Convert HTML files to images with Nutrient Document Web Services API on Zapier
Table of contents

What is Zapier?
Zapier(opens in a new tab) is an automation platform that connects your favorite apps and services with no code required. You can build “Zaps” to automate repetitive tasks by setting up triggers and actions between apps like Google Drive, Slack, Gmail, and more.
In this tutorial, you’ll learn how to use Zapier to automatically convert HTML files into JPG, PNG, or TIFF images using Nutrient DWS Processor API.
What is Nutrient DWS Processor API?
Nutrient Document Web Services API is a powerful platform for document automation. With your free account(opens in a new tab), you get 200 credits, which you can use to perform various document operations. Each tool (e.g. conversion, signing, flattening) consumes a different amount of credits depending on complexity.
Nutrient offers more than 30 tools with the ability to:
- Convert images and documents to PDF
- Merge, split, or reorder pages
- Add digital signatures, watermarks, or annotations
- Run OCR, redact, flatten, and more
All you need is an API key from a free account to get started(opens in a new tab). You can chain these tools together in Zapier to build powerful, automated PDF workflows.
What you’ll need
- A Zapier(opens in a new tab) account (a pro plan is necessary for multi-step Zaps)
- A Google Drive account
- A public HTML file stored in Google Drive
- A Nutrient Document Web Services API key — sign up here(opens in a new tab)
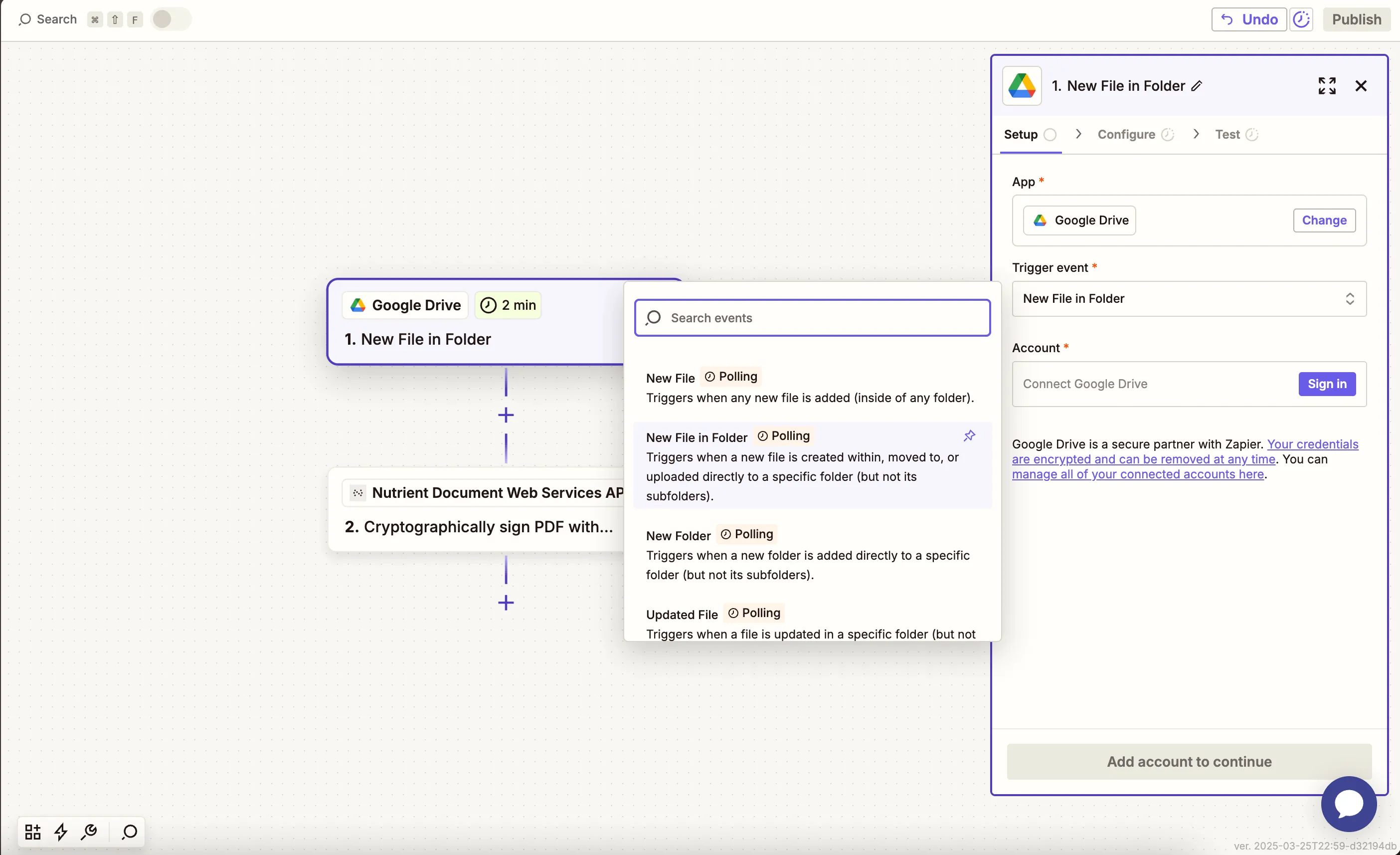
Step 1 — Trigger a new file in a Google Drive folder
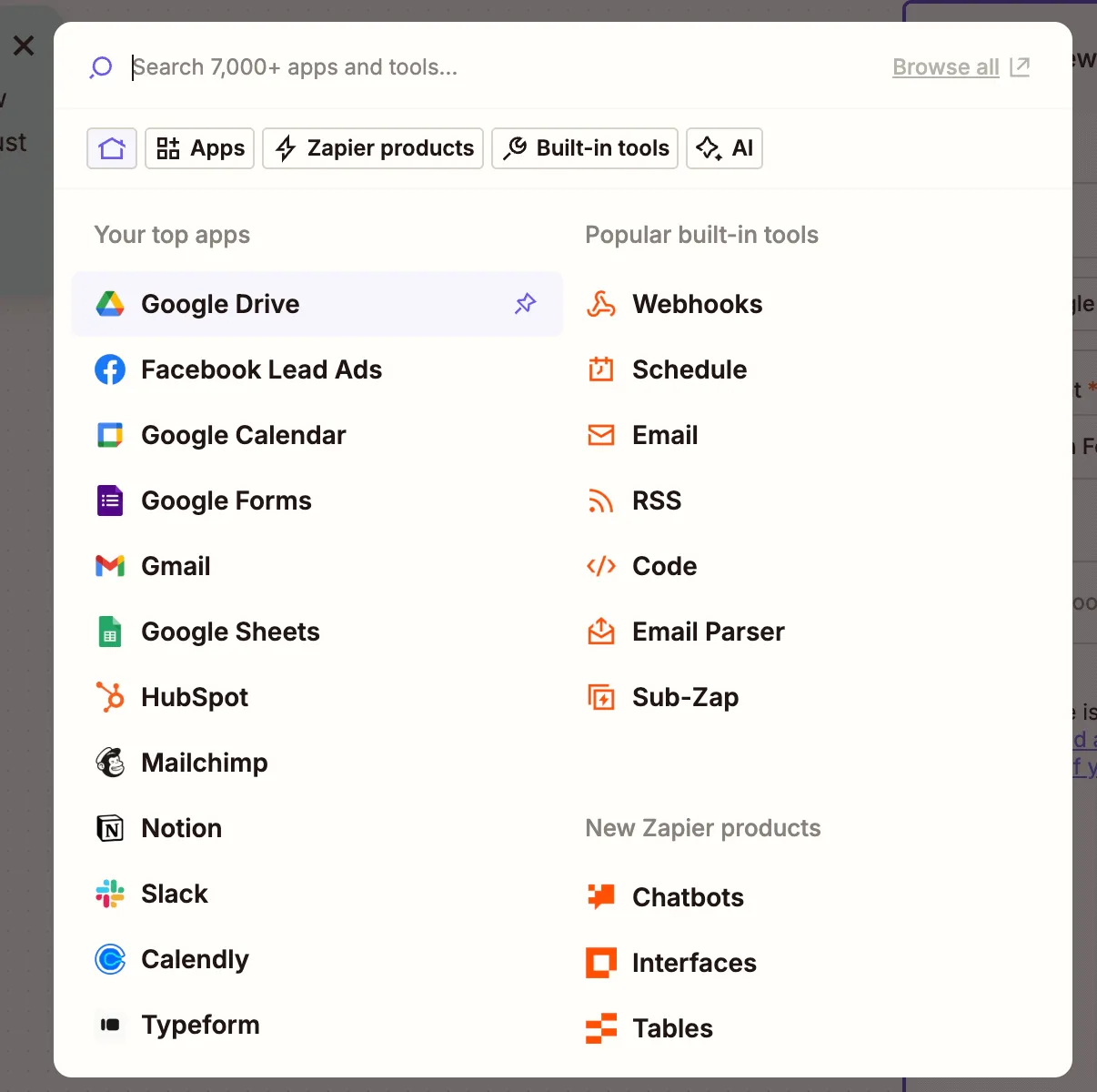
- Select Google Drive as the trigger app.

- Choose the New File in Folder trigger event.

- Connect your Google Drive account.
