How to build a React.js image viewer
Table of contents

This tutorial shows you how to build an image viewer in React using Nutrient Web SDK. You’ll start by scaffolding a React project with Vite, and then integrate the SDK to render image files like PNG, JPG, and TIFF inside a clean, responsive viewer.
- Supports major formats — JPEG, PNG, and TIFF
- Zero plugins required — Runs in all modern browsers and mobile devices
- Includes annotation tools — Markup images with highlights, shapes, notes, and more
- Ready for production — Secure, scalable, and easily customizable for your UI
- React-first developer experience — Works with modern tooling like Vite and hooks
Use it to build an internal tool, document portal, or image-based app with advanced collaboration features.
What is a React image viewer?
A React image viewer lets you render and view images in a web browser without the need to download it to your hard drive or use an external application like an image reader.
Nutrient React image viewer
We offer a commercial React.js image viewer library that can easily be integrated into your web application. The React image viewer library supports rendering JPEG, PNG, and TIFF files in any modern browser and on any mobile device without any plugins. It offers developers a way to quickly embed a highly configurable image or PDF viewer with a beautiful UI in any web application.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Example of our React image viewer
To see our image viewer in action, upload a JPG, PNG, or TIFF file by selecting Choose Example > Open Document. Once your image is displayed in the viewer, you can try drawing freehand, adding a note, or applying a crop or an eSignature.
Requirements to get started
To get started, you’ll need:
- The latest version of Node.js(opens in a new tab).
- A package manager compatible with npm. This guide contains usage examples for Yarn(opens in a new tab) and the npm(opens in a new tab) client (installed with Node.js by default).
Setting up a new React project with Vite
Use vite(opens in a new tab) to scaffold out a simple React application:
npm create vite@latest nutrient-react-example -- --template reactcd nutrient-react-exampleInstall Nutrient Web SDK
Next, install the @nutrient-sdk/viewer package:
npm i @nutrient-sdk/viewerpnpm add @nutrient-sdk/vieweryarn add @nutrient-sdk/viewerCopying SDK assets to the public directory
Nutrient Web SDK loads its WebAssembly and supporting files from a local path, so you need to copy them to the public folder. Start by installing the required copy plugin:
npm install -D rollup-plugin-copyThen, update your Vite configuration (vite.config.ts) to copy the SDK’s asset files during build:
import { defineConfig } from "vite";import react from "@vitejs/plugin-react";import copy from "rollup-plugin-copy";
export default defineConfig({ plugins: [ copy({ targets: [ { src: "node_modules/@nutrient-sdk/viewer/dist/nutrient-viewer-lib", dest: "public/", }, ], hook: "buildStart", }), react(), ],});Displaying a PDF
Now that everything is set up, you’ll render an image file using the Nutrient SDK.
Basic usage in App.tsx:
import { useEffect, useRef } from "react";
function App() { const containerRef = useRef(null);
useEffect(() => { const container = containerRef.current; let cleanup = () => {};
(async () => { const NutrientViewer = (await import("@nutrient-sdk/viewer")).default;
// Unload any previous instance. NutrientViewer.unload(container);
if (container && NutrientViewer) { NutrientViewer.load({ container, document: "image.png", // Replace with your image path baseUrl: `${window.location.protocol}//${ window.location.host }/${import.meta.env.PUBLIC_URL ?? ""}`, }); }
cleanup = () => { NutrientViewer.unload(container); }; })();
return cleanup; }, []);
return <div ref={containerRef} style={{ height: "100vh", width: "100vw" }} />;}
export default App;You can also render a different file by changing the document path or making it dynamic.
