Real-time collaboration, Apple, and you
Table of contents
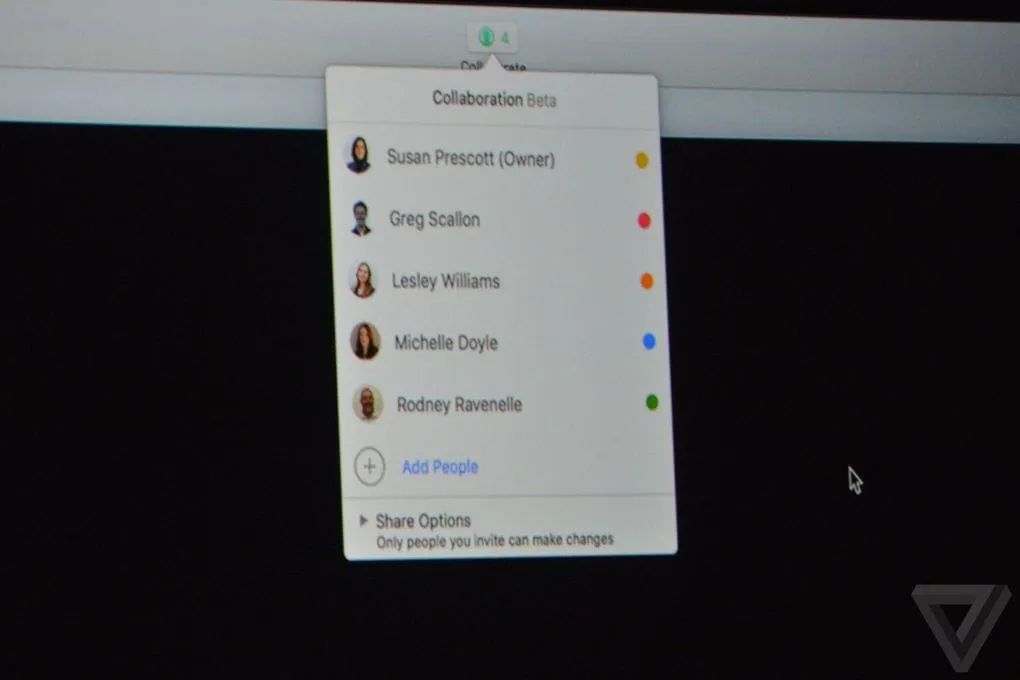
Yesterday at the Apple Event(opens in a new tab), next to iPhone 7 and Apple Watch Series 2, Apple announced something interesting: real-time collaboration for iWork across Mac, iPad, iPhone and the web. At PSPDFKit, we offer our own document collaboration software for PDF documents.
So far there’s no beta available, but Apple demonstrated how it’d work by editing a set of Keynote slides on stage. Users will be able to add text, images, and animations to their documents in real time on all platforms that Apple supports.

Image by The Verge(opens in a new tab)
History
One of the first apps that made collaborative editing easy on the Mac was SubEthaEdit(opens in a new tab) back in 2003. It used Bonjour to broadcast messages in the local network, but later added collaborative editing over the Internet. However, it was Google that made real-time collaboration mainstream with Google Docs(opens in a new tab), which originally was named Writely - an experiment(opens in a new tab) with the (back then) new Ajax technology and the "content editable" function in browsers.
Microsoft first added real-time editing in 2013, but only for its Office Web Apps(opens in a new tab). Only much later did Microsoft ship a variant of it in Office 2016(opens in a new tab); however, it currently only works in Word. Other apps are planned in the future. There are even third-party products such as the Dropbox badge(opens in a new tab) (Codename “Project Harmony”) that have tried to ease the problem of conflicting files caused when multiple people edit at the same time.
It’s nothing new for Apple, either. Apple first added support for collaborative editing in iWork for iCloud in 2013(opens in a new tab). It was quite limited and only worked across the web(opens in a new tab), leaving out Mac and iOS, as platforms, completely.
