PSPDFKit for Web 2017.5
Table of contents

With the release of PSPDFKit for Web 2017.5, we are introducing an all new standalone mode. Previously, PSPDFKit for Web only supported server-backed deployments. As of today, you now have the option of deploying PSPDFKit for Web without a server, using state-of-the-art WebAssembly to render PDF documents directly in the browser. Also in this release, we made significant improvements to our JavaScript API to work with annotations. A list of all the included fixes and performance improvements can be found in our changelog.
Introducing Standalone Deployment
Previously, the only way to deploy PSPDFKit for Web was to set up our dedicated server component. Deploying PSPDFKit for Web with the server has benefits, such as the option to enable streaming of PDF pages efficiently since the server can decide which parts of a document need to be delivered to the user instead of downloading the entire document. The server component also handles annotations management, so that you do not have to worry about it and comes with our fully featured HTTP API(opens in a new tab).
In some cases, however, deploying and maintaining a dedicated server component is not feasible. To ensure all our customers may still enjoy the benefits of the PSPDFKit for Web experience no matter the chosen deployment method, we’re proud to announce our newest feature: standalone deployment using state-of-the-art WebAssembly technology.
With this deployment option, the rendering workload is offloaded to the clients. Use this option to render PDF documents before uploading to a server or when it’s not possible to maintain a dedicated server component.

With client side rendering we no longer enforce the setup of a server component when deploying PSPDFKit for Web. Instead, the standalone deployment option comes with a couple of additional artifacts - WebAssembly(opens in a new tab) and asm.js(opens in a new tab) files that are used to render the PDF document within a web worker in your browser.
At PSPDFKit, we strongly believe in the future of WebAssembly, which is why we are proud to publish one of the first commercially available web products that utilize this new technology. WebAssembly is a new technology that is supported by all major browsers(opens in a new tab) and allows developers to compile native code (e.g. C, C++) and run it in a web browser. For older web browsers, we gracefully fall back to asm.js(opens in a new tab). If you’re interested in WebAssembly and in how we employ it, subscribe to our blog for more information coming in the following weeks. In the mean time, you can try it out here(opens in a new tab).
For PSPDFKit for Web, this means that our product now ships with additional artifacts including: pspdfkit.wasm and pspdfkit.asm.js. Those files contain a native library that the PSPDFKit for Web client can download and use to render PDF documents. This way, creating a new viewer instance no longer requires our server component but the framework can fetch the PDF file directly (using an Ajax request) or initialize a new instance provided a document as ArrayBuffer.
PSPDFKit.load({ pdf: "https://example.com/path/to/document.pdf",}).then(instance => { console.log(instance);});PSPDFKit.load({ pdf: "https://example.com/path/to/document.pdf",}).then(function (instance) { console.log(instance);});Standalone rendering is available on all active PSPDFKit for Web purchases and can be downloaded starting today from the PSPDFKit Portal(opens in a new tab).
Instant JSON
The release of the standalone deployment option also marks the release of Instant JSON to store PDF changes such as annotations into a separate JSON file. This means that a PDF document will only need to be transferred once and all changes (e.g. annotations) are added as an overlay to the existing PDF. This approach significantly reduces the bandwidth since you only need to transfer this JSON instead of the complete PDF.
Integrating Instant JSON into your existing backend is simple. Since this is where you want to store revisions of a PDF document, you now store very small JSON documents which contain only the PDF metadata (annotations, etc.) rather than saving multiple copies of the entire PDF file. This format currently includes updated, deleted or added annotations and will soon be expanded with other features like bookmarks.
Instant JSON is fully compatible with PSPDFKit Instant(opens in a new tab) allowing your existing standalone deployment to easily be upgraded to an Instant installation.
For more information, please check out the guide article explaining Instant JSON(opens in a new tab).
Richer JavaScript API

