Requirements
Creating a New dotnet Solution
-
Open your terminal and change the current working directory to the
~/Downloadsdirectory:
cd ~/Downloads
-
Use the dotnet CLI to create a new iOS solution:
dotnet new ios -n PSPDFKit-Demo

You can use
dotnet new ios -hto learn more about thedotnet new ioscommand.
-
Navigate to your newly created .NET
iOSproject directory,PSPDFKit-Demo:
cd ~/Downloads/PSPDFKit-Demo
Installing the PSPDFKit SDK via the dotnet CLI
-
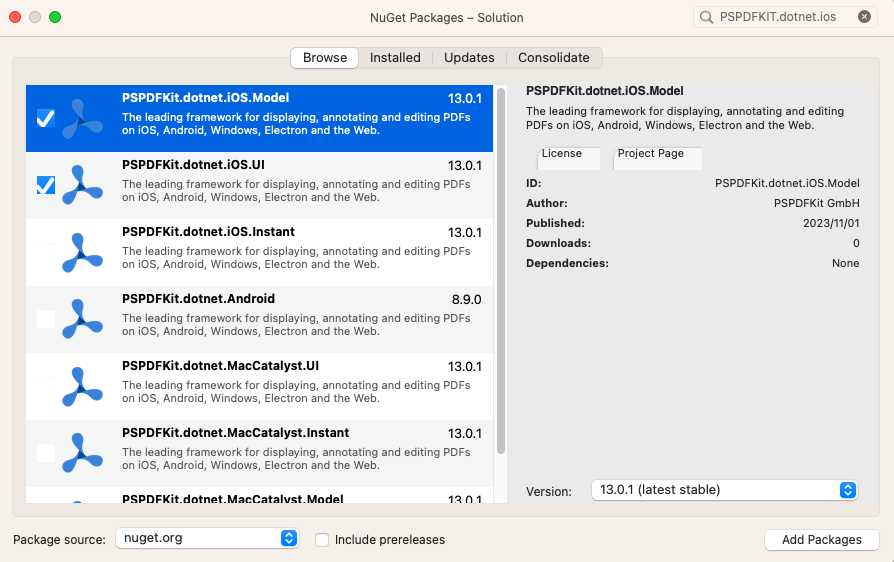
Use the dotnet CLI to add the PSPDFKit NuGet packages to your solution:
