Document Outline in Our JavaScript PDF Viewer
PSPDFKit for Web’s UI features a sidebar with different available views.
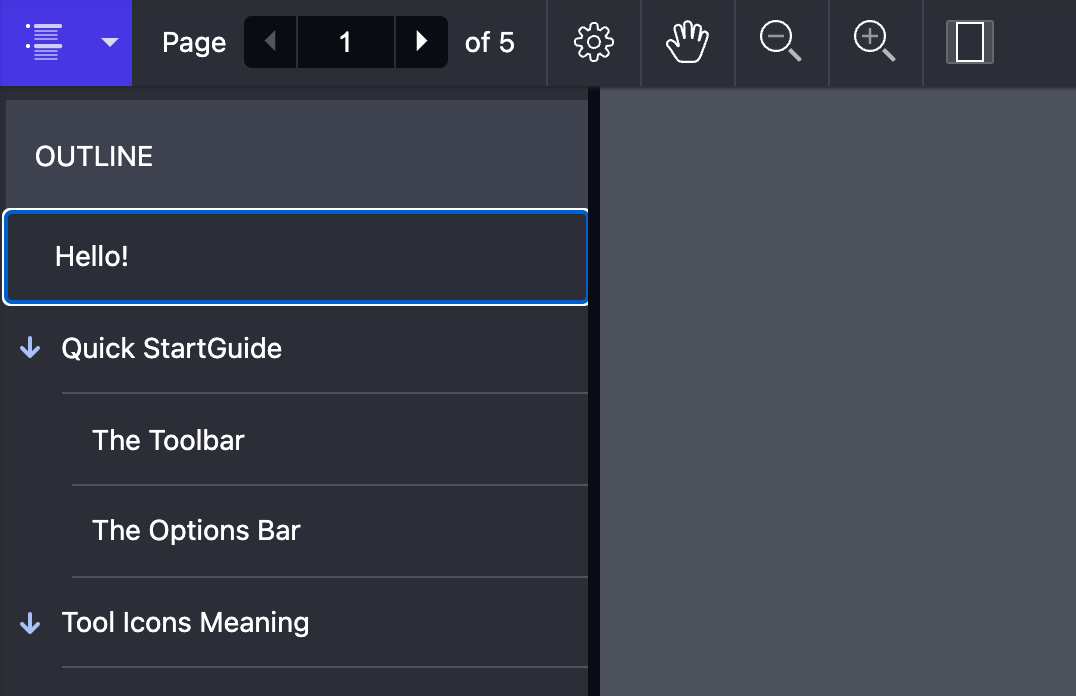
When a document contains an outline, the document outline sidebar renders it as an expandable content tree with selectable items. The user can click on these items to navigate to different parts of the document.

The document-outline sidebar can be shown by the user by selecting the document-outline sidebar icon from the sidebar dropdown in the toolbar.
It can also be shown programmatically with the API:
instance.setViewState(viewState => viewState.set("sidebarMode", PSPDFKit.SidebarMode.DOCUMENT_OUTLINE);
Additionally, it’s possible to make it appear when the document is loaded by setting PSPDFKit.Configuration#initialViewState:
PSPDFKit.load({
initialViewState: new PSPDFKit.ViewState({
sidebarMode: PSPDFKit.SidebarMode.DOCUMENT_OUTLINE
})
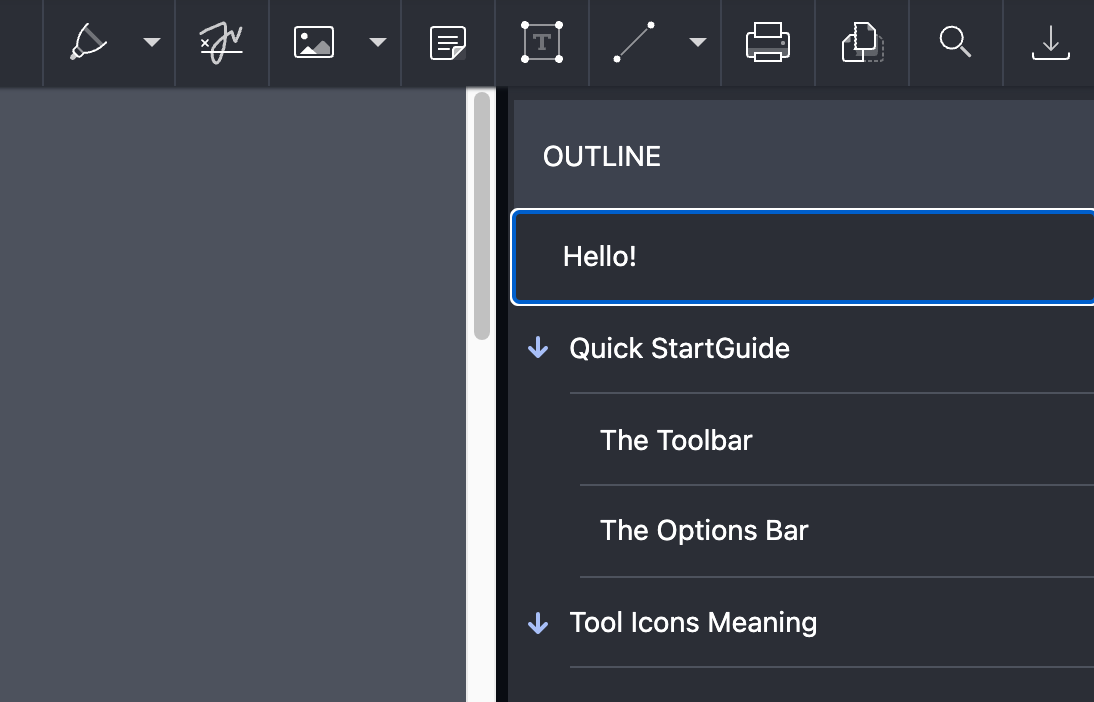
});The sidebar, which appears to the left of the viewport by default, can also be configured to appear to the right. To do this, you only need to set PSPDFKit.ViewState#sidebarPlacement:
instance.setViewState(viewState => ( viewState.set("sidebarPlacement", PSPDFKit.SidebarPlacement.END) ));
The image below shows how sidebar looks once placed using the previous snippet.

If you don’t want users to be able to open the document-outline sidebar, you can hide the corresponding toolbar button by filtering it out from the default toolbar items:
PSPDFKit.setToolbarItems(items => items.filter(item => item.type !== "sidebar-document-outline"));The document outline view toolbar button can be styled with CSS using the public CSS class .PSPDFKit-Toolbar-Button-Sidebar-Document-Outline.
The document outline sidebar itself can also be customized with CSS by modifying the corresponding public CSS classes:
-
.PSPDFKit-Sidebar-Document-Outline -
.PSPDFKit-Sidebar-Document-Outline-Heading