CSS styling
It's possible to style and customize your forms with a few clicks. Choose a style below, copy it, and paste the code into the CSS tab on your Workflow Automation form.
These stylesheets are designed for the latest version of Workflow Automation (version 8) and may display inconsistent results on older versions.
To follow along with a custom CSS tutorial for forms, refer to the following guide.

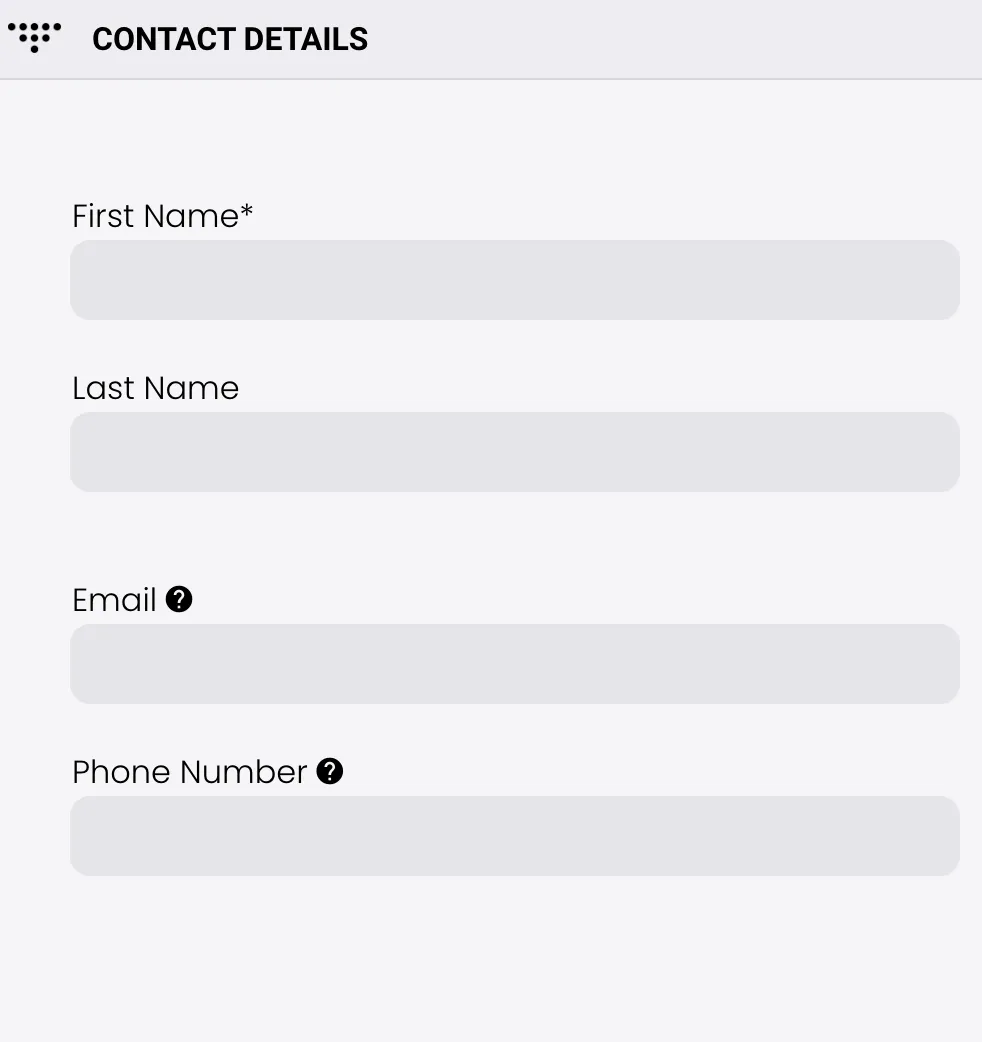
Light mode

Style template
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
form{font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}int-form-section-dropzone .sectionOutline {border: none;}form, md-card.md-default-theme, md-card{background-color: #F5F5F7 !important;color: #000 !important;}/* Hidden Elements */.theme-color-bar {display: none !important;}/* Layout */.title-container {background: #EDEDF3 !important;}.title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;}.wrapper {padding: 50px 0 !important;}md-input-container {margin-bottom: 30px !important;}/* Fields */int-form-section-dropzone #expandSection .expand-bar .title, .int-label, input {color: #000 !important;font-size: 16px !important;}input,textarea,.signaturePadCanvas {margin: 0 0 10px 0 !important;}.md-checked .md-icon:after {border-color: #000 !important;}.md-input {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}md-input-container>md-select {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding-left: 10px !important;}.md-select-value>span:not(.md-select-icon) .md-text {color: #000 !important;}.md-select-value {border: none !important;}.pikadayDatePicker {color: #000 !important;border: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;padding: 0px !important;}int-question-radio-button md-radio-button {color: #000 !important;font-size: 16px !important;}.md-icon {background: #c9c9c9 !important;border: 1px inset #c9c9c9 !important;}.md-off {background: #F5F5F7 !important;border-color: #c9c9c9 !important;}.md-on {color: #141E30 !important;background-color: #000 !important;}int-question-signature .readonly-signature {border: none !important;}.md-button{background-color: #000 !important;color: #fff !important;}.signButton{padding-left: 20px;padding-right: 20px;margin-left: 20px !important;}.buttons\_bar .md-button {background-color: #000 !important;color: #fff !important;}/* Icons */.buttons_bar .material-icons {color: #fff !important;}.toggle-icon {
background: transparenturl('https://www.nutrient.io/images/guides/workflow-automation/files/1773/light-mode-chevron-right.png') no-repeat center center !important;background-size: 15px !important;
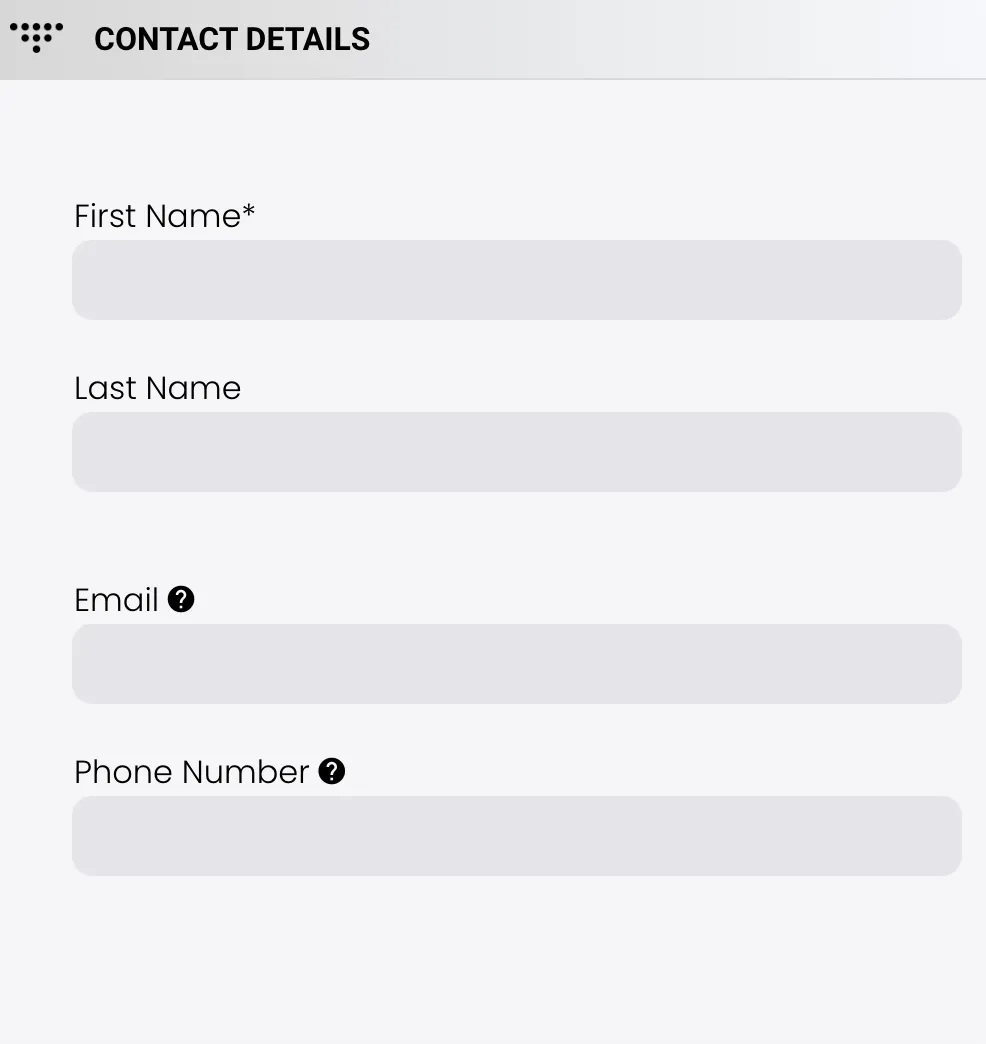
}Light gradient mode

Style template
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
/* Gradience Variables */:root {--primary-color: #d7d7d7;--secondary-color: #f5f8fb;--bg-color: #000000;}