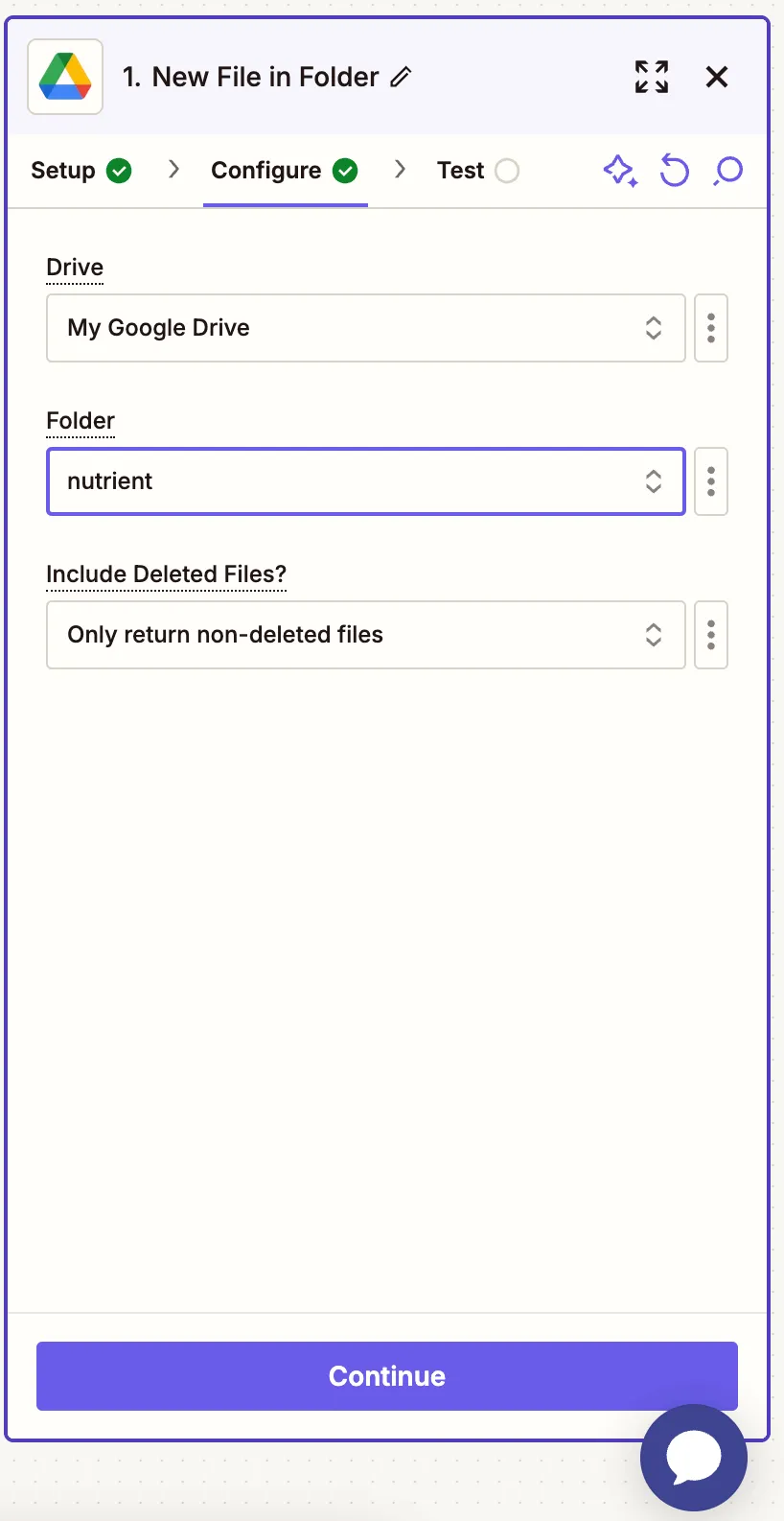
- Choose your drive and specify the folder containing your HTML files.

- Ensure that the option for Include Deleted Files? is set to Only return non-deleted files.
- Test the trigger to confirm Zapier can detect the HTML file. You can use our sample file(opens in a new tab) for testing this step.

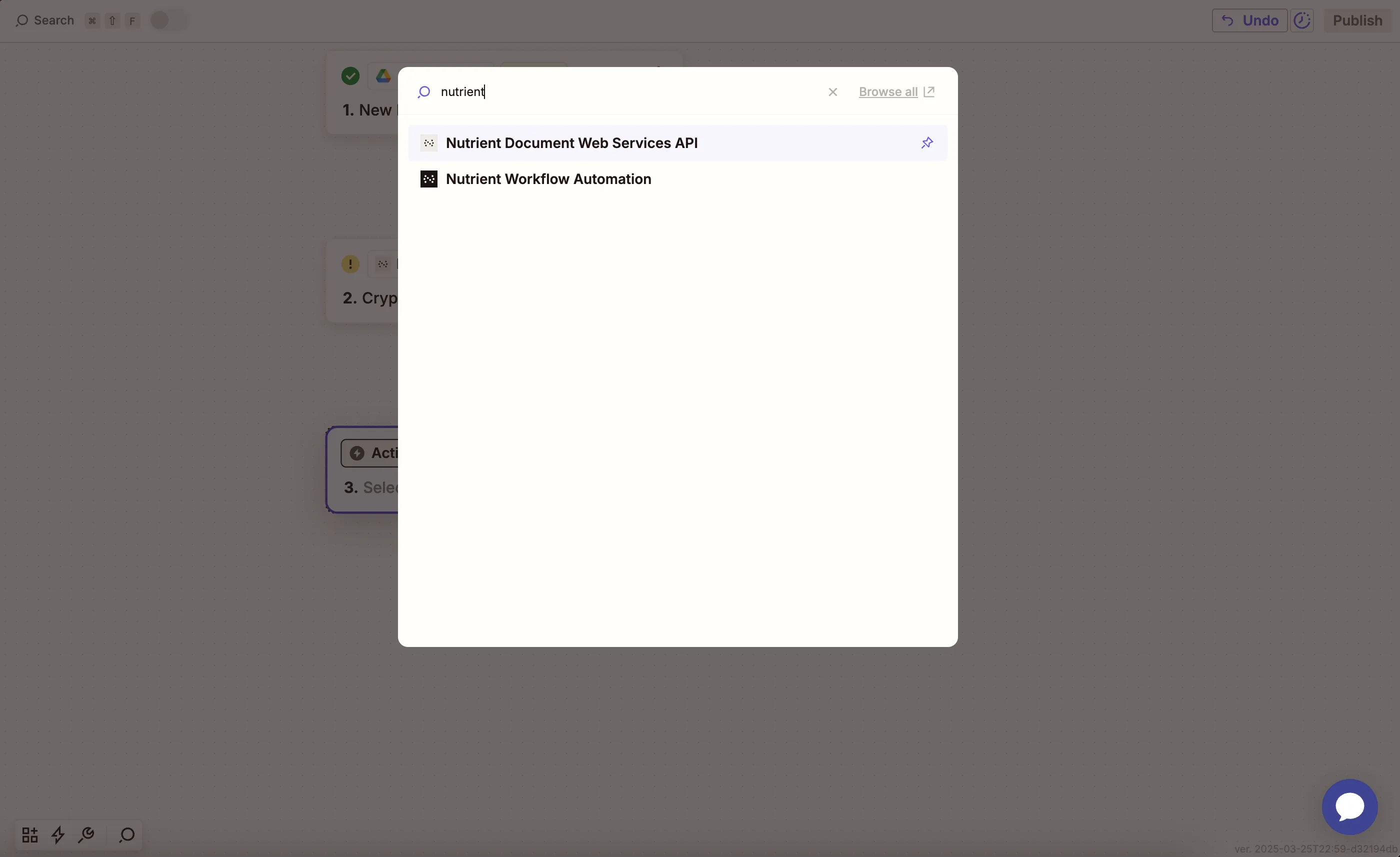
Step 2 — Convert HTML to image action (Nutrient DWS Processor API)
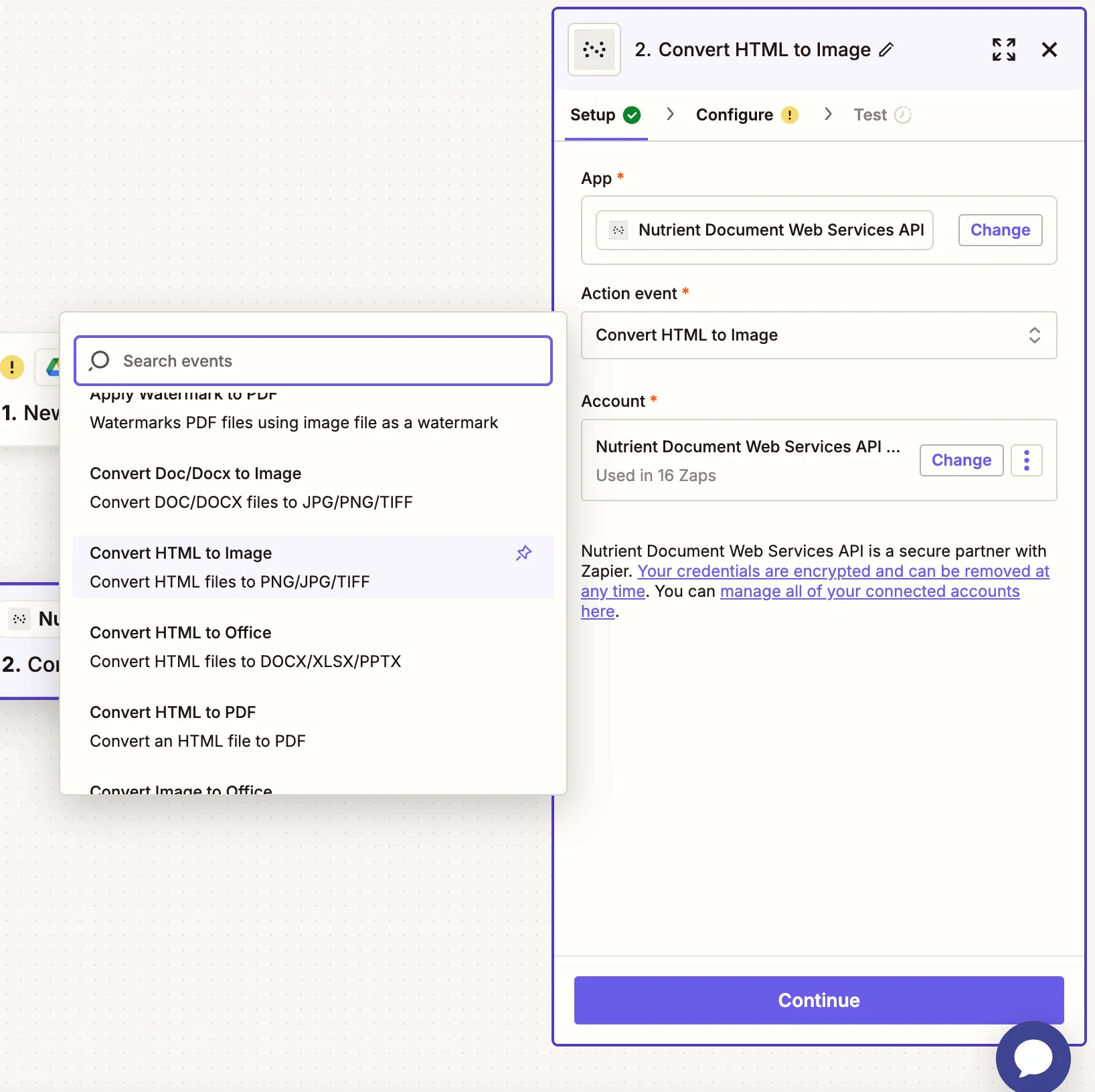
- Next, select Nutrient Document Web Services API as the app.

- Choose the Convert HTML to Image action.

