How to use PDF.js to highlight text programmatically

This tutorial compares two approaches for adding highlight annotations to PDFs in JavaScript: PDF.js (free, open source) requires manual rendering and offers basic functionality with limited editing capabilities, while Nutrient Web SDK (commercial) provides a comprehensive API for precise annotation positioning and advanced customization. Choose PDF.js for simple highlighting needs, and Nutrient for applications requiring robust PDF annotation features.
In this tutorial, you’ll learn how to programmatically add highlight annotations to a PDF document using PDF.js(opens in a new tab). Highlight annotations are useful for emphasizing important text or passages within a PDF file. In the first part, we’ll walk you through the steps to integrate PDF.js into your project and demonstrate how to add highlight annotations to a loaded PDF. In the second part, we’ll show you how to add highlight annotations programmatically using Nutrient Web SDK.
PDF.js is primarily designed as a PDF viewer, and its manipulation capabilities may be limited compared to those of dedicated PDF editing software.
Downloading the PDF.js library
To get started with PDF.js, download(opens in a new tab) the library as a ZIP file, or clone the repository using Git.
Extract the ZIP file and copy the pdf.mjs and pdf.worker.mjs files from the build/ folder to your project directory.
In your HTML file, add the following script tag to load the PDF.js library:
<!DOCTYPE html><html> <head> <script src="./pdf.mjs"></script> </head> <!-- Rest of your HTML code --></html>Loading and rendering PDF documents
To get started, you need to load the PDF document and render it in a specified container. For this tutorial, you’ll use a canvas element to display the PDF page.
Make sure you replace annotation.pdf with the actual URL or path to your PDF document. You can use this demo document as an example:
<body> <!-- Canvas to place the PDF --> <canvas id="canvas"></canvas>
<script> // Get the canvas element. const canvas = document.getElementById('canvas');
// Get the PDF file URL. const pdfUrl = 'annotation.pdf'; // Replace with the URL of your PDF document
// Configure the PDF.js worker source. pdfjsLib.GlobalWorkerOptions.workerSrc = './pdf.worker.mjs';
// Load the PDF file using PDF.js. pdfjsLib.getDocument(pdfUrl).promise.then(function (pdfDoc) { // Get the first page of the PDF file. pdfDoc.getPage(1).then(function (page) { const viewport = page.getViewport({ scale: 1 });
// Set the canvas dimensions to match the PDF page size. canvas.width = viewport.width; canvas.height = viewport.height;
// Set the canvas rendering context. const ctx = canvas.getContext('2d');
const renderContext = { canvasContext: ctx, viewport: viewport, };
// Render the PDF page to the canvas. page.render(renderContext).promise.then(function () { console.log('Rendering complete'); // Call the function to render highlight annotations after the PDF page is rendered. renderHighlightAnnotations(page); }); }); }); </script></body>Adding highlight annotations programmatically
Use the getAnnotations() method to retrieve existing annotations from the PDF page. For this tutorial, you’ll focus on highlight annotations specifically:
function renderHighlightAnnotations(page) { page.getAnnotations().then(function (annotations) { annotations.forEach(function (annotation) { if (annotation.subtype === 'Highlight') { const highlightRect = annotation.rect; const highlight = document.createElement('div'); highlight.style.position = 'absolute'; highlight.style.left = highlightRect[0] + 'px'; highlight.style.top = highlightRect[1] + 'px'; highlight.style.width = highlightRect[2] - highlightRect[0] + 'px'; highlight.style.height = highlightRect[3] - highlightRect[1] + 'px'; highlight.style.backgroundColor = 'yellow'; highlight.style.opacity = '0.5'; document.body.appendChild(highlight); } }); });}The renderHighlightAnnotations(page) function retrieves all annotations from the specified page. If the annotation’s subtype matches 'Highlight', it creates a yellow rectangle (highlight) using a div element positioned and sized according to the annotation’s rectangle coordinates. The highlight is then added to the document body.
