How to Build a React Native Image Viewer

In this post, you’ll learn how to build a React Native image viewer using PSPDFKit’s React Native PDF library.
React Native is a mobile framework that can be used in both iOS and Android projects, and it’s based on the popular JavaScript library React.js.
The main advantage of React Native is that it lets you create apps that are native to a platform without a compromise on performance.
PSPDFKit React Native PDF Library
PSPDFKit offers a commercial React Native library for viewing, generating, annotating, and editing PDFs and images. You can use it to quickly add PDF functionality to your React Native applications.
It offers a variety of additional features and capabilities, including:
15+ out-of-the-box annotations to mark up, draw on, and add comments to documents.
PDF editing to merge, split, rotate, and crop documents.
PDF forms to create, fill, and capture PDF form data.
Digital signatures to validate the authenticity and integrity of a PDF.
Multiple file type support — from image files (JPG, PNG, TIFF) to PDF documents.
Requirements
- A React Native development environment(opens in a new tab) for running React Native projects using the React Native command-line interface (CLI) — not the Expo CLI — and configured for the platforms you want to build (Android, iOS, or both).
Installing the PSPDFKit React Native Dependency
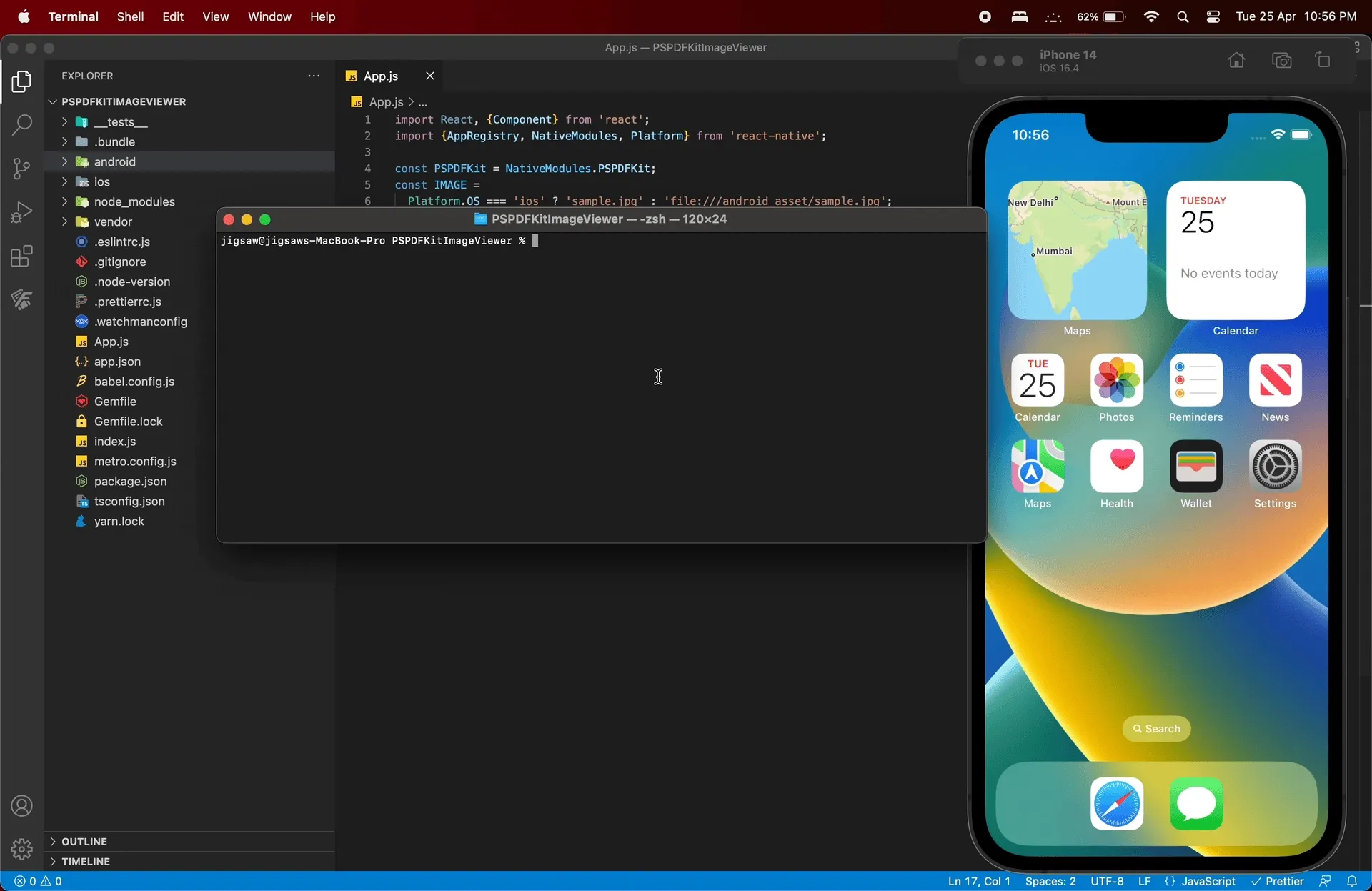
Create a fresh React Native project:
Terminal window npx react-native init PSPDFKitImageViewerChange to the project directory:
cd PSPDFKitImageViewerAdd the PSPDFKit plugin:
yarn add react-native-pspdfkit@github:PSPDFKit/react-native
The PSPDFKit React Native dependency is installed from the GitHub repository and not the npm registry. To install the PSPDFKit React Native dependency, run
yarn add react-native-pspdfkit@github:PSPDFKit/react-nativein your project directory, ornpm install github:PSPDFKit/react-nativeif you’re using npm.
Install the dependency:
yarn installIn your
android/build.gradlefile, add the PSPDFKit Maven repository to download the PSPDFKit library:...allprojects {repositories {maven {// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm.url("$rootDir/../node_modules/react-native/android")}maven {// Android JSC is installed from npm.url("$rootDir/../node_modules/jsc-android/dist")}mavenCentral {// We don't want to fetch react-native from Maven Central, as there are// older versions over there.content {excludeGroup "com.facebook.react"}}google()maven { url 'https://www.jitpack.io' }maven {url 'https://my.nutrient.io/maven/'}}}Change the