form {font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}
int-form-section-dropzone .sectionOutline {border: none;}
form,md-card.md-default-theme,md-card {background-color: #F5F5F7 !important;color: #000 !important;}
/* Hidden Elements */.theme-color-bar {display: none !important;}
/* Layout */.title-container {background: #EDEDF3;background: linear-gradient(90deg, var(--primary-color) 0%, var(--secondary-color) 100%) !important;}
.title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;}
.wrapper {padding: 50px 0 !important;}
md-input-container {margin-bottom: 30px !important;}
/* Fields */int-form-section-dropzone #expandSection .expand-bar .title,.int-label,input {color: #000 !important;font-size: 16px !important;}.md-checked .md-icon:after {border-color: #000 !important;}input,textarea,.signaturePadCanvas {margin: 0 0 10px 0 !important;}
.md-input {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}
md-input-container>md-select {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding-left: 10px !important;}
.md-select-value>span:not(.md-select-icon) .md-text {color: #000 !important;}
.md-select-value {border: none !important;}
.pikadayDatePicker {color: #000 !important;border: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;padding: 0px !important;}
int-question-radio-button md-radio-button {color: #000 !important;font-size: 16px !important;}
.md-icon {background: #c9c9c9 !important;border: 1px inset #c9c9c9 !important;}
.md-off {background: #F5F5F7 !important;border-color: #c9c9c9 !important;}
.md-on {color: #141E30 !important;background-color: #000 !important;}
int-question-signature .readonly-signature {border: none !important;}
.md-button {background-color: #000 !important;color: #fff !important;}
.signButton {padding-left: 20px;padding-right: 20px;margin-left: 20px !important;}
.buttons_bar .md-button {background-color: #000 !important;color: #fff !important;}
/* Icons */
.buttons_bar .material-icons {color: #fff !important;}
.toggle-icon {
background: transparent url('https://www.nutrient.io/images/guides/workflow-automation/files/1773/light-mode-chevron-right.png') no-repeat center center !important;background-size: 15px !important;
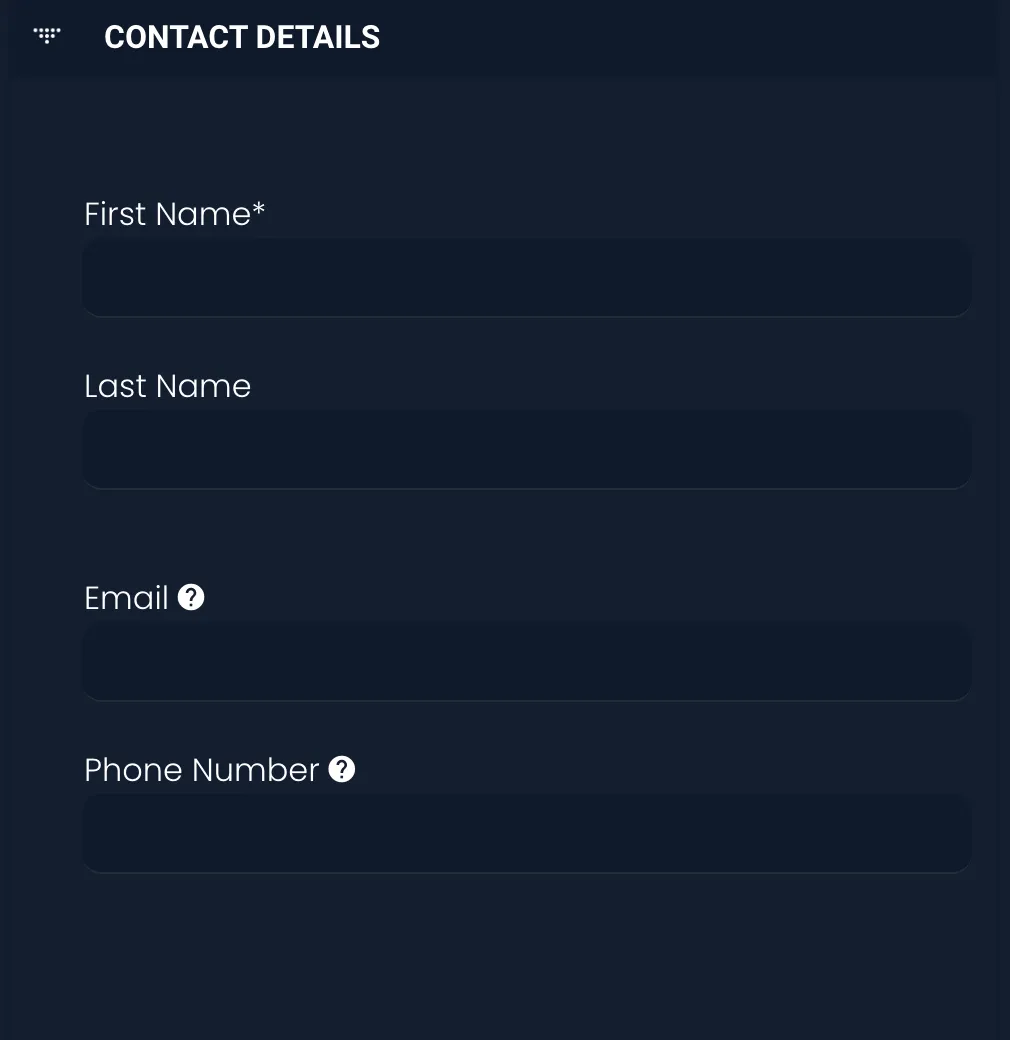
}Dark mode

Style template
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
form {font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}
int-form-section-dropzone .sectionOutline {border: none;}
form,md-card.md-default-theme,md-card {background-color: #141E30 !important;color: #fff !important;}
/* Hidden Elements */.theme-color-bar {display: none !important;}
/* Layout */.title-container {background: #0F192B !important;}
.title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;}
.wrapper {padding: 50px 0 !important;}
md-input-container {margin-bottom: 30px !important;}