dotnet add package PSPDFKit.dotnet.iOS.Model dotnet add package PSPDFKit.dotnet.iOS.UI

You can use
dotnet add package -hto learn more about thedotnet add packagecommand.
-
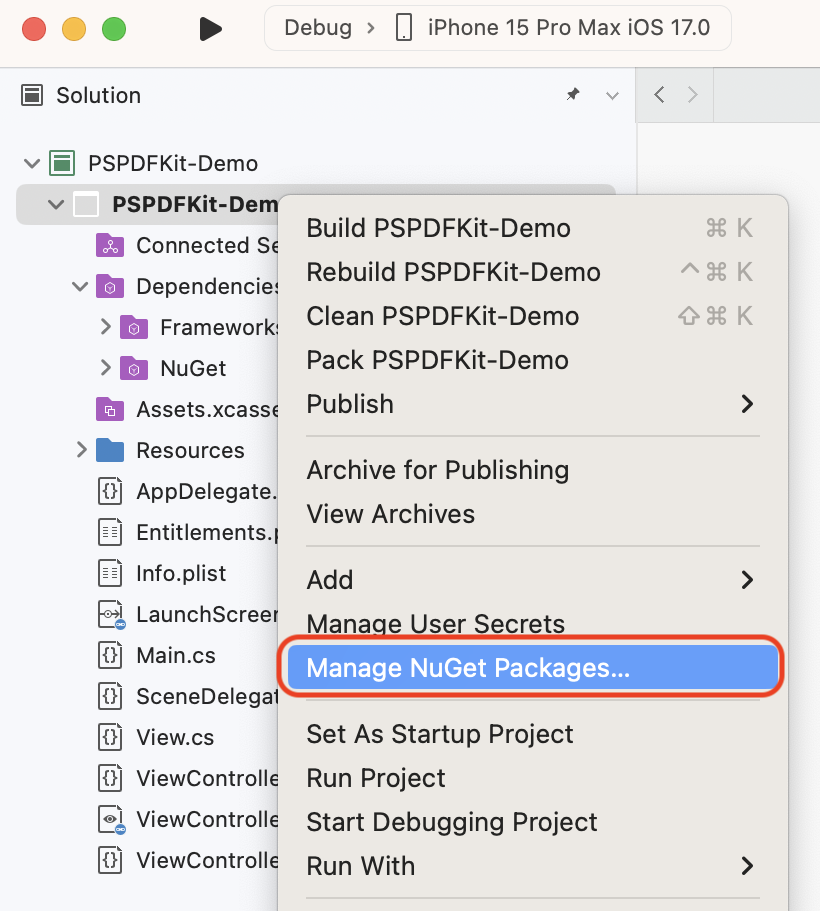
Open your solution in Visual Studio:
open PSPDFKit-Demo.csproj
Displaying a PDF
-
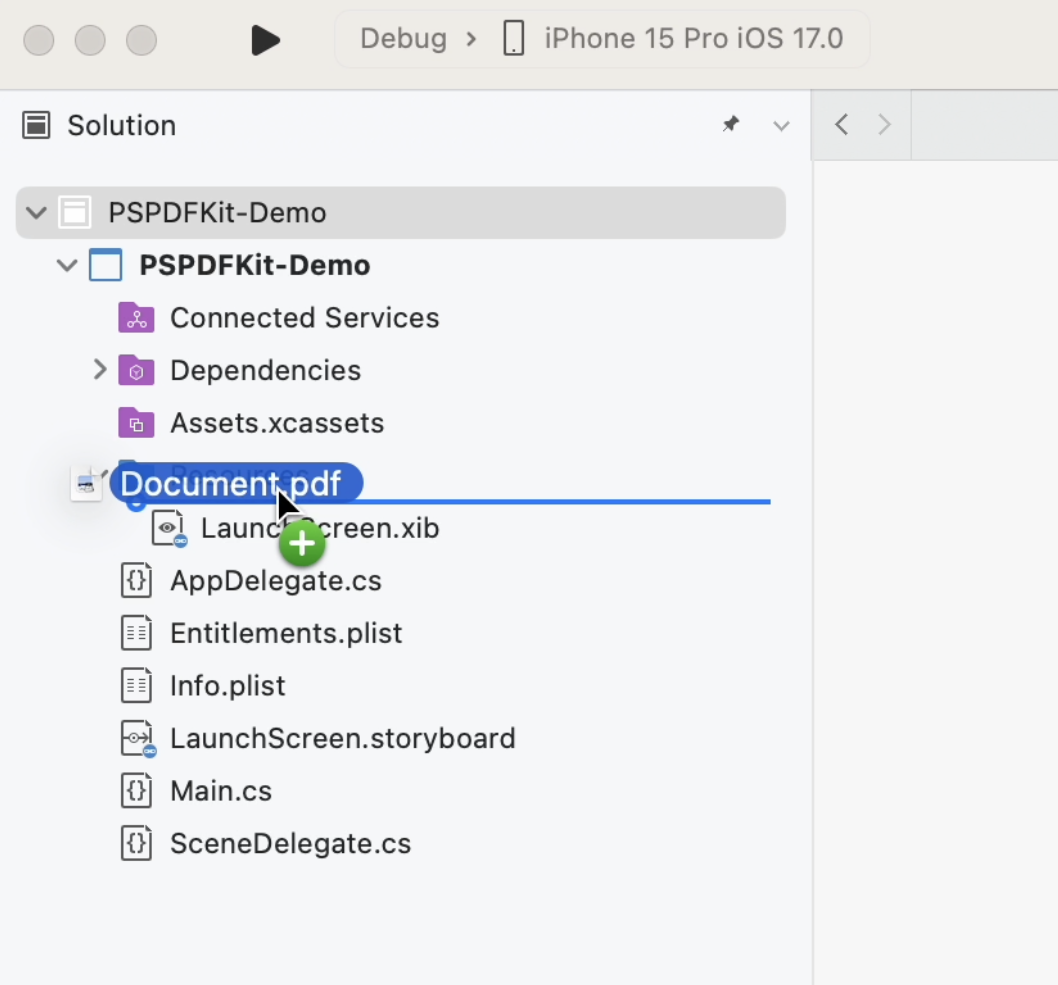
Add the PDF document you want to display to your application by dragging it into your solution’s resources. On the dialog that’s displayed, select OK to accept the default integration options. You can use this Quickstart Guide PDF as an example.

