How to build a PHP image viewer
Table of contents

In this post, we provide you with a step-by-step guide outlining how to deploy PSPDFKit’s PHP image viewer.
What is a PHP image viewer?
A PHP image viewer uses PHP to render and view image documents in a web browser without the need to download it to your hard drive or use an external application like an image reader.
PSPDFKit PHP image viewer
We offer a commercial PHP image viewer library that can easily be integrated into your web application. Our PHP viewer supports rendering JPEG, PNG, and TIFF files in any modern browser and on any mobile device without any plugins.
It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Example of our PHP image viewer
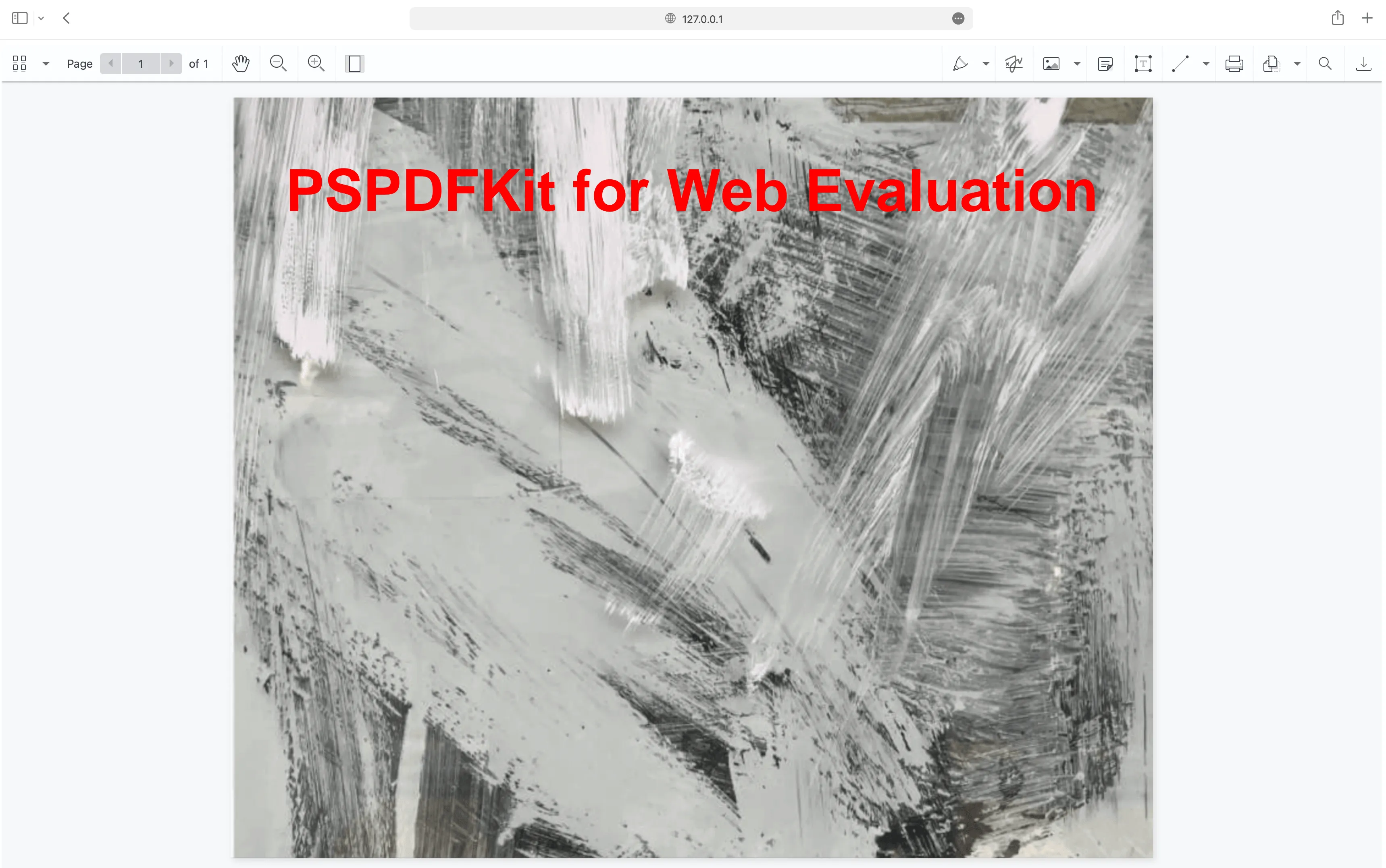
To see our image viewer in action, upload a JPG, PNG, or TIFF file by selecting Choose Example > Open Document. Once your image is displayed in the viewer, you can try drawing freehand, adding a note, or applying a crop or an eSignature.
Requirements to Get Started
To get started, you’ll need:
- PHP
You can install PHP via XAMPP(opens in a new tab), MAMP(opens in a new tab), or Homebrew(opens in a new tab).
Adding PSPDFKit to your project
- Download the framework here(opens in a new tab). The download will start immediately and will save a
.tar.gzarchive likePSPDFKit-Web-binary-2022.2.1.tar.gzto your computer. - Once the download is complete, extract the archive and copy the entire contents of its
distfolder to your project’sassetsfolder.
Make sure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating into your project
- Add the image you want to display to your project’s directory. You can use our demo image as an example.
- Add an empty
<div>element with a defined height to where PSPDFKit will be mounted:
<div id="pspdfkit" style="height: 100vh;"></div>- Include
pspdfkit.jsin your PHP page:
<script src="assets/pspdfkit.js"></script>- Initialize PSPDFKit for Web in PHP by calling
PSPDFKit.load():
<script> PSPDFKit.load({ container: "#pspdfkit", document: "image.png" // Add the path to your image here. }) .then(function(instance) { console.log("PSPDFKit loaded", instance); }) .catch(function(error) { console.error(error.message); });</script>You can see the full index.php file (which is just a plain HTML file):
<!DOCTYPE html><html> <head> <title>My App</title> <!-- Provide proper viewport information so that the layout works on mobile devices. --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <!-- Element where PSPDFKit will be mounted. --> <div id="pspdfkit" style="height: 100vh;"></div>
<script src="assets/pspdfkit.js"></script>
<script> PSPDFKit.load({ container: '#pspdfkit', document: 'image.png', // Add the path to the image here. }) .then(function (instance) { console.log('PSPDFKit loaded', instance); }) .catch(function (error) { console.error(error.message); }); </script> </body></html>Serving your website
- Go to your terminal and run a server with this command:
php -S 127.0.0.1:8000- Navigate to http://127.0.0.1:8000 to view the website.

Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular PHP guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our PHP image viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript image viewer or our JavaScript image annotation library using web frameworks like Angular and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.