Dark and Tinted Alternative App Icons
Table of contents

Our PDF Viewer(opens in a new tab) app on iOS has supported user-selectable alternative app icons for Pro customers since 2018. Although we don’t go nearly as far many apps do with alternative icons, it’s still a modest little perk for our paid users.
Apple’s upcoming iOS 18 release adds the option of dark and tinted app icons on the Home Screen. To support both alternative app icons and dark and tinted app icons, we needed to migrate our alternative app icons to our asset catalog. We first followed Apple’s guide on the topic, but then we found a simpler solution. This post will go into detail on what exactly we did.
Dark and Tinted Default App Icons
Dark and tinted app icons are new to iOS in 2024, and their addition lets the user choose to apply a uniform colour scheme to all installed apps. This is a global setting with no option to configure each app individually.
For a long time, we’ve been following best practice for our default app icon by providing it in our asset catalog. The name of this asset is set as the App Icon in our app target’s general settings.
![]()
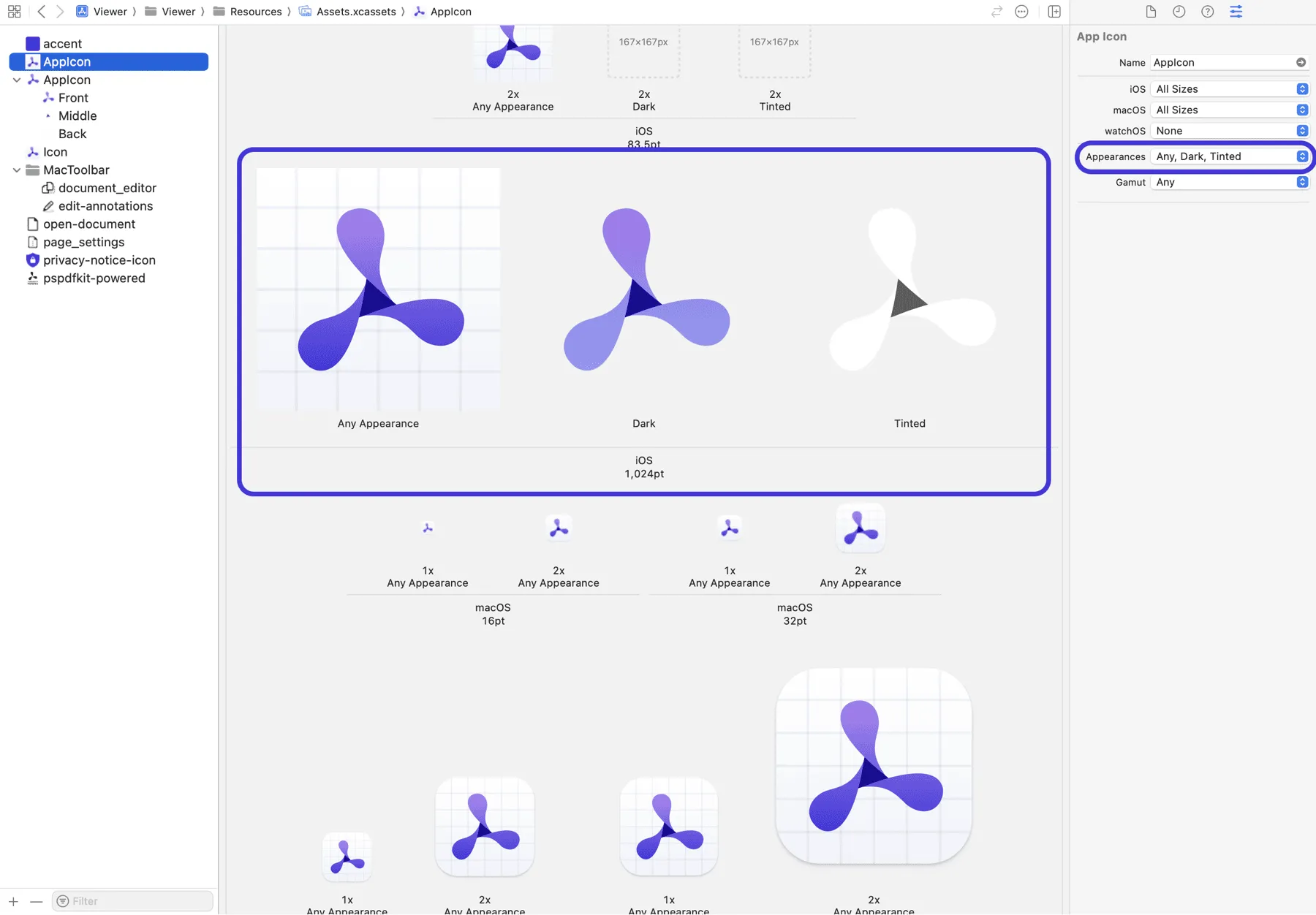
By following Apple’s instructions(opens in a new tab), adding dark and tinted variants for our default app icon was easy. In the attributes inspector for this asset in Xcode’s right-hand sidebar, we changed Appearances from None to Any, Dark, Tinted. Then we dragged the 1024×1024 image files into the wells for the full-size dark and tinted variants.

