Customizing the annotation toolbar in our React Native viewer
The Nutrient annotation toolbar has been designed to be flexible and highly configurable. This article shows how to customize it.
Presentation
You can show or hide the annotation toolbar using the annotation button in the main toolbar.
| Android | iOS |
|---|---|
 |  |
If you want to invoke the annotation toolbar programmatically, you can do so using the enterAnnotationCreationMode() and exitCurrentlyActiveMode() functions of the PSPDFKit view:
// Show the annotation toolbar.this.pdfRef.current?.enterAnnotationCreationMode();
...
// Hide the annotation toolbar.this.pdfRef.current?.exitCurrentlyActiveMode();For more details and sample code, see the ToolbarCustomization.tsx example(opens in a new tab) from the Catalog example project.
Customizing the toolbar buttons
You can use the menuItemGrouping prop to customize the annotation tools in the annotation toolbar. The example below shows how to add the free text, markup (highlight and underline), ink, and image annotation tools in the annotation toolbar:
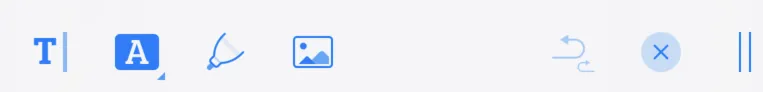
<PSPDFKitView document={DOCUMENT} menuItemGrouping={[ 'freetext', { key: 'markup', items: ['highlight', 'underline'] }, 'ink', 'image', ]} ref="pdfView" fragmentTag="PDF1"/>The customized annotation toolbar will look like this:
| Android | iOS |
|---|---|
 |  |
You can see the list of available annotation toolbar tools here:
Using custom buttons
To add a custom button to the annotation toolbar, refer to our video tutorial and blog post about how to bridge native iOS code to React Native.
Annotation preset customization
You can customize the default properties of the annotation tools using the annotationPresets prop. The example below shows how to set default properties for the ink and free text annotation tools:
<PSPDFKitView document={exampleDocumentPath} annotationPresets={{ inkPen: { defaultThickness: 50, minimumThickness: 1, maximumThickness: 60, defaultColor: '#99cc00', }, line: { defaultColor: '#99cc00', defaultLineEnd: 'openArrow,openArrow', defaultBorderStyle: Annotation.BorderStyle.DASHED_3_3, }, freeText: { defaultTextSize: 30, defaultColor: '#FF0000', }, measurementDistance: { defaultLineEnd: 'circle,circle', defaultColor: '#99cc00', defaultBorderStyle: 'dashed_1_3', }, }} fragmentTag="PDF1"/>Available preset configuration options
The table below links to the configuration options available for each annotation type.
| Annotation type | Configuration options |
|---|---|
| Ink | AnnotationPresetInk |
| Free text | AnnotationPresetFreeText |
| Shape | AnnotationPresetShape |
| Line | AnnotationPresetLine |
| Markup | AnnotationPresetMarkup |
| Stamp | AnnotationPresetStamp |
| Note | AnnotationPresetNote |
| Redaction | AnnotationPresetRedact |
| Image | AnnotationPresetStamp |
| Measurement area | AnnotationPresetMeasurementArea |
| Measurement distance | AnnotationPresetMeasurementDistance |
| Measurement perimeter | AnnotationPresetMeasurementPerimeter |
| Eraser | AnnotationPresetEraser |
Options available for specific platforms
| Option | Description | Android | iOS |
|---|---|---|---|
blendMode | The blend mode of the annotation. | ❌ | ✅ |
borderEffect | The border effect of the annotation. | ❌ | ✅ |
maximumThickness | Maximum annotation thickness. | ✅ | ❌ |
minimumThickness | Minimum annotation thickness. | ✅ | ❌ |
maximumAlpha | Maximum possible opacity of the annotation. | ✅ | ❌ |
minimumAlpha | Minimum possible opacity of the annotation. | ✅ | ❌ |
minimumFontSize | Minimum font size of the free text annotation. | ✅ | ❌ |
maximumFontSize | Maximum font size of the free text annotation. | ✅ | ❌ |
availableFonts | Available fonts for the free text annotation. | ✅ | ❌ |
showColorPicker | Whether to show the color picker. | ✅ | ❌ |




