Build a powerful Svelte PDF viewer
Nutrient Web SDK enables seamless client-side rendering of PDF, Word, Excel, and PowerPoint documents directly within any browser, eliminating the need for external dependencies or Microsoft Office licenses. Our flexible Svelte PDF viewer enables developers to quickly embed a customizable, responsive, and cross-browser-compatible PDF viewer into any Svelte-based web application.
Nutrient SDKs are trusted by world’s most popular applications, including Autodesk, Disney, UBS, Dropbox, IBM, and Lufthansa. Nutrient’s powerful solutions enable seamless integration of PDF editing features into your applications, delivering reliability and efficiency to world-class enterprises.
To implement a Svelte PDF viewer, start by installing Nutrient Web SDK via npm or yarn:
yarn add pspdfkit
npm install pspdfkit
Once installed, configure the SDK within your Svelte project by importing the necessary modules and initializing the viewer. This includes setting up the container element, defining options, and calling PSPDFKit.load(). For step-by-step installation and configuration instructions, refer to our Svelte getting started guide.
Key capabilities
-
PDF, Microsoft Office, and image support — Effortlessly open PDF, Word, Excel, PowerPoint, PNG, JPEG, JPG, and multipage TIFF files for seamless viewing.
-
Client-side document rendering — All rendering and processing happens on the client, with no server dependency required.
-
Customizable user interface (UI) — Adjust the interface to match your branding by adding or hiding buttons and controls.
-
Responsive design — Enjoy a mobile-friendly document viewer that auto-adjusts to fit all screen sizes.
-
Accessibility features — Fully compatible with assistive technologies to ensure inclusive usability.
-
Cross-browser compatibility — Works seamlessly across all modern browsers and devices for broader reach.
-
Extendable features — Convert documents to PDF to enable annotations, editing, and collaborative workflows.
-
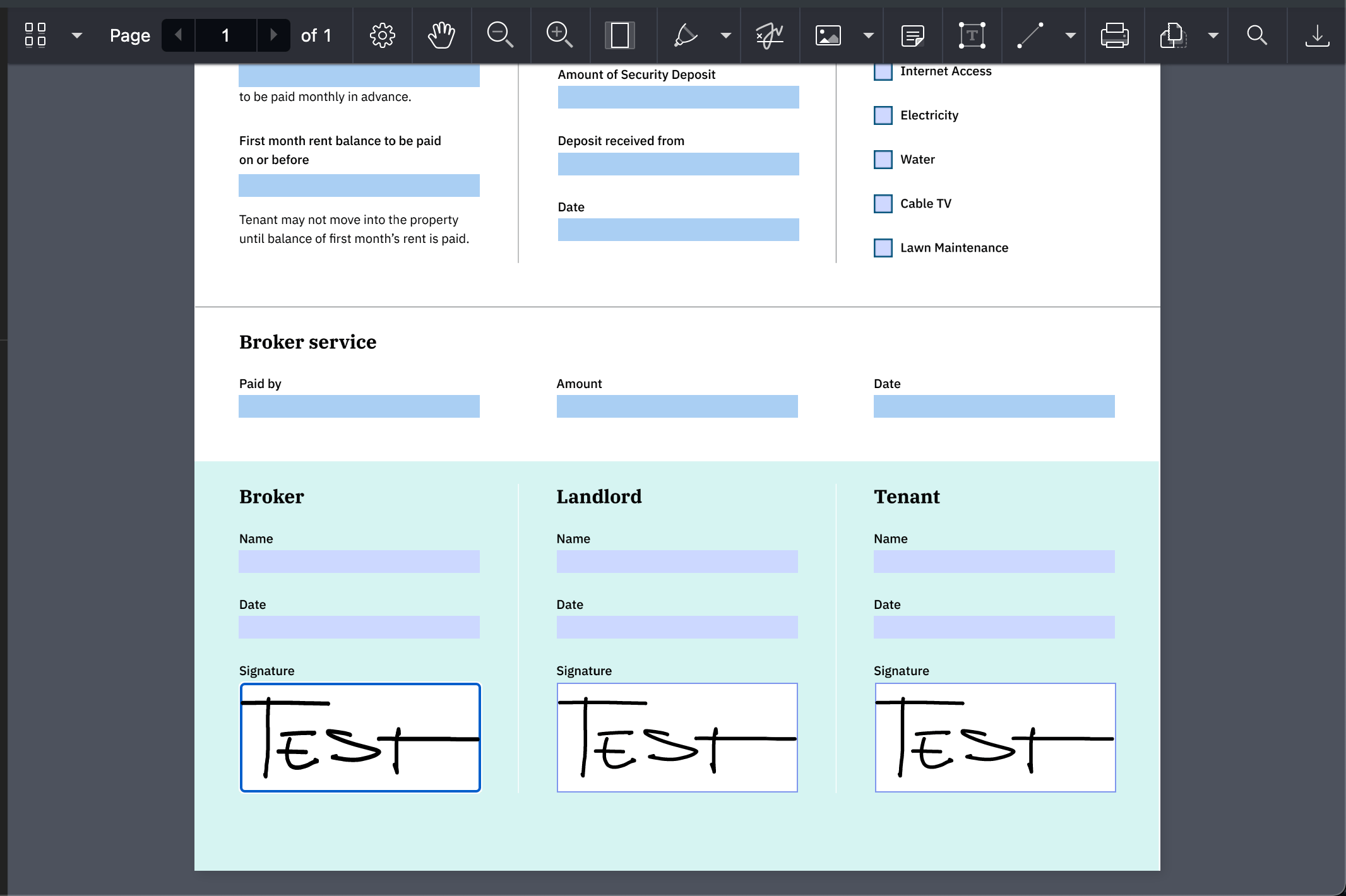
Signatures — Securely add electronic and digital signatures to PDF documents. Create, validate, and display digital signatures using our APIs. Enable hand-drawn eSignatures via an intuitive UI.
-