You might also want to read Apple’s design guidance for dark and tinted app icons(opens in a new tab).
This looks great.



Alternative App Icons (The Old Way)
Alternative app icons were introduced in iOS 10.3 in 2017. This feature enables users to pick an icon for a specific app inside that app. The UI is provided by the app, so developers can choose to make alternative icons a premium feature.
Originally, alternative app icons didn’t support being provided in an asset catalog. Instead, you needed to add a long list of specially named image files in your app and list all of these filenames in a somewhat unwieldy format in the app’s Info.plist. Our original implementation of alternative icons from 2018 had a code comment linking to this article by Junda (@samwize)(opens in a new tab), which mentions this and various other limitations.
However, there’s now a better way: Since Xcode 13 in 2021, it’s possible to provide alternative app icons in an asset catalog. We’ll see how below.
Alternative App Icons Using Asset Catalogs with Alternate App Icon Sets
The Apple Human Interface Guidelines(opens in a new tab) say:
Alternate app icons in iOS and iPadOS require their own dark and tinted variants.
We saw earlier in this post that the way to provide dark and tinted app icons uses the asset catalog UI in Xcode, but our alternative icons weren’t provided inside an asset catalog. To solve this problem, we needed to move our alternative icons into an asset catalog.
To make this change, I followed Apple’s documentation on alternative app icons(opens in a new tab), which says:
Configure the Asset Catalog Compiler
The system gathers information about the app’s icons from the app’s information property list file under the top-level keyCFBundleIcons(opens in a new tab). Xcode adds entries to this file for the icons the project specifies through build settings under Asset Catalog Compiler - Options.
For each icon asset that the project specifies by name in the build setting Alternate App Icon Sets, Xcode adds an entry under the keyCFBundleAlternateIcons(opens in a new tab).
Xcode enters the name of the primary app icon asset specified in the build setting Primary App Icon Set Name under the keyCFBundlePrimaryIcon(opens in a new tab). This setting is also available through the App Icons and Launch Images section of the General pane.
That’s a bit hard to take in. There are a lot of details about Info.plist keys, which are basically irrelevant implementation details of the asset catalog compiler. Let me write my own version of this documentation, extracting only the information relevant to configuring the asset catalog compiler for alternative app icons:
Set the Alternate App Icon Sets build setting to a list of the names of all alternative app icons in your asset catalog.
