Bookmark navigation in our JavaScript PDF viewer
Nutrient Web SDK’s UI features a sidebar with different available views.
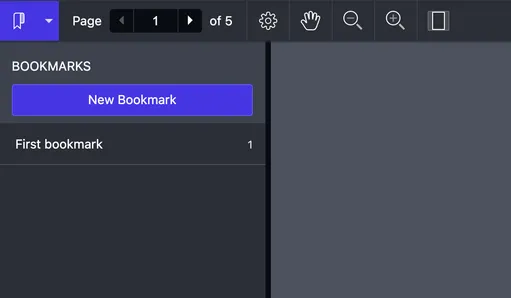
The bookmarks sidebar shows a list of bookmarks available in a document, which are grouped and ordered by page. The sidebar can be used to navigate to the bookmarked pages.

The bookmarks sidebar can be shown by the user by selecting the bookmarks sidebar icon from the sidebar dropdown in the toolbar.
It can also be shown programmatically with the API:
instance.setViewState(viewState => viewState.set("sidebarMode", NutrientViewer.SidebarMode.BOOKMARKS);Additionally, it’s possible to make it appear when the document is loaded by setting NutrientViewer.Configuration#initialViewState:
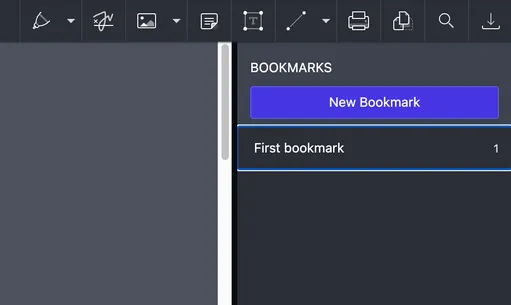
NutrientViewer.load({ initialViewState: new NutrientViewer.ViewState({ sidebarMode: NutrientViewer.SidebarMode.BOOKMARKS })});The sidebar, which appears to the left of the viewport by default, can also be configured to appear to the right. To do this, you only need to set NutrientViewer.ViewState#sidebarPlacement:
instance.setViewState(viewState => ( viewState.set("sidebarPlacement", NutrientViewer.SidebarPlacement.END)));The image below shows how sidebar looks once placed using the previous snippet.

If you don’t want users to be able to open the bookmarks sidebar, you can hide the corresponding toolbar button by filtering it out from the default toolbar items:
NutrientViewer.setToolbarItems(items => items.filter(item => item.type !== "sidebar-bookmarks"));The bookmarks sidebar toolbar button can be styled with CSS using the public CSS class .PSPDFKit-Toolbar-Button-Sidebar-Bookmarks.
The bookmarks sidebar itself can also be customized with CSS by modifying the corresponding public CSS classes:
.PSPDFKit-Sidebar-Bookmarks.PSPDFKit-Sidebar-Bookmarks-Bookmark.PSPDFKit-Sidebar-Bookmarks-Bookmark-Selected.PSPDFKit-Sidebar-Bookmarks-Bookmark-Editing.PSPDFKit-Sidebar-Bookmarks-Heading.PSPDFKit-Sidebar-Bookmarks-Icon.PSPDFKit-Sidebar-Bookmarks-Page-Number.PSPDFKit-Sidebar-Bookmarks-Name.PSPDFKit-Sidebar-Bookmarks-Button-Add.PSPDFKit-Sidebar-Bookmarks-Editor.PSPDFKit-Sidebar-Bookmarks-Button-Delete.PSPDFKit-Sidebar-Bookmarks-Button-Cancel.PSPDFKit-Sidebar-Bookmarks-Button-Save