Retrieve or set the annotation bounding box in React Native
Each annotation has a size and a position, known as the annotation’s bounding box. To access the bounding box of a given annotation, you need to call getAnnotations(type) or getAnnotationsForPage(pageIndex, type) to get the annotation. Then you can access its bounding box (bbox). The value of the bounding box is a rect array instance, which holds the annotation’s size and position in PDF coordinates.
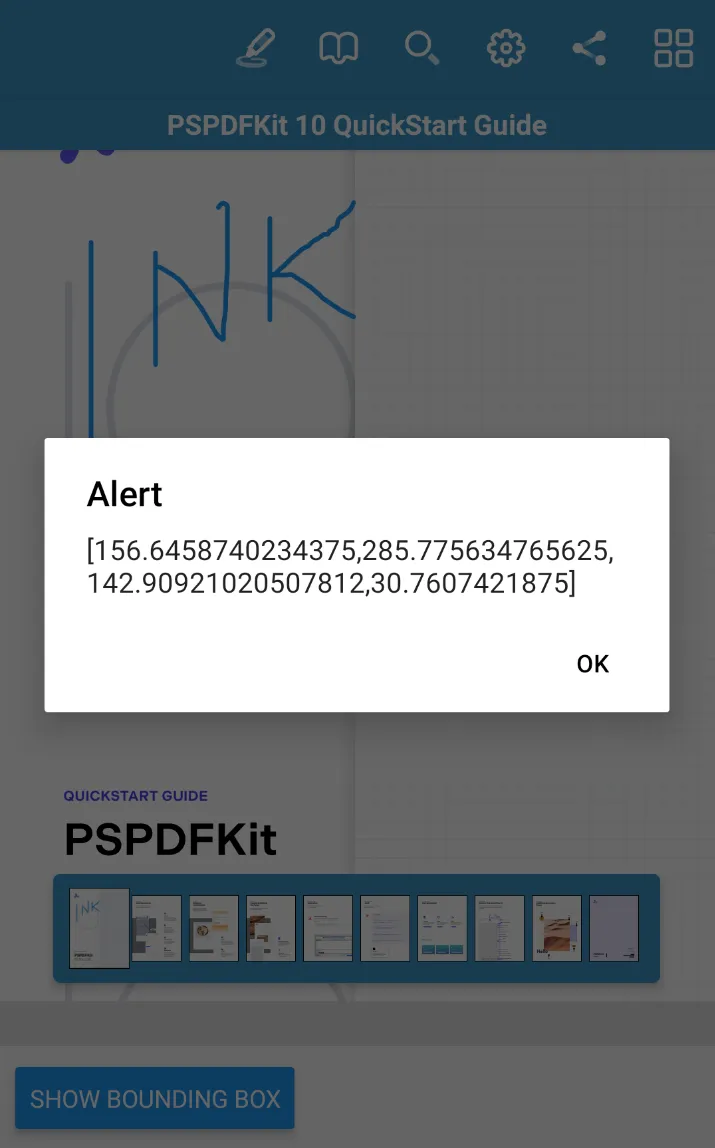
The example below shows how to add a button that displays an alert with the value of the bounding box of the first ink annotation on the first page of the document:
...export default class App extends Component<{}> { render() { return ( <View style={{flex: 1}}> <NutrientView document={DOCUMENT} ref="pdfView" fragmentTag="PDF1" style={{flex: 1}} /> <View style={{ flexDirection: 'row', height: 60, alignItems: 'center', padding: 10, }}> <View> <Button onPress={async () => { // Get all ink annotations from the first page of document. const inkAnnotationsJSON = await this.pdfRef?.current?.getDocument().getAnnotationsForPage( 15, 'pspdfkit/ink', );
const inkAnnotationsArray = inkAnnotationsJSON['annotations']; const firstInkAnnotation = inkAnnotationsArray[0]; const boundingBox = firstInkAnnotation['bbox'];
// Show an alert with the first ink annotation’s bounding box. alert(JSON.stringify(boundingBox)); }} title="Show bounding box" /> </View> </View> </View> ); }}...