Configuring scroll direction and page transitions in our Flutter viewer
You can programmatically configure the page transition, scroll direction, and scroll mode of a NutrientView in its configuration dictionary.
You need to be aware of the constraints outlined below when using these configuration properties (pageTransition, scrollDirection, and pageMode) simultaneously.
Scroll per spread page transition
If you’re using a scroll per spread page transition (also called jump), there are no constraints:
- The page scroll direction can be either
horizontalorvertical. - If the vertical scroll direction is used, the
pageModeproperty can besingle,double, orautomatic.
PdfConfiguration( pageTransition: PageTransition.scrollPerSpread , // Set the `scrollPerSpread` page transition. scrollDirection: ScrollDirection.vertical, // Can also be `horizontal`. pageLayoutMode: PageLayoutMode.single // Can also be `double` or `automatic`.);Scroll continuous page transition
If you’re using a scroll continuous page transition:
- The page scroll direction can be either
horizontalorvertical. - If the vertical scroll direction is used, the
pageModeproperty can besingle,double, orautomatic. It’ll be forced tosingleif the horizontal scroll direction is used.
PdfConfiguration( pageTransition: PageTransition.scrollContinuous, // Set the `scrollContinuous` page transition. scrollDirection: ScrollDirection.vertical, // Can also be `horizontal`.);User interface
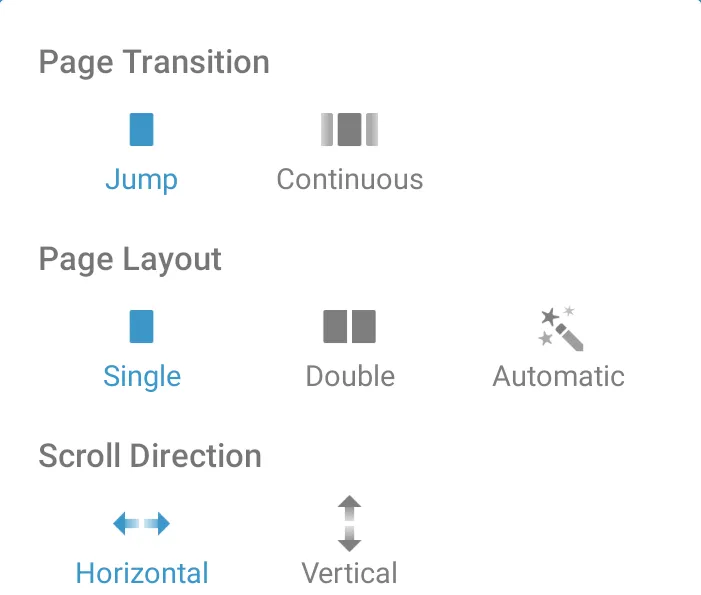
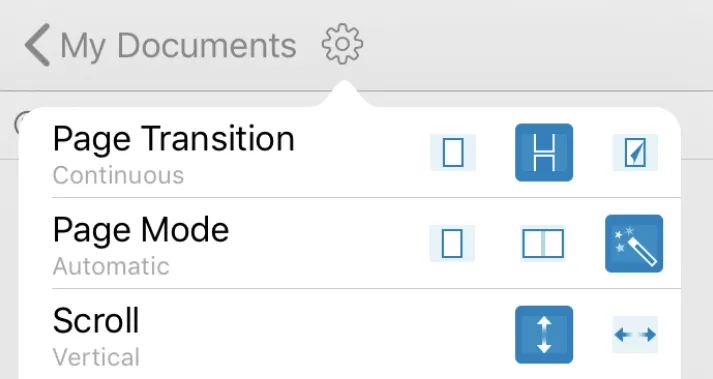
| Android | iOS |
|---|---|
 |  |
To show the page transition buttons in the user interface, you can use the setting menu items property in the configuration. Here’s how to do this:
PdfConfiguration( // For iOS, first show the settings button item. iOSRightBarButtonItems: ['settingsButtonItem'], // Then configure the settings menu items. settingsMenuItems: [ 'pageTransition', 'scrollDirection', 'androidTheme', 'iOSAppearance', 'androidPageLayout', 'iOSPageMode', 'iOSSpreadFitting', 'androidScreenAwake', 'iOSBrightness' ]);