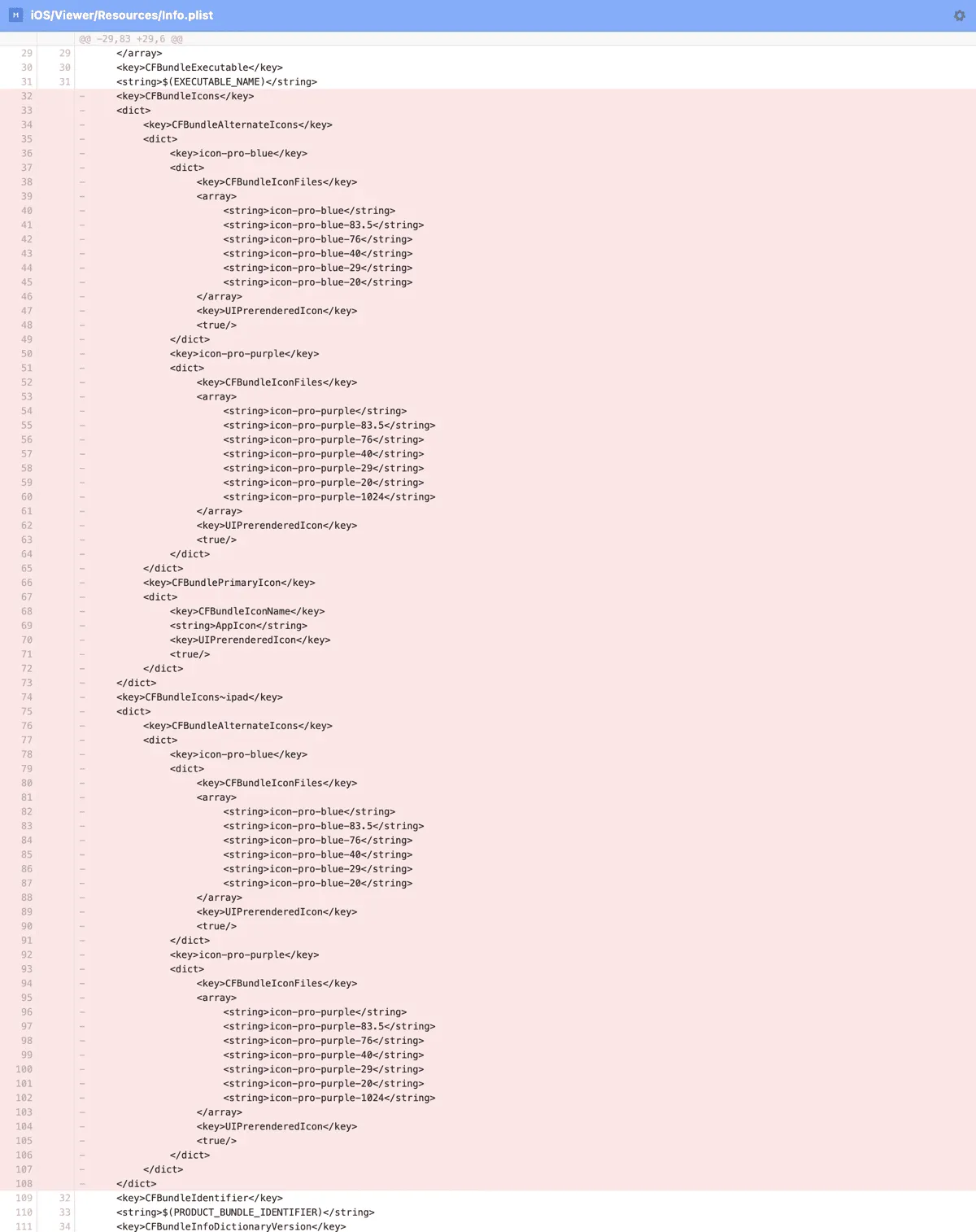
Putting this in practice, I deleted a large quantity of our Info.plist.

I put our alternative app icon image files in our asset catalog. This is more structured, so it’s much nicer.
