Accessibility Support for Our JavaScript PDF Viewer
We offer a range of accessibility features in PSPDFKit for Web, which are outlined below.
Screen Readers
Our UI is built with screen readers such as NVDA and JAWS in mind. All menus and navigation elements will be correctly announced by the user’s software and can be controlled from their keyboard.
You can see this in the video below: As soon as the focus is placed on the color button, the screen reader accurately announces its name (“Color”), role (“list box pop up collapsed, button”), and value (“Black”). When the list is expanded, each option is announced, along with its position, and once a selection is made, the screen reader announces that the pop-up has been collapsed, but this time it announces the updated color.
You can place text, note, and comment annotations without using a pointer device by activating the toolbar item using the Enter or Space keys, typing the content, and then using the arrow keys to position the annotation on the desired spot on the page. You can also add the Shift modifier key to move the annotation in larger increments.
It’s possible to extract the text of a PDF document for use in speech synthesis. For more information, check out our text-to-speech guide.
Color Contrast
We designed the UI and our default light and dark themes with the goal of achieving WCAG 2.1 Level AAA conformance for text contrast, and at least AA conformance for icons.
If you’re customizing the appearance of PSPDFKit, please consider contrast ratios, and use tools such as the Firefox Accessibility Inspector, CCA, or the WebAIM Contrast Checker to ensure proper support for all of your users’ needs.
Accessibility Strings
Our accessibility strings are localized for all of our built-in languages so that assistive technology can properly parse and read out their contents.
If you want to change these, please check out our localization guide for more information.
PDF Content Rendered as WCAG 2.1-Accessible HTML
PSPDFKit Viewer renders tagged PDF and PDF/UA documents as WCAG 2.1-compliant HTML. PDF tags that exist in a document are converted into their semantic HTML equivalents and rendered as WCAG-compliant HTML, ensuring screen readers will accurately read document contents.
Electronic Signatures
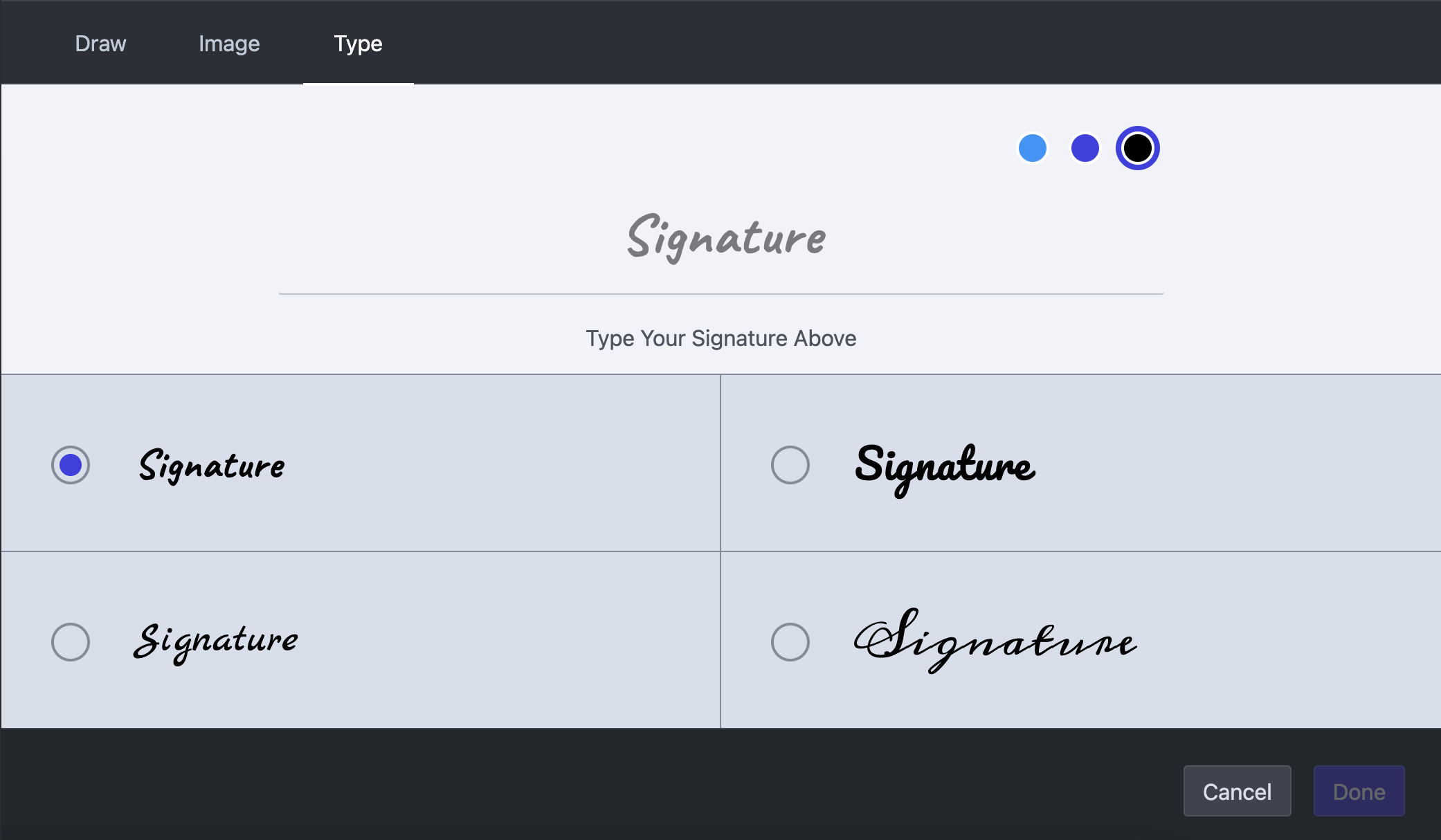
When signing with our Electronic Signatures component, it’s possible for users who need to use a keyboard to type a signature using the Type panel in our signature interface.

Keyboard Navigation through Document Pages
Pages in a document can be accessed sequentially by using standard keyboard shortcuts such as Tab to move to the next page, and Shift + Tab to move to the previous one.
When a page contains annotations, you can also navigate through them using the Tab key. Their navigation order is determined by the settings specified for keyboard navigation on each page.
To keep documents accessible, the focus order should be laid out in a way that preserves meaning and operability according to the WCAG guidelines. If a document’s focus order doesn’t adhere to these principles, you can rectify it using the instance#setPageTabOrder() API method.
Issues
Please don’t hesitate to reach out to us at [email protected] if you have any accessibility concern you’d like to share with us.