Create form questions
A form consists of questions (or fields) arranged within the form’s layout.
Prerequisites
- A form created in Nutrient Workflow Automation (refer to the create a new form guide)
- Form designer or administrator permissions
Understanding form layout
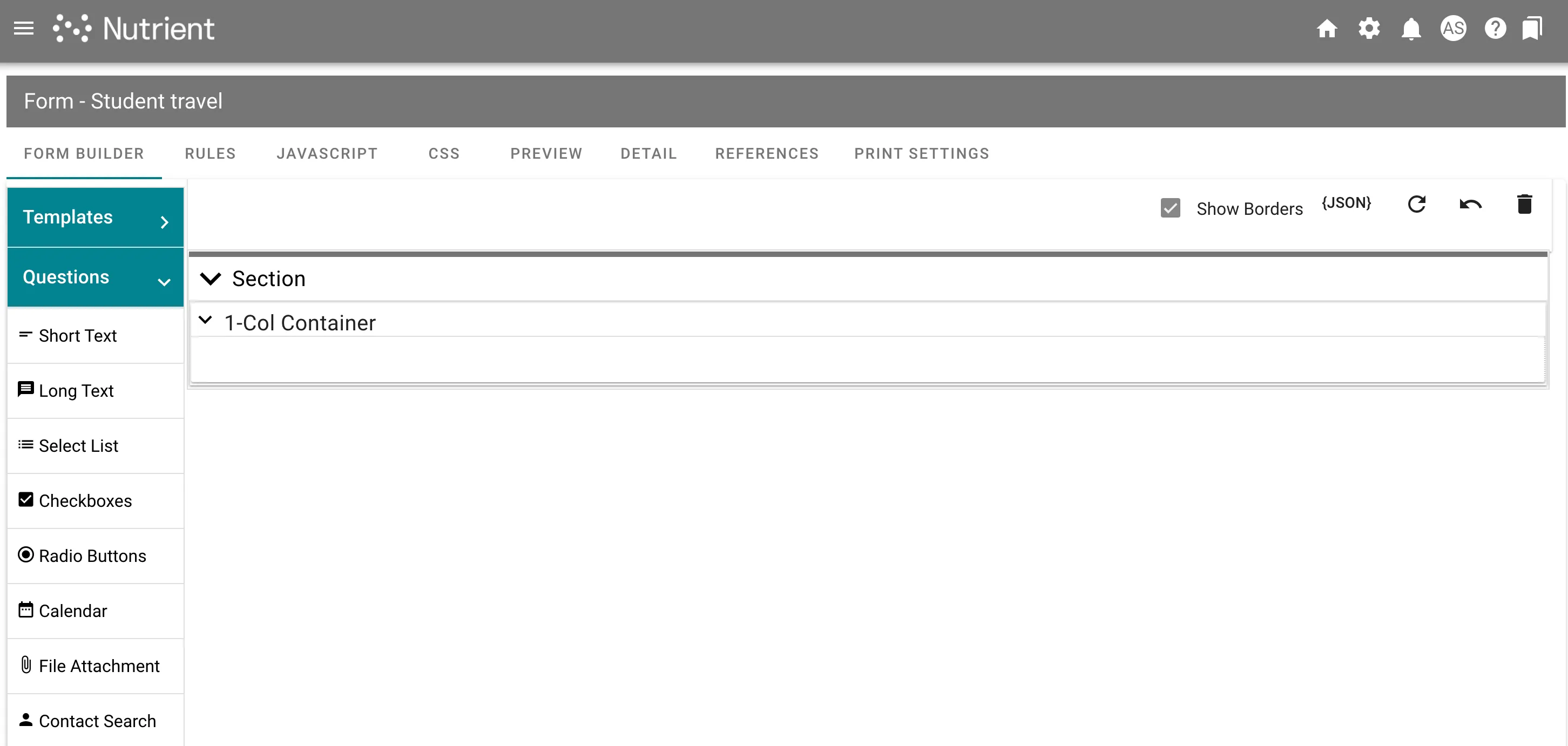
Sections and containers create a form layout. Sections hold containers, and containers hold questions. By default, new forms contain a section with a container. You can drag additional sections and containers onto the form layout using the Layout menu in the left navigation panel.

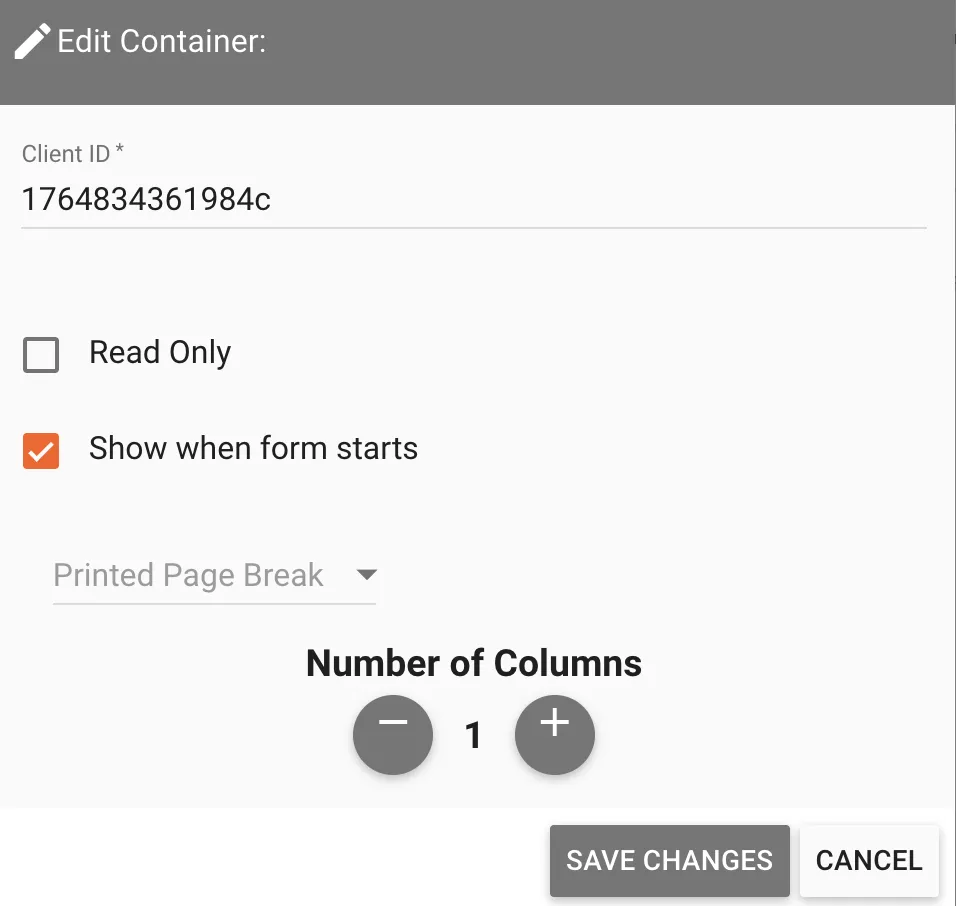
A container can be single- or multi-column. To make a container multi-column, hold the pointer over the container and select the pencil icon in the upper-right corner to edit it. Click + to add additional columns.