![]()
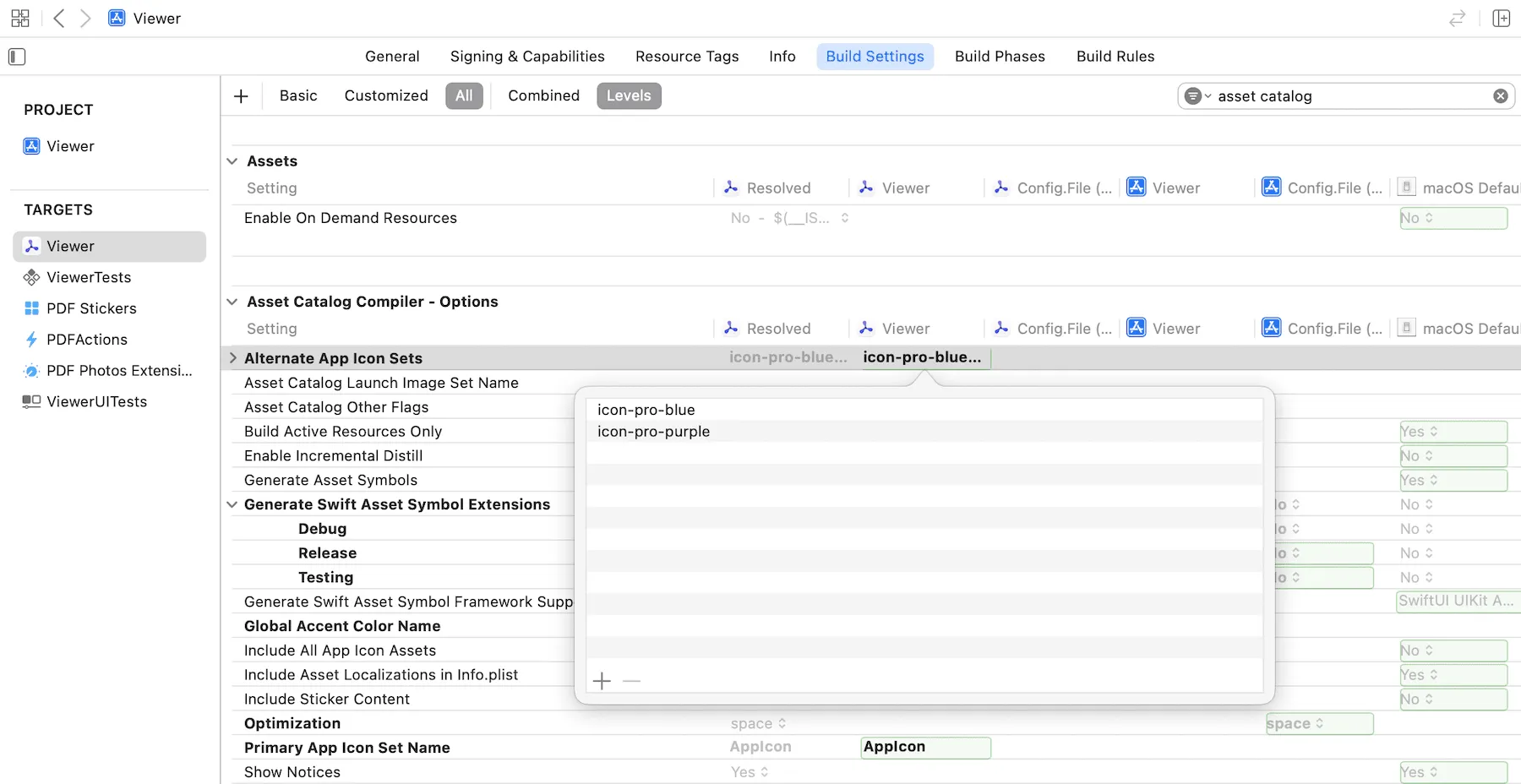
Then I added the following alternative app icon names in our build settings under Alternate App Icon Sets (ASSETCATALOG_COMPILER_ALTERNATE_APPICON_NAMES).

In our case, we only have two alternative app icons, so needing to list them all isn’t too bad, but if we add more, we need to remember to add them both to the asset catalog and to this list in the build settings.