/* Fields */int-form-section-dropzone #expandSection .expand-bar .title,.int-label,input {color: #fff !important;font-size: 16px !important;}
input,textarea,.signaturePadCanvas {margin: 0 0 10px 0 !important;}.md-checked .md-icon:after {border-color: #000 !important;}.md-input {color: #fff !important;border-bottom: 1px solid #262C36 !important;background-color: #0F192B !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}
md-input-container>md-select {color: #fff !important;border-bottom: 1px solid #262C36 !important;background-color: #0F192B !important;border-radius: 10px !important;min-height: 40px !important;padding-left: 10px !important;}
.md-select-value>span:not(.md-select-icon) .md-text {color: #fff !important;}
.md-select-value {border: none !important;}
.pikadayDatePicker {color: #fff !important;border: 1px solid #262C36 !important;background-color: #0F192B !important;border-radius: 10px !important;padding: 0 10px !important;}
int-question-radio-button md-radio-button {color: #fff !important;font-size: 16px !important;}
.md-icon {background: #fff !important;border: 1px inset #fff !important;}
.md-off {background: #fff !important;border-color: #c9c9c9 !important;}
.md-on {color: #141E30 !important;background-color: #141E30 !important;}
int-question-signature .readonly-signature {border: none !important;}
.signButton {padding-left: 20px;padding-right: 20px;margin-left: 20px !important;}
.buttons_bar .md-button {background-color: #141E30 !important;color: #fff !important;}
/* Icons */.material-icons {color: #fff !important;}
.toggle-icon {
background: transparent url('https://www.nutrient.io/images/guides/workflow-automation/files/1773/dark-mode-chevron-right.png') no-repeat center center !important;background-size: 15px !important;
}/*Tables*/.ui-grid-top-panel, .ui-grid-row, .ui-grid-cell-contents,.ui-grid-render-container, .ui-grid-cell{background-color: #0F192B !important;}Dark gradient mode

Style template
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
/* Gradience Variables */:root {--primary-color: #004552;--secondary-color: #19002d;--bg-color: #000000;}
form {font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}
int-form-section-dropzone .sectionOutline {border: none;}
form,md-card.md-default-theme,md-card {background-color: var(--bg-color) !important;color: #fff !important;}
/* Hidden Elements */.theme-color-bar {display: none !important;}
/* Layout */.title-container {background: #0F192B;background: linear-gradient(90deg, var(--primary-color) 0%, var(--secondary-color) 100%) !important;
}
.title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;}
.wrapper {padding: 50px 0 !important;}
md-input-container {margin-bottom: 30px !important;}
/* Fields */int-form-section-dropzone #expandSection .expand-bar .title,.int-label,input {color: #fff !important;font-size: 16px !important;}
input,textarea,.signaturePadCanvas {margin: 0 0 10px 0 !important;}
