Compare PDF files using JavaScript
Document Comparison is used to visually compare pages of different documents. It’s helpful for things such as construction plans and detailed drawings, as well as other content that requires precise placement.


Comparing documents and text is available when using Web SDK in the browser. For more information, refer to the operational mode guide.
Visual comparison is possible in Nutrient Web SDK using Document Comparison, which is available with the corresponding license component.
This makes it easy to compare the strokes of two vector-based documents and obtain a merged document where the differences between both input documents are highlighted and easily identifiable.
The process of preparing documents and comparing them involves specifying how the comparison should happen. This is done by means of the configuration object passed to the instance#setDocumentComparisonMode API method:
instance.setDocumentComparisonMode({
documentA: {
source: PSPDFKit.DocumentComparisonSourceType.USE_OPEN_DOCUMENT
},
documentB: {
source: "https://example.com/assets/documentB.pdf"
},
autoCompare: true
});In the configuration object above, set the following properties for the comparison:
-
The first document to compare (
documentA), which will be the one already open in the instance (PSPDFKit.DocumentComparisonSourceType.USE_OPEN_DOCUMENT). -
The second document to compare (
documentB), which will be downloaded from the provided URL. -
The comparison mode, which will be automatic.
Let’s take a closer look at how automatic comparison mode works.
Automatic comparison
This is the simplest way to compare two documents, and it’s enabled by setting the autoCompare flag to true (as in the snippet above) when passing the PSPDFKit.DocumentComparisonConfiguration object to instance#setDocumentComparisonMode.
The autoCompare flag is mandatory, and it needs to be set either to true or false, otherwise an error will be triggered when calling the method.
When automatic mode is enabled in the API, the user doesn’t need to interact with the UI for the comparison to be performed, and they can just check that the resulting document is correct.
In this mode, Web SDK assumes that both documents are correctly aligned and haven’t been scaled, translated, or rotated. If that’s the case, the resulting comparison document will show an accurate result.
However, sometimes one of the documents may have been modified with respect to the other one. For those cases, it’s a good idea to provide a way for the user to inform the SDK how the two documents should be aligned to obtain a more accurate result.