compile SDKversion and theminimum SDKversion in yourandroid/app/build.gradlefile:...android {ndkVersion rootProject.ext.ndkVersioncompileSdkVersion rootProject.ext.compileSdkVersioncompileSdkVersion 31namespace "com.imageviewer"defaultConfig {applicationId "com.sample"minSdkVersion rootProject.ext.minSdkVersionminSdkVersion 21targetSdkVersion rootProject.ext.targetSdkVersionversionCode 1versionName "1.0"}...Change the platform to iOS 14, and add the PSPDFKit Podspec in your
ios/Podfilefile:require_relative '../node_modules/react-native/scripts/react_native_pods'require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'platform :ios, min_ios_version_supportedplatform :ios, '14.0'prepare_react_native_project!...target 'sampleTests' doinherit! :complete# Pods for testingendpod 'PSPDFKit', podspec: 'https://my.nutrient.io/pspdfkit-ios/latest.podspec'post_install do |installer|react_native_post_install(installer,# Set `mac_catalyst_enabled` to `true` to apply patches# necessary for Mac Catalyst builds.:mac_catalyst_enabled => false)__apply_Xcode_12_5_M1_post_install_workaround(installer)endendWhile in the
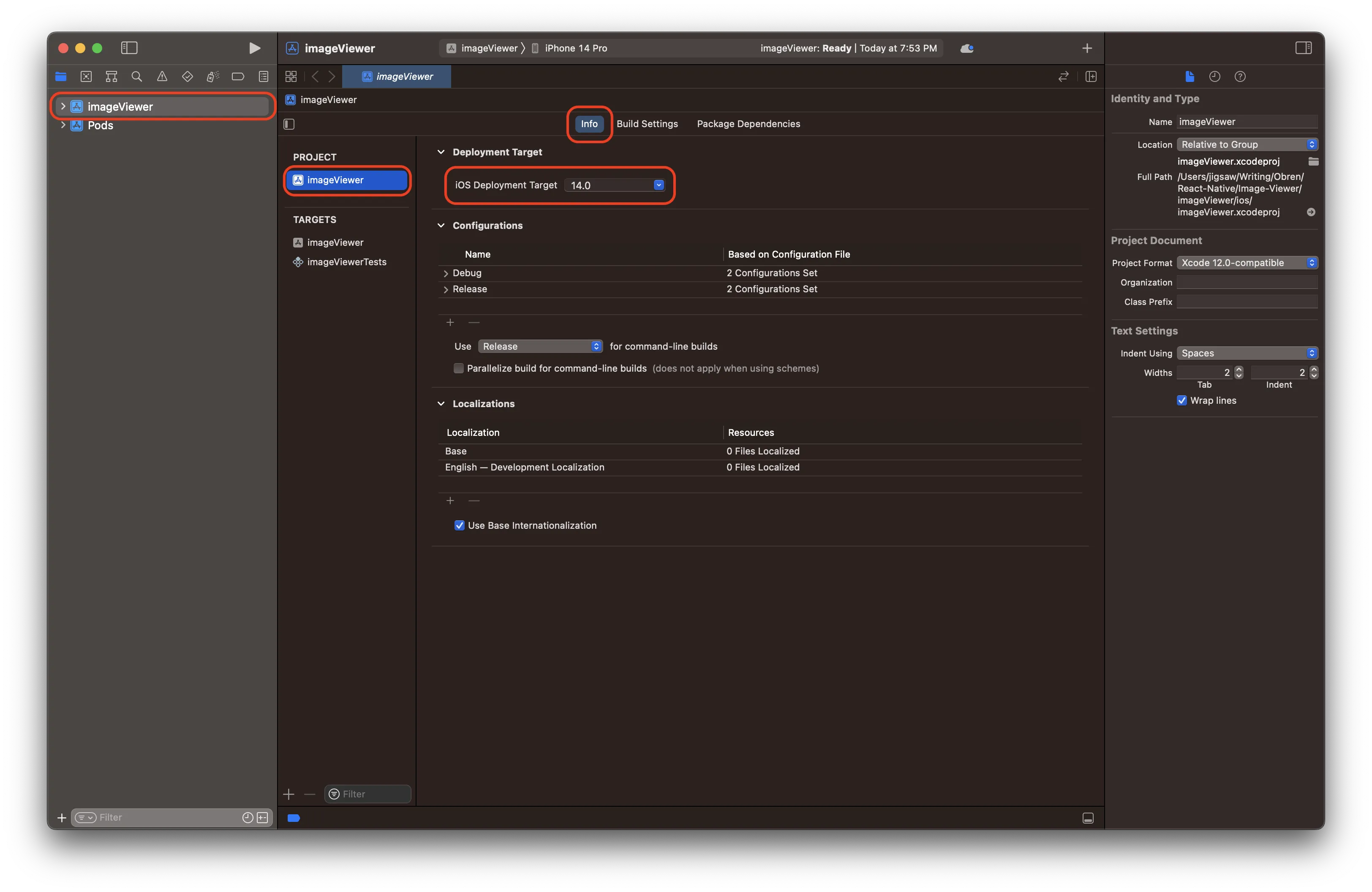
iosdirectory of your project, install the CocoaPods dependencies:pod installOpen your project’s workspace in Xcode, and set the deployment target to 14.0 or higher.

