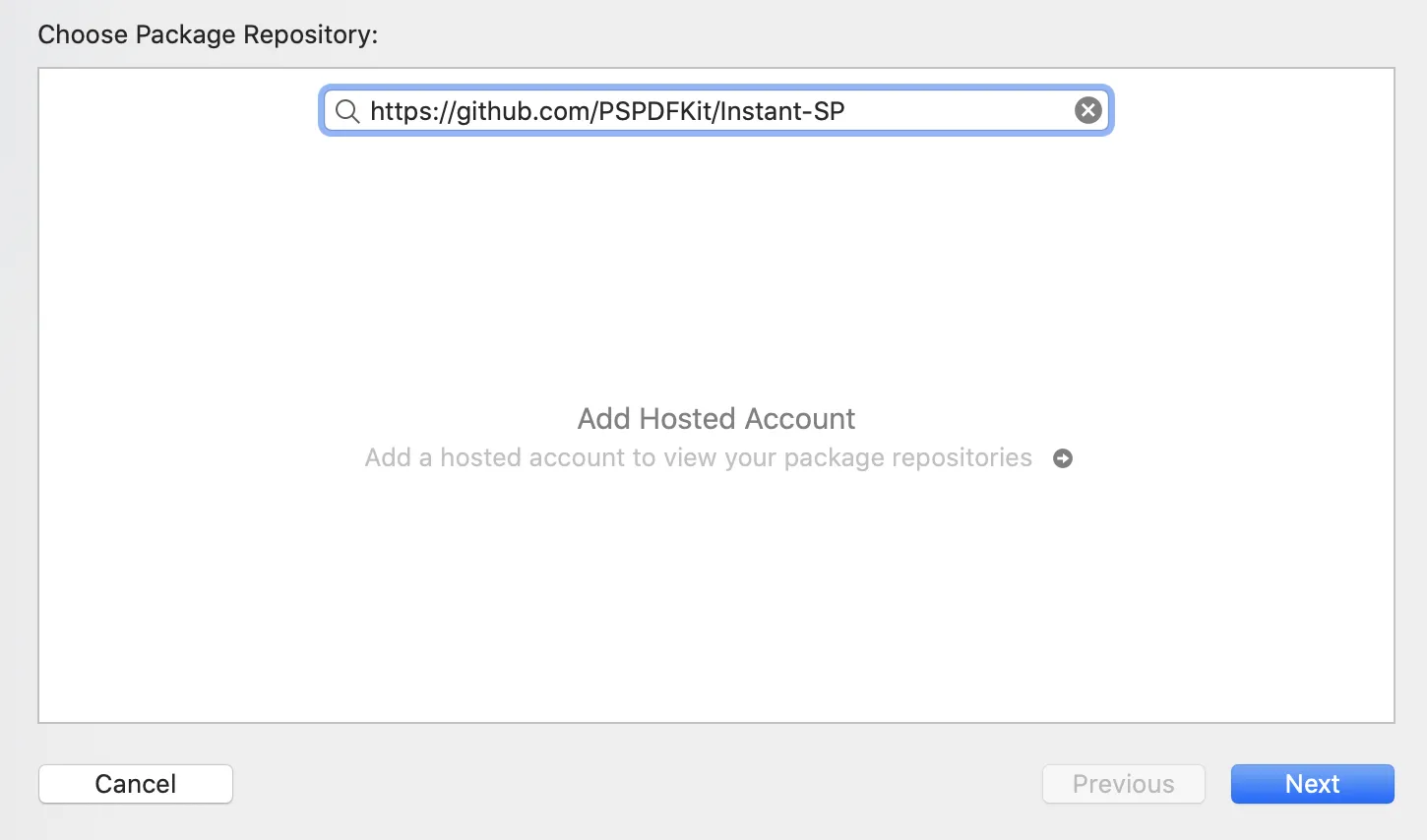
- Integrate the Nutrient Instant Swift package using the public repository URL.
https://github.com/PSPDFKit/Instant-SP
CocoaPods
If you’re using CocoaPods, add Nutrient Instant to your project by adding the following to your Podfile:
use_frameworks!
target :YourTargetName do pod 'PSPDFKit', podspec: 'https://my.nutrient.io/pspdfkit-ios/latest.podspec' pod 'Instant', podspec: 'https://my.nutrient.io/instant/latest.podspec'endThen run pod install.
Manual integration
To integrate manually:
- Integrate Nutrient iOS SDK.
- Drag
Instant.xcframeworkinto the Frameworks, Libraries, and Embedded Content section of your target.