.md-checked .md-icon:after {border-color: #000 !important;}
.md-input {color: #fff !important;border-bottom: 1px solid #262C36 !important;background-color: #0F192B !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}
md-input-container>md-select {color: #fff !important;border-bottom: 1px solid #262C36 !important;background-color: #0F192B !important;border-radius: 10px !important;min-height: 40px !important;padding-left: 10px !important;}
.md-select-value>span:not(.md-select-icon) .md-text {color: #fff !important;}
.md-select-value {border: none !important;}
.pikadayDatePicker {color: #fff !important;border: 1px solid #262C36 !important;background-color: #0F192B !important;border-radius: 10px !important;padding: 0px !important;}
int-question-radio-button md-radio-button {color: #fff !important;font-size: 16px !important;}
.md-icon {background: #fff !important;border: 1px inset #fff !important;}
.md-off {background: #fff !important;border-color: #c9c9c9 !important;}
.md-on {color: var(--bg-color) !important;background-color: var(--bg-color) !important;}
int-question-signature .readonly-signature {border: none !important;}
.signButton {padding-left: 20px;padding-right: 20px;margin-left: 20px !important;}
.buttons_bar .md-button {background-color: var(--bg-color) !important;color: #fff !important;}
/* Icons */.material-icons {color: #fff !important;}
.toggle-icon {
background: transparent url('https://www.nutrient.io/images/guides/workflow-automation/files/1773/dark-mode-chevron-right.png') no-repeat center center !important;background-size: 15px !important;
}
/* System Specific */int-form-render .renderedQuestionSet {margin: 0px !important;}
/*Tables*/.ui-grid-top-panel, .ui-grid-row, .ui-grid-cell-contents,.ui-grid-render-container, .ui-grid-cell{background-color: #0F192B !important;}Classic look

Style template
For Workflow Automation version 8
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
form {font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}
int-form-section-dropzone .sectionOutline {border: none;}
form,md-card.md-default-theme,md-card {background-color: #F5F5F7 !important;color: #000 !important;}
/* Hidden Elements */.theme-color-bar {display: none !important;}
/* Layout */.title-container {background: #000000 !important;}
.title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;color: #fff !important;}
.wrapper {padding: 50px 0 !important;}
md-input-container {margin-bottom: 30px !important;}
/* Fields */int-form-section-dropzone #expandSection .expand-bar,.int-label,input {color: #000 !important;font-size: 16px !important;}
input,textarea,.signaturePadCanvas {margin: 0 0 10px 0 !important;}
.md-checked .md-icon:after {border-color: #000 !important;}
.md-input {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}
md-input-container>md-select {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding-left: 10px !important;}