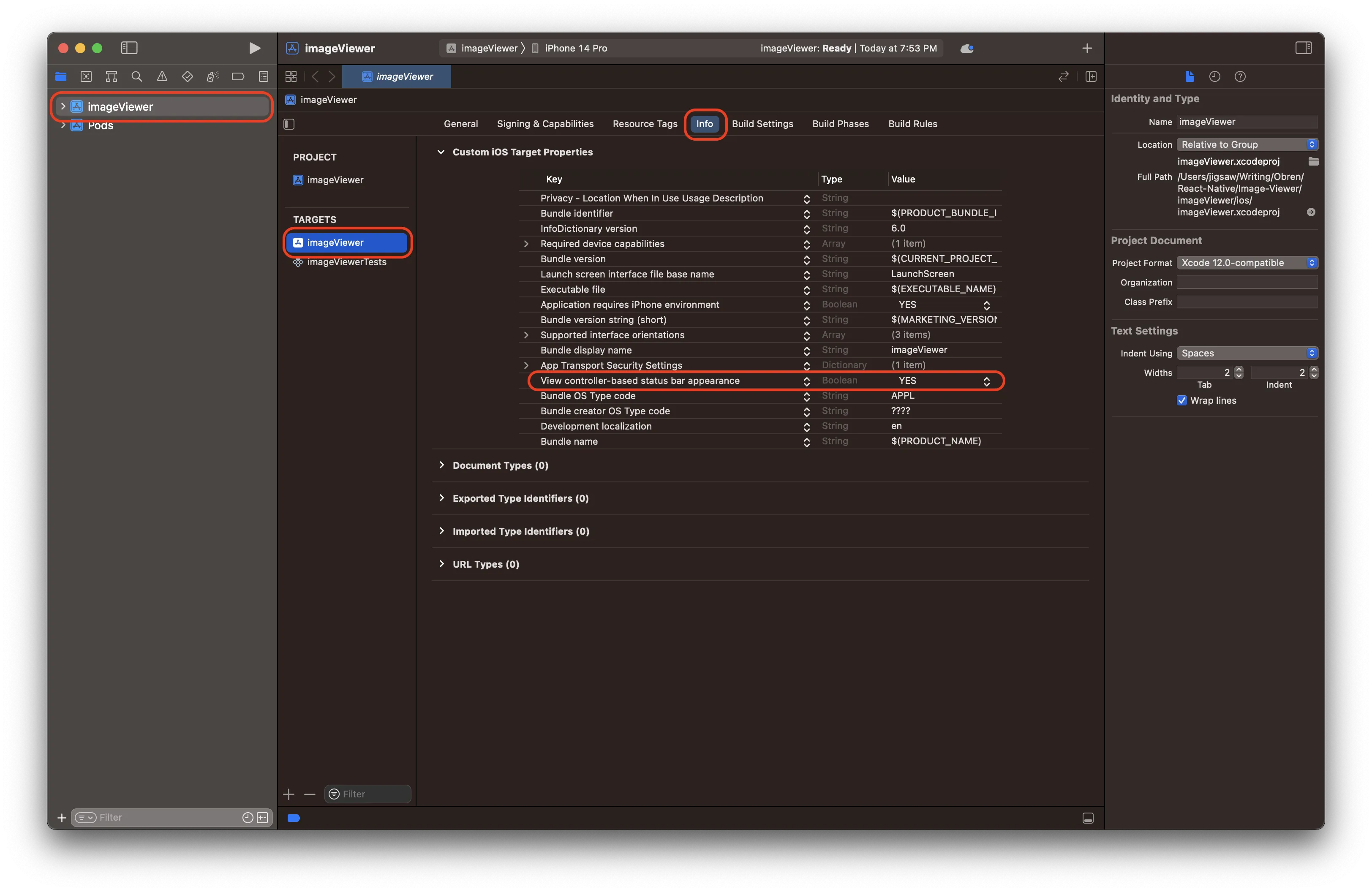
- In the project’s
Info.plist, changeView controller-based status bar appearancetoYES.