The additional columns appear outlined in gray inside the container.
Adding questions to a form
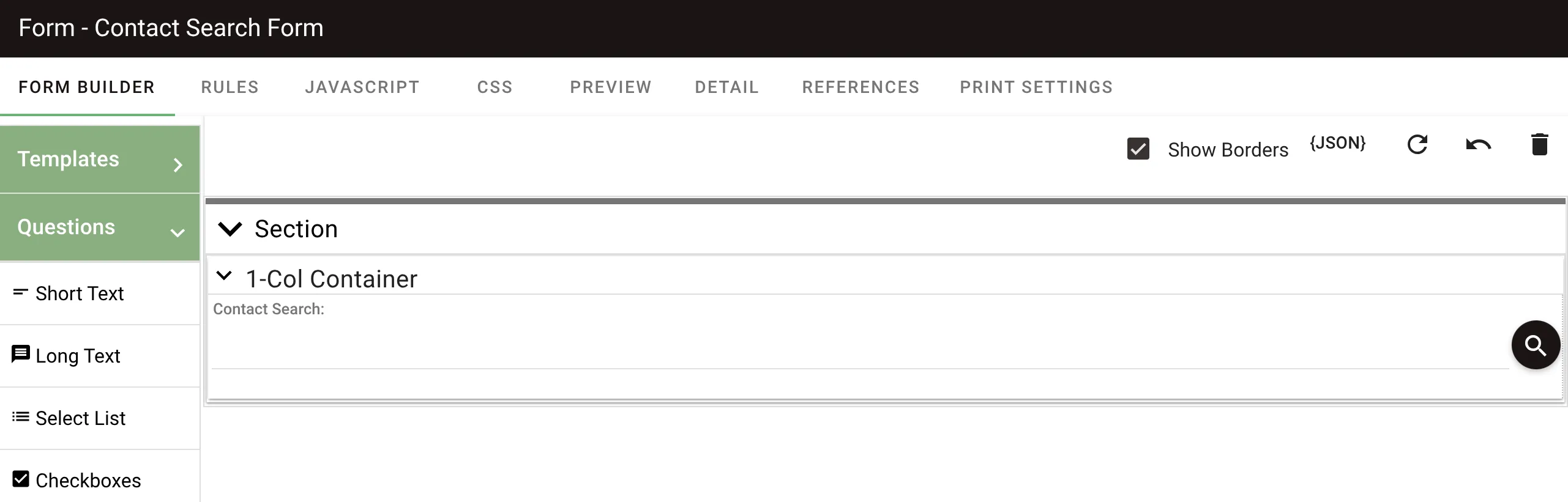
Add questions at any time by dragging and dropping them inside a container or a column within a container.
The Questions menu displays a list of all available question types. You can add, remove, and edit these questions as needed.
To modify a question, hold the pointer over it and select the pencil icon.
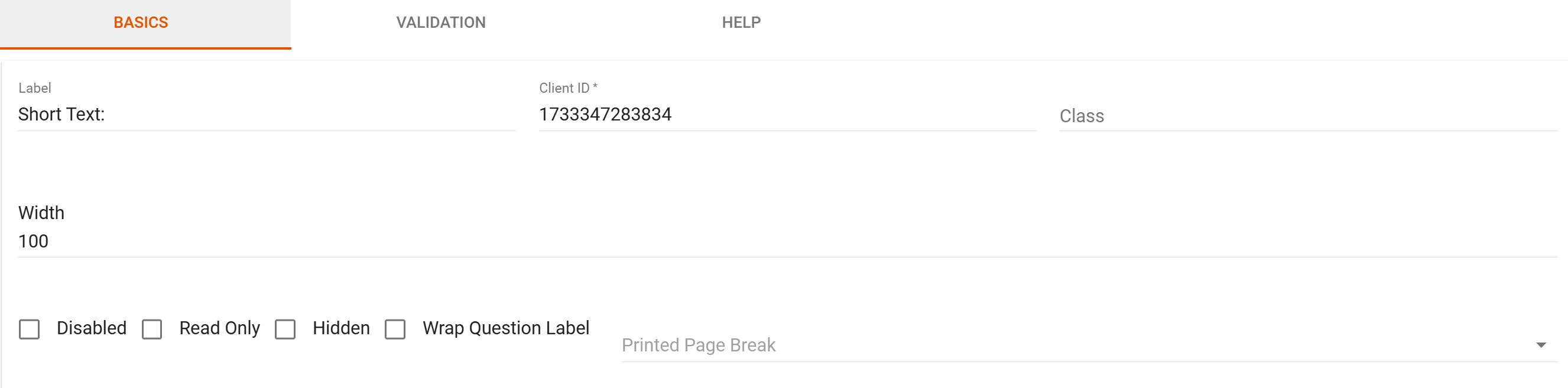
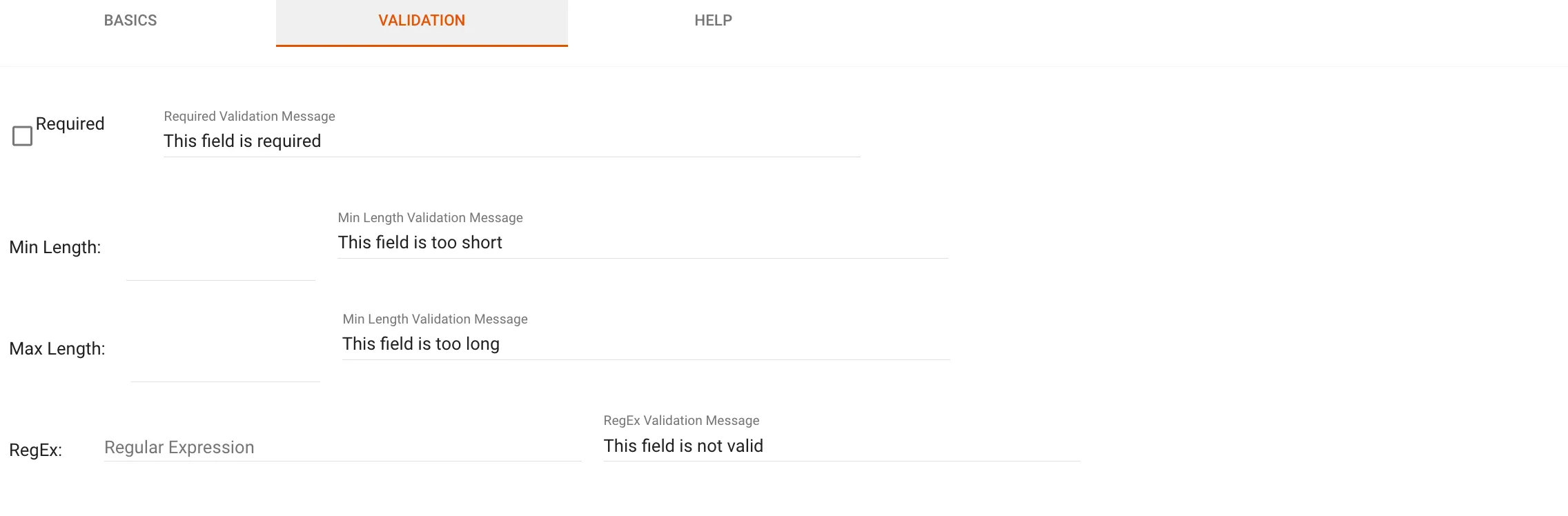
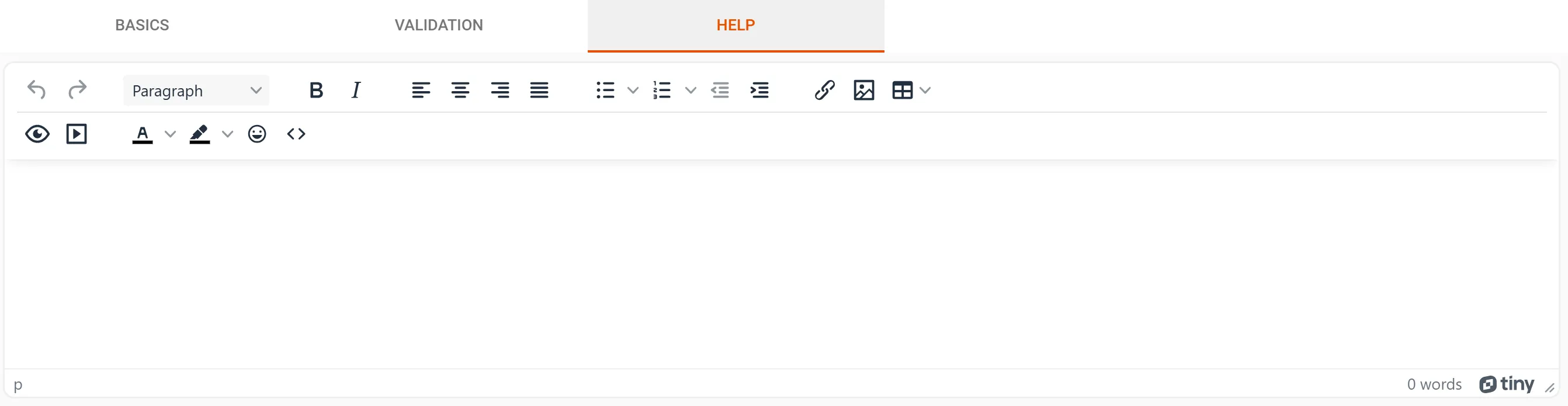
The edit dialog contains several tabs:
- Basics — Modify the Label for the question by placing the cursor on the Label field and entering the desired label. In the bottom-left corner, configure three checkboxes to make the question Disabled, Read Only, or Hidden.

