How to build a React PowerPoint (PPT and PPTX) viewer
Table of contents

This tutorial shows how to build a React PowerPoint viewer using Nutrient Web SDK, which converts Office documents to PDF directly in the browser without server-side processing. You’ll create a React project with Vite, add the Nutrient dependency, and implement a component to display PPT/PPTX files. The solution offers additional capabilities like text editing, annotations, and signatures without requiring MS Office software or licenses.
In this blog post, learn how to build a React PowerPoint viewer using Nutrient Web SDK. You’ll open and view PPT or PPTX files directly in your web browser using client-side processing (no server required).
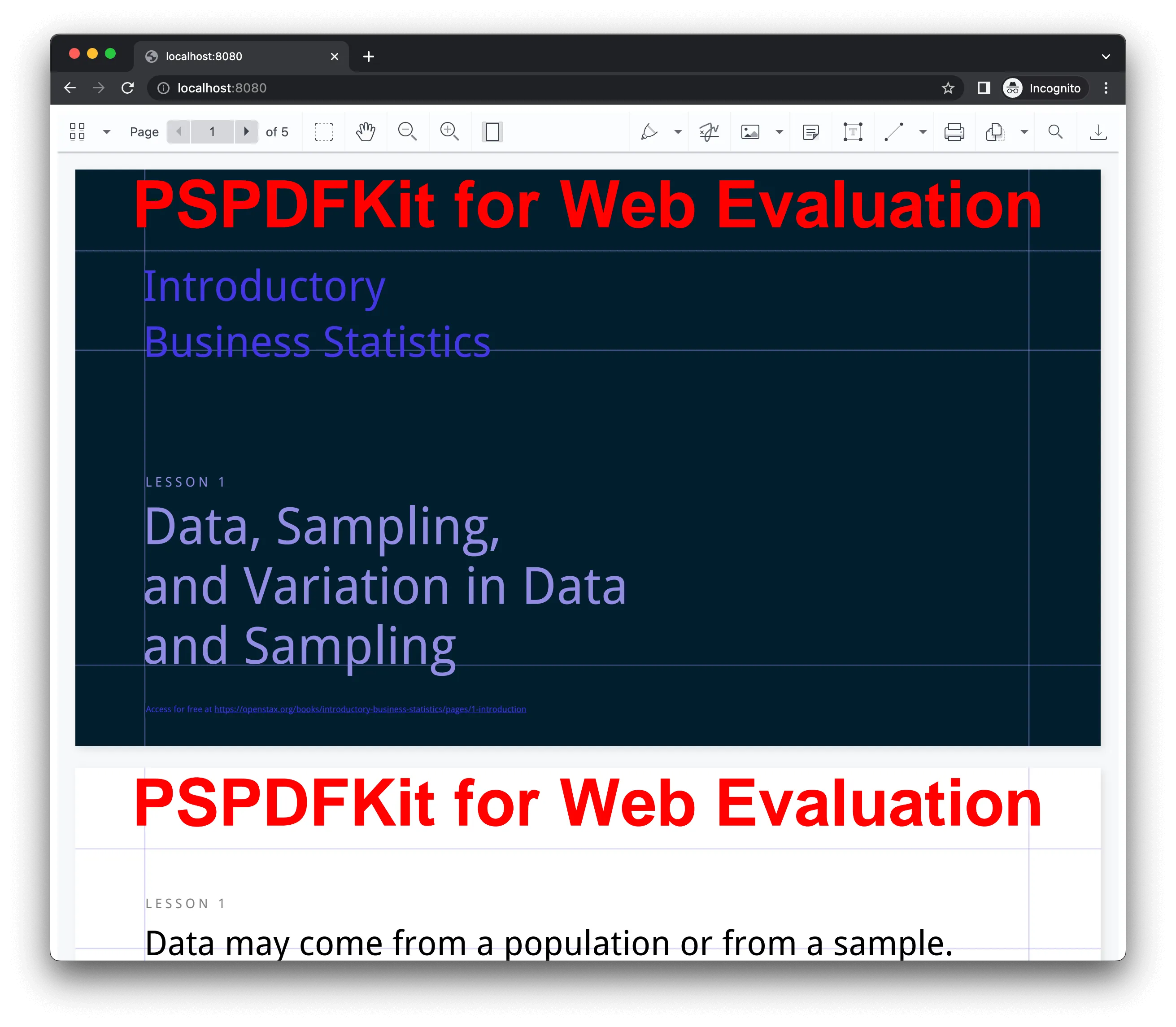
The image below shows what you’ll be building.