Looking at the history, one might wonder why it took so long to move from web to apps. One word: offline-support. While it’s a reasonable assumption to require a working internet connection for web apps, this breaks down for native apps. Try disabling your Wi-Fi while editing a Google Doc - it won’t allow you to type anymore. This allows for a much simpler client-server sync model, where changes can be sent to a server immediately, without complex offline storage or a conflict resolution model.
Technology
Offline-first, real-time collaborative sync is hard. There are only a few vendors out there that support all of the above. Apache CouchDB(opens in a new tab) is an open source, document-oriented NoSQL database. It also offers frameworks for iOS(opens in a new tab) and Android(opens in a new tab).
Google’s Firebase(opens in a new tab) is a real-time database with great support for mobile. However, it’s impossible to host a Firebase instance on-premises to protect your data, and you can’t encrypt the data on the server either(opens in a new tab) - Google has full access to your data. It also lacks support for binary assets(opens in a new tab).
Apple offers CloudKit(opens in a new tab); however, there’s no guaranteed propagation time and it usually takes a few minutes until records update. Initially, it was limited to the iOS/macOS platforms, but Apple added CloudKit JS(opens in a new tab) in 2015 to extend support to the web, and theoretically to other platforms like Android, if you build an SDK yourself(opens in a new tab). However, you still can’t fully encrypt data, it doesn’t support on-premises and your users also need an iCloud account for authentication.
Facebook purchased Parse and eventually shut it down. Parse wasn’t real-time, but it’s now open source and can be installed on-premises. Facebook has no need for it, so its future is unclear and, therefore, many people are migrating to other services.
PSPDFKit Instant
PSPDFKit is a great product to display and annotate documents. Of course, you also want to share this markup. Many apps simply save and upload the whole PDF, which can be hundreds of megabytes each - quite the opposite of easy, real-time collaboration.
A slightly better solution is to iterate over annotations and transmit JSON or XFDF. While this is faster, it can be a problem if your annotations include binary assets like images or sounds. It also doesn’t handle conflict resolution.
Looking at the existing solutions, we found that there is no product that solves this problem well while also allowing you to own your data. If you care about your users' data, you’re left with building this from scratch, which is not feasible for most teams - the same way you do not want to write your own PDF renderer.
We understand SDKs at PSPDFKit, so our goal was to solve this problem in a generic way - completely untangled from PDF - and then use this framework to build PSPDFKit Instant(opens in a new tab).
Putting It All Together
PSPDFKit launched an SDK for iOS in 2011. Three years later, we added Android, and now we’re about to launch on our third platform PSPDFKit for Web(opens in a new tab). The browser works a bit differently from native apps and it would be quite weird to ask the user to manually save a PDF. We needed a system that would automatically transmit annotations back to the files, and conveniently, we had built just that with PSPDFKit Instant.
What does this mean? Although two separate products, PSPDFKit for Web automatically uses PSPDFKit Instant in the background. Your annotations are synchronized in real time with the PSPDFKit Server, where they are stored in a database and can be written back into a PDF anytime.
We wanted to achieve the same outstanding experience for PSPDFKit for Web as we have for iOS and Android. Although it’s still in beta, we’ve worked hard to get native text selection and optimize performance so that it could easily connect to PSPDFKit Instant for real-time collaboration. Want to try the beta version? Contact us to get an invite. Alternatively, check out our Instant PDF Collaboration demo.
The possibilities appear to be endless with PSPDFKit Instant. We currently have our first app, PDF Viewer, in beta, and we’re already brainstorming ways we can incorporate PSPDFKit Instant into future versions of the app. Want to be part of our PDF Viewer beta team? Let us know(opens in a new tab).
Update: Apple's Real-Time iWork extensions are still in beta and it seems they will need some more work to iron out the issues. Let's hope our extensive use of tests will make the experience better for PSPDFKit Instant.
I take back what I said. Someday, Apple will get iWork collaboration right. For now, back to Google Docs. (Yes, I'm sure "it works for you") pic.twitter.com/l3NeJ7CG8t(opens in a new tab)— Federico Viticci (@viticci) 19. September 2016(opens in a new tab) <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>