Customizing the OCG Layers Icon in Our PDF Viewer UI
PSPDFKit for Web’s user interface (UI) features a sidebar with different available views.
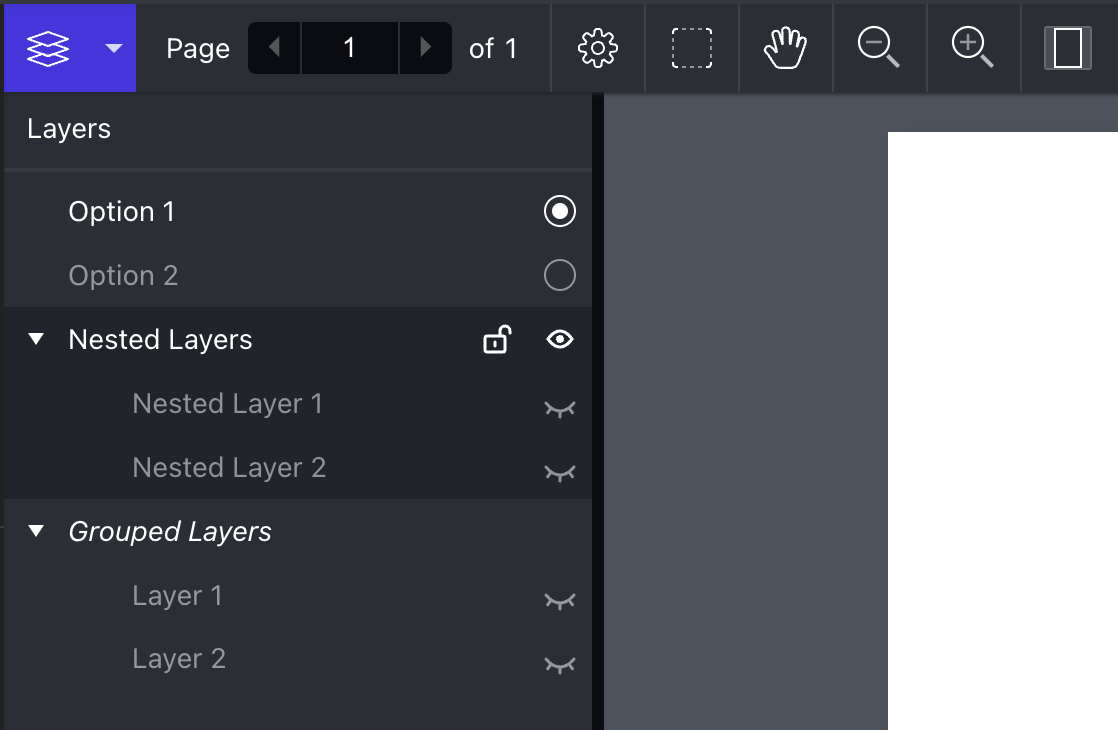
When a document contains an OCG layer, the OCG layers sidebar renders it as an expandable content tree with selectable items. This sidebar is currently only available for PSPDFKit for Web Standalone.

The layers sidebar can be shown by the user by selecting the layers sidebar icon from the sidebar dropdown in the toolbar.