- Validation — Configure validation rules for the question, including Required (mark the field as mandatory), Min Length, Max Length, and RegEx (define a regular expression pattern). Each option includes a custom validation message.

- Help — Add text that displays to the user via a clickable question mark icon next to the question on a form.

Click Save Changes to apply your edits.
Form question types
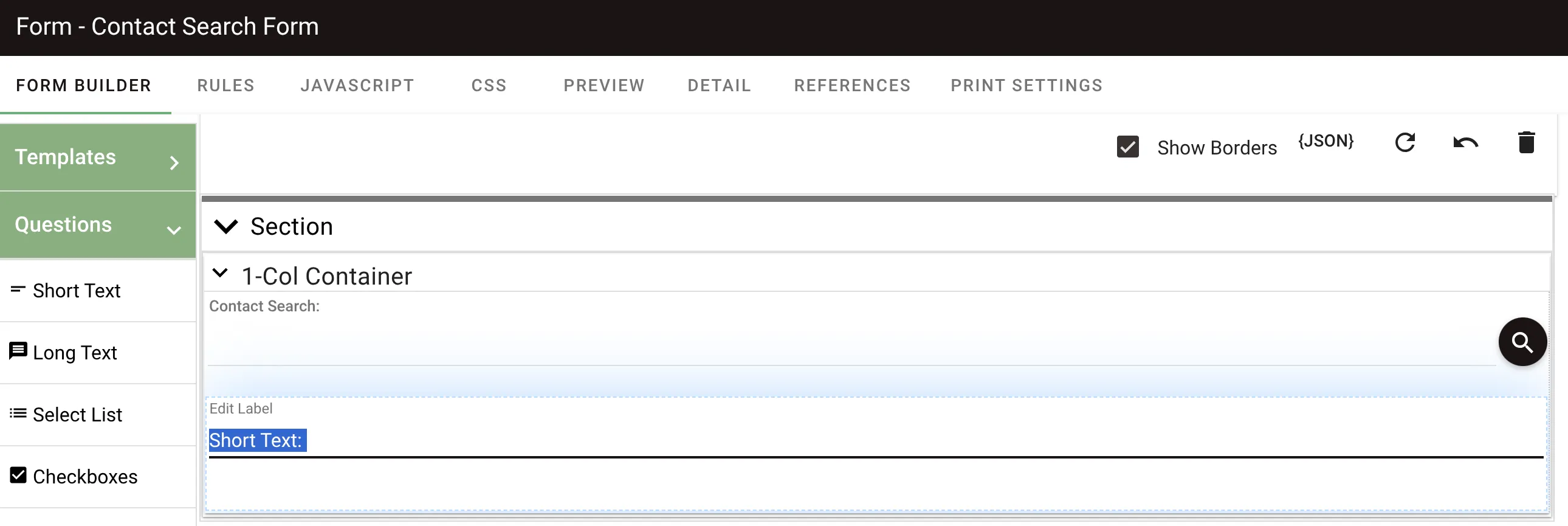
In the example above, a Short Text question is selected. This adds a single-line short text input box on the form. The supported question types are:
- Short Text — A single-line text entry field.
- Long Text — A multi-line text entry field. Typically used for long descriptions.
- Select List — Produces a dropdown list of values. The list values may be a static list or bound to a database query.
- Checkboxes — A series of checkboxes. Checkbox values may be a static list or bound to a database query.
- Radio Buttons — A series of radio buttons. Radio button values may be a static list or bound to a database query.
- Calendar — Pop-up calendar control to enter dates.
- File Attachment — Enables the end user to browse their local desktop and upload one or more files to the form.
- Contact Search — A specialized lookup that enables the end user to search for and select one or more contacts in Nutrient Workflow. Additionally, the administrator can configure the question to only return users by a searched group.
- Search Box — Creates a pop-up search window that enables a search against secondary data sources.
- AI Data Extraction — Enables the end user to upload an image or document file. AI processes the file to extract relevant data based on predefined fields.
- Email — A single-line short text entry field. Nutrient validates the data entered to ensure it conforms to an email address format such as janedoe@acme.com.
- Number — A single-line text entry field. Nutrient validates the data entered to ensure it contains only numeric values. This includes the ability to add a currency format to the field.
- Grid — Enables the user to create a table of questions within the form. You can add static text and predefine the number of columns and rows.
- Rich Text — Creates a rich text entry field. Embedding large or multiple attachments or images can impact application performance and possibly result in timeouts.
- Link — A single-line short text entry field. Nutrient validates the data entered to see that it conforms to a common pattern such as
http://www.nutrient.ioorc:\\\temp\myfile.txtor\\\NetworkShare\myfile.txt. - Time Zone — Presents a list of time zones. Use this to update the profile information for a Nutrient user.
- Signature — Enables the end user to draw a signature using a mouse, stylus, or finger (on touch-enabled devices).