Another large improvement in this major release of our PDF library is the new and extensive JavaScript API. It is now possible not only to create, update, read, or delete annotations with using a JavaScript API, but also to control when annotation changes are persisted to the server (or in memory, if you’re using the standalone mode).
The following code shows an example of how to programmatically add an InkAnnotation(opens in a new tab) to the first page of your PDF document:
const { List, Rect } = PSPDFKit.Immutableconst { DrawingPoint } = PSPDFKit.Geometryconst { InkAnnotation } = PSPDFKit.Annotations
PSPDFKit.load(configuration).then(async (instance) => { var annotation = new InkAnnotation({ pageIndex: 0, boundingBox: new Rect({ width: 100, height: 100 }), lines: List([ List([ new DrawingPoint({ x: 0, y: 0 }), new DrawingPoint({ x: 100, y: 100}), ]) ]) });
const createdAnnotation = await instance.createAnnotation(annotation); // ...});PSPDFKit.load(configuration).then(function(instance) { var annotation = new PSPDFKit.Annotations.TextAnnotation({ pageIndex: 0, boundingBox: new PSPDFKit.Geometry.Rect({ width: 100, height: 100 }), lines: PSPDFKit.Immutable.List([ PSPDFKit.Immutable.List([ new PSPDFKit.Geometry.DrawingPoint({ x: 0, y: 0 }), new PSPDFKit.Geometry.DrawingPoint({ x: 100, y: 100}), ]) ]) });
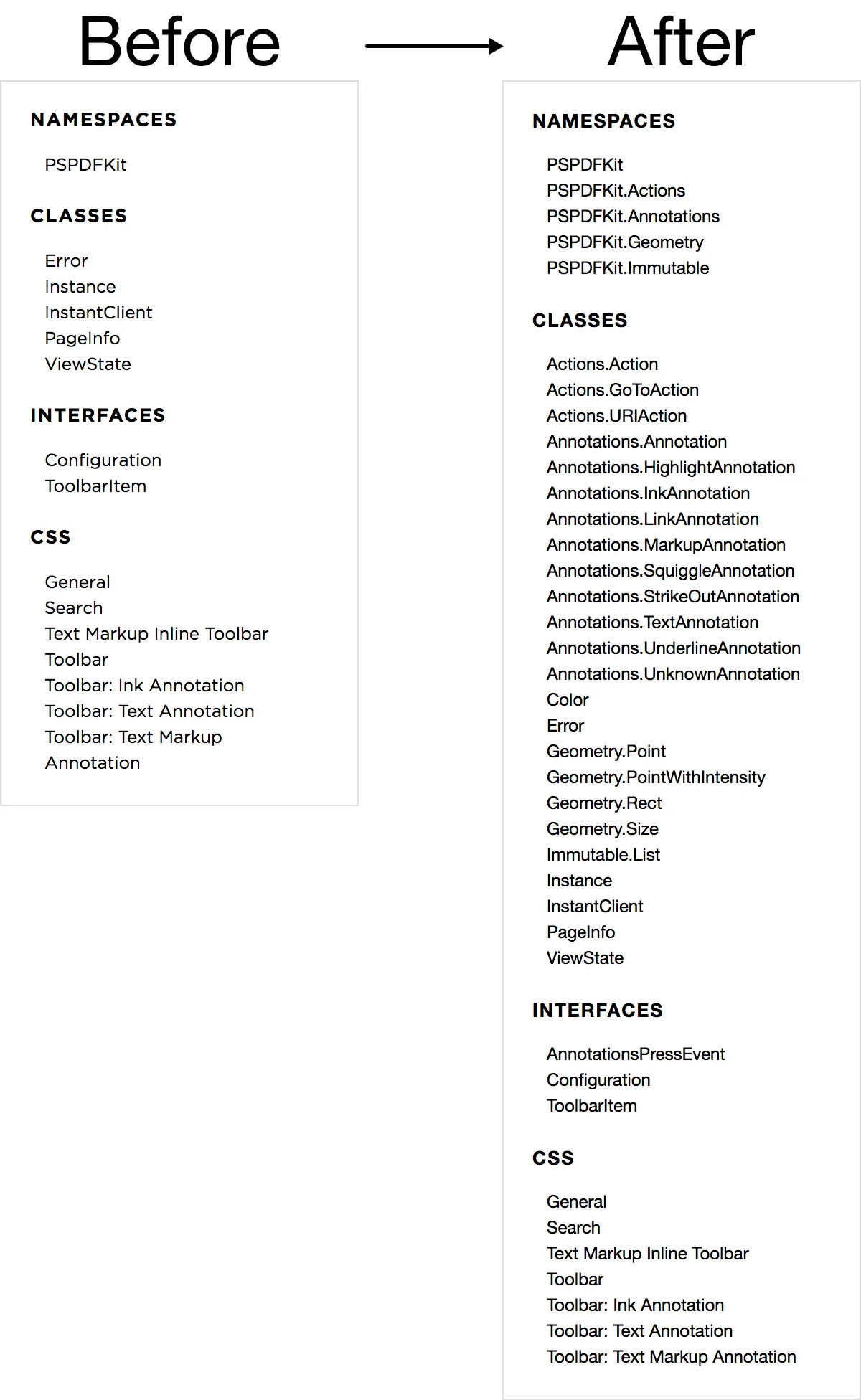
instance.createAnnotation(annotation).then(function(createdAnnotation) { // ... });});With the introduction of this API, we also published our internal annotation classes and geometry library. Documentation can be found in our guides(opens in a new tab) or our API documentation(opens in a new tab).
Bundle PSPDFKit for Web in Your Code Using the New Npm Installation
PSPDFKit for Web is now available as an npm package and distributed as universal module (UMD) to all our customers.
The package is securely hosted on our servers and can be downloaded from our PSPDFKit Portal(opens in a new tab). Command line installation via npm or yarn is also possible.
Once the package is installed, you can refer to it as pspdfkit and require it in your main application:
import PSPDFKit from "pspdfkit";
PSPDFKit.load(...);var PSPDFKit = require("pspdfkit");
PSPDFKit.load(...);Please refer to our guide(opens in a new tab) for detailed installation instructions.
Support for S3-Compatible Object Storage
On the server-side, this release adds support for configuring different asset storage backends(opens in a new tab). PSPDFKit Server previously only supported storing PDFs and attachments (images, etc) on a local Docker volume.
With 2017.5 you can now use any Amazon S3(opens in a new tab) compatible object storage provider, like Google Cloud Storage(opens in a new tab) or Minio(opens in a new tab), making it easier to integrate PSPDFKit for Web with your existing infrastructure.