How to build a jQuery Excel (XLS and XLSX) viewer
Table of contents

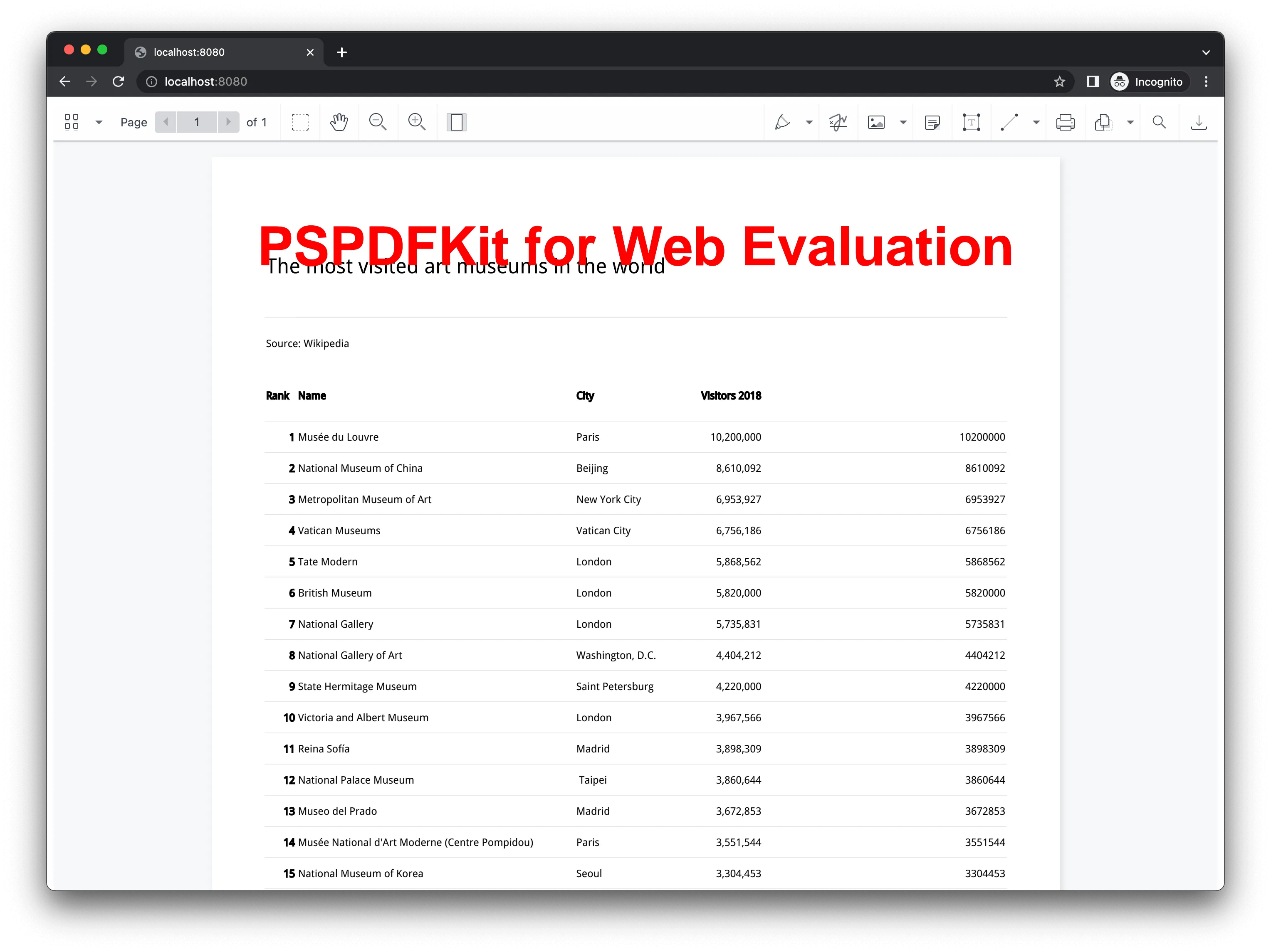
The image below shows what you’ll be building.