- Password — Creates a masked password entry text field with a secondary confirmation password entry text field. Nutrient validates that the passwords match. Use this for custom user profile update processes.
Drag and drop the following layout-related objects onto the form for formatting purposes:
- Section — Enables the end user to divide a form into specific sections.
- Container — Groups questions together in a specified area within a form. First add a container to a form, then add questions to the container to maintain the grouping.
- Image — Upload images directly to a form. Supported file types include:
.tiff,.pjp,.bmp,.gif,.svg,.png,.xbm,.dib,.jxl,.jpeg,.webp,.ico,.tif,.pjpeg, and.avif. - Horizontal Line — Provides a visual border separating one area from another.
- Form Text — Defines a read-only label field in your form. After adding this, click Edit for the question type and select Default Text to add your content.
- Blank Space — Adds spacing between questions.
- Button — Adds a blank button to the form. Use JavaScript to provide actions for the button.
- Custom — Enables the end user to add additional functionality, such as field calculations via code.
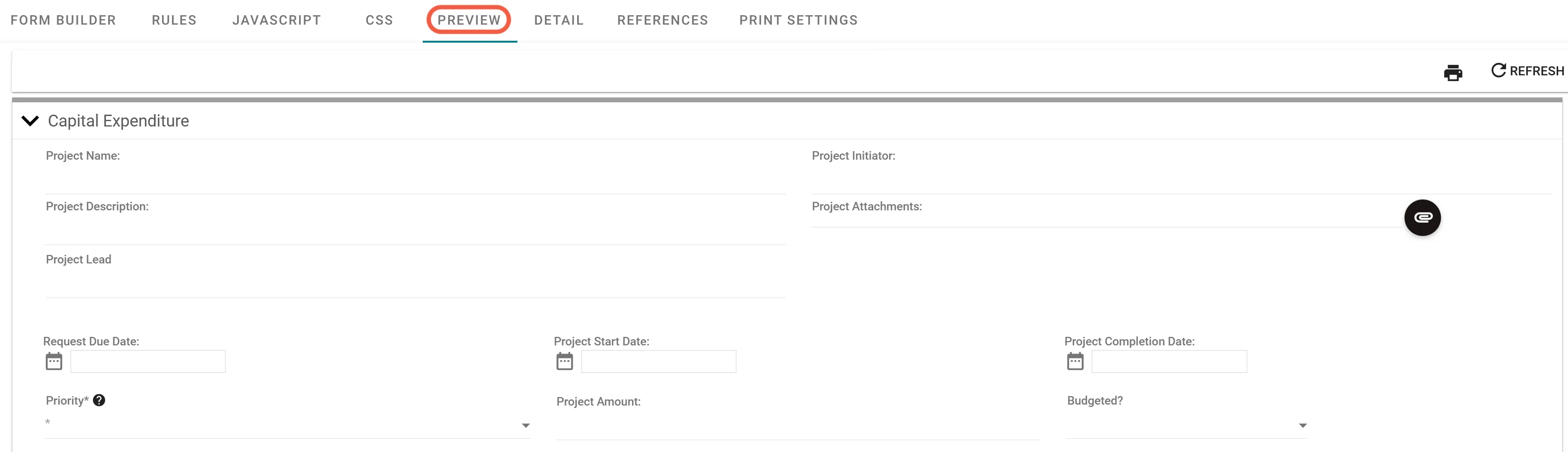
After adding a question, it appears on the form within the Form Builder. Click the Preview tab to see how questions render on the form during runtime.

To reorder multiple questions on the form, drag and drop them to the desired location.
An indicator appears stating that you have successfully grabbed a question to reorder. Move your cursor to the new location in the grid and release.
Reordering questions impacts how the question information displays in the Request Detail. It also impacts the default layout of a form prior to any edits to that layout. If you change the default layout of a form and then reorder your question list, the form layout won’t change again. Instead, the Request Detail display of the form data reflects the new order.
You can edit or delete questions after adding them to the form. To edit a question, click the Pencil icon. The configuration window opens where you can edit the question label, help notes, maximum field size, database query, and connections.
To delete a question, click the X icon.
Adding additional fields or modifying the client IDs
When you add additional fields to an existing form or modify client IDs on an existing form within an existing process, you need to import the new or modified fields to the form via the process task configuration.
To do this, first add an additional field to the existing form or modify a client ID.


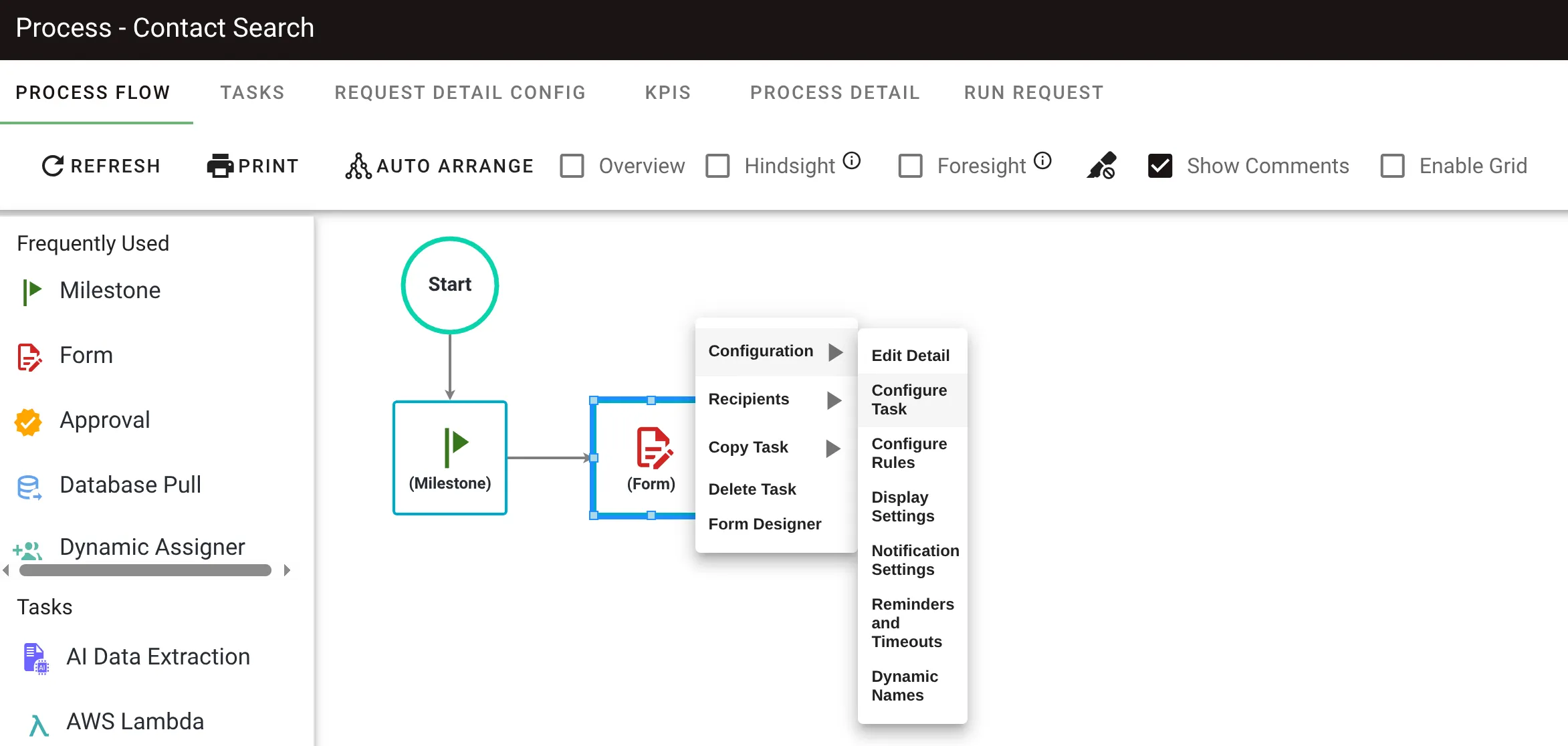
Then, open the existing process. On the Form task, open Configuration > Configure Task.

