PDF and Microsoft Office support
Effortlessly open PDF, Word, Excel, and PowerPoint documents for seamless document viewing
Nutrient Web SDK provides a powerful JavaScript PDF viewer with client-side rendering support for PDF, Word, Excel, PowerPoint, JPEG, PNG, and TIFF files directly in any modern browser — without requiring external dependencies or MS Office licenses. Developers can seamlessly embed a customizable PDF viewer into any JavaScript-based web application, ensuring high performance and flexibility.
Effortlessly open PDF, Word, Excel, and PowerPoint documents for seamless document viewing
All rendering and processing happens on the client, with no server dependency required
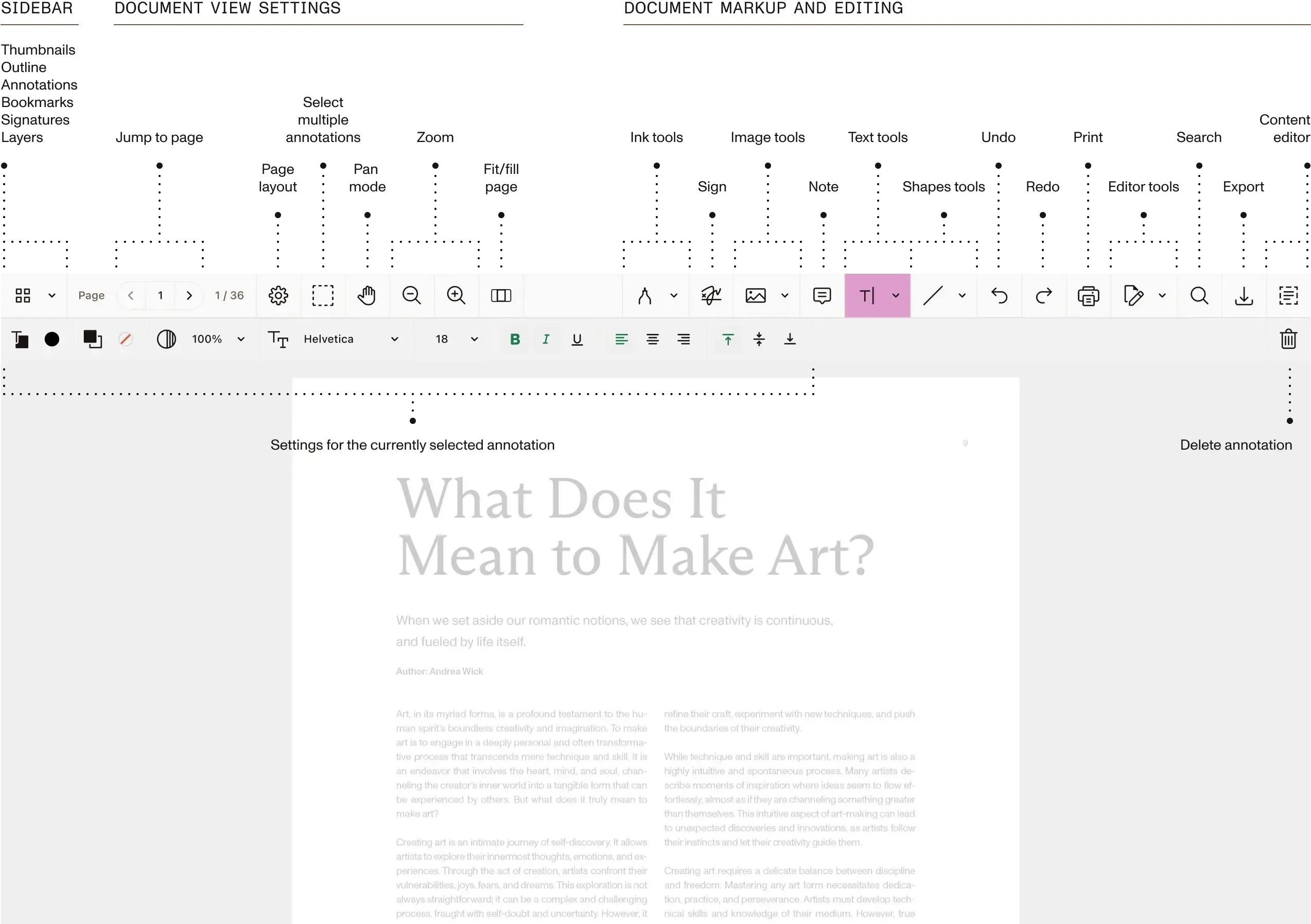
Adjust the interface to match your branding by adding or hiding buttons and controls
Enjoy a mobile-friendly document viewer that auto-adjusts to fit all screen sizes
Fully compatible with assistive technologies to ensure inclusive usability
Works seamlessly across all modern browsers and devices for broader reach
Convert documents to PDF to enable annotations, editing, and collaborative workflows

Nutrient Web SDK enables you to load, save, convert, and edit 15 different PDF, document, Office, and image file types.
Opening MS Office and image files requires the Office Files and Image Documents components to be enabled in your license.
The document viewer is compatible with any JavaScript framework, including React, Angular, Vue.js, Svelte, Blazor, Next.js, TypeScript, Nuxt.js, and jQuery. It’s also compatible with Electron, ASP.NET, PHP, Laravel, Rails, and HTML5.
To load PDFs, use the load method, which takes a Configuration object as its parameter. This object specifies where the document is loaded on the page, the path to the source document, the license key, and more. For more information, see the guides on loading a document.
NutrientViewer.load({ container: "#pspdfkit", document: "source.pdf", licenseKey: "YOUR_LICENSE_KEY"});Nutrient Web SDK is a powerful JavaScript PDF rendering engine that offers a customizable and responsive PDF viewer for web applications.
Nutrient Web SDK supports PDF, PDF/A, Word, Excel, PowerPoint, TIFF, PNG, and JPG file types for seamless viewing.
Yes, it’s fully compatible with all modern browsers and devices.
Absolutely! Adjust buttons, layouts, and the design to suit your application’s needs.
No, Nutrient Web SDK can run locally in the browser, eliminating the need for server dependency. If you want more enhanced functionalities, you can combine Nutrient Web SDK with Document Engine — either self-hosted or managed — to offload document storing, rendering, and editing from the browser, streaming only essential data to the web viewer.
Start your free trial for unlimited access and expert support.