How to build a Word (DOC/DOCX) viewer in JavaScript
Table of contents

In this blog post, learn how to build a JavaScript Word viewer using the Nutrient Web SDK. You’ll open and view DOC or DOCX files directly in your web browser using client-side processing (no server required).
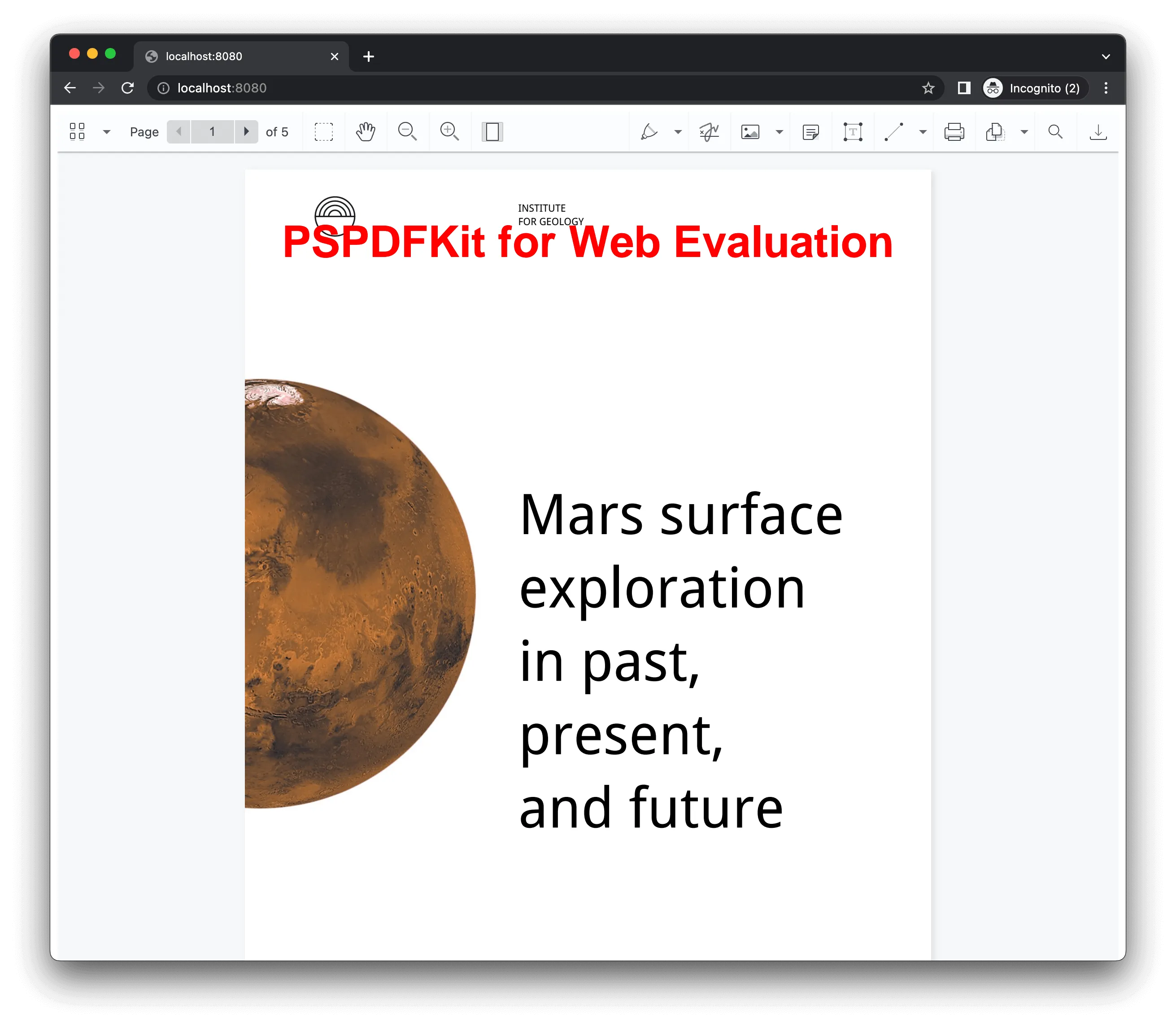
The image below shows what you’ll be building.

You can check out the demo to see it in action.
