Customize forms with CSS
Nutrient’s form formatting follows Google’s Material Design standards, which is common for standard forms on mobile and web. However, there may be cases when the default format of forms doesn’t suit your organization’s needs.
This could include elements like fonts, font sizes, colors, backgrounds, spacing, etc. With Nutrient, you can customize these elements using Cascading Style Sheets (CSS).
Check out our prebuilt CSS form templates.
What is CSS?
CSS is a centralized way of managing how different elements appear on a page. For instance, you may want all the headings to look the same way on your website, so you define how they look in one place, and every time you want to add a heading, you use the heading style.
The same concept can be used in Nutrient forms by using the CSS panel in our Form Builder. This enables you to define styles for some form elements to achieve a certain look — for instance, changing the color and weight of labels, or changing the borders of fields.
The CSS panel
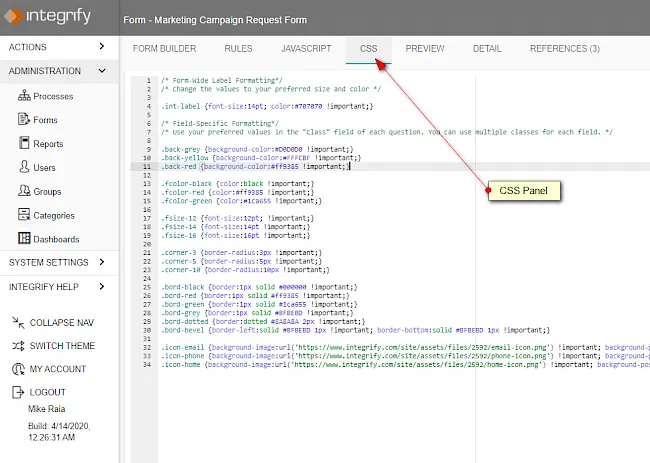
To access the CSS panel, go to the Form Builder and select the CSS tab. It’s usually blank, but the example above shows some pre-added CSS code.
To create CSS styles, first define a “class,” which is a name for a specific style. To create a class in the CSS panel, type ., followed by whatever relevant name you want to use. For instance, if you want a class that makes fonts black instead of the default gray, you might name the class .fcolor-black.
Once you’ve created the class name, define its appearance. This example changes the font to black. With CSS, say what you want to change (font-color) and what you want the change to be (black). That would look like this:
.fcolor-black {color:black;}
Punctuation is important when writing CSS code. Note the brackets, the colon, and the semicolon. These all need to be used as shown.
To ensure your style overrides other styles that might be set by the user’s browser or a page your form might be on, add !important to the class definition:
.fcolor-black {color:black !important;}
Copy and paste this code into your CSS panel. Then save it.
Adding style classes to form questions
The following sections outline how to format question labels and fields.
Formatting question labels
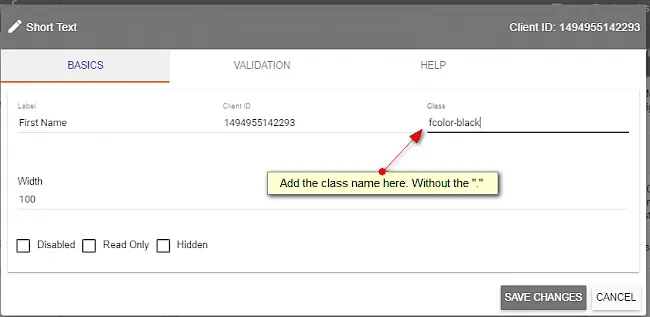
Now that you’ve defined your class, go to the Form Builder and select a question to edit. In the question editor, you’ll see a spot for Class.
Add the class name you created without the . in front of it, as shown in the image below.
Save the change and switch to the Form Preview tab to see the change. Remember, the changes won’t show up in the Form Builder itself. You’ll only see the results in the preview tab.
Formatting Fields
To format the fields in a question, create another class on the CSS panel and add it to the Class area in the question editor. Add a space between the two classes, as shown below. In this case, we’ve created a class called bord-black that makes the border of the field black.