Once everything is configured, start your app:
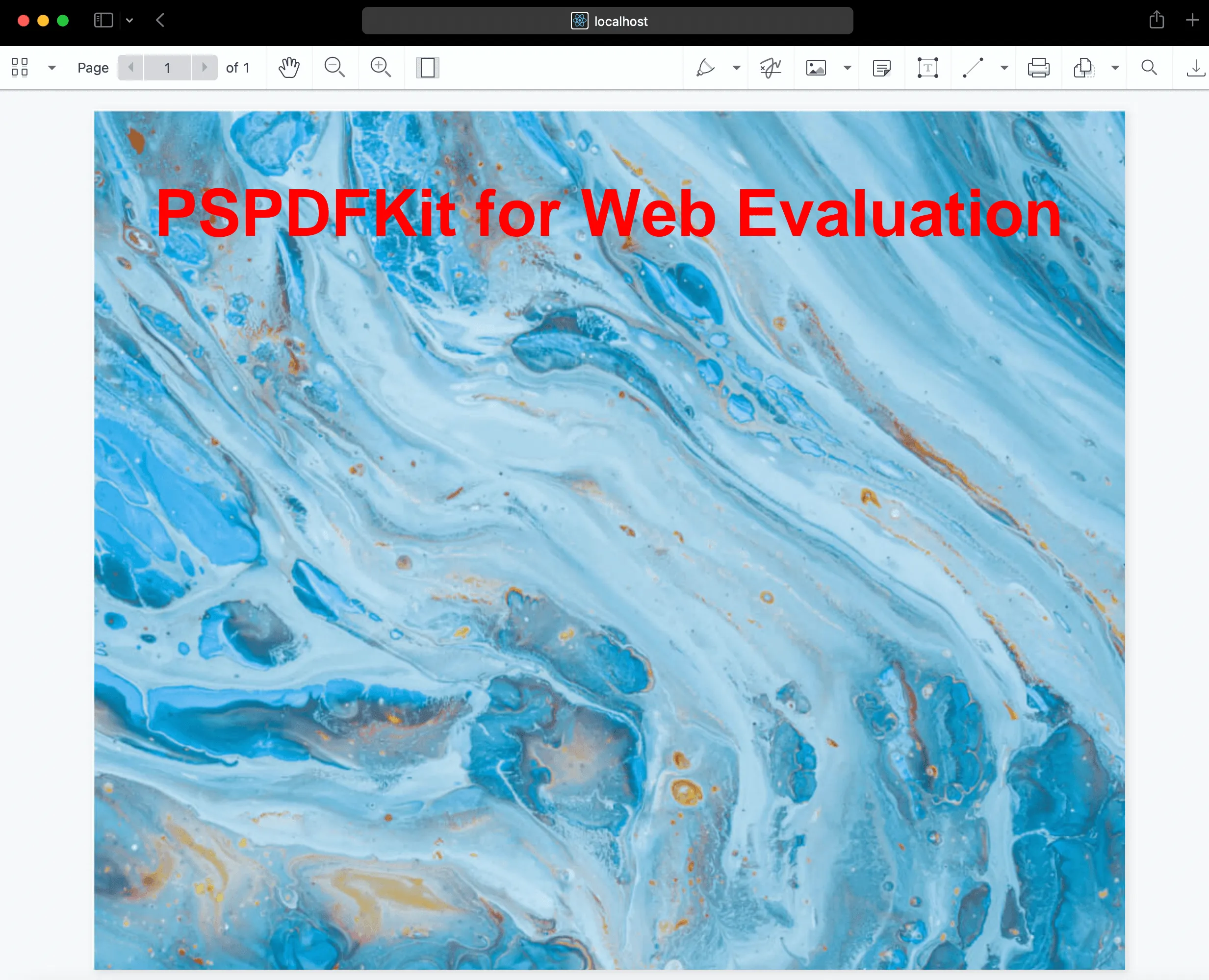
npm run devYou’ll now see the Nutrient Web SDK UI rendering your image file inside the browser!
Note that because Nutrient is a commercial product, you’ll see a Nutrient Web SDK evaluation notice on the document. To get a license key, contact Sales.

Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular React.js guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our React image viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
We created similar how-to blog posts using different web frameworks and libraries:
- How to build an Angular image viewer
- How to build a JavaScript image viewer
- How to build a jQuery image viewer
To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.
FAQ
A React image viewer allows you to render and view images directly in a web browser without needing additional software.
Nutrient offers a feature-rich, customizable image viewer that supports various image formats and integrates seamlessly into React applications.
Install Nutrient via npm or Yarn, add it to your project’s public directory, and use a component wrapper to display images.
Nutrient supports JPEG, PNG, and TIFF image formats.
Yes. Nutrient’s React image viewer is highly customizable, allowing you to adjust the UI and functionality according to your needs.