Displaying an Image in React Native
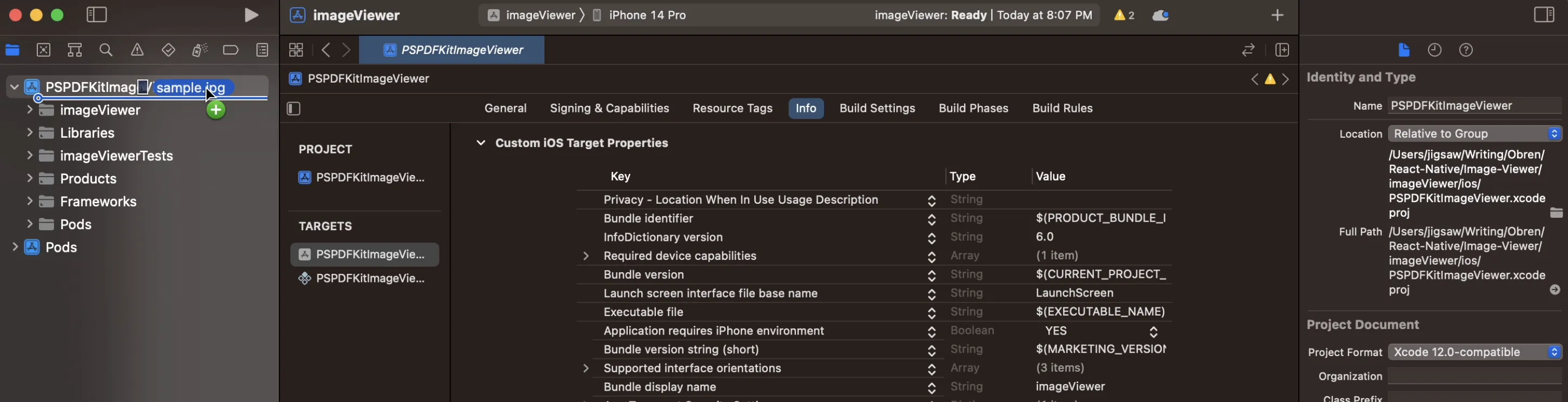
- Add the image file you want to display to the Xcode project.

Copy the image file you want to display to the
android/app/src/main/assetsfolder.The following example shows how to open an image using PSPDFKit’s React Native PDF library. For a working example, replace the contents of your
App.jsfile with the following:
import React, { Component } from 'react';import { Platform, NativeModules } from 'react-native';import PSPDFKitView from 'react-native-pspdfkit';
const PSPDFKit = NativeModules.PSPDFKit;PSPDFKit.setLicenseKey(null);
const DOCUMENT = Platform.OS === 'ios' ? '[YOUR-IMAGE].jpg' : 'file:///android_asset/[YOUR-IMAGE].jpg';export default class PSPDFKitImageViewer extends Component { var pdfRef: React.RefObject<PSPDFKitView> = React.createRef(); render() { return ( <PSPDFKitView document={DOCUMENT} configuration={{ showThumbnailBar: 'scrollable', pageTransition: 'scrollContinuous', scrollDirection: 'vertical', }} ref={pdfRef} fragmentTag="PDF1" style={{ flex: 1 }} /> ); }}Replace
[YOUR-IMAGE]with the actual name of your image file.