.md-select-value>span:not(.md-select-icon) .md-text {color: #000 !important;}
.md-select-value {border: none !important;}
.pikadayDatePicker {color: #000 !important;border: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;padding: 0px !important;}
int-question-radio-button md-radio-button {color: #000 !important;font-size: 16px !important;}
.md-icon {background: #c9c9c9 !important;border: 1px inset #c9c9c9 !important;}
.md-off {background: #F5F5F7 !important;border-color: #c9c9c9 !important;}
.md-on {color: #141E30 !important;background-color: #000 !important;}
int-question-signature .readonly-signature {border: none !important;}
.md-button {background-color: #000 !important;color: #fff !important;}
.signButton {padding-left: 20px;padding-right: 20px;margin-left: 20px !important;}
.buttons_bar .md-button {background-color: #000 !important;color: #fff !important;}
/* Icons */.buttons_bar .material-icons {color: #fff !important;}
.toggle-icon {
background: transparent url('https://www.nutrient.io/images/guides/workflow-automation/files/1773/dark-mode-chevron-right.png') no-repeatcenter center !important;background-size: 15px !important;
}
/*Tables*/.ui-grid-top-panel, .ui-grid-row, .ui-grid-cell-contents,.ui-grid-render-container, .ui-grid-cell{background-color: #000 !important;color: #fff !important;}For Workflow Automation version 7
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
form {font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}
form int-form-section-dropzone .sectionOutline {border: none;}
form,md-card.md-default-theme,md-card {background-color: #F5F5F7 !important;color: #000 !important;}
/* Hidden Elements */.theme-color-bar {display: none !important;}
/* Layout */form .title-container {background: #000000 !important;}
form .title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;color: #fff !important;}
form .wrapper {padding: 50px 0 !important;}
form li md-input-container {margin-bottom: 30px !important;}
/* Fields */form int-form-section-dropzone #expandSection .expand-bar,form .int-label,form input {color: #000 !important;font-size: 16px !important;}
form input,form textarea,form .signaturePadCanvas {margin: 0 0 10px 0 !important;}
form .md-checked .md-icon:after {border-color: #000 !important;}
form .md-input {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}
form md-input-container>md-select {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding-left: 10px !important;}
form .md-select-value>span:not(.md-select-icon) .md-text {color: #000 !important;}
form .md-select-value {border: none !important;}
form .pikadayDatePicker {color: #000 !important;border: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;padding: 0px !important;}
form int-question-radio-button md-radio-button {color: #000 !important;font-size: 16px !important;}
form .md-icon {background: #c9c9c9 !important;border: 1px inset #c9c9c9 !important;}