This can be achieved through manual mode.
Manual alignment
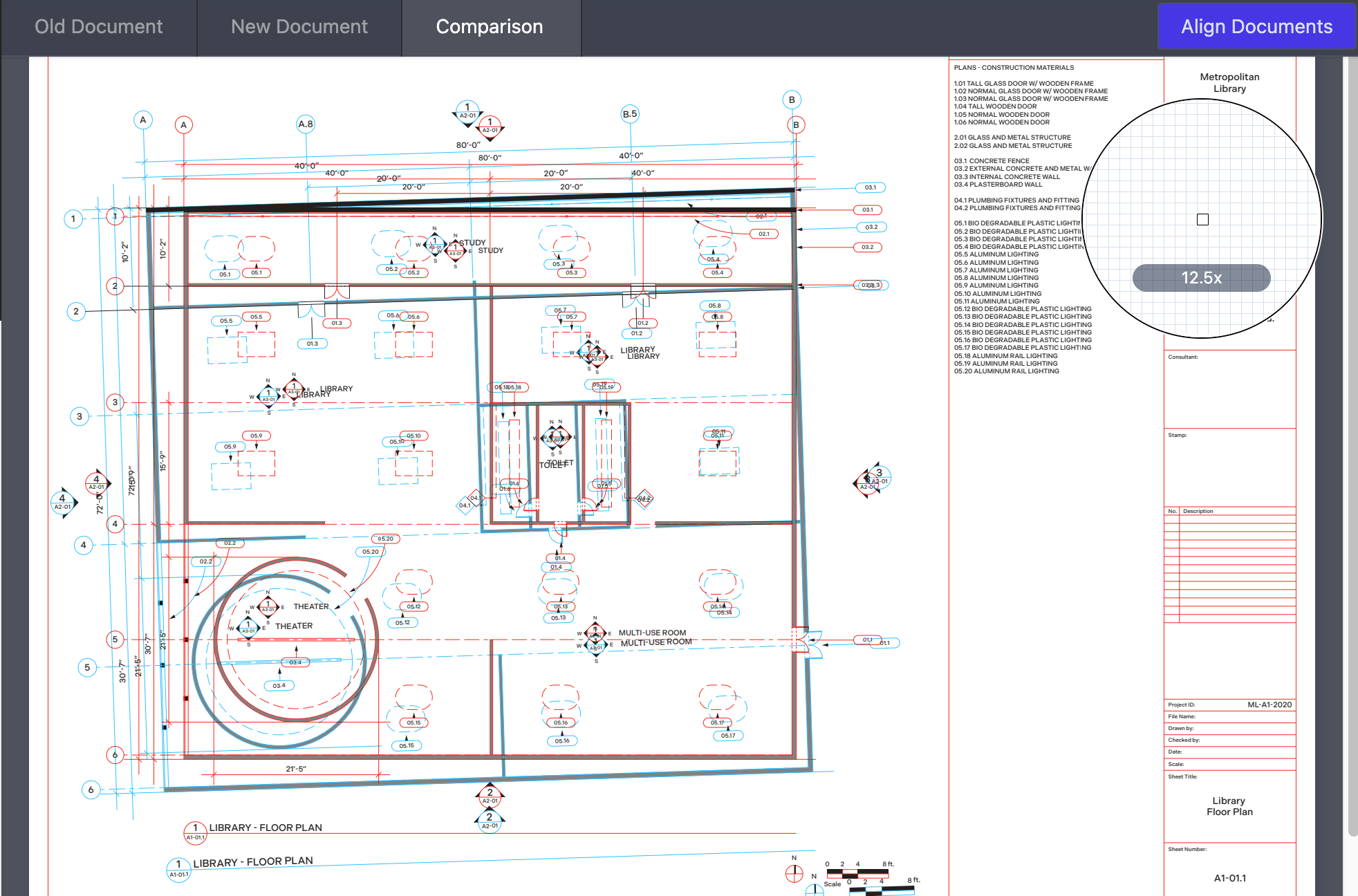
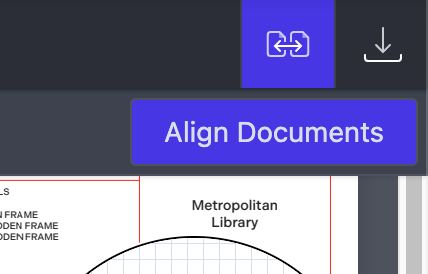
Manual alignment mode can be entered either by setting autoCompare to false in PSPDFKit.DocumentComparisonConfiguration, or with the UI by pressing the Align Documents button while in automatic comparison mode.

