How to Build a jQuery Word (DOC and DOCX) Viewer
Table of contents

In this blog post, learn how to build a jQuery Word viewer using the PSPDFKit for Web SDK. You’ll open and view DOC or DOCX files directly in your web browser using client-side processing (no server required).
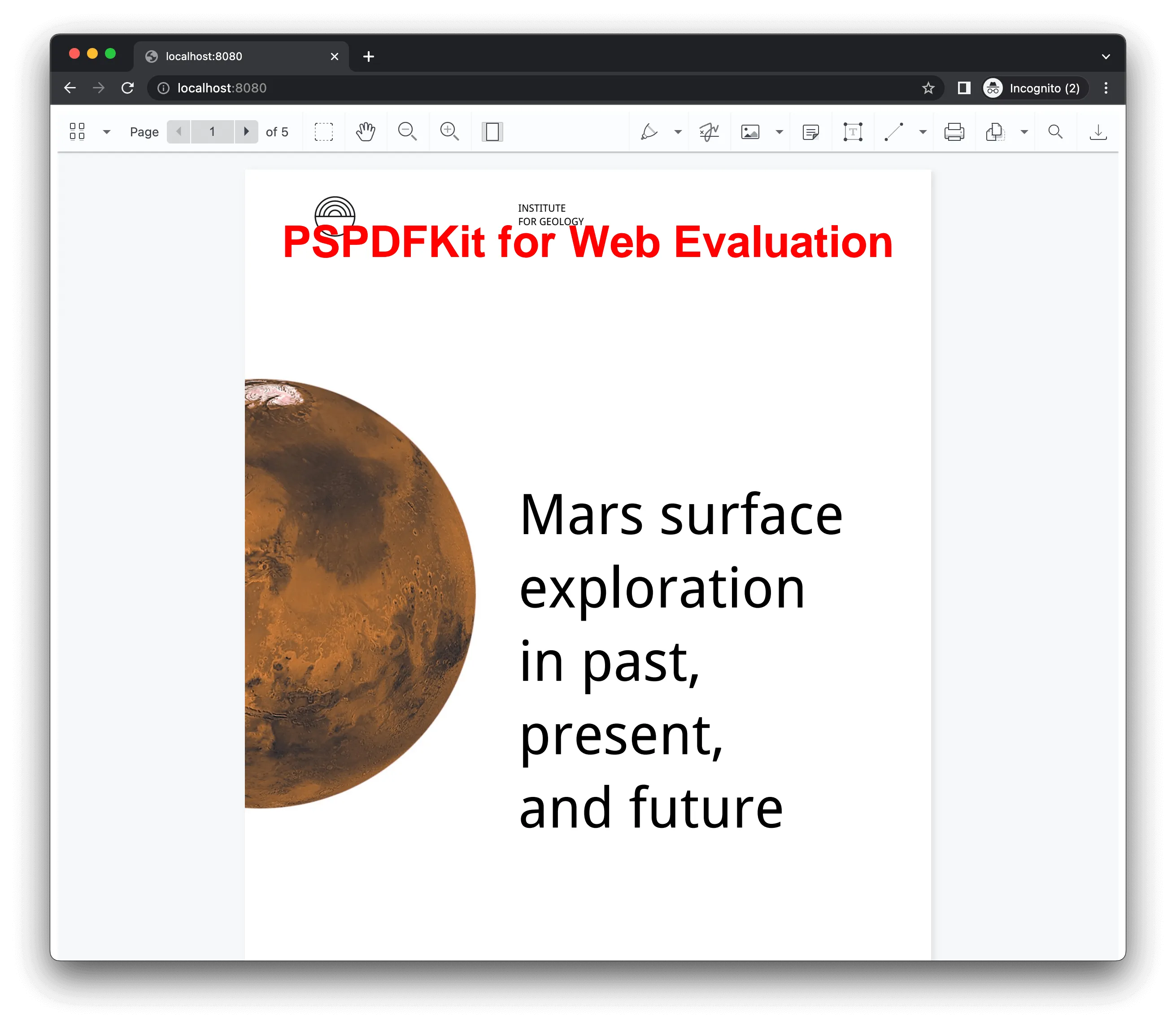
The image below shows what you’ll be building.