Alternative App Icons Using Asset Catalogs with Include All App Icon Assets
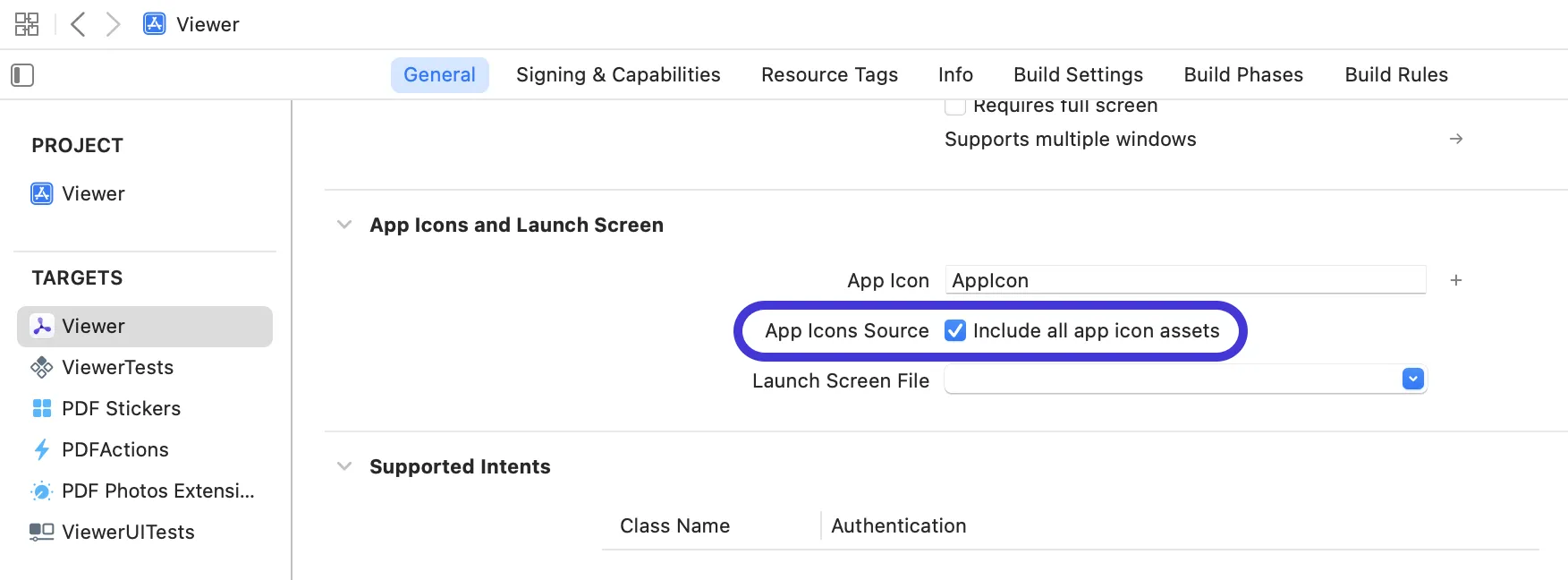
What I described in the previous section was a nice improvement to our setup. That said, the documentation I quoted above doesn’t mention that there’s an even better way! You can instead enable the Include all app icon assets (ASSETCATALOG_COMPILER_INCLUDE_ALL_APPICON_ASSETS) build setting.
This setting is even prominently displayed in the target’s General settings under App Icons and Launch Screen.

With this setting, there’s no need to list alternative app icon assets in the build settings. Simply add app icon assets to your asset catalog and they’ll be available for the UIApplication.setAlternateIconName(_:) API.
I’m not sure why you wouldn’t want Include all app icon assets enabled. Why would you put unused assets in your asset catalog?
For reference, I found a few good posts by Peter W. Alt(opens in a new tab), Alex Logan(opens in a new tab) and Antoine van der Lee(opens in a new tab) talking about this Xcode 13 improvement.
So What Do the Dark and Tinted Alternative App Icons Actually Look Like?