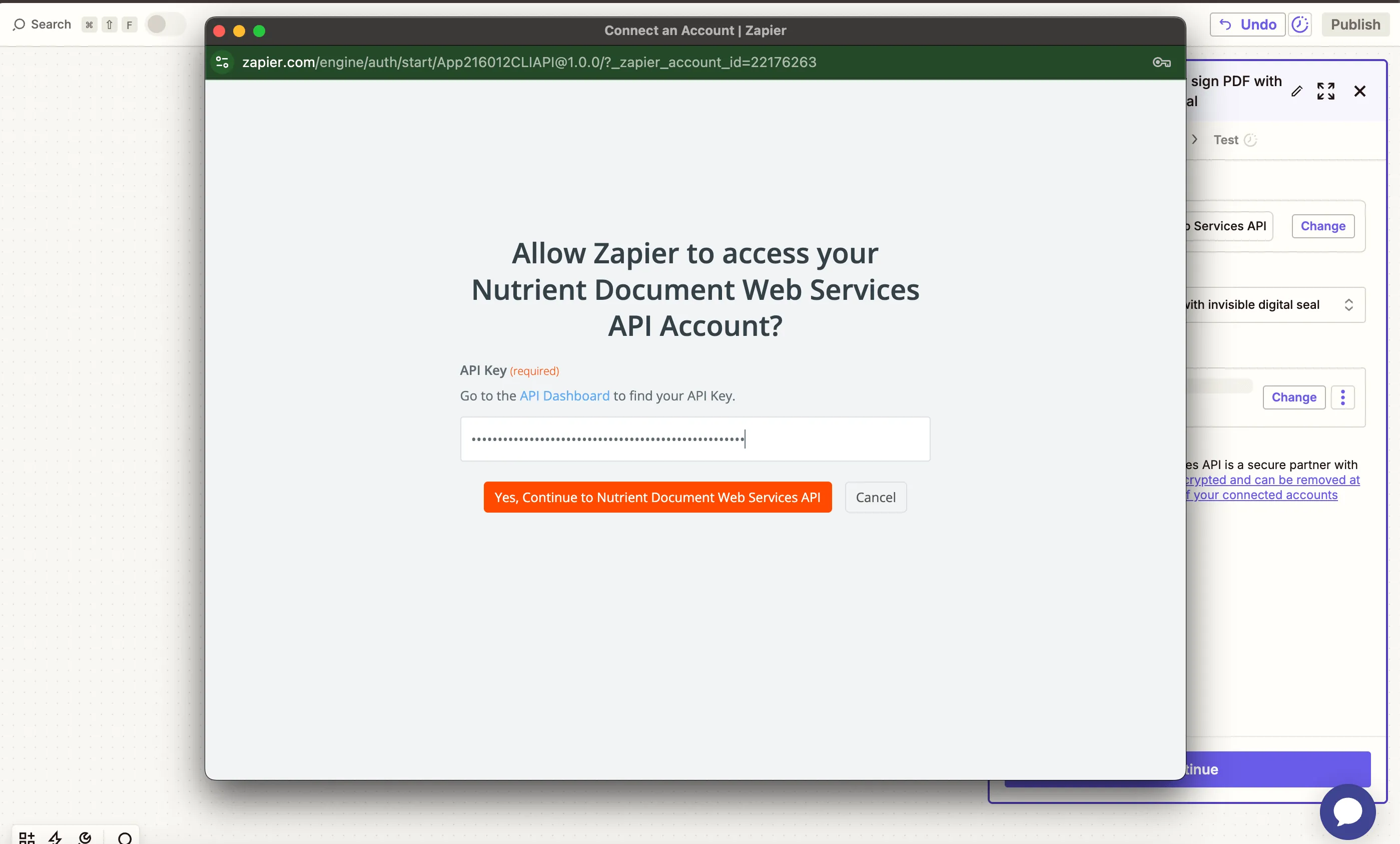
- Connect your Nutrient DWS Processor API account using your API key.

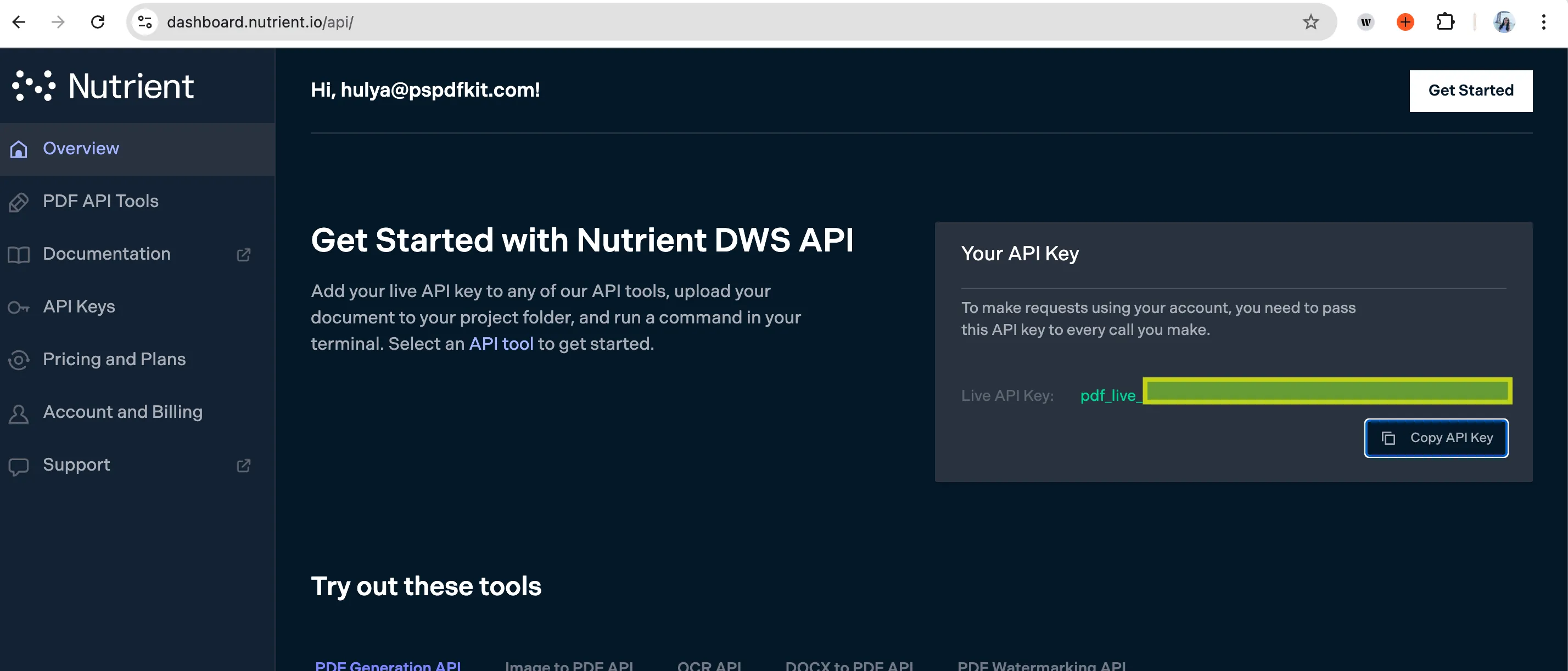
You can find your API key in the Nutrient dashboard(opens in a new tab).