You can check out the demo(opens in a new tab) to see it in action.
Opening and Rendering Office Documents in the Browser
PSPDFKit for Web brings support for Word, Excel, and PowerPoint formats to your application, without you or your users needing any MS Office software, MS Office licenses, or third-party open source software. The technology works by converting an Office document to PDF directly in the browser, and the document is then rendered in our JavaScript viewer.
For both manual and npm installations, it's important to note that the assets must be copied to a public folder. Make sure your server has the Content-Type: application/wasm MIME type set, as explained in our troubleshooting guide.
To serve the files, you need to use an npm package like serve(opens in a new tab) as a simple HTTP server.
Unlocking More Capabilities with Office-to-PDF Conversion
By converting an Office document to PDF using client-side JavaScript, you have the option to support a rich array of additional Office document functionality, such as:
- Text editing — Edit text directly in the displayed Office document.
- Page manipulation — Organize documents by adding, removing, or rearranging pages.
- Annotations — Boost collaboration by adding text highlights, comments, or stamps.
- Adding signatures — Draw, type, or upload a signature directly to a Word document.
Requirements to Get Started
To get started, you’ll need:
- The latest stable version of Node.js(opens in a new tab).
- A package manager compatible with npm(opens in a new tab). This post contains usage examples for the npm client(opens in a new tab) (installed with Node.js by default).
Adding PSPDFKit to Your Project
- Install the
pspdfkitpackage fromnpm. If you prefer, you can also download PSPDFKit for Web manually:
npm install pspdfkit- For PSPDFKit for Web to work, it’s necessary to copy the directory containing all the required library files (artifacts) to the
assetsfolder. Use the following command to do this:
cp -R ./node_modules/pspdfkit/dist/ ./assets/Make sure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating into Your Project
- Add a Word (DOC, DOCX) document you want to display to your project’s directory. You can use our demo document as an example.
- Add an empty
<div>element with a defined width and height to where PSPDFKit will be mounted:
<div id="pspdfkit" style="width:100%; height: 100vh;"></div>- Add the jQuery content delivery network (CDN)(opens in a new tab) to your HTML page:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>- Include
pspdfkit.jsin your HTML page:
<script src="assets/pspdfkit.js"></script>- Initialize PSPDFKit for Web in JavaScript by calling the
load()method.
This method takes a configuration(opens in a new tab) object as its parameter. The configuration object specifies the location of the document on the page, the path to the source document, and the optional license key:
<script> PSPDFKit.load({ container: "#pspdfkit", document: "document.docx" // Add the path to your document here. licenseKey: "YOUR_LICENSE_KEY" // Remove this line if you're using the free trial. })</script>This code will load document.docx into the element with the ID pspdfkit.
You can see the full index.html file below:
<!DOCTYPE html><html> <head> <title>My App</title> <!-- Provide proper viewport information so that the layout works on mobile devices. --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <!-- Element where PSPDFKit will be mounted. --> <div id="pspdfkit" style="width:100%; height: 100vh"></div>
<!-- Google jQuery CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script src="assets/pspdfkit.js"> <script> PSPDFKit.load({ container: '#pspdfkit', document: 'document.docx', // Add the path to your document here. }) .then(function (instance) { console.log('PSPDFKit loaded', instance); }) .catch(function (error) { console.error(error.message); }); </script> </body></html>Serving Your Website
You’ll use the npm serve package to serve your project.
- Install the
servepackage:
npm install --global serve- Serve the contents of the current directory:
serve -l 8080 .- Navigate to http://localhost:8080 to view the website.
A Note about Fonts
In client-side web applications for Microsoft Office-to-PDF conversion, PSPDFKit addresses font licensing constraints through font substitutions, typically replacing unavailable fonts with their equivalents — like Arial with Noto. For precise font matching, you can provide your own fonts, embed them into source files, or designate paths to your .ttf fonts for custom solutions.
Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular jQuery guides:
- Instant synchronization
- Document assembly
- Page manipulation
- Editor
- Forms
- Signatures
- Redaction
- Document security
Conclusion
You should now have our jQuery Word viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team(opens in a new tab) for help.
You can also integrate our jQuery Word viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo(opens in a new tab) to see our viewer in action.