Changing form elements
It’s possible to change the following elements:
- Question text labels (font, color, size, weight, background color)
- Field borders (color, weight, corner radius, padding, icons)
- Buttons (color, borders)
Changing form-wide labels
Text labels can also be styled across an entire form. For instance, if you want all the text labels in your form to be larger and dark gray, use the preexisting .int-label class, like this:
.int-label {font-size:14pt; color:#707070 !important;}
This will change all the question labels to 14pt and dark gray (#707070 is the web color(opens in a new tab) for dark gray).
Sample code
To give you a head start on using CSS in your forms, this section provides some CSS classes you can copy and paste into your CSS tab.
Paste the CSS code below into the CSS panel of your form, and then add the classes you want to use to the questions in the Form Builder. Then preview them in the Form Preview tab.
Punctuation is important. If you don’t see a change when previewing, make sure you didn’t edit the code and leave something out.
/* Form-Wide Label Formatting*/
/* Change the values to your preferred size and color */
**.** int-label **{**
**font-size****:15pt !****important****;****** /* Change question label size */
**color****:#707070 !****important****;****** /* Change question label color */
**}**
/* Field-Specific Formatting*/
/* Use your preferred values in the "Class" field of each question. You can use multiple classes for each field. */
**.** back-grey **{**
**background-color****:#D0D0D0 !****important****;****** /* Change the background color of the user input area. For Select List it is applied for the entire question */
**}**
**.** back-yellow **{**
**background-color****:#FFFCBF !****important****;**
**}**
**.** back-red **{**
**background-color****:#ff9385 !****important****;**
**}**
**.** fcolor-black **{**
**color****:black !****important****;****** /* Change user input text color to black */
**}**
**.** fcolor-red **{**
**color****:#ff9385 !****important****;**
**}**
**.** fcolor-green **{**
**color****:#1ca655 !****important****;**
**}**
**.** fsize-12 **{**
**font-size****:12pt********!****important****;** /* Change question label text size to 12 points */
**}**
**.** fsize-14 **{**
**font-size****:14pt !****important****;******
**}**
**.** fsize-16 **{**
**font-size****:16pt !****important****;**
**}**
**.** corner-3 **{**
**border-radius****:3px !****important****;****** /* Change question input area corner radius. For Select List is applied to the entire question */
**}**
**.** corner-5 **{**
**border-radius****:5px !****important****;**
**}**
**.** corner-10 **{**
**border-radius****:10px !****important****;**
**}**
**.** bord-black **{******
**border****:1px solid #000000 !****important****;****** /* Add a solid border around the user input area of 1 pixel. For Select List border is applied around entire question */
**}**
**.** bord-red **{******
**border****:1px solid #ff9385 !****important****;******
**}**
**.** bord-green **{**
**border****:1px solid #1ca655 !****important****;**
**}**
**.** bord-grey **{**
**border****:1px solid #BFBEBD !****important****;**
**}**
**.** bord-dotted **{**
**border****:dotted #8A8A8A 2px !****important****;****** /* Add a dotted border around the user input area of 1 pixel. For Select List border is applied around entire question */
**}**
**.** bord-bevel **{******
**border-left****:solid #BFBEBD 1px !****important****;****** /* Add solid border of 1 pixel in size to the left of the user input area */
**border-bottom****:solid #BFBEBD 1px !****important****;****** /* Add solid border of 1 pixel in size to the bottom of the user input area */
**}**
**.** icon-email **{**
**background-image****:url(** 'https://www.integrify.com/images/guides/workflow-automation/files/2592/email-icon.png'**) !****important****;****** /* Email icon image added via URL */
**background-position****:2px 2px !****important****;****** /* Position of background image in the user input area */
**background-repeat****:no-repeat !****important****;****** /* Image is not repeated */
**padding-left****:40px !****important****;****** /* Add some space left of the image */
**}**
**.** icon-phone **{**
**background-image****:url(** 'https://www.integrify.com/images/guides/workflow-automation/files/2592/phone-icon.png'**) !****important****;**
**background-position****:2px 2px !****important****;******
**background-repeat****:no-repeat !****important****;**
**padding-left****:40px !****important****;**
**}**
**.** icon-home **{**
**background-image****:url(** 'https://www.integrify.com/images/guides/workflow-automation/files/2592/home-icon.png'**) !****important****;**
**background-position****:2px 2px !****important****;**
**background-repeat****:no-repeat !****important****;**
**padding-left****:40px !****important****;**
**}**Examples of CSS-formatted questions
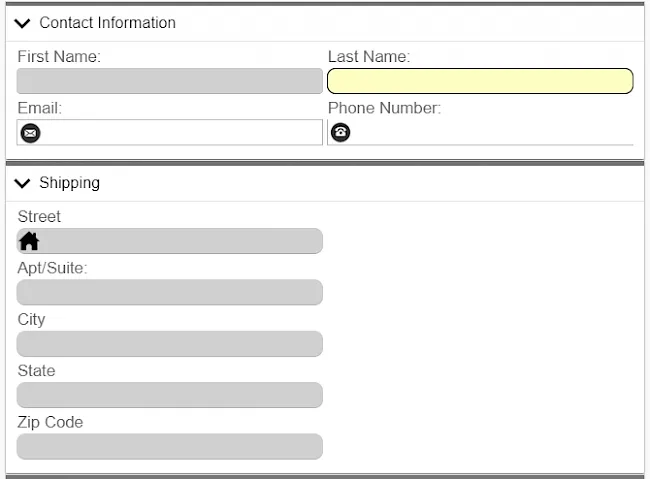
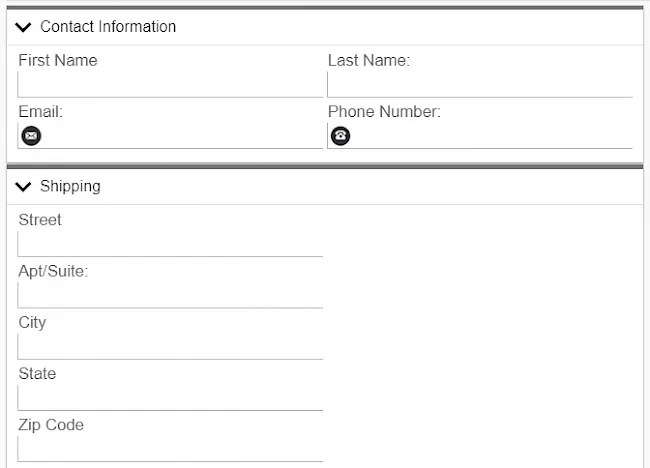
The image below features randomly applied styles to provide an example of how styled fields can appear.

The following form has a unified style, resulting in a clean form.

Using CSS classes
Not all CSS properties will work with Nutrient forms. The basic properties in this article are safe to use, but you may not have the same results with other, more obscure CSS properties.