How to display a PDF in React
Table of contents

This tutorial demonstrates how to display PDFs in React applications using Vite and Nutrient’s Web PDF SDK. It provides step-by-step instructions for project setup, configuration, and implementation. The guide covers the benefits of using Vite with Nutrient, including faster development with Hot Module Replacement, optimized performance, and seamless integration of 30+ PDF features like viewing, annotating, editing, and signing documents directly in the browser.
In this post, you’ll learn how to display a PDF in a React app using Vite and Nutrient. Vite(opens in a new tab) is a modern build tool that provides a faster and leaner development experience for modern web projects, and Nutrient is a powerful library that allows you to view, annotate, and manipulate PDFs directly in the browser.
Benefits of using Vite with Nutrient
Utilizing Vite with Nutrient offers several advantages:
- Faster development — Vite’s instant server start and Hot Module Replacement (HMR) provide immediate feedback, speeding up the development and testing of Nutrient features.
- Optimized performance — Vite’s efficient bundling and modern JavaScript output ensure quicker load times and smoother operation for applications integrating Nutrient.
- Seamless integration — With native support for TypeScript and WebAssembly, Vite simplifies the integration of Nutrient’s SDKs, enhancing scalability and client-side security.
Nutrient React.js PDF library
We offer a commercial React.js PDF library that’s easy to integrate. It comes with 30+ features that allow your users to view, annotate, edit, and sign documents directly in the browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI
- 15+ annotation tools
- Support for multiple file types
- Dedicated support from engineers
Nutrient has developer-friendly documentation and offers a beautiful UI for users to work with PDF files easily. Web applications such as Autodesk, Disney, UBS, Dropbox, IBM, and Lufthansa use the Nutrient library to manipulate PDF documents.
Requirements
- Node.js(opens in a new tab): Make sure you have the latest stable version installed. You can get it from the official Node.js website(opens in a new tab).
- Package manager: You can use either npm(opens in a new tab) or Yarn(opens in a new tab). This guide will include commands for both.
No additional setup is required to use npm, as it’s included with your Node.js installation.
Note: Nutrient does not collect any data during your evaluation. You can start without a trial license, but there will be a watermark on the documents. To remove this limitation, you can get a trial key.
Setting up a new React project with Vite
- To get started, create a new React project using Vite:
# Using Yarnyarn create vite nutrient-react-example --template react
# Using npmnpm create vite@latest nutrient-react-example -- --template react- Navigate to your project directory:
cd nutrient-react-exampleAdding Nutrient to your project
- First, install Nutrient as a dependency:
npm i @nutrient-sdk/viewerpnpm add @nutrient-sdk/vieweryarn add @nutrient-sdk/viewer- The Nutrient Web SDK loads its WebAssembly and supporting files from a local path, so you need to copy them to the public folder. Start by installing the required copy plugin:
npm install -D rollup-plugin-copyThen, update your Vite configuration (vite.config.ts) to copy the SDK’s asset files during build:
import { defineConfig } from "vite";import react from "@vitejs/plugin-react";import copy from "rollup-plugin-copy";
export default defineConfig({ plugins: [ copy({ targets: [ { src: "node_modules/@nutrient-sdk/viewer/dist/nutrient-viewer-lib", dest: "public/", }, ], hook: "buildStart", }), react(), ],});Displaying a PDF in your React app
- Rename your PDF document to
document.pdfand place it in the public directory. - Now that everything is set up, you’ll render a PDF using the Nutrient SDK.
Basic usage in App.tsx:
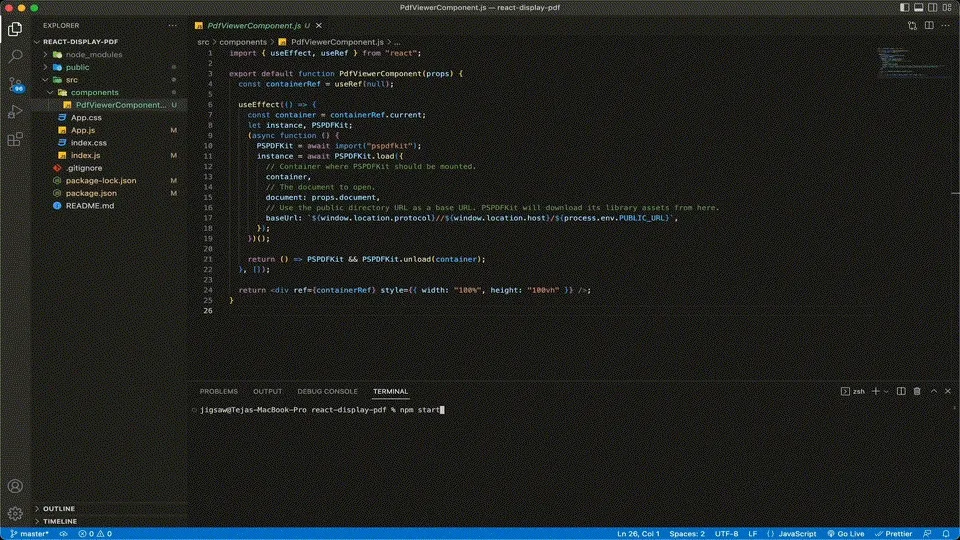
import { useEffect, useRef } from "react";
function App() { const containerRef = useRef(null);
useEffect(() => { const container = containerRef.current; let cleanup = () => {};
(async () => { const NutrientViewer = (await import("@nutrient-sdk/viewer")).default;
// Unload any previous instance. NutrientViewer.unload(container);
if (container && NutrientViewer) { NutrientViewer.load({ container, document: "/example.pdf", baseUrl: `${window.location.protocol}//${ window.location.host }/${import.meta.env.PUBLIC_URL ?? ""}`, }); }
cleanup = () => { NutrientViewer.unload(container); }; })();
return cleanup; }, []);
return <div ref={containerRef} style={{ height: "100vh", width: "100vw" }} />;}
export default App;- Start your development server:
# Using Yarnyarn dev
# Using npmnpm run devOnce the server is running, you can view and interact with your PDF directly in the browser.
Try Nutrient for yourself and explore its extensive features for your next project!

Displaying a PDF in React from any source
Nutrient’s web library can open PDFs from various input sources, including:
Conclusion
In this post, you learned how to display a PDF in React using Nutrient’s Web library. You successfully set up a React project using Vite and displayed a PDF using Nutrient. This setup provides a fast, efficient, and serverless solution for rendering PDFs in your web application. If you encounter any issues or need further assistance, feel free to reach out to our Support team.
At Nutrient, we offer a commercial, feature-rich, and completely customizable web PDF library that’s easy to integrate and comes with well-documented APIs to handle advanced use cases. Try it for free, or visit our demo to see it in action.
Related React guides
Framework comparisons
FAQ
Nutrient React SDK is a commercial library that allows developers to display and interact with PDF documents in React applications. It comes with a prebuilt UI and supports various features like viewing, annotating, editing, and signing documents.
To display a PDF in React using Nutrient, you need to:
- Install the Nutrient library via npm or yarn.
- Copy the necessary Nutrient assets to the public directory.
- Create a component to load and display the PDF document using Nutrient’s API.
Nutrient offers a polished, ready-to-use UI with more than 30 features, including annotation tools and support for multiple file types. It also provides robust documentation and dedicated support, making it easy to integrate and use in web applications.
Yes, Nutrient’s UI is highly customizable. You can extend or simplify the UI according to your use case, adding custom toolbars, buttons, and other elements.
Nutrient can handle various input sources for PDFs, including remote URLs, blobs, array buffers, local storage, and base64 data.