Once entered, the user is presented with the first document of the comparison, where they have to select three reference points on the page to be aligned with the same points of the second document.
Desktop mode
As the user clicks on different coordinates of the page, new reference points are added and tracked in the top toolbar. Once three points are set, the second document is opened so as to perform the same operation.
Once the second group of three points has been selected, the comparison is performed by aligning the two documents according to the coordinates manually specified, and an output document is produced.
Touch mode
Mouse devices allow for increased accuracy when selecting coordinates on a page, in comparison to touch devices, where the specific point selected on the screen may be hidden by a finger.
To circumvent this limitation, Nutrient Web SDK implements a different strategy for manual point selection in touch devices: Instead of choosing coordinates on different parts of the page, the user can drag the page under the cursor, which remains still, always at the center of the screen. This way, the user can always see the specific coordinates they’re choosing, especially when zooming in.
Customizing comparison
The Document Comparison API allows further customization to help you match your specific use case.
Stroke colors
The default colors chosen by Web SDK show a good contrast level when overlaid. However, it’s possible to choose which colors will be used to colorize each document stroke, so as to better suit different scenarios:
instance.setDocumentComparisonMode({
documentA: {
source: PSPDFKit.DocumentComparisonSourceType.USE_OPEN_DOCUMENT
},
documentB: {
source: "https://example.com/assets/documentB.pdf"
},
+ strokeColors: {
documentA: PSPDFKit.Color.GREEN,
documentB: PSPDFKit.Color.BLUE
},
autoCompare: true
});Blend mode
"darken", the default blend mode used for document comparison in Web SDK, is usually the best choice because it shows the different strokes involved in the comparison with contrasting colors. However, it can also be changed for any other supported blend mode in case there’s any need for it:
instance.setDocumentComparisonMode({
documentA: {
source: PSPDFKit.DocumentComparisonSourceType.USE_OPEN_DOCUMENT
},
documentB: {
source: "https://example.com/assets/documentB.pdf"
},
+ strokeColors: {
documentA: PSPDFKit.Color.GREEN,
documentB: PSPDFKit.Color.BLUE
},
+ blendMode: "multiply",
autoCompare: true
});Page
Page comparison isn’t limited to the first page; any page can be picked from any of the compared documents:
instance.setDocumentComparisonMode({
documentA: {
source: PSPDFKit.DocumentComparisonSourceType.USE_OPEN_DOCUMENT,
+ pageIndex: 301
},
documentB: {
source: "https://example.com/assets/documentB.pdf",
+ pageIndex: 7
},
+ strokeColors: {
documentA: PSPDFKit.Color.GREEN,
documentB: PSPDFKit.Color.BLUE
},
+ blendMode: "multiply",
autoCompare: true
});Public CSS classes
The Document Comparison user interface can also be customized thanks to the corresponding public CSS classes, which can be directly targeted by DOM queries and CSS rules as needed.
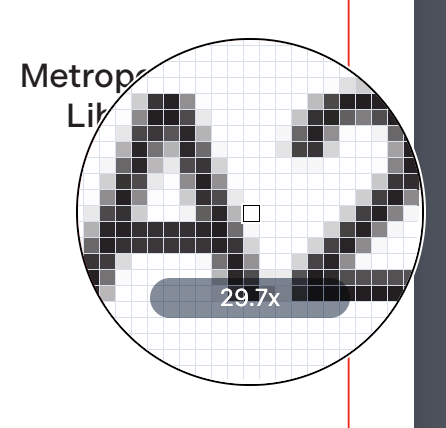
Page magnifier
In desktop mode, a circular magnifying glass is included to make it easier to manually select a reference point with accuracy, as well as to check the fine details of the resulting comparison document.

Reset
If the user isn’t satisfied with the result obtained, they can press Reset and start over with the point selection.

Toolbar button
The Document Comparison UI can be invoked any time via the corresponding toolbar button under the editor dropdown group.

The same button is used as a toggle — if pressed while the Document Comparison UI is active, it’ll switch to normal document mode.

The button is available by default when the Document Comparison component is included in a license, but it can be hidden like any other toolbar button, if required.
This is the configuration object used when the toolbar button is used:
{
documentA: {
source: PSPDFKit.DocumentComparisonSourceType.USE_OPEN_DOCUMENT
},
documentB: {
source: PSPDFKit.DocumentComparisonSourceType.USE_FILE_DIALOG
},
autoCompare: false
}This means Web SDK will use the currently open document as the first compared document, and it’ll prompt the user for the second document. autoCompare is set to false, so the user will manually align both documents to perform the comparison.
If any change to this default configuration object is necessary, a custom toolbar button can be used instead of the default one, so as to customize the Document Comparison UI as desired.
More information
Refer to our public API documentation to read more technical details about Document Comparison and learn how to use it in your implementation.
We also recommend having a look at the Document Comparison example available in our public demo.