It can also be shown programmatically with the API:
instance.setViewState(viewState => viewState.set("sidebarMode", PSPDFKit.SidebarMode.LAYERS);
Additionally, it’s possible to make it appear when the document is loaded by setting PSPDFKit.Configuration#initialViewState:
PSPDFKit.load({
initialViewState: new PSPDFKit.ViewState({
sidebarMode: PSPDFKit.SidebarMode.LAYERS
})
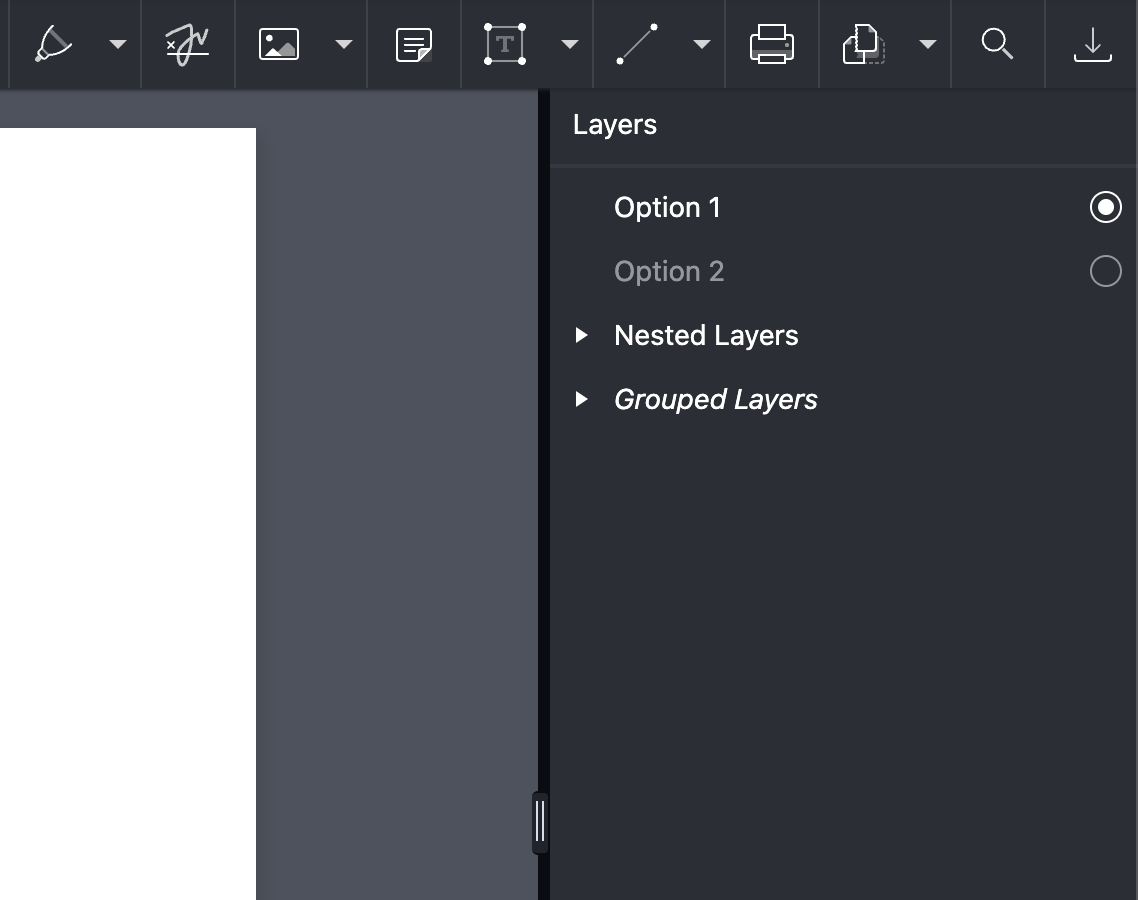
});The sidebar, which appears to the left of the viewport by default, can also be configured to appear to the right. To do this, you only need to set PSPDFKit.ViewState#sidebarPlacement:
instance.setViewState(viewState => ( viewState.set("sidebarPlacement", PSPDFKit.SidebarPlacement.END) ));
The image below shows how sidebar looks once placed using the previous snippet.

If you don’t want users to be able to open the layers sidebar, you can hide the corresponding toolbar button by filtering it out from the default toolbar items:
PSPDFKit.setToolbarItems(items => items.filter(item => item.type !== "sidebar-layers"));
OCG layers are referred to as layers in our UI. Throughout this guide, we use the term OCG layer, which is synonymous with layer.
Controlling Where to Display the Icons
You can control where to render the OCG layer visibility icon and OCG layer locked icon via our API.
By default, the icons are displayed on the right side of the sidebar.
The layers sidebar options allow you to specify where to render the icons. The code snippet below shows how to arrange them on the left side of the sidebar:
PSPDFKit.load({
initialViewState: new PSPDFKit.ViewState({
sidebarOptions: {
[PSPDFKit.SidebarMode.LAYERS]: {
lockedLayers: [],
iconsAlignment: PSPDFKit.Alignment.START
}
}
})
});CSS Customization
The OCG layers toolbar button can be styled with CSS using the public CSS class .PSPDFKit-Icon-SidebarLayer.
The actual OCGs layers sidebar can also be customized with CSS by modifying the corresponding public CSS classes:
-
.PSPDFKit-Sidebar-Layers -
.PSPDFKit-Sidebar-Layers-Header -
.PSPDFKit-Icon-CheckedRadioGroup -
.PSPDFKit-Icon-UncheckedRadioGroup -
.PSPDFKit-Icon-EyeOpen