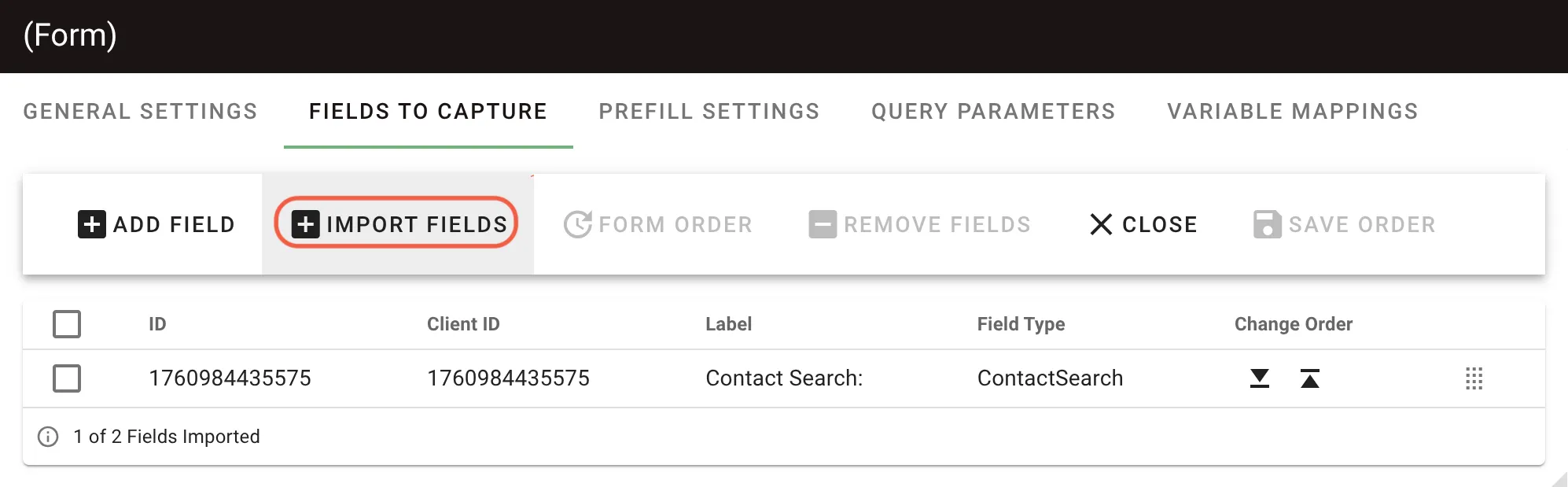
Navigate to the Fields To Capture tab and click the Import Fields option to update the form fields.

Confirm that the additional field appears in the list.
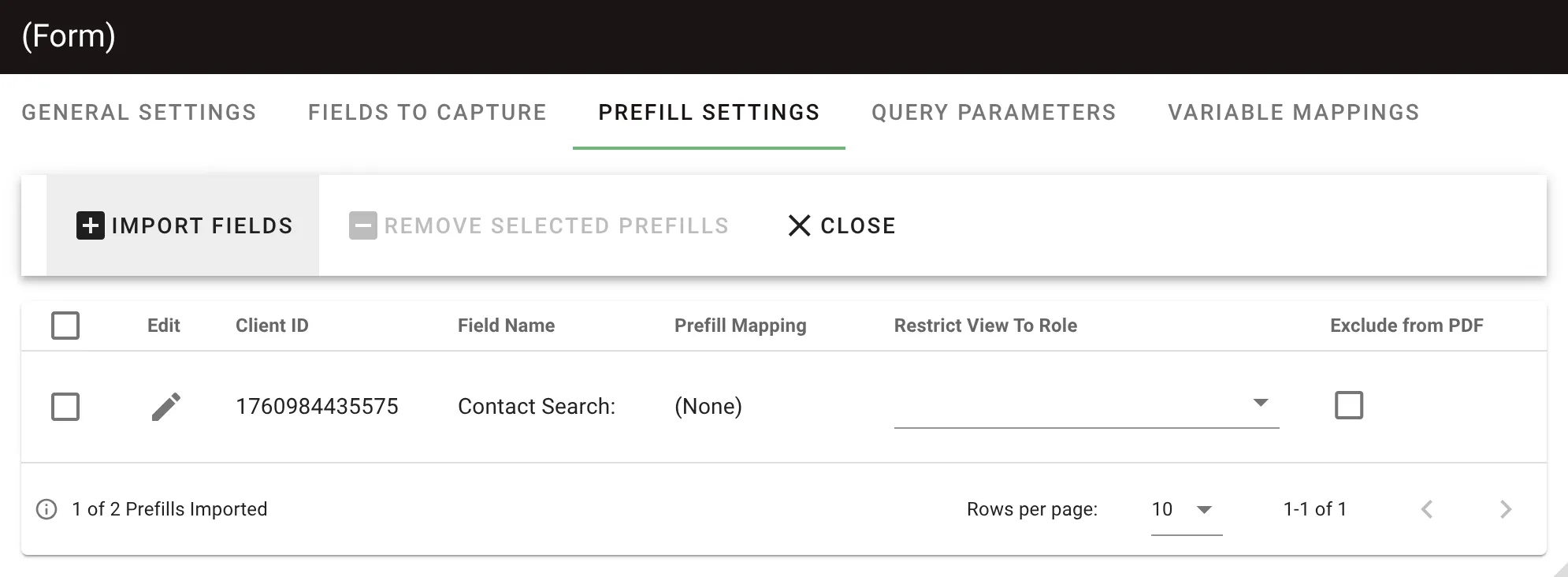
Navigate to the Prefill Settings tab and click Import Questions to update the form fields.

