Theming PSPDFKit for Web
Table of contents
Just like with our other PDF SDKs, we designed PSPDFKit for Web to look and work great out of the box, with a modern, minimal UI and sensible defaults. Of course, we also provide easy ways to customize and extend it, ensuring you can deliver a seamless experience to your end users.
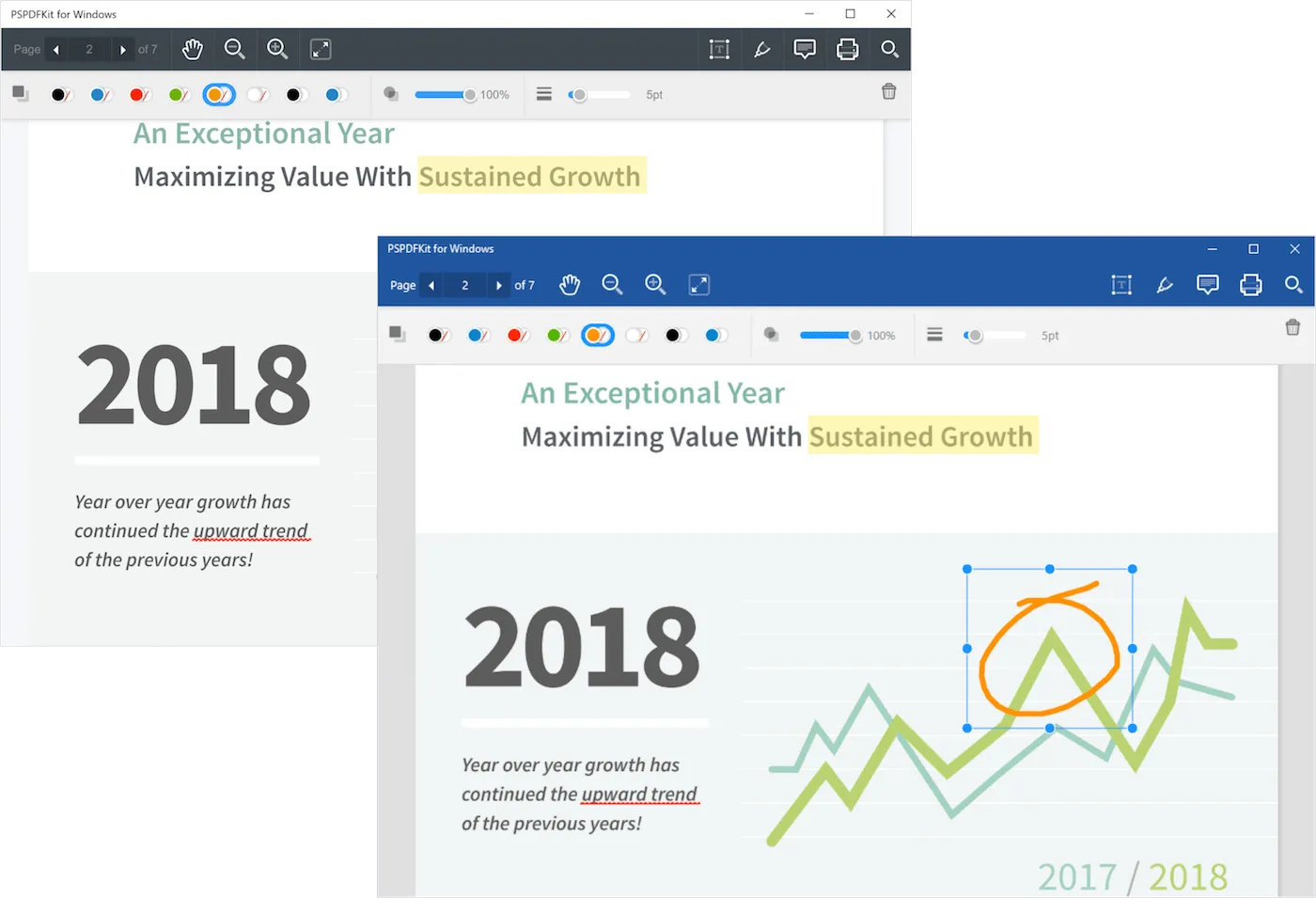
In this article, we’ll show you how we did exactly that for our new Windows app. The UI is powered by PSPDFKit for Web, but we wanted to customize it to feel native and familiar on Windows. Here’s how it looks, before and after.

Note: This article presumes you have PSPDFKit for Web up and running. If not, you can get a free trial here.
First, we’ll configure PSPDFKit for Web to load an additional windows.css stylesheet when we initialize it:
PSPDFKit.load({ container: "#pspdfkit", document: "<pdf-file-path>", licenseKey: "YOUR_LICENSE_KEY_GOES_HERE", styleSheets: ["http://localhost:8000/windows.css"]});Next, we’ll use the CSS API documentation(opens in a new tab) to find the parts of the UI we want to theme. Here we’ll theme the toolbar and the viewport (the page background):
.PSPDFKit-Toolbar { background: #2a579a;}
.PSPDFKit-Viewport { background: #dfdfdf;}For many apps, these simple changes can be enough to make the component sit comfortably in your UI, but we’ve only scratched the surface of what’s possible — you can customize further with the CSS API(opens in a new tab) and provide deeper integration with the JS API(opens in a new tab).
With growing support for CSS variables(opens in a new tab), we hope to make this process even easier and offer more customization options in the future. Please do let us know if you have any ideas for further improvements to the API.