Nutrient Web SDK
Nutrient Web SDK: Document viewing and editing in the browser
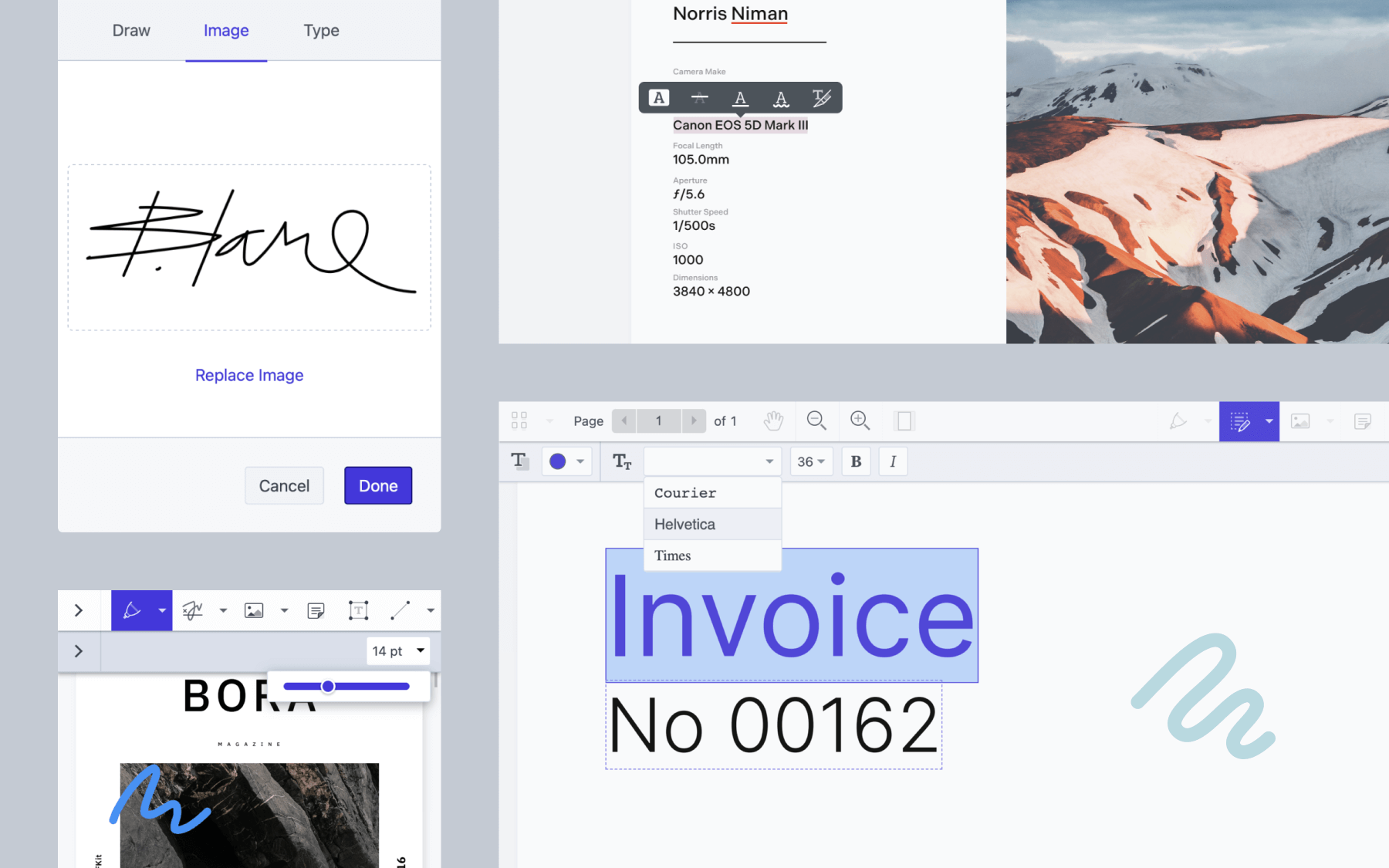
Nutrient Web SDK (formerly PSPDFKit for Web) is a secure, client-side JavaScript library engineered for robust document viewing, annotation, and editing directly within the browser. It empowers developers to seamlessly integrate advanced document and image manipulation capabilities into any web application.
Developers can explore many examples and resources in the ecosystem, and the SDK comes fully supported by the dedicated team at Nutrient.
Key capabilities
- Client-side processing — The primary workload is offloaded to the client, eliminating the need for complex, dedicated server infrastructure.
- Enhanced security — Built on a battle-tested, reliable PDFium-based rendering engine.
- Highly customizable — A powerful, robust API allows for precise configuration of both behavior and visual appearance.
- Office document support — View and convert Office documents without external dependencies.
- Framework agnostic — Fully compatible with all major JavaScript/TypeScript frameworks, including React, Angular, Vue, Svelte, Next.js, Nuxt, Vite, and Electron.
Nutrient Web SDK processes a comprehensive range of file types, enabling client-side viewing and conversion directly on any browser — no server dependencies or MS Office licenses are required.
| Category | Supported file types |
|---|---|
| PDF, PDF/A (1, 2, 3, 4) | |
| Office documents | DOCX, DOC, DOTX, DOCM, XLSX, XLS, XLSM, PPTX, PPT, PPTM |
| Images | PNG, JPEG, JPG, TIFF, TIF |
| Text/data | TXT, XFDF, Instant JSON |

Getting started
Refer to our getting started guide for comprehensive integration instructions.
Web demos
Explore the full potential of the SDK with our live web demonstrations:
- Document viewing
- Customizable UI
- Adding annotations
- Filling PDF forms
- Creating PDF forms
- Signatures
- Document editing
- Document generation
- Generate PDFs from DOCX templates
- Real-time collaboration
- And more
Browser support
The SDK supports the latest stable versions of all major web browsers: Chrome, Mozilla Firefox, Safari, Edge, and Firefox ESR.
Documentation and support
Nutrient offers comprehensive guides and code samples to facilitate your integration and customization efforts.
We offer full technical support, providing direct access to the engineers who built the product. We’re happy to assist with setup, integration questions, and feature implementation.
Most popular guides
| Category | Topics |
|---|---|
| Viewing | PDF viewer, Search |
| Editing and markup | Annotation, Editor, Redaction |
| Forms and signatures | Forms, Signatures |
| Document processing | Conversion, Office conversion, Extraction, PDF generation |
| Security | Document security |
API reference
Read the full API reference for detailed class, method, and property documentation.
Version history
Refer to our changelog for a detailed list of changes included in each release.
AI coding assistant integration
For developers utilizing an AI coding assistant (LLM) within their IDE or MCP, Nutrient Web SDK provides the llms.txt file. Leveraging this file enables you to feed SDK-specific documentation directly into the LLM’s context, significantly enhancing the accuracy and relevance of AI-generated code suggestions.
License and commercial information
Nutrient Web SDK is a commercial product. A free trial is available for evaluation and integration purposes. Please visit our pricing page to learn more about our licensing options.
Copyright © 2010–present PSPDFKit GmbH.