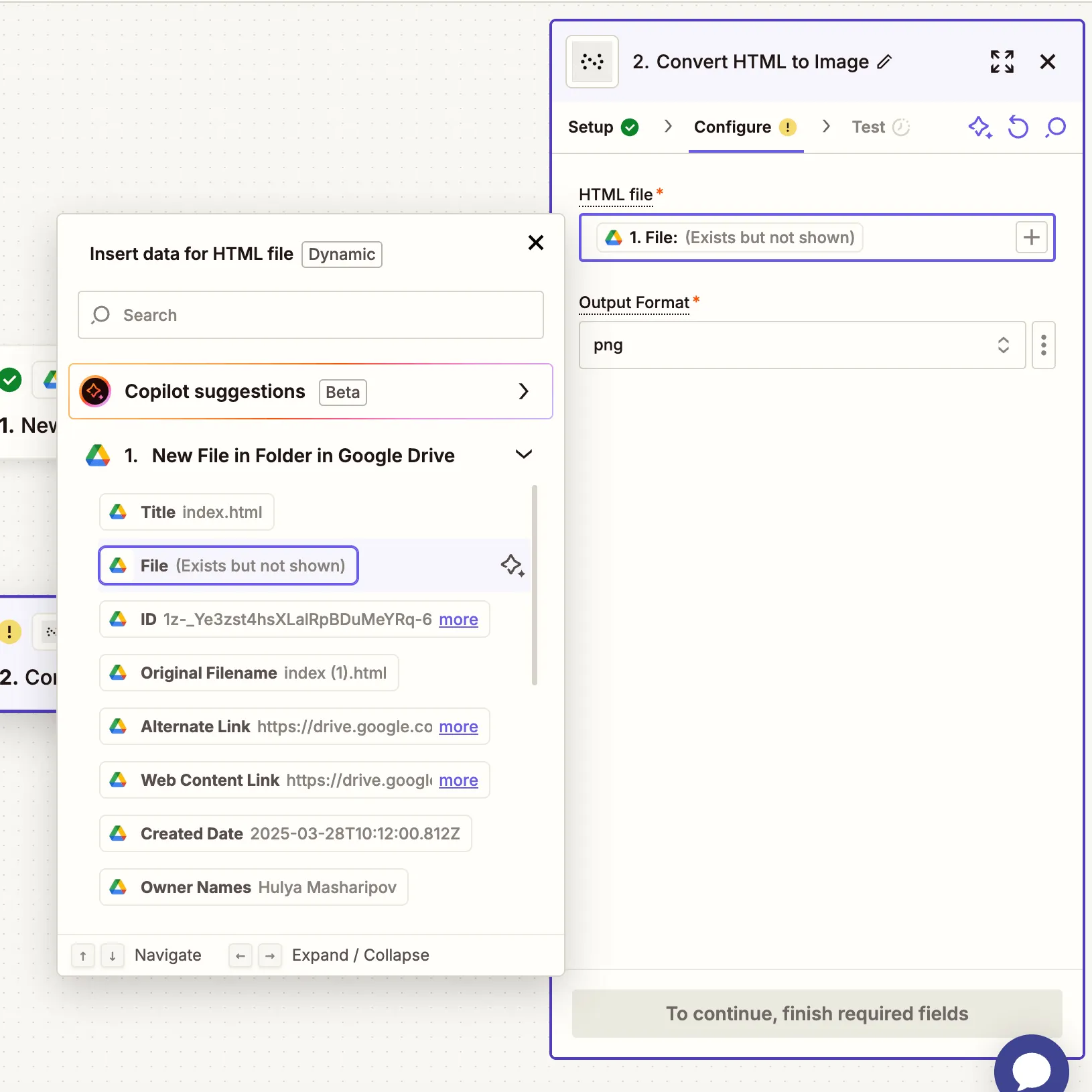
- Fill in the required fields:
- HTML file — Choose the file from the Google Drive trigger.
- Output Format — Select from
jpg,png, ortiff. - Output File Name — Optional — Choose a file, e.g.
web-preview.jpg.