Comprehensive annotation support — Access 17 annotation types, like highlight, text, and ink. Create, edit, and delete annotations via APIs or the UI, and manage them with XFDF or JSON import/export and advanced styles like cloudy borders.
-
Advanced form handling — Fill forms, export or embed data, and create forms with drag and drop or APIs. Enable JavaScript-based validation for automated workflows.
-
Thumbnail rendering — Render PDF pages as images for thumbnails, ideal for quick navigation or previews in viewer applications.
-
Bookmark and table of contents management — Manage bookmarks and outlines with JavaScript or a customizable UI for hierarchical navigation and context-specific links.
-
Printing and downloading control — Restrict printing and downloading with toolbar configuration, text annotations, and password protection for secure document sharing.

Viewing Microsoft Office and image files requires the Office Files and Image Documents components to be enabled in your license.
File type support
-
Comprehensive PDF support — PDF, including PDF/A formats (1, 2, 3, 4)
-
Office documents — Effortlessly render Word (DOCX, DOC, DOTX, DOCM), Excel (XLSX, XLS, XLSM), and PowerPoint (PPTX, PPT, PPTM) files
-
Image formats — Display image files in PNG, JPEG, JPG, and multi-page TIFF formats
Updating annotations on PDFs
Update annotations on a PDF using Nutrient Web SDK. Use the Instance#update method shown below:
PSPDFKit.load(configuration).then(async (instance) => { const annotations = await instance.getAnnotations(0); const annotation = annotations.get(0); const updatedAnnotation = annotation.set("opacity", 0.5); await instance.update(updatedAnnotation); console.log("Annotation updated."); });
For more detailed information on updating PDF annotations, refer to the guide on how to edit PDF annotations.
Creating forms and drag-and-drop functionality
Nutrient Web SDK offers a Form Designer component that allows dragging and dropping form fields onto documents. This functionality can be enabled by setting the formDesignMode property to true, as shown below:
// During initialization. PSPDFKit.load({ // Your configuration initialViewState: new PSPDFKit.ViewState({ formDesignMode: true }) }); // Or after an instance has been created. instance.setViewState((viewState) => viewState.set("formDesignMode", true) );
For more information, refer to our guides on how to fill PDF form fields using viewer UI and customizing drag and drop.