Confirm that the additional field appears in the list.
The process is now complete.
Repeat this process every time you add an additional field to an existing form.
Using the Search Box question
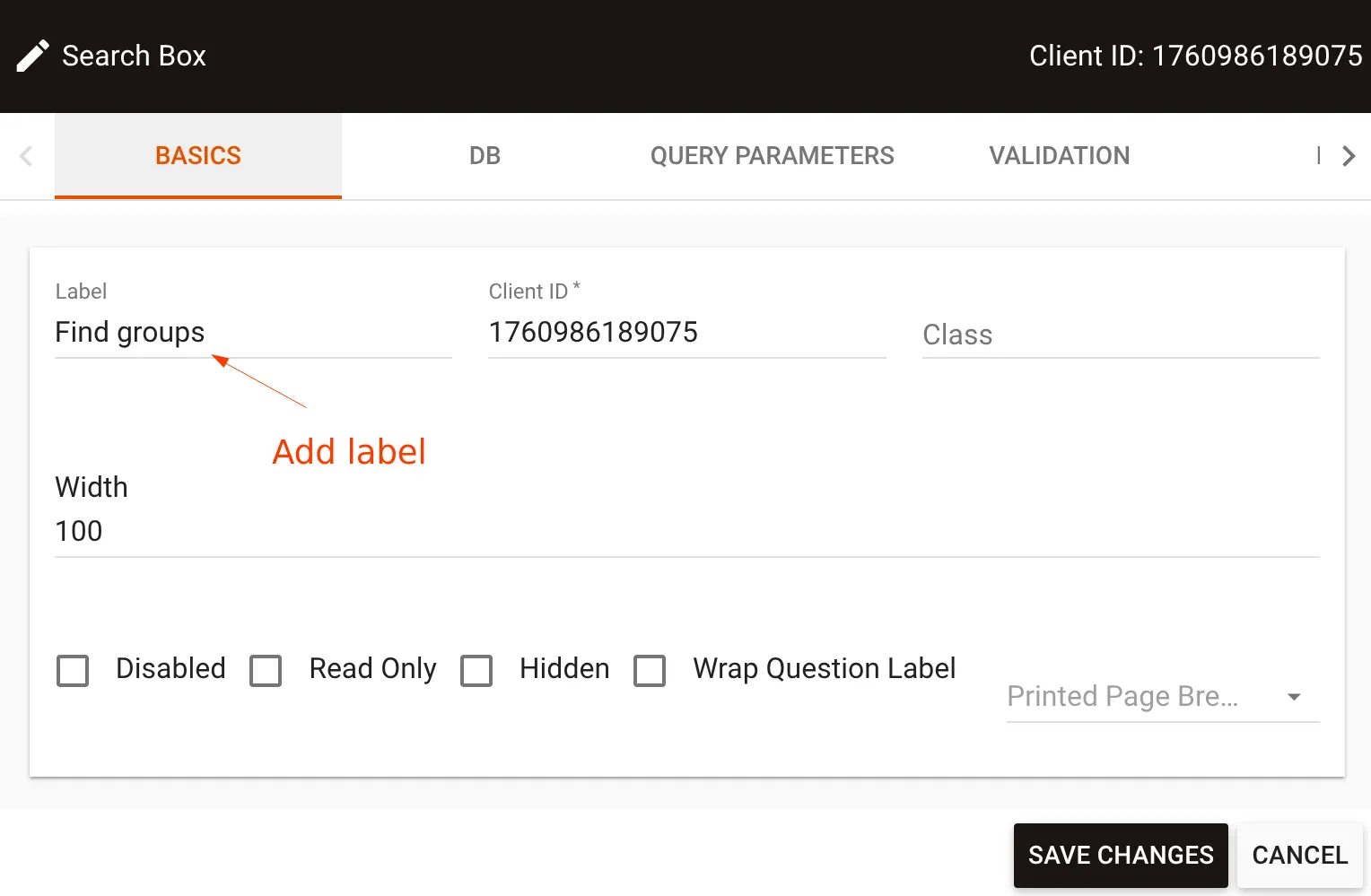
Add a Search Box to a form and label it. Click Save Changes.

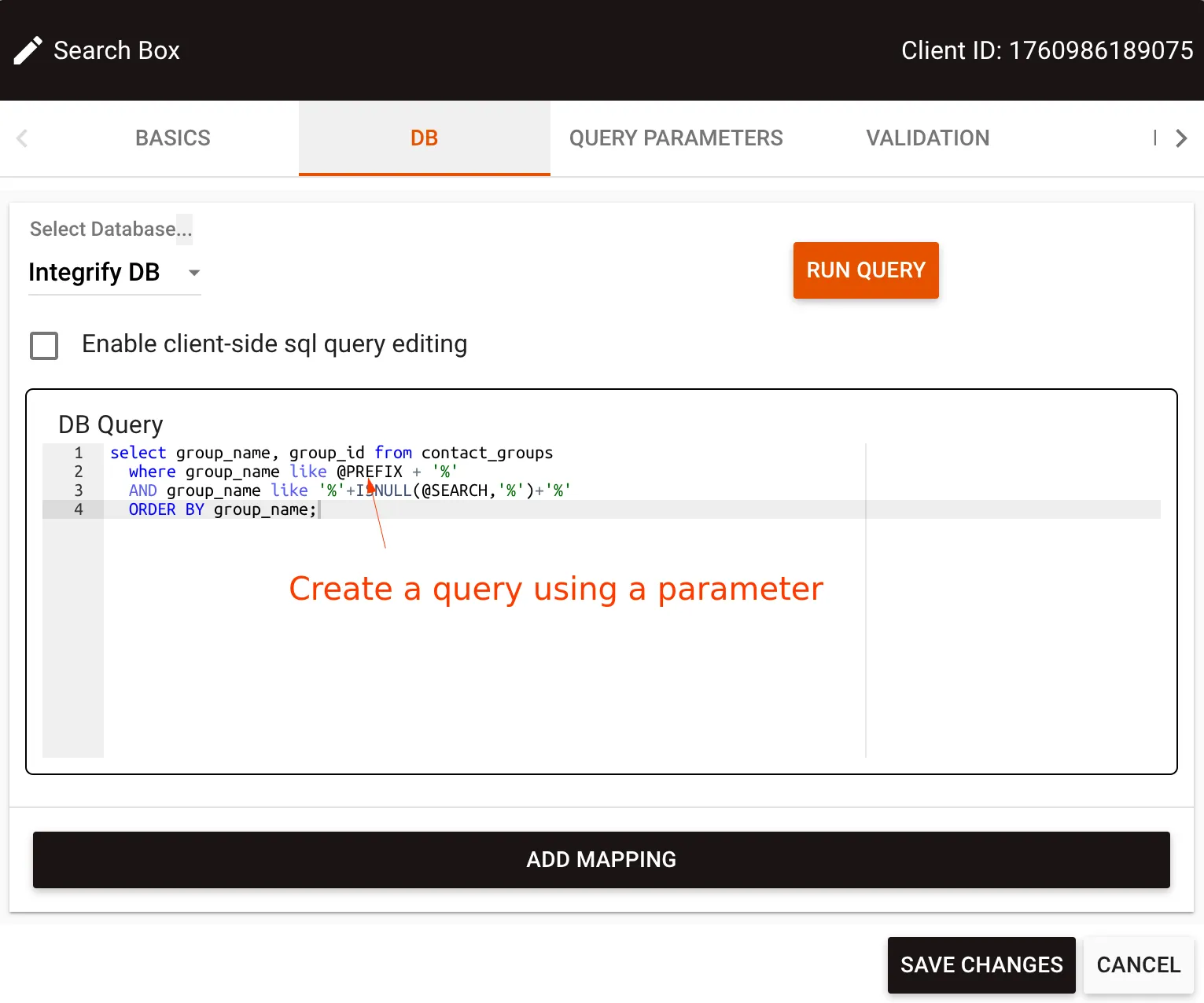
Next, click the DB tab and enter a query with a parameter reference. Click Save Changes.