form .md-off {background: #F5F5F7 !important;border-color: #c9c9c9 !important;}
form .md-on {color: #141E30 !important;background-color: #000 !important;}
form int-question-signature .readonly-signature {border: none !important;}
form .md-button {background-color: #000 !important;color: #fff !important;}
form .signButton {margin-left: 20px !important;}
form .buttons_bar .md-button {background-color: #000 !important;color: #fff !important;}
/* Icons */form button .material-icons {color: #fff !important;}form .material-icons {color: #000 !important;}
form .buttons_bar .material-icons {color: #fff !important;}
form .toggle-icon {
background: transparent url('https://www.nutrient.io/images/guides/workflow-automation/files/1773/dark-mode-chevron-right.png') no-repeatcenter center !important;background-size: 15px !important;
}Modern black

Style template
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
form {font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}
int-form-section-dropzone .sectionOutline {border: none;}
form,md-card.md-default-theme,md-card {background-color: #000 !important;color: #fff !important;}
/* Hidden Elements */.theme-color-bar {display: none !important;}
/* Layout */.title-container {background: #000 !important;}
.title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;}
.wrapper {padding: 50px 0 !important;}
md-input-container {margin-bottom: 30px !important;}
/* Fields */int-form-section-dropzone #expandSection .expand-bar .title,.int-label,input {color: #fff !important;font-size: 16px !important;}
input,textarea,.signaturePadCanvas {margin: 0 0 10px 0 !important;}.md-checked .md-icon:after {border-color: #000 !important;}.md-input {color: #000 !important;border-bottom: 1px solid #fff !important;background-color: #fff !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}
md-input-container>md-select {color: #000 !important;border-bottom: 1px solid #fff !important;background-color: #fff !important;border-radius: 10px !important;min-height: 40px !important;padding-left: 10px !important;}
.md-select-value>span:not(.md-select-icon) .md-text {color: #000 !important;}
.md-select-value {border: none !important;}
.pikadayDatePicker {color: #000 !important;border: 1px solid #fff !important;background-color: #fff !important;border-radius: 10px !important;padding: 0 10px !important;}
int-question-radio-button md-radio-button {color: #fff !important;font-size: 16px !important;}
.md-icon {background: #fff !important;border: 1px inset #fff !important;}
.md-off {background: #fff !important;border-color: #c9c9c9 !important;}
.md-on {color: #000 !important;background-color: #000 !important;}
int-question-signature .readonly-signature {border: none !important;}\#monolith *>button.md-primary int-local-label {color: #000;}.signButton {padding-left: 20px;padding-right: 20px;margin-left: 20px !important;}