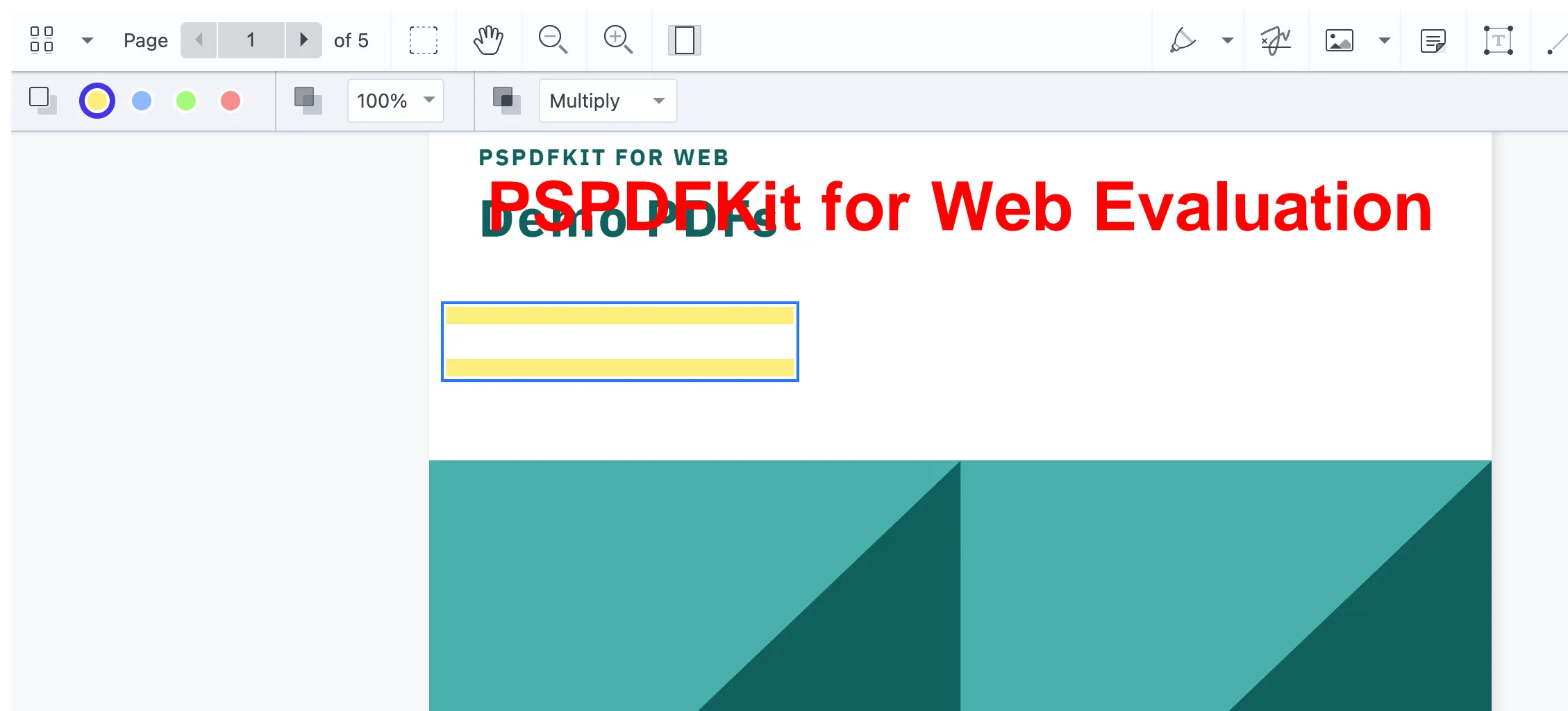
After executing these steps, the highlight annotations present in the PDF document will be displayed as yellow rectangles with 50 percent opacity on top of the PDF pages.
Nutrient Web SDK
We at Nutrient work on the next generation of PDF viewers for the web. We offer a commercial JavaScript PDF viewer library that can easily be integrated into your web application. Nutrient Web SDK offers 30+ features, enabling users to view, annotate, edit, and sign PDFs directly within the browser.