-
Import
PSPDFKitandPSPDFKitUIat the top of yourViewController.csfile:
using PSPDFKit.Model; using PSPDFKit.UI;
-
Load your PDF document and display the view controller by implementing
ViewDidAppear(Boolean)in theViewController.csfile, like so:
public override void ViewDidAppear(bool animated) { base.ViewDidAppear(animated); // Update to use your document name. var document = new PSPDFDocument(NSUrl.FromFilename("Document.pdf")); // The configuration object is optional and allows additional customization. var configuration = PSPDFConfiguration.FromConfigurationBuilder((builder) => { builder.PageMode = PSPDFPageMode.Single; builder.PageTransition = PSPDFPageTransition.ScrollContinuous; builder.ScrollDirection = PSPDFScrollDirection.Vertical; }); var pdfViewController = new PSPDFViewController(document, configuration); // Present the PDF view controller within a `UINavigationController` to show built-in toolbar buttons. var navController = new UINavigationController(rootViewController: pdfViewController); _ = this.PresentViewControllerAsync(navController, animated: true); }
-
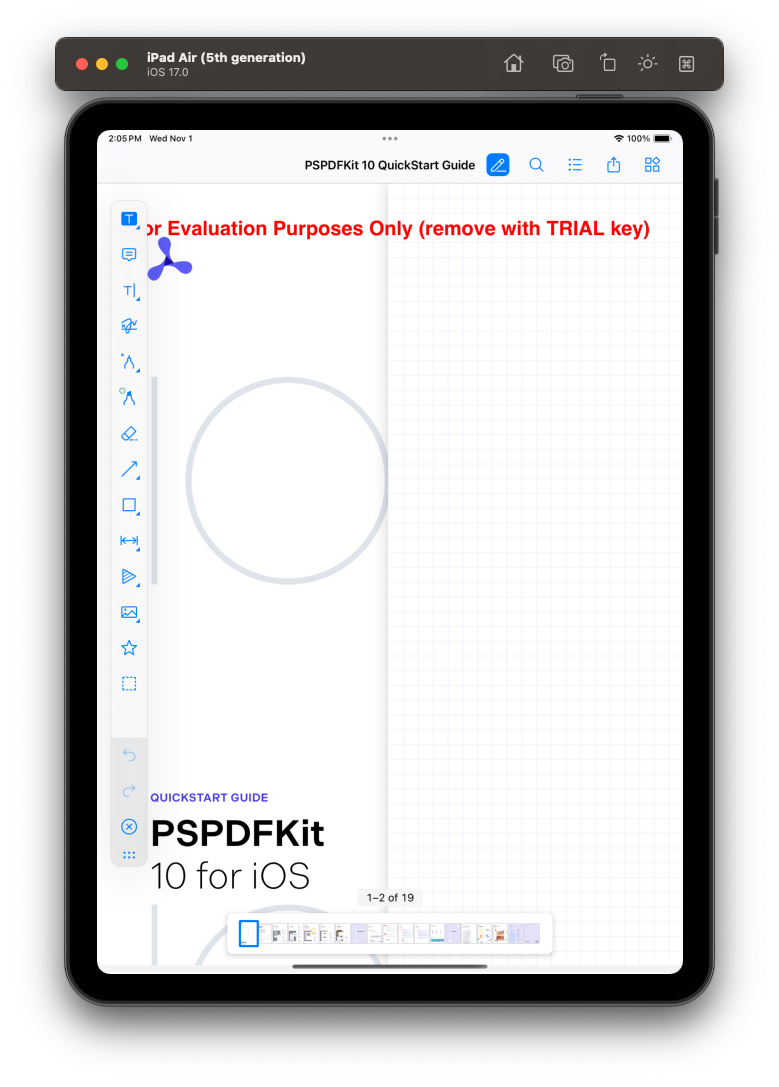
Build and run your application.
Next Steps
The PSPDFKit.NET (iOS) SDK exposes the APIs from PSPDFKit’s iOS SDK to .NET’s C# language. Refer to our guides, as they contain all the information you need to get started with PSPDFKit.
You can find more about the .NET integration in our GitHub project.