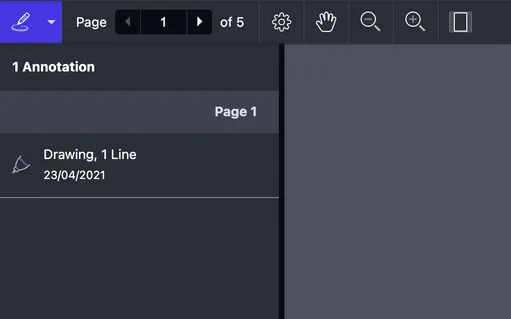
Annotations list in our viewer sidebar
Nutrient Web SDK’s UI features a sidebar with different available views.
The annotations sidebar shows a list of annotations present in a document, excluding link annotations. These are grouped and ordered by page. Selecting any of these annotations from the list will navigate to the corresponding document page and select the annotation. Or, if an annotation is read-only, it’ll focus its element in the page.

The annotations sidebar can be shown by the user by selecting the annotations sidebar icon from the sidebar dropdown in the toolbar.
It can also be shown programmatically with the API:
instance.setViewState(viewState => viewState.set("sidebarMode", NutrientViewer.SidebarMode.ANNOTATIONS);Additionally, it’s possible to make it appear when the document is loaded by setting NutrientViewer.Configuration#initialViewState:
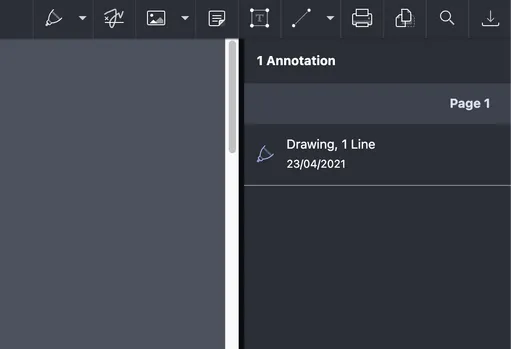
NutrientViewer.load({ initialViewState: new NutrientViewer.ViewState({ sidebarMode: NutrientViewer.SidebarMode.ANNOTATIONS })});The sidebar, which appears to the left of the viewport by default, can also be configured to appear to the right. To do this, you only need to set NutrientViewer.ViewState#sidebarPlacement:
instance.setViewState(viewState => ( viewState.set("sidebarPlacement", NutrientViewer.SidebarPlacement.END)));The image below shows how sidebar looks once placed using the previous snippet.

If you don’t want users to be able to open the annotations sidebar, you can hide the corresponding toolbar button by filtering it out from the default toolbar items:
NutrientViewer.setToolbarItems(items => items.filter(item => item.type !== "sidebar-annotations"));Filtering annotation types to render
By default, the annotation classes defined in the NutrientViewer.defaultAnnotationsSidebarContent array are the ones that will be rendered by this sidebar. You can filter out certain annotation types that you don’t want to render via the includeContent property of the NutrientViewer.AnnotationsSidebarOptions object, which is specified as part of NutrientViewer.ViewState#sidebarOptions.
As an example, here’s how you can make it only show images and ink annotations:
NutrientViewer.load({ initialViewState: new NutrientViewer.ViewState({ sidebarOptions: { [NutrientViewer.SidebarMode.Annotations]: { includeContent: [ NutrientViewer.Annotations.ImageAnnotation, NutrientViewer.Annotations.InkAnnotation ] } } })});You can also dynamically change this list during runtime by using NutrientViewer.Instance#setViewState.
Additionally, it’s possible to render comments in the annotations sidebar by adding the NutrientViewer.Comment class to the includeContent property of the NutrientViewer.AnnotationsSidebarOptions object that you can optionally specify via NutrientViewer.ViewState#sidebarOptions.
Here’s an example in which all the default annotation types and comments are rendered:
instance.setViewState((viewState) => viewState.set("sidebarOptions", { [NutrientViewer.SidebarMode.Annotations]: { includeContent: [ ...NutrientViewer.defaultAnnotationsSidebarContent, NutrientViewer.Comment ] } }));CSS customization
The annotations sidebar toolbar button can be styled with CSS using the public CSS class .PSPDFKit-Toolbar-Button-Sidebar-Annotations.
The annotations sidebar itself can also be customized with CSS by modifying the corresponding public CSS classes:
.PSPDFKit-Sidebar-Annotations.PSPDFKit-Sidebar-Annotations-Page-Number.PSPDFKit-Sidebar-Annotations-Container.PSPDFKit-Sidebar-Annotations-Annotation.PSPDFKit-Sidebar-Annotations-Icon.PSPDFKit-Sidebar-Annotations-Footer.PSPDFKit-Sidebar-Annotations-Delete