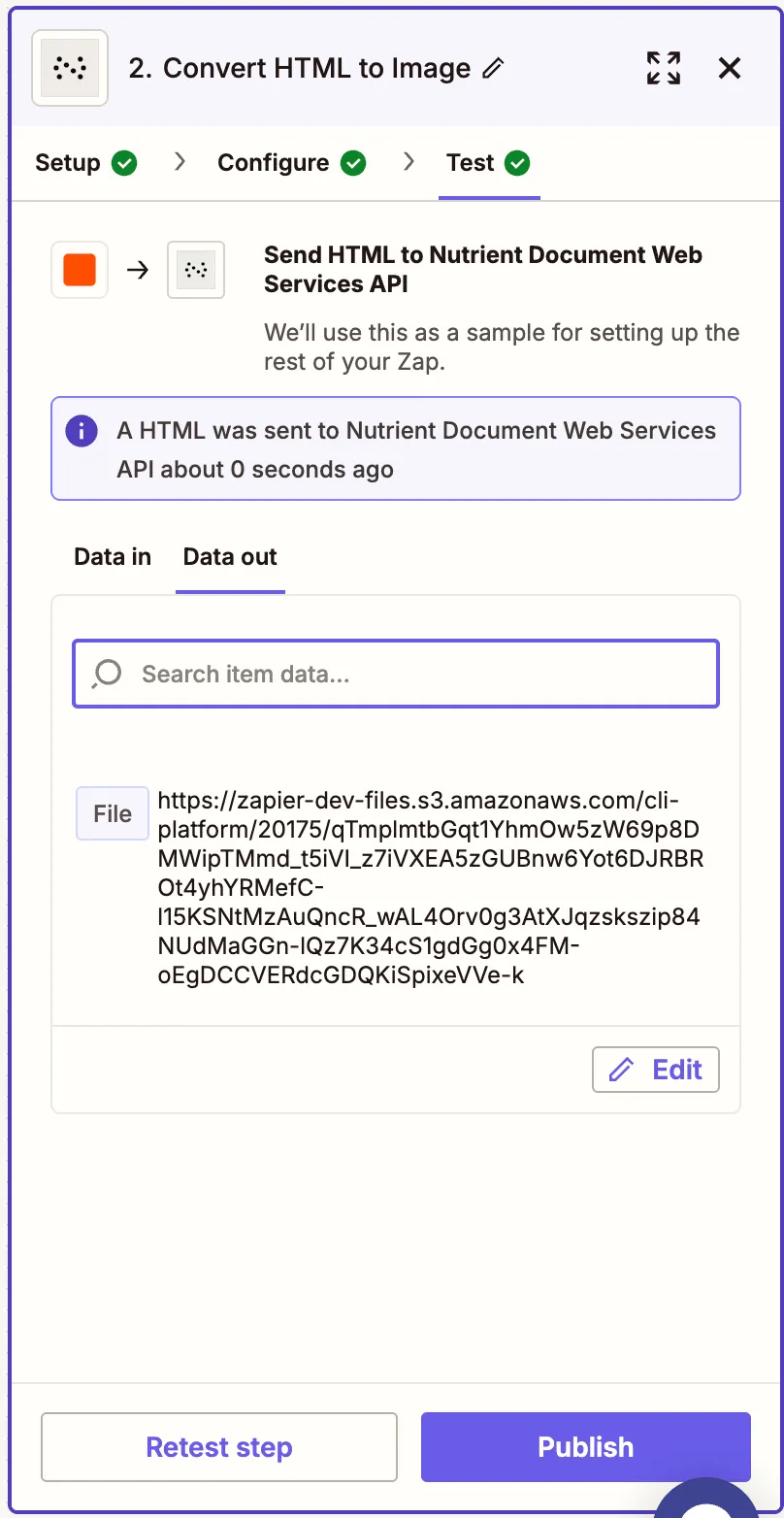
- Test the action step to confirm the conversion.

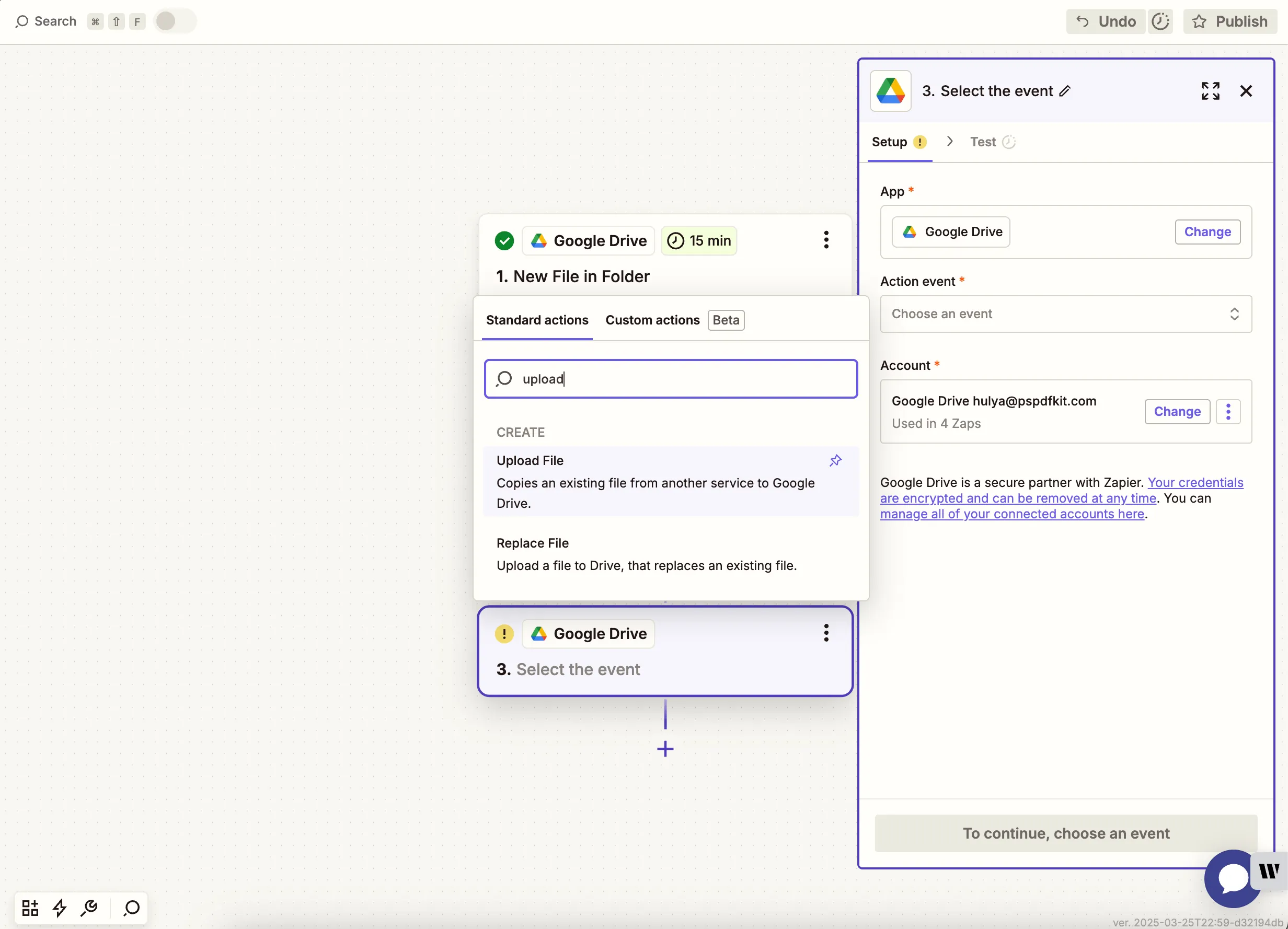
Step 3 — Upload the updated PDF to Google Drive
- Now, add another step by selecting Google Drive as the app and Upload File as the action event. Connect your Google Drive account if needed.

