Customizing the document editor toolbar and footer
In Nutrient Web SDK 2021.4, we added support for customizing the Document Editor toolbar and footer. It’s now possible to customize the look and feel of built-in items in the toolbar and footer, as well as alter the entire list of items or add custom ones with your own logic to handle document operations.
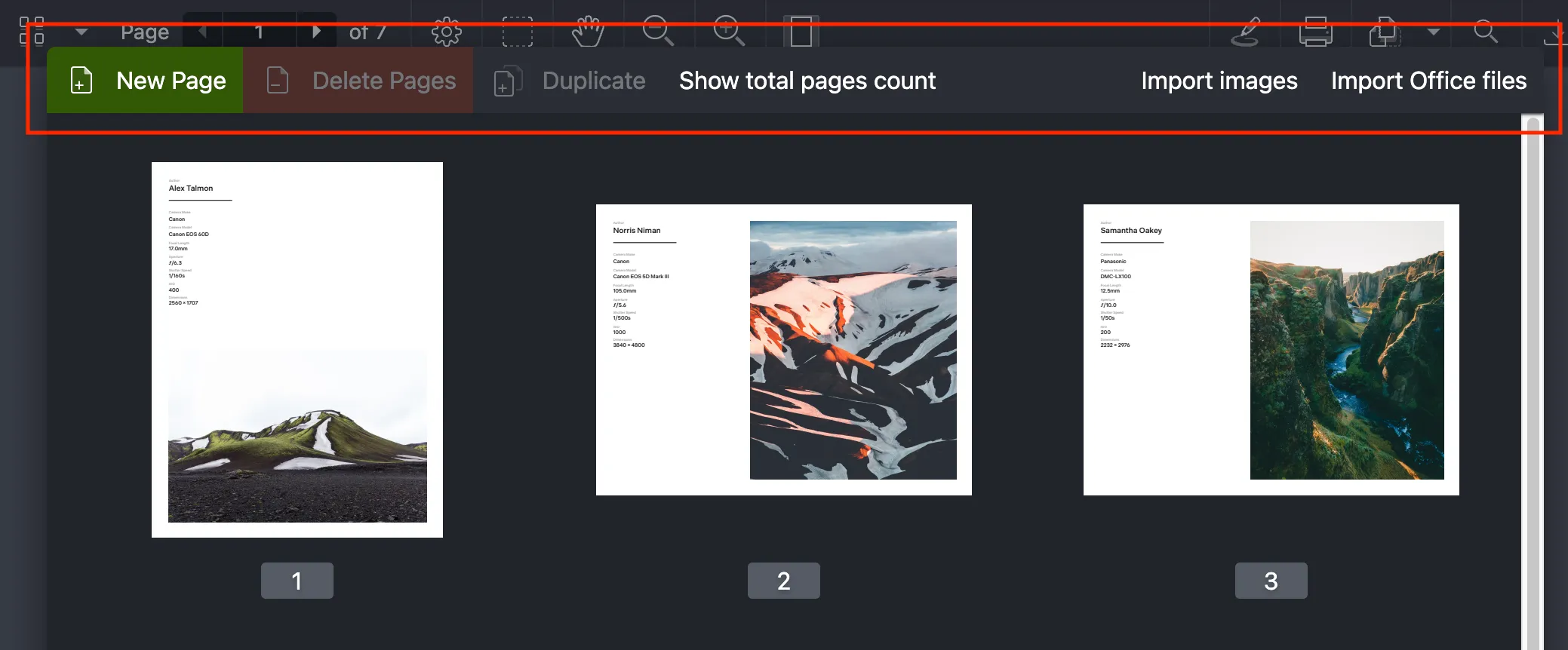
Customizing the toolbar

NutrientViewer.defaultDocumentEditorToolbarItems
The toolbar already includes a number of predefined items. You can retrieve all the predefined items using NutrientViewer.defaultDocumentEditorToolbarItems:
const defaultToolbarItems = NutrientViewer.defaultDocumentEditorToolbarItems;console.log(defaultToolbarItems);Items in the toolbar are plain JavaScript objects with the shape of a NutrientViewer.DocumentEditorToolbarItem.