Validating a digital signature
To implement the process where a signature created in one field is automatically used to populate all unsigned signature fields using Nutrient Web SDK, follow the steps below:
-
Obtain a
Listof the widget annotations associated with signature form fields in the document. This step is needed to know where on the document the duplicated signatures should be placed. -
Duplicate the signatures logic.

For more detailed information, refer to the effortlessly populate signature fields in PDFs blog post.
Editing content of a PDF document
Nutrient Web SDK offers Content Editor, which provides a built-in user interface for editing text in PDF documents. Users can edit existing text; add new text; and change text color, font type, and font size. Content Editor also supports adding bold and italic text, selecting text, and changing the size and location of text boxes.
Content editing is available when using Web SDK with Document Engine.
For more detailed information about Content Editor and how to implement it, refer to our Content Editor JavaScript PDF library guide.
Enhancing PDF performance with linearized downloading
Linearized PDFs allow viewing a PDF while it’s still downloading, enabling faster access to information in the PDF. To enable linearized downloading, follow the steps below.
-
Prepare your PDF for linearization — This can be done using Nutrient’s Document Engine or .NET SDK. If you’re using other third-party tools, PDF linearization might be called fast web loading.
-
Upload the linearized PDF to your HTTPS server.
-
Add the
allowLinearizedLoading: trueoption inPSPDFKit.load:
PSPDFKit.load({
container: "#container",
document: "https://example.com/path/to/linearized.pdf",
allowLinearizedLoading: true
});For more information, refer to our linearized downloads guide.
Optimizing PDF loading speed
Enhance your web application’s PDF rendering performance with Nutrient Web SDK’s PSPDFKit.preloadWorker function. This powerful feature allows you to proactively fetch WebAssembly artifacts, ensuring they’re readily available when a PDF document is loaded. By preloading these essential files, you significantly reduce initial load times, leading to a smoother and more responsive user experience.
For more information, refer to our optimizing performance in PDF viewer guide.
Document viewer guides
PDF files
Learn how to open and view PDF files seamlessly with the document viewer, ensuring high fidelity and performance in your application.
Office documents
Discover how to open Microsoft Office files like Word, Excel, and PowerPoint using the document viewer, featuring client-side rendering for fast and efficient performance.
Images and photos
Learn how to display PNG, JPG, and TIFF images within the document viewer, offering a smooth and mobile-friendly viewer experience.
Page layout and scroll
Configure single-page or double-page spreads, and customize scrolling modes for a responsive, customizable document viewer interface.
Mobile responsive
Explore the mobile-friendly viewer capabilities, ensuring optimal viewing and usability across devices of all sizes and orientations.
Fullscreen mode
Implement fullscreen mode using the fullscreen API for a more immersive document viewing experience in your application.
Magazine viewer
Create a magazine-style viewer layout with the document viewer, ideal for catalogs, magazines, and other visually rich documents.
Presentation mode
Display presentation slides in a clean and interactive format using the document viewer.
Zooming
Manage zoom levels and configure automatic zoom to enhance usability in the document viewer.
Accessibility
Learn about built-in assistive technology-friendly features that make your document viewer accessible and inclusive.
Performance best practices
Follow tips and techniques for building a fast, client-side document rendering solution, ensuring smooth operation for all users.
Annotation diff
Understand how to efficiently transfer annotations within the document viewer for streamlined workflows.
Caching techniques
Improve loading times by implementing smart caching techniques, enhancing the document viewer’s performance.
Rendering PDF pages
Render single PDF pages as high-quality images within the document viewer for granular control and optimized performance.
Render in canvas
Use the canvas element to render PDF pages, enabling precise control over display in the document viewer.
Coordinate space
Learn how to convert to and from the PDF coordinate space, integrating advanced functionality in the document viewer.
Watermark rendering
Add watermarks to your documents, enhancing security and branding within the document viewer.
Font rendering
Configure custom fonts for rendering PDF documents, ensuring a polished and professional look in the document viewer.
PDF JavaScript support
Enable PDF JavaScript for enhanced interactivity and form handling in the document viewer.
Permissions
Set and manage document permissions, ensuring secure access and usage within the document viewer.