.buttons_bar .md-button {background-color: #000 !important;color: #fff !important;}
/* Icons */.material-icons {color: #fff !important;}
.toggle-icon {
background: transparent url('https://www.nutrient.io/images/guides/workflow-automation/files/1773/dark-mode-chevron-right.png') no-repeat center center !important;background-size: 15px !important;
}/*Tables*/.ui-grid-top-panel, .ui-grid-row, .ui-grid-cell-contents,.ui-grid-render-container, .ui-grid-cell{background-color: #000 !important;color: #fff !important;}Professional blue

Style template
For Workflow Automation version 8
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
form{font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}int-form-section-dropzone .sectionOutline {border: none;}form, md-card.md-default-theme, md-card{background-color: #F5F5F7 !important;color: #000 !important;}/* Hidden Elements */.theme-color-bar {display: none !important;}/* Layout */.title-container {background: #00034f !important;}.title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;color:#fff !important;}.wrapper {padding: 50px 0 !important;}.layout-row {margin-bottom: 15px !important;}/* Fields */int-form-section-dropzone #expandSection .expand-bar, .int-label, input {color: #000 !important;font-size: 16px !important;}input,textarea,.signaturePadCanvas {margin: 0 0 10px 0 !important;}.md-checked .md-icon:after {border-color: #000 !important;}md-input-container {margin-bottom: 30px !important;}.md-input {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}md-input-container>md-select {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 30px !important;padding-left: 10px !important;padding-right: 10px !important;}.md-select-value>span:not(.md-select-icon) .md-text {color: #000 !important;}.md-select-value {border: none !important;}.pikadayDatePicker {color: #000 !important;border: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;padding: 0px !important;}int-question-radio-button md-radio-button {color: #000 !important;font-size: 16px !important;}.md-icon {background: #c9c9c9 !important;border: 1px inset #c9c9c9 !important;}.md-off {background: #F5F5F7 !important;border-color: #c9c9c9 !important;}.md-on {color: #141E30 !important;background-color: #000 !important;}int-question-signature .readonly-signature {border: none !important;}.md-button{background-color: #00034f !important;color: #fff !important;}\#monolith *>button.md-primary int-local-label {color: #fff;}.signButton{padding-left: 20px;padding-right: 20px;margin-left: 20px !important;}.buttons_bar .md-button {background-color: #00034f !important;color: #fff !important;}.buttons_bar .material-icons {color: #fff !important;}.toggle-icon {
background: transparenturl('https://www.nutrient.io/images/guides/workflow-automation/files/1773/dark-mode-chevron-right.png') no-repeat center center !important;background-size: 15px !important;