Loading the custom toolbar
You can use the list of default toolbar items to customize the toolbar while loading Nutrient Web SDK by using the NutrientViewer.Configuration#documentEditorToolbarItems option:
// Get the default toolbar items.const defaultToolbarItems = NutrientViewer.defaultDocumentEditorToolbarItems;
// Reverse the list.defaultToolbarItems.reverse();
// Add a custom item to the list.defaultToolbarItems.push(customItem);
// Finally, use the desired set of toolbar items in the Nutrient configuration.NutrientViewer.load({ ...otherOptions, documentEditorToolbarItems: defaultToolbarItems});At any time, you can retrieve the current list of NutrientViewer.DocumentEditorToolbarItems with instance.documentEditorToolbarItems:
NutrientViewer.load(config).then((instance) => { console.log(instance.documentEditorToolbarItems);});Updating the toolbar
Once the Web SDK instance has loaded, you can use instance.setDocumentEditorToolbarItems to update the Document Editor toolbar:
instance.setDocumentEditorToolbarItems((items) => { items.reverse(); return items;});
console.log(instance.documentEditorToolbarItems); // This will set the reversed items array as visible in the UI.You can also pass an array of NutrientViewer.DocumentEditorToolbarItems directly instead of using a callback:
instance.setDocumentEditorToolbarItems(newItems);Custom toolbar items
As mentioned before, items in the toolbar are plain JavaScript objects with the shape of a NutrientViewer.DocumentEditorToolbarItem. Most of the time, they’re buttons that perform an action upon being clicked.
The main differentiator between built-in toolbar items and user-defined ones is the type. For the former, it’s one of the NutrientViewer.defaultDocumentEditorToolbarItems, and for the latter, it’s custom:
const item = { type: "custom", id: "my-button", title: "Custom Button", onPress: (event) => { alert("I was clicked"); }};When the icon for an item is missing, the title will be displayed instead. This is useful if you want to create text-only buttons.
onPress is a function that’s invoked when an item is either clicked or tapped (on touch devices). This function receives an event object as its first argument, and a NutrientViewer.DocumentEditorUIHandler as the second argument. The event object is a standard DOM event, and the NutrientViewer.DocumentEditorUIHandler is a helper object that can be used to perform document operations through the setOperations() and getSelectedPageIndexes() methods:
const item = { type: "custom", id: "my-flattening-button", title: "Flatten annotations", onPress: (event, { setOperations, getSelectedPageIndexes }) => { setOperations( (operations) => operations.push({ type: "flattenAnnotations", pageIndexes: getSelectedPageIndexes() }), false ); }};You can also add a custom node to the toolbar:
const node = instance.contentDocument.createElement("button");button.innerText = "Flatten annotations";
const item = { type: "custom", id: "my-flattening-button", node, onPress: (event, { setOperations, getSelectedPageIndexes }) => { setOperations( (operations) => operations.push({ type: "flattenAnnotations", pageIndexes: getSelectedPageIndexes() }), false ); }};Once the custom button is ready, it’s possible to insert it into the current list:
instance.setDocumentEditorToolbarItems((items) => { items.push(item); return items;});Customizing built-in toolbar items