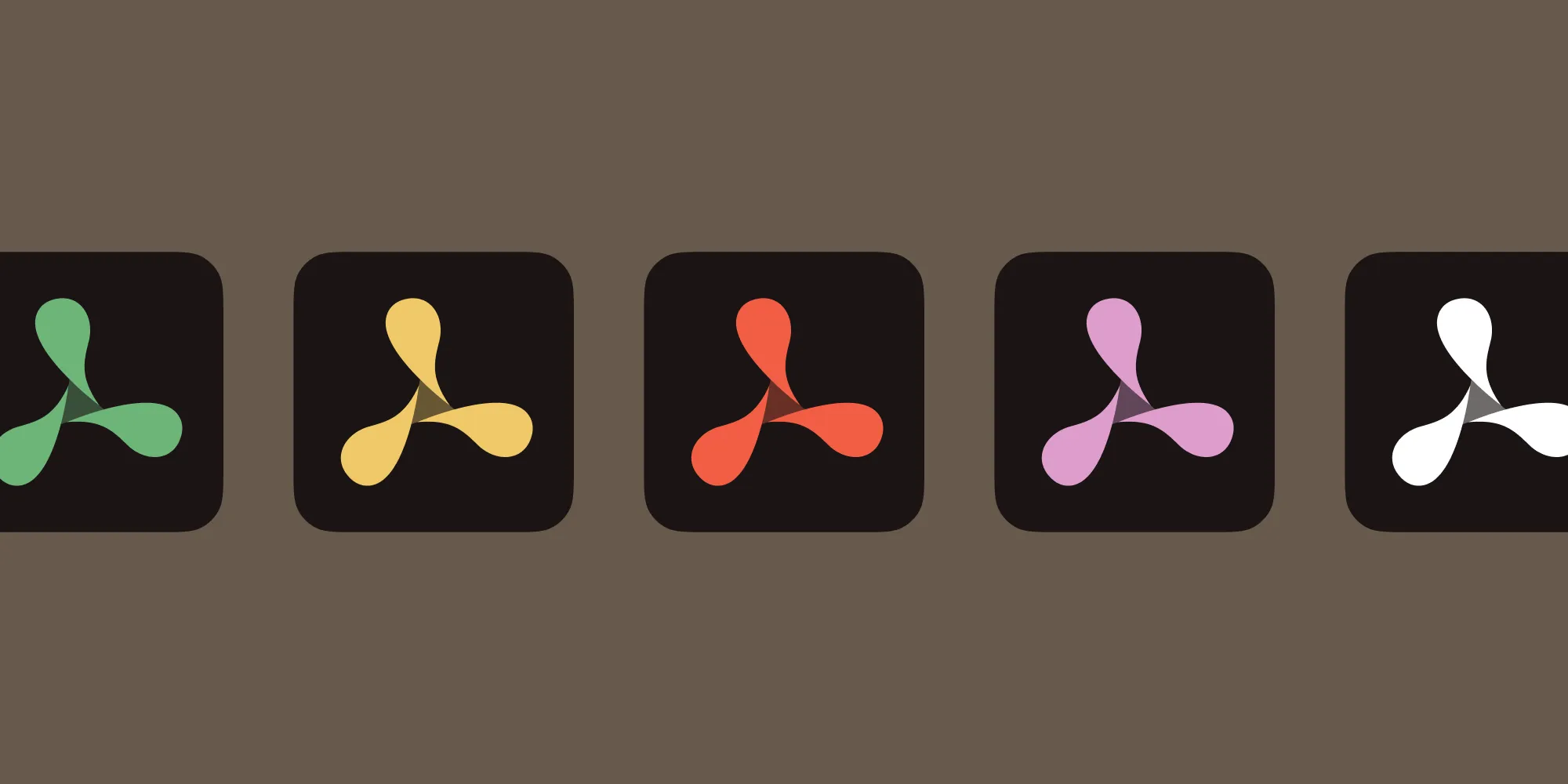
Often, alternative app icons are used to provide users with colour choices. Alternative dark icons can still use different colours. That’s fine. However, tinted icons don’t have colour, as the colour is applied later by the operating system. Therefore, if your alternative icons are purely varying colour, you can use the same image for all your tinted icons.
With iOS 18, there’s now more value in alternative icons varying the shape rather than just colour.
For now, we made the dark and tinted variants of our alternative icons identical to the dark and tinted variants of our default app icon so we have something ready for iOS 18, even if it could be improved upon later. Now that we have the technical underpinnings sorted, I’ll need to sit down with our designers (remotely of course) to rethink what we can do with alternative icons in our app.
What Could Apple Improve?
There are various ways to set up alternative app icons. The documentation of each part is fine as a standalone reference, but I feel what’s lacking is more high-level guidance about best practices. For example, the documentation of the Info.plist key CFBundleAlternateIcons(opens in a new tab) describes what this key does and how to use it, but it doesn’t mention that in 2024 you shouldn’t touch the Info.plist for alternative app icons and should use an asset catalog instead. That said, we also make an SDK at PSPDFKit, so I truly understand that it’s a challenge keeping all documentation up to date.