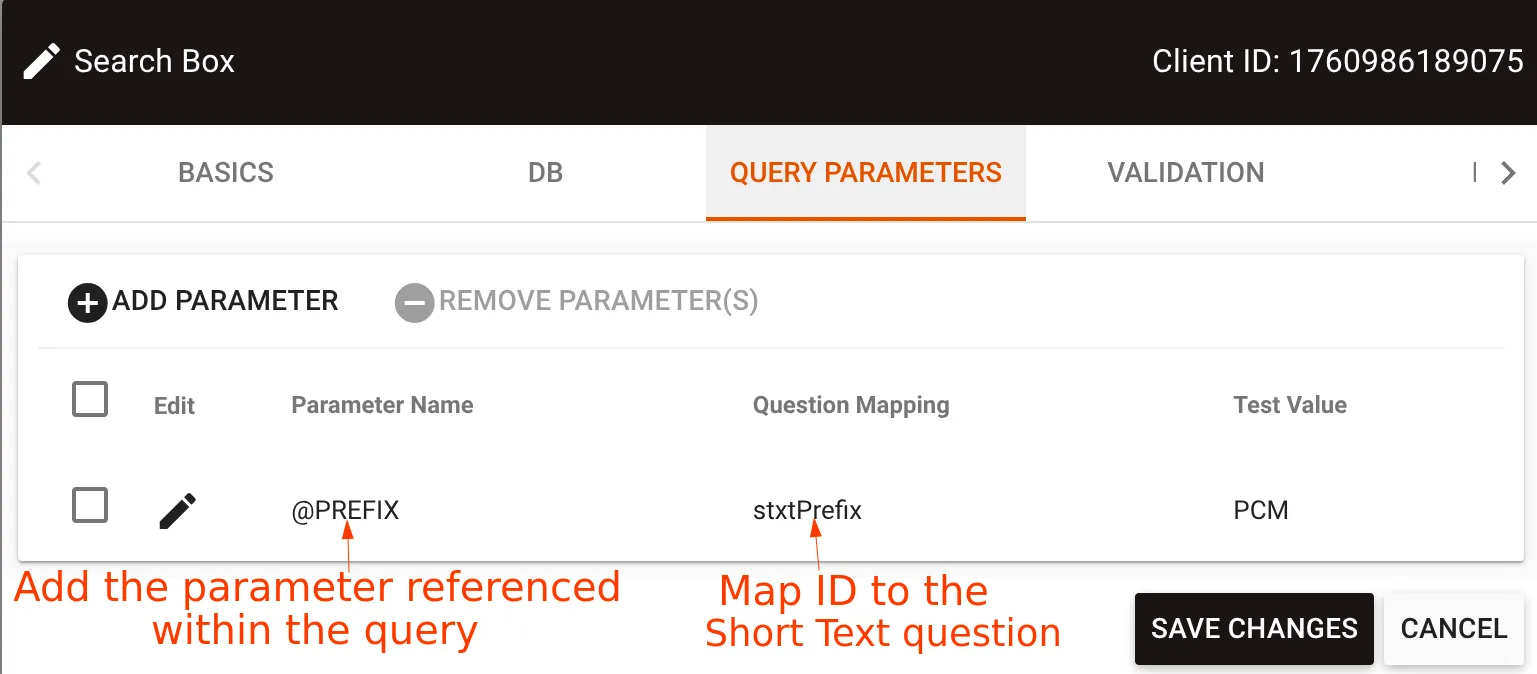
Click Query Parameters to add the query parameters.
Click the Add Parameter button and enter a parameter name using the @ symbol and Question Mapping. Click Save Changes.

