PSPDFKit for Web 2022.1 Adds a New UI Customization API
Table of contents
Our first release for 2022 is out now! PSPDFKit for Web 2022.1 adds a new UI customization API and tons of fixes and enhancements.
The new UI customization API will be implemented progressively, with each release encompassing new UI elements as support is extended. In this first iteration, support for fully customizing the sidebars has been added.
New UI Customization API
You can now decorate or completely replace the default sidebar content with your own DOM nodes; moreover, you’ll be able to directly render your content in the nodes provided by this API, which will make it compatible with any UI framework capable of mounting in arbitrary DOM slots, like React.
All UI customization settings are contained in a single object that’s passed in the configuration or set at runtime. It can be used to modify the built-in sidebars:
// Hides ink annotations from the annotations list in the sidebar.PSPDFKit.load({ customUI: { [PSPDFKit.UIElement.Sidebar]: { [PSPDFKit.SidebarMode.ANNOTATIONS]({ containerNode }) { const inkAnnotationsInfo = containerNode.querySelectorAll( '.PSPDFKit-Sidebar-Annotations-Annotation-Ink', );
for (let inkAnnotationInfo of inkAnnotationsInfo) { inkAnnotationInfo.style.display = 'none'; }
return { node: containerNode, }; }, }, },});Or, you can use it to completely replace the sidebar with your own content:
// Adds custom content to the empty `CUSTOM` sidebar.PSPDFKit.load({ customUI: { [PSPDFKit.UIElement.Sidebar]: { [PSPDFKit.SidebarMode.CUSTOM]() { const node = document.createElement('div'); node.appendChild(document.createTextNode('My custom sidebar.'));
return { node, }; }, }, },});Please check out our custom UI guides to learn more.

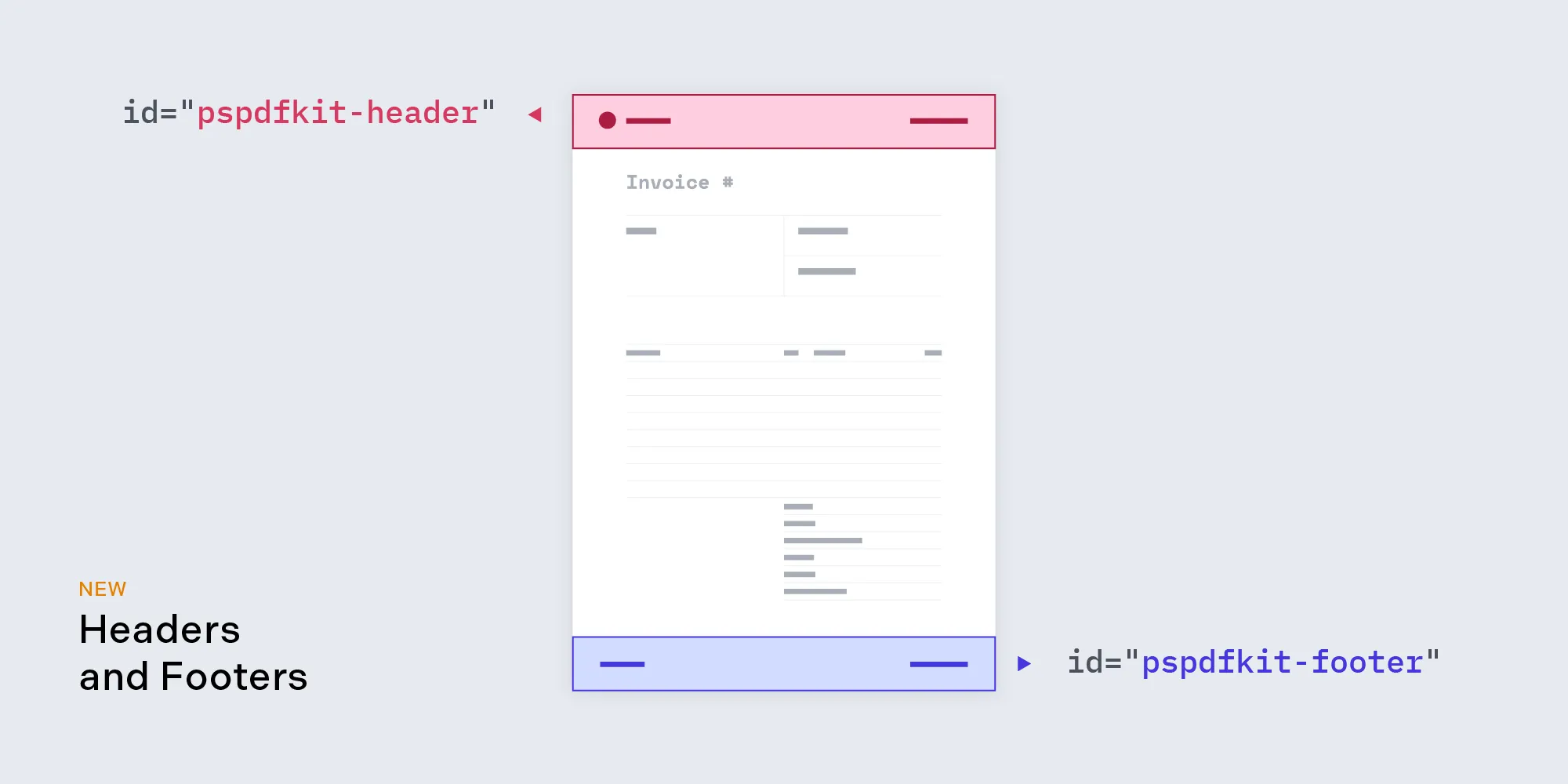
Header and Footer Templates
You can now define custom headers and footers in your HTML templates used for PDF generation. These header and footer elements will be repeated across all generated pages. You could use a custom header or footer to, for example, add custom branding to an entire generated PDF.
To define a header or footer, you need to add a container element with an ID — pspdfkit-header or pspdfkit-footer, respectively. You can use any HTML and CSS inside your header and footer containers, which enables you to add images, use custom fonts, set the background, and more.
It’s also possible to display the current page number and page count in your headers or footers using placeholders we provide by including the following:
Page {{ pageNumber }} of**{{ pageCount }}**Please refer to our headers and footers guide to learn more about this new feature.

Document Operations Performance Improvements
The performance of several document operations — like adding and removing pages — has been dramatically improved in this release to make it much smoother and faster: These operations will no longer look like a complete document reload; rather, they’ll be applied to the document in the background while the document view applies the changes in a smooth, fluid way.

And More!
This release also features other improvements, including:
- Compatibility with the latest Electron versions.
- Support for using different pointer devices in iOS for drawing and scrolling.
- A new setting to keep the current annotation tool active.
- A new
resolvedLayoutModeproperty to get the currently rendered layout mode when set toPSPDFKit.LayoutMode.AUTO.
It also includes many, many fixes! Please refer to the 2022.1 changelog to find out more.
Please email us at sales@pspdfkit.com if you’re interested in PSPDFKit for Web. For a complete list of features, visit our product page. We’d love to hear about your use case and discuss how to best implement it.