Opening and rendering Office documents in the browser
Nutrient Web SDK brings support for Word, Excel, and PowerPoint formats to your application, without you or your users needing any MS Office software, MS Office licenses, or third-party open source software. The technology works by converting an Office document to PDF directly in the browser, and the document is then rendered in our JavaScript viewer.
For both manual and npm installations, it's important to note that the assets must be copied to a public folder. Make sure your server has the Content-Type: application/wasm MIME type set, as explained in our troubleshooting guide.
To serve the files, you need to use an npm package like serve(opens in a new tab) as a simple HTTP server.
Unlocking more capabilities with Office-to-PDF conversion
By using [Office-to-PDF conversion[]], you have the option to support a rich array of additional Office document functionality, such as:
- Text editing — Edit text directly in the displayed Office document.
- Page manipulation — Organize documents by adding, removing, or rearranging pages.
- Annotations — Boost collaboration by adding text highlights, comments, or stamps.
- Adding signatures — Draw, type, or upload a signature directly to a Word document.
Requirements to get started
To get started, you’ll need:
- The latest stable version of Node.js(opens in a new tab).
- A package manager compatible with npm(opens in a new tab). This post contains usage examples for the npm client(opens in a new tab) (installed with Node.js by default).
Adding Nutrient to your project
- Install the
pspdfkitpackage fromnpm. If you prefer, you can also download Nutrient Web SDK manually:
npm install pspdfkit- For Nutrient Web SDK to work, it’s necessary to copy the directory containing all the required library files (artifacts) to the
assetsfolder. Use the following command to do this:
cp -R ./node_modules/pspdfkit/dist/ ./assets/Make sure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating into your project
- Add the DOC or DOCX document you want to display to your project’s directory. You can use our demo document as an example.
- Add an empty
<div>element with a defined width and height to where Nutrient will be mounted:
<div id="pspdfkit" style="width:100%; height: 100vh;"></div>- Include
pspdfkit.jsin your HTML page:
<script src="assets/pspdfkit.js"></script>- Initialize Nutrient Web SDK in JavaScript by calling the
load()method.
This method takes a configuration object as its parameter. The configuration object specifies the location of the document on the page, the path to the source document, and the optional license key:
<script> PSPDFKit.load({ container: "#pspdfkit", document: "document.docx" // Add the path to your document here. licenseKey: "YOUR_LICENSE_KEY" // Remove this line if you're using the free trial. })</script>This code will load document.docx into the element with the ID pspdfkit.
You can see the full index.html file below:
<!DOCTYPE html><html> <head> <title>My App</title> <!-- Provide proper viewport information so that the layout works on mobile devices. --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <!-- Element where PSPDFKit will be mounted. --> <div id="pspdfkit" style="width:100%; height: 100vh"></div>
<script src="assets/pspdfkit.js"></script> <script> PSPDFKit.load({ container: '#pspdfkit', document: 'document.docx', // Add the path to your document here. }) .then(function (instance) { console.log('PSPDFKit loaded', instance); }) .catch(function (error) { console.error(error.message); }); </script> </body></html>Serving your website
You’ll use the npm serve package to serve your project.
- Install the
servepackage:
npm install --global serve- Serve the contents of the current directory:
serve -l 8080 .- Navigate to http://localhost:8080 to view the website.
A note about fonts
When you convert an Office document with custom fonts to a PDF, Nutrient Web SDK might not have access to these fonts due to licensing constraints. In this case, Nutrient typically replaces unavailable fonts with their equivalents — like Arial with Noto.
Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular JavaScript guides:
- Instant synchronization
- Document assembly
- Page manipulation
- Editor
- Forms
- Signatures
- Redaction
- Document security
Conclusion
In this blog post, you learned how to build a Word viewer using JavaScript with the Nutrient SDK. It also discussed the benefits of using Nutrient Web SDK to render Office documents in the browser.
You should now have our JavaScript Word viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript Word viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.
FAQ
You can use the Nutrient Web SDK to load and display DOC/DOCX files directly in the browser.
No, you don’t need any external software or MS Office licenses. Everything happens client-side using Nutrient.
Yes, you can adjust the viewer layout and functionalities like annotations, page manipulation, and adding signatures.
Yes, Nutrient allows text editing directly in the document once it’s loaded in the viewer.
Nutrient will replace unavailable custom fonts with similar system fonts like Noto.