Configuring scroll direction and page transitions in our React Native viewer
You can configure the page transition, scroll direction, and scroll mode of a NutrientView in its PDFConfiguration object.
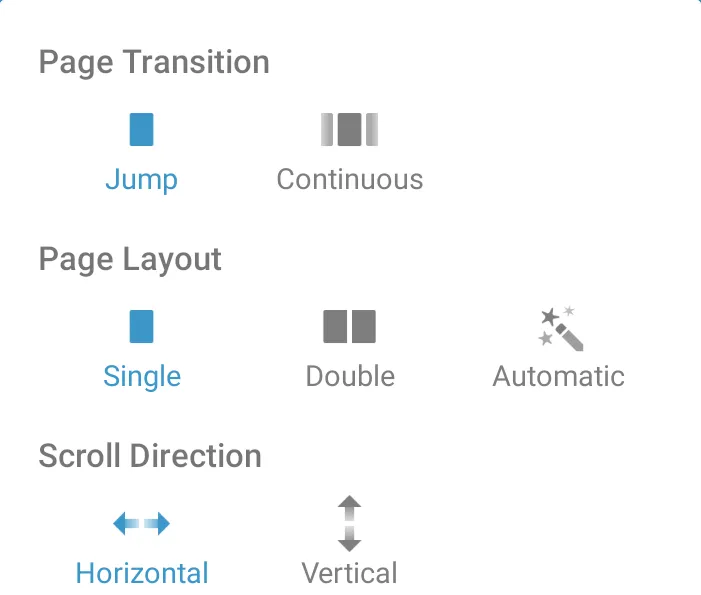
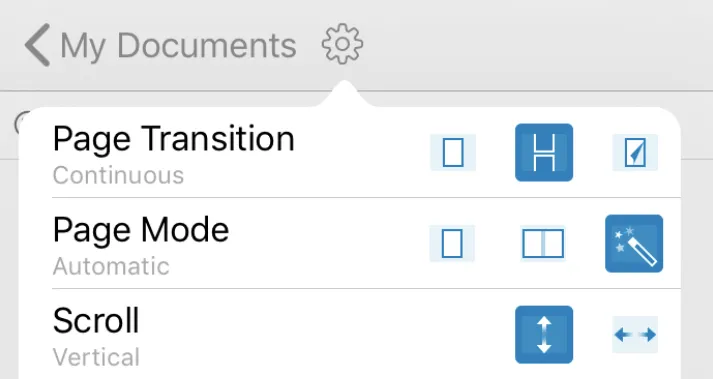
| Android | iOS |
|---|---|
 |  |
You need to be aware of the following constraints when using these configuration options (pageTransition, pageScrollDirection, and pageMode) simultaneously.
Scroll per spread page transition
If you’re using a scroll per spread page transition, there are no constraints:
- The page scroll direction can be either
horizontalorvertical. - If the vertical scroll direction is used, the
pageModeproperty can besingle,double, orautomatic.
<NutrientView document={DOCUMENT} configuration={{ pageTransition: 'scrollPerSpread', // Set the `scrollPerSpread` page transition. scrollDirection: 'vertical', // Can also be `horizontal`. pageMode: 'single', // Can also be `double` or `automatic`. }} ref={this.pdfRef} fragmentTag="PDF1"/>Scroll continuous page transition
If you’re using a scroll continuous page transition:
- The page scroll direction can be either
horizontalorvertical. - The
pageModeproperty can besingle,double, orautomaticon iOS. It’ll be forced toautomaticon Android.
<NutrientView document={DOCUMENT} configuration={{ pageTransition: 'scrollContinuous', // Set the `scrollContinuous` page transition. scrollDirection: 'vertical', // Can also be `horizontal`. pageMode: 'automatic', // Can also be `single` or `double`. }} ref={this.pdfRef} fragmentTag="PDF1"/>Curl page transition (iOS only)
If you’re using a curl page transition:
- The page scroll direction will be
horizontal. - The
pageModeproperty can besingle,double, orautomatic.
<NutrientView document={DOCUMENT} configuration={{ pageTransition: 'curl', // Set the `curl` page transition on iOS. This has no effect on Android. scrollDirection: 'horizontal', // Setting a value to the `scrollDirection` property will be ignored. It'll be forced to `horizontal`. pageMode: 'single', // Can also be `double` or `automatic`. }} ref={this.pdfRef} fragmentTag="PDF1"/>