You can check out the demo to see it in action.
Opening and rendering Office documents in the browser
Nutrient Web SDK brings support for Word, Excel, and PowerPoint formats to your application — without requiring any Microsoft Office software, licenses, or third-party conversion services. It uses in-browser Office-to-PDF conversion and renders the result using our powerful JavaScript viewer.
For both manual and npm installations, it’s important to note that the assets must be copied to a public folder. Make sure your server has the Content-Type: application/wasm MIME type set, as explained in our troubleshooting guide.
To serve the files, you need to use an npm package like serve(opens in a new tab) as a simple HTTP server.
Unlocking more capabilities with Office-to-PDF conversion
By converting an Office document to PDF using client-side JavaScript, you have the option to support a rich array of additional Office document functionality, such as:
- Text editing — Edit text directly in the displayed Office document.
- Page manipulation — Organize documents by adding, removing, or rearranging pages.
- Annotations — Boost collaboration by adding text highlights, comments, or stamps.
- Adding signatures — Draw, type, or upload a signature directly to an Office document.
Requirements to get started
To get started, you’ll need:
- The latest stable version of Node.js(opens in a new tab).
- A package manager compatible with npm(opens in a new tab). This post contains usage examples for the npm client(opens in a new tab) (installed with Node.js by default).
Step 1 — Install the SDK
First, install Nutrient Web SDK using your package manager:
npm i @nutrient-sdk/viewerpnpm add @nutrient-sdk/vieweryarn add @nutrient-sdk/viewerStep 2 — Add the SDK to your project
Copy the SDK distribution files into your assets directory:
cp -R ./node_modules/@nutrient-sdk/viewer/dist/ ./assets/Your assets/ folder should now contain:
nutrient-viewer.jsnutrient-viewer-lib/(contains fonts, wasm, etc.)
Ensure your server supports WebAssembly with the correct MIME type: Content-Type: application/wasm. You can read more in our troubleshooting guide.
Step 3 — Add a container for the viewer
In your HTML file (index.html), add a container element where the viewer will render:
<div id="nutrient" style="width: 100%; height: 100vh;"></div>Step 4 — Add jQuery
Include jQuery in your page via a CDN(opens in a new tab):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>Step 5 — Load the viewer in jQuery
- Add an Excel (XLS, XLSX) document you want to display to your project’s directory. You can use our demo document as an example.
- Create a new file called
index.js. This file will load Nutrient Web SDK and initialize the viewer inside the#nutrientcontainer you added earlier in your HTML:
import './assets/nutrient-viewer.js';
// Set the path to where the viewer assets (like fonts and wasm) are located.const baseUrl = `${window.location.protocol}//${window.location.host}/assets/`;
$(document).ready(function () { NutrientViewer.load({ baseUrl, // Points to the folder containing 'nutrient-viewer-lib'. container: '#nutrient', // The DOM element where the viewer will be mounted. document: 'chart.xlsx', // The file to render. This can be a PDF, XLS, or XLSX file. }) .then((instance) => { console.log('Nutrient loaded', instance); }) .catch((error) => { console.error(error.message); });});Make sure you have an XLS file in your project’s root directory named chart.xlsx. You can use any Excel file you want, but this example uses the demo document provided.
- Then, import this module into your HTML file:
<script type="module" src="index.js"></script>Final HTML example
Here’s a complete index.html file that renders the viewer:
<!DOCTYPE html><html lang="en"> <head></head> <body> <!-- Viewer container --> <div id="nutrient" style="width: 100%; height: 100vh;"></div>
<!-- jQuery CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- Initialize viewer --> <script type="module" src="index.js"></script> </body></html>Serving the viewer locally
To test the viewer locally, use the serve CLI tool:
npm install --global serveserve -l 8080 .Then open http://localhost:8080(opens in a new tab) in your browser. You’ll see your PDF or image rendered in the viewer.

A Note about fonts
In client-side web applications for Microsoft Office-to-PDF conversion, Nutrient addresses font licensing constraints through font substitutions, typically replacing unavailable fonts with their equivalents — like Arial with Noto. For precise font matching, you can provide your own fonts, embed them into source files, or designate paths to your .ttf fonts for custom solutions.
Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular jQuery guides:
- Instant synchronization
- Document assembly
- Page manipulation
- Editor
- Forms
- Signatures
- Redaction
- Document security
Conclusion
In this blog post, you learned how to build an Excel viewer using jQuery with Nutrient Web SDK. It also discussed the benefits of using the Web SDK to render Office documents in the browser. If you hit any snags, don’t hesitate to reach out to our Support team(opens in a new tab) for help.
You can also integrate our jQuery Excel viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.