It’s currently possible to customize the following properties of built-in toolbar items:
className
Refer to the Document Editor Toolbar API documentation to learn more about each individual property:
instance.setDocumentEditorToolbarItems((items) => items.map((item) => { if (item.type === "add") { item.className = "Custom-ClassName"; } return item; }));Customizing the footer

NutrientViewer.defaultDocumentEditorFooterItems
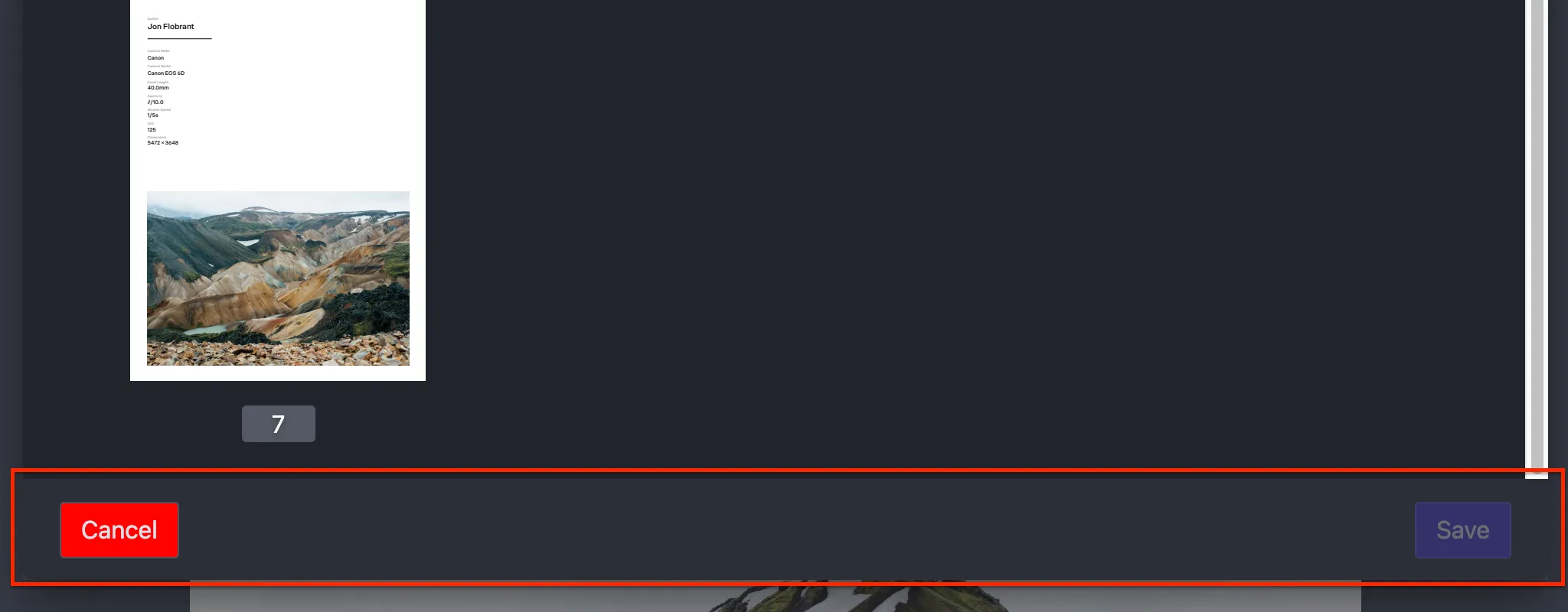
Just like the toolbar, the footer includes a number of predefined items. You can retrieve all the predefined items using NutrientViewer.defaultDocumentEditorFooterItems:
const defaultFooterItems = NutrientViewer.defaultDocumentEditorFooterItems;console.log(defaultFooterItems);Items in the toolbar are plain JavaScript objects with the shape of a NutrientViewer.DocumentEditorFooterItem.
Loading the custom footer
You can use the list of default footer items to customize the footer while loading Nutrient Web SDK by using the NutrientViewer.Configuration#documentEditorFooterItems option:
const defaultFooterItems = NutrientViewer.defaultDocumentEditorFooterItems;
defaultFooterItems.reverse();
defaultFooterItems.push(customItem);
NutrientViewer.load({ ...otherOptions, documentEditorToolbarItems: defaultFooterItems});At any time, you can retrieve the current list of NutrientViewer.DocumentEditorFooterItems with instance.documentEditorFooterItems:
NutrientViewer.load(config).then((instance) => { console.log(instance.documentEditorFooterItems);});Updating the footer
Once the Web SDK instance has loaded, you can use instance.setDocumentEditorFooterItems to update the document editor footer:
instance.setDocumentEditorFooterItems((items) => { items.reverse(); return items;});
console.log(instance.documentEditorFooterItems); // This will set the reversed items array as visible on the UI.You can also pass an array of NutrientViewer.DocumentEditorFooterItems directly instead of a callback:
instance.setDocumentEditorFooterItems(newItems);Custom footer items
Items in the footer are plain JavaScript objects with the shape of a NutrientViewer.DocumentEditorFooterItem. Most of the time, they’re buttons that perform an action upon being clicked. But in this case, the buttons are different from each other.
The main differentiator between built-in footer items and user-defined ones is the type. For the former, it’s one of the NutrientViewer.defaultDocumentEditorFooterItems, and for the latter, it’s custom. A custom item should always have the node property:
const node = instance.contentDocument.createElement("button");button.innerText = "Flatten annotations";
const item = { type: "custom", id: "my-flattening-button", node, onPress: (event, { setOperations, getSelectedPageIndexes }) => { setOperations( (operations) => operations.push({ type: "flattenAnnotations", pageIndexes: getSelectedPageIndexes() }), false ); }};Once the custom button is ready, it’s possible to insert it into the current list:
instance.setDocumentEditorFooterItems((items) => { items.push(item); return items;});Customizing built-in footer items
It’s possible to customize the following properties of built-in footer items:
onPressclassName
Refer to the Document Editor footer API documentation to learn more about each individual property.