- Map the output from the previous step and select your target folder.

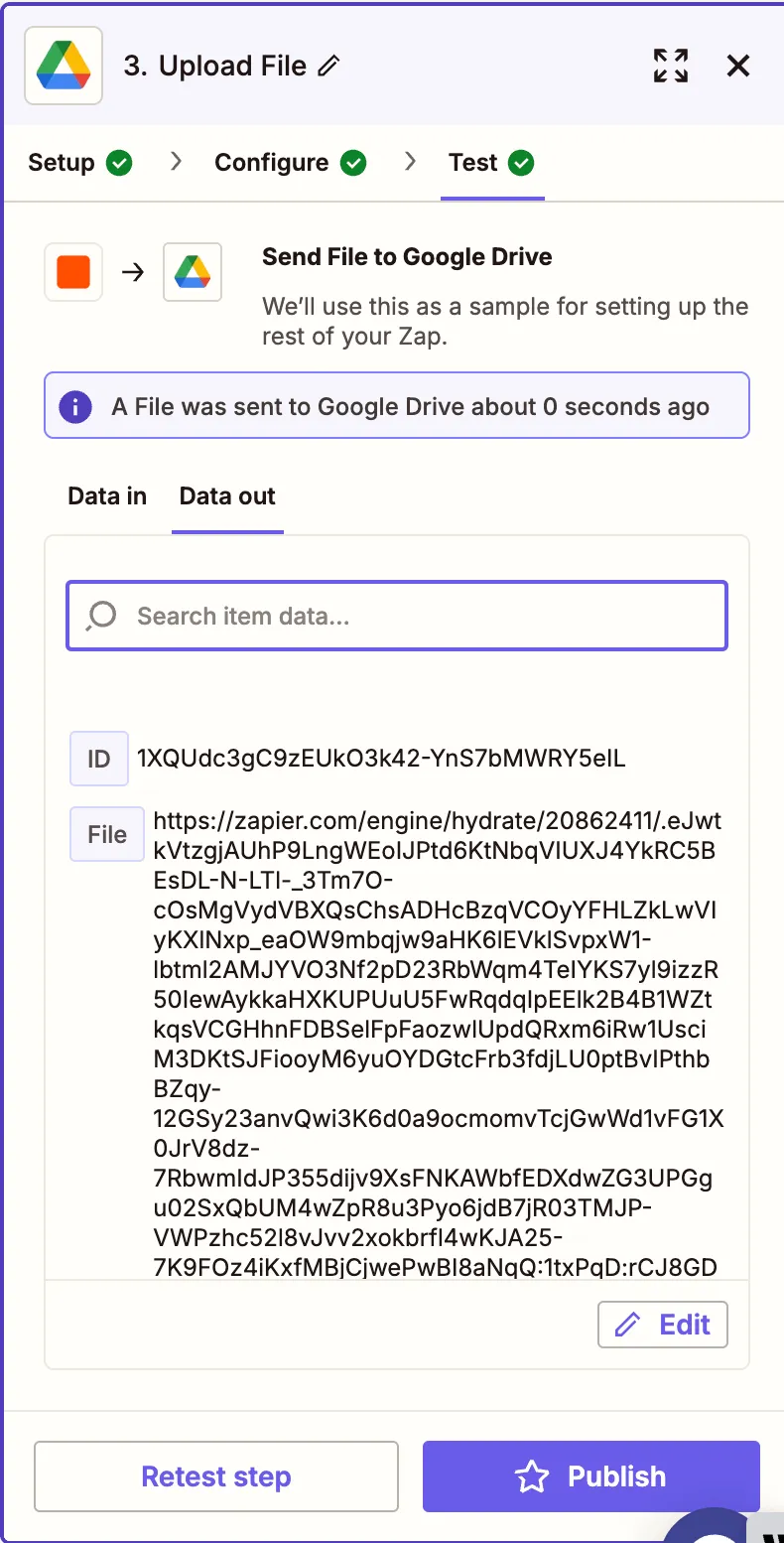
- Test the Zap to confirm the image is saved in Google Drive.

Conclusion
With this workflow, you’ve automated the process of turning HTML files into image files using Zapier and Nutrient DWS Processor API(opens in a new tab). This setup is ideal for visual snapshots of web content, HTML templates, or stored previews. You can extend this workflow by combining it with other Nutrient tools like HTML-to-PDF conversion, OCR text extraction, or PDF watermarking.