}/*Tables*/.ui-grid-top-panel, .ui-grid-row, .ui-grid-cell-contents,.ui-grid-render-container, .ui-grid-cell{background-color: #00034f !important;color: #fff !important;}For Workflow Automation version 7
/* Fonts */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;700&display=swap');
form {font-family: 'Poppins', sans-serif !important;font-size: 16px !important;}
form int-form-section-dropzone .sectionOutline {border: none;}
form,md-card.md-default-theme,md-card {background-color: #F5F5F7 !important;color: #000 !important;}
/* Hidden Elements */.theme-color-bar {display: none !important;}
/* Layout */form .title-container {background: #00034f !important;}
form .title {font-size: 24px !important;padding-left: 10px !important;font-weight: bold !important;text-transform: uppercase !important;color: #fff !important;}
form .wrapper {padding: 50px 0 !important;}
form li md-input-container {margin-bottom: 30px !important;}
/* Fields */form int-form-section-dropzone #expandSection .expand-bar,form .int-label,form input {color: #000 !important;font-size: 16px !important;}
form input,form textarea,form .signaturePadCanvas {margin: 0 0 10px 0 !important;}
form .md-checked .md-icon:after {border-color: #000 !important;}
form .md-input {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding: 10px !important;}
form md-input-container>md-select {color: #000 !important;border-bottom: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;min-height: 40px !important;padding-left: 10px !important;}
form .md-select-value>span:not(.md-select-icon) .md-text {color: #000 !important;}
form .md-select-value {border: none !important;}
form .pikadayDatePicker {color: #000 !important;border: 1px solid #E5E5EB !important;background-color: #E5E5EB !important;border-radius: 10px !important;padding: 0px !important;}
form int-question-radio-button md-radio-button {color: #000 !important;font-size: 16px !important;}
form .md-icon {background: #c9c9c9 !important;border: 1px inset #c9c9c9 !important;}
form .md-off {background: #F5F5F7 !important;border-color: #c9c9c9 !important;}
form .md-on {color: #141E30 !important;background-color: #000 !important;}
form int-question-signature .readonly-signature {border: none !important;}
form .md-button {background-color: #00034f !important;color: #fff !important;}
form .signButton {margin-left: 20px !important;}
form .buttons_bar .md-button {background-color: #00034f !important;color: #fff !important;}
/* Icons */form button .material-icons {color: #fff !important;}form .material-icons {color: #000 !important;}
form .buttons_bar .material-icons {color: #fff !important;}
form .toggle-icon {
background: transparent url('https://www.nutrient.io/images/guides/workflow-automation/files/1773/dark-mode-chevron-right.png') no-repeatcenter center !important;background-size: 15px !important;
}