Requirements
- Node.js(opens in a new tab) installed on your computer.
- A code editor of your choice.
- A package manager compatible with npm.
Adding Nutrient to your project
- Install the
pspdfkitpackage fromnpm. If you prefer, you can also download Nutrient Web SDK manually:
npm install pspdfkit- Next, copy the directory containing all the required library files (artifacts) to your project’s
assetsfolder using the following command:
cp -R ./node_modules/pspdfkit/dist/ ./assets/Ensure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating into your project
Once you’ve added Nutrient to your project, you can integrate it into your HTML and JavaScript code.
Add the PDF document you want to display to your project’s directory. You can use our demo document as an example.
Create an empty
<div>element with a defined height to where Nutrient will be mounted:
<div id="pspdfkit" style="height: 100vh;"></div>- Include
pspdfkit.jsin your HTML page:
<script src="assets/pspdfkit.js"></script>- Initialize Nutrient Web SDK in JavaScript by calling
PSPDFKit.load():
<script> PSPDFKit.load({ container: "#pspdfkit", document: "document.pdf" // Add the path to your document here. }) .then(function(instance) { console.log("PSPDFKit loaded", instance); }) .catch(function(error) { console.error(error.message); });</script>Adding highlight annotations programmatically
To add highlight annotations programmatically, you’ll use the PSPDFKit.Annotations.HighlightAnnotation(opens in a new tab) constructor function provided by Nutrient. This function enables you to create a new highlight annotation object with specific properties, such as the page index and the rectangles to highlight:
<script> PSPDFKit.load({ container: "#pspdfkit", document: "document.pdf" // Add the path to your PDF document here. }) .then(async function(instance) { try { console.log("PSPDFKit loaded", instance); const rects = PSPDFKit.Immutable.List([ new PSPDFKit.Geometry.Rect({ left: 10, top: 120, width: 200, height: 10 }), new PSPDFKit.Geometry.Rect({ left: 10, top: 150, width: 200, height: 10 }) ]); const annotation = new PSPDFKit.Annotations.HighlightAnnotation({ pageIndex: 0, rects: rects, boundingBox: PSPDFKit.Geometry.Rect.union(rects) }); await instance.create(annotation); console.log("Highlight annotation added successfully."); } catch (error) { console.error("Error adding highlight annotation:", error.message); } }) .catch(function(error) { console.error("PSPDFKit failed to load:", error.message); });</script>The provided rects array defines the bounding boxes of the areas to be highlighted, and the pageIndex property specifies the page where the highlight annotation will be added.

Conclusion
In this tutorial, you explored two methods to programmatically add highlight annotations to a PDF document. First, you learned how to use PDF.js(opens in a new tab) to retrieve existing highlight annotations from a PDF, offering a lightweight solution for accessing annotations in a web application. Next, you learned about Nutrient Web SDK, a commercial JavaScript PDF viewer library that provides advanced PDF editing capabilities, and you saw firsthand how to programmatically add highlight annotations using this powerful tool.
To see a list of all web frameworks, you can contact our Sales team. Or, launch our demo(opens in a new tab) to see our viewer in action.
FAQ
Here are a few frequently asked questions about highlighting annotations.
What is the main advantage of using Nutrient Web SDK over PDF.js for adding highlight annotations?
Nutrient Web SDK provides advanced PDF editing features and a more robust annotation API, making it easier and more powerful for adding and managing highlight annotations compared to PDF.js.
How do I integrate Nutrient Web SDK into my existing project?
You can integrate Nutrient Web SDK by installing the pspdfkit package via npm, adding it to your project, and initializing it in your JavaScript code with the PSPDFKit.load() method.
Does Nutrient Web SDK support creating highlight annotations programmatically?
Yes, Nutrient Web SDK supports programmatically creating highlight annotations using the PSPDFKit.Annotations.HighlightAnnotation constructor.
Can I use PDF.js to manage highlight annotations effectively?
PDF.js primarily focuses on PDF viewing and has limited capabilities for managing annotations compared to Nutrient Web SDK.