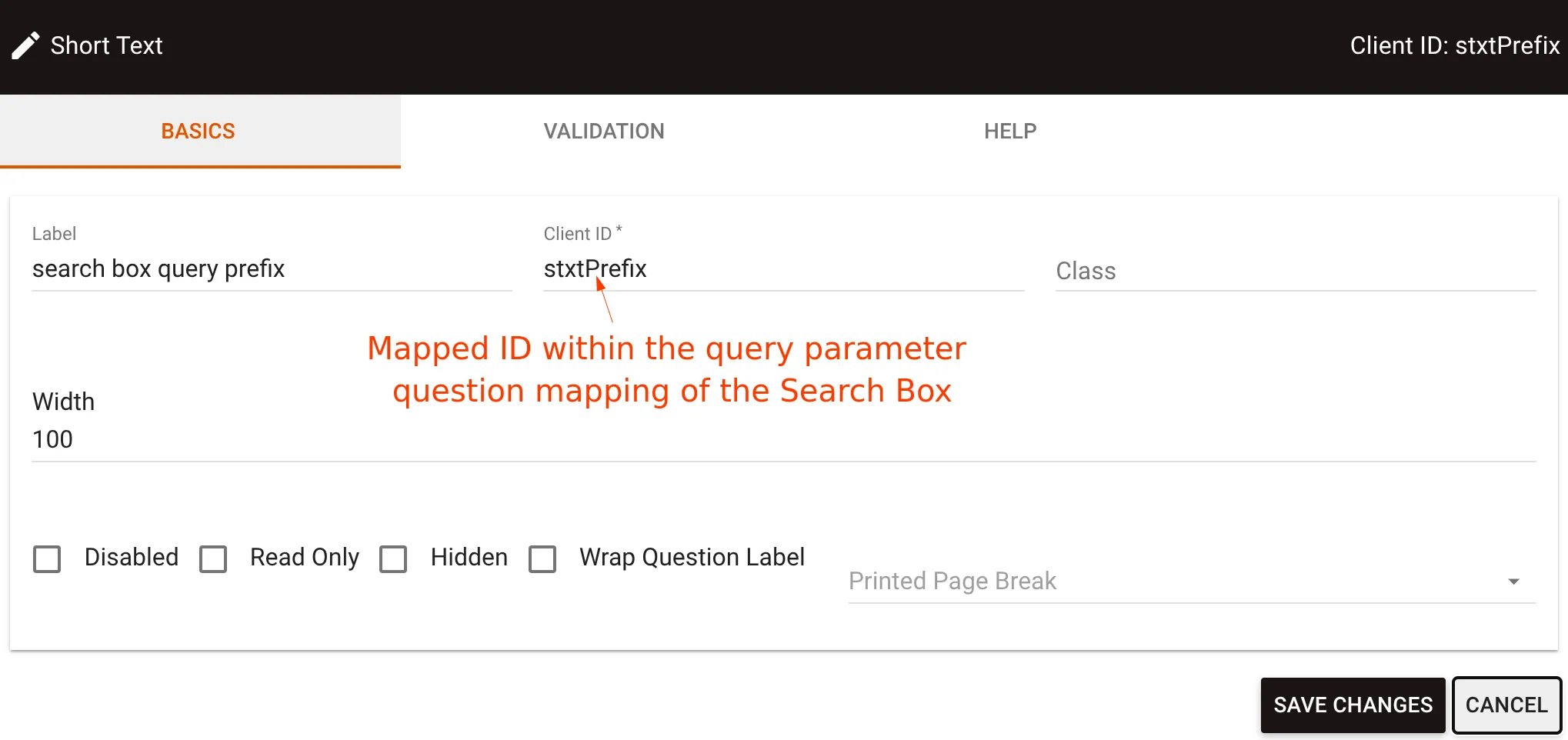
Adding a short text question
To add a short text question to the form that’s used as a mapped question within the query parameter, follow the steps below:
Enter a Client ID to configure in the query parameter’s question mapping.

Configure the Search Box question and Parameters. The search box question is now ready to use.
Repeat this process every time you add a Search Box question with Parameters to a form.
Adding a file attachment question
The File Attachment question type enables end users to browse their local desktop and upload one or more files to the form. When you add a file attachment question to your form, you can configure advanced tooling options to enable editing of attachments.
Configuring attachment editing tools
To configure editing tools for a file attachment question:
Add a File Attachment question to your form.
Hold the pointer over the question and click the Pencil icon.
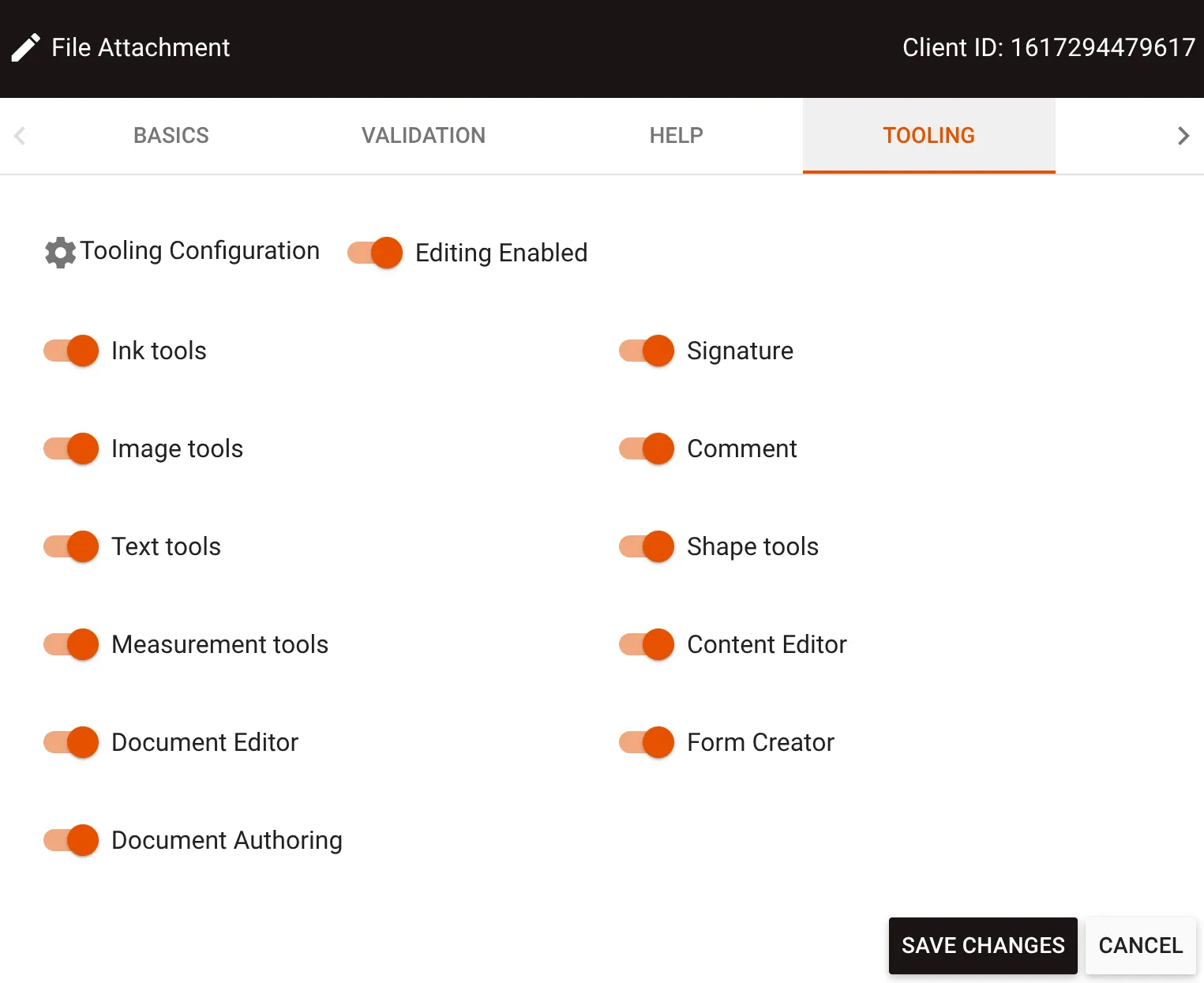
Navigate to the Tooling tab.
Enable editing by turning on the toggle.
Select from the following tools that you want to enable when editing file attachments:
- Ink tools
- Image tools
- Text tools
- Measurement tools
- Document Editor
- Signature
- Comment
- Shape tools
- Content Editor
- Form Creator
- Document Authoring

Click Save Changes to apply your configuration.
To use these editing tools, your license must include the enabled Document Editor component. Contact the Sales team for more information.
When you enable Document Authoring, .docx file attachments use the Document Authoring SDK for editing, which provides specialized word processing capabilities. Other file types use the Web SDK with the tooling options you configured.