Supporting link annotations in PDFs using JavaScript
Nutrient Web SDK supports common types of link annotations, including page, web, and email links. Tapping on such a link will automatically invoke the saved action (see PDF actions), as well as the correct event, such as changing the page or opening a URL.
By default, Nutrient will parse annotations, including links, from a document.
Link annotations are always read-only for the user; the position and action can be changed programmatically using the regular annotations API or via the UI.
For more information on links, refer to the API documentation.
Adding link annotations to PDFs
Add a clickable link to an area in one of the following ways:
Adding link annotations programmatically
To add a link annotation programmatically, follow the steps below.
Create an action property that will be executed when clicking a link:
const action = new NutrientViewer.Actions.GoToAction({ pageIndex: 10 });Add the action as part of the link annotation:
// Create a link annotation on the first page.const annotation = new NutrientViewer.Annotations.LinkAnnotation({pageIndex: 0,boundingBox: new NutrientViewer.Geometry.Rect({left: 10,top: 20,width: 30,height: 40}),action: action});
Editing link annotations programmatically
To edit a link annotation programmatically, use the update method:
// Create a new `URIAction`.const newAction = new URIAction({ uri: "pspdfkit://example.com"});
// Update the link annotation with the newly created action.const editedAnnotation = annotation.set("action", newAction);Adding link annotations using the built-in UI
To add a link annotation using the built-in UI, follow the steps below.
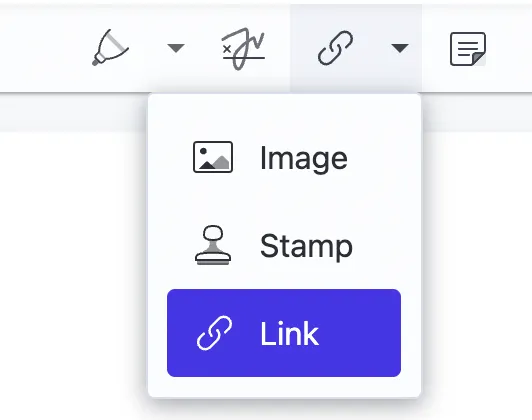
Tap the link annotation icon in the contextual menu.

Drag the annotation to its place on the page.
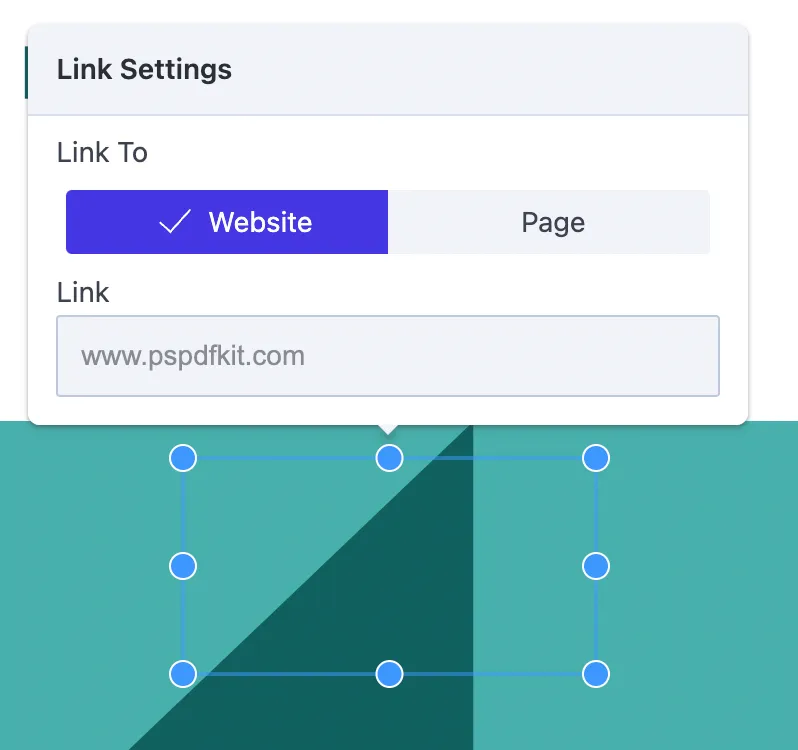
Choose between linking to a page in the current document or linking to a website.

Editing link annotations using the built-in UI
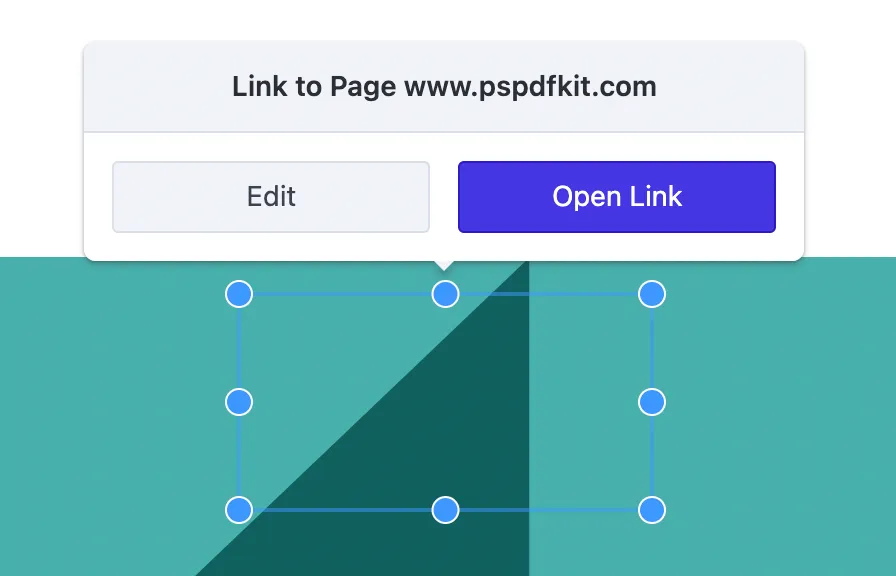
To edit a link annotation using the built-in UI, long-press the link annotation and then click Edit.

Customizing link behavior
It’s possible to execute custom application code and even prevent the default click behavior for links by registering an event handler for the annotations.onPress event on the Nutrient instance:
NutrientViewer.load(...).then(instance => { instance.addEventListener("annotations.press", event => { if (event.annotation instanceof NutrientViewer.Annotations.LinkAnnotation) { event.preventDefault(); console.log(event); } });});NutrientViewer.load(...).then(function (instance) { instance.addEventListener("annotations.press", function (event) { if (event.annotation instanceof NutrientViewer.Annotations.LinkAnnotation) { event.preventDefault(); console.log(event); } });});Read more about the AnnotationsPressEvent.
Autodetecting links
Nutrient can optionally analyze the page contents and automatically add links to URLs. This is slightly expensive since text needs to be parsed and analyzed, but it’s done in a background process, so in most cases, it’s not noticeably slower. This feature is turned off by default.
Use Configuration#enableAutomaticLinkExtraction to enable autodetection when using Nutrient Web SDK, or use the AUTOMATIC_LINK_EXTRACTION environment variable to enable it when using Nutrient Web SDK with Document Engine.