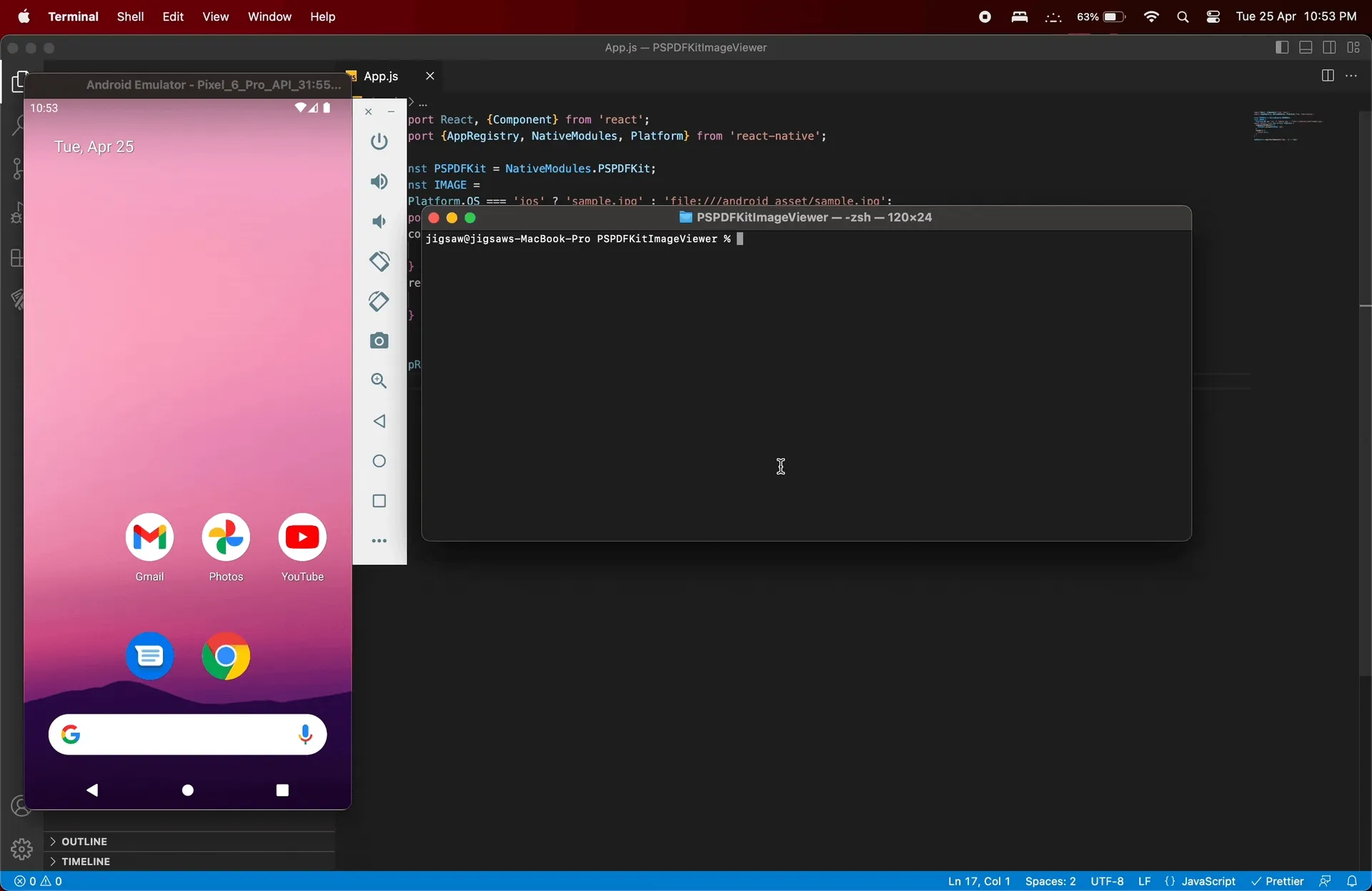
You can now launch the application by running the following.
Android:
Terminal window npx react-native run-android
iOS:
Terminal window npx react-native run-ios
Conclusion
In this post, you learned how to build an image viewer in React Native using PSPDFKit. In case of any issues, don’t hesitate to reach out to our Support team for help.
PSPDFKit for React Native is an SDK for viewing, annotating, and editing PDFs. It offers developers the ability to quickly add PDF functionality to any React Native application. Try it for free, or visit our demo to see it in action.