You can check out the demo to see it in action.
Opening and rendering Office documents in the browser
Nutrient Web SDK brings support for Word, Excel, and PowerPoint formats to your application, without you or your users needing any MS Office software, MS Office licenses, or third-party open source software. The technology works by converting an Office document to PDF directly in the browser, and the document is then rendered in our JavaScript viewer.
Unlocking more capabilities with Office-to-PDF conversion
By converting an Office document to PDF using client-side JavaScript, you have the option to support a rich array of additional Office document functionality, such as:
- Text editing — Edit text directly in the displayed Office document.
- Page manipulation — Organize documents by adding, removing, or rearranging pages.
- Annotations — Boost collaboration by adding text highlights, comments, or stamps.
- Adding signatures — Draw, type, or upload a signature directly to an Office document.
Requirements to get started
To get started, you’ll need:
- The latest version of Node.js(opens in a new tab).
- A package manager compatible with npm. This guide contains usage examples for Yarn(opens in a new tab) and the npm(opens in a new tab) client (installed with Node.js by default).
Setting up a new React project with Vite
To get started, create a new React project using Vite:
Terminal window # Using Yarnyarn create vite nutrient-react-example --template react# Using npmnpm create vite@latest nutrient-react-example -- --template reactChange to the created project directory:
cd nutrient-react-example
Adding Nutrient to your project
Add the Nutrient dependency:
The Nutrient Web SDK loads its WebAssembly and supporting files from a local path, so you need to copy them to the public folder. Start by installing the required copy plugin:
Terminal window npm install -D rollup-plugin-copy
Then, update your Vite configuration (vite.config.ts) to copy the SDK’s asset files during build:
import { defineConfig } from 'vite';import react from '@vitejs/plugin-react';import copy from 'rollup-plugin-copy';
export default defineConfig({ plugins: [ copy({ targets: [ { src: 'node_modules/@nutrient-sdk/viewer/dist/nutrient-viewer-lib', dest: 'public/', }, ], hook: 'buildStart', }), react(), ],});Displaying a PowerPoint document
Add a PowerPoint (PPT, PPTX) document you want to display to the public directory. You can use our demo document as an example.
Now that everything is set up, you’ll render a PDF using the Nutrient SDK.
Basic usage in
App.tsx:import { useEffect, useRef } from 'react';function App() {const containerRef = useRef(null);useEffect(() => {const container = containerRef.current;let cleanup = () => {};(async () => {const NutrientViewer = (await import('@nutrient-sdk/viewer')).default;// Unload any previous instance.NutrientViewer.unload(container);if (container && NutrientViewer) {NutrientViewer.load({container,document: 'slides.pptx', // Path to your PowerPoint document.baseUrl: `${window.location.protocol}//${window.location.host}/${import.meta.env.PUBLIC_URL ?? ''}`,});}cleanup = () => {NutrientViewer.unload(container);};})();return cleanup;}, []);return (<divref={containerRef}style={{ height: '100vh', width: '100vw' }}/>);}export default App;Start the app and run it in your default browser:
Terminal window # Using Yarnyarn dev# Using npmnpm run dev
A note about fonts
In client-side web applications for Microsoft Office-to-PDF conversion, Nutrient addresses font licensing constraints through font substitutions, typically replacing unavailable fonts with their equivalents — like Arial with Noto. For precise font matching, you can provide your own fonts, embed them into source files, or designate paths to your .ttf fonts for custom solutions.
Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular React guides:
- Instant synchronization
- Document assembly
- Page manipulation
- Editor
- Forms
- Signatures
- Redaction
- Document security
Conclusion
You should now have our React PowerPoint viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our React PowerPoint viewer using web frameworks like Angular, Vue.js, and jQuery. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.
FAQ
Here are a few frequently asked questions about building a PowerPoint viewer in React.
You can build a PowerPoint viewer in React by setting up a React project, installing Nutrient, adding the library assets, and creating a component to display the PowerPoint document.
To set up a React PowerPoint viewer, create a React app, install Nutrient, copy the library assets, configure a viewer component, and run the application to see it in action.
Yes, you can customize the PowerPoint viewer by adding custom navigation controls, styling the components with CSS, and integrating additional features like annotations or slideshows.