How to build a React Word (DOC and DOCX) viewer
Table of contents

This tutorial demonstrates how to build a React Word viewer using Nutrient Web SDK to display DOC/DOCX files directly in browsers without server-side processing. The implementation involves creating a React project with Vite, installing the SDK, copying library assets to the public directory, and creating a viewer component. The SDK converts Office documents to PDF client-side, enabling features like text editing, annotations, and signatures without requiring MS Office software or licenses. Font substitutions are handled automatically when custom fonts aren’t available, and the viewer can be customized further with additional capabilities like document assembly and redaction.
In this blog post, learn how to build a React Word viewer using the Nutrient Web SDK. You’ll open and view DOC or DOCX files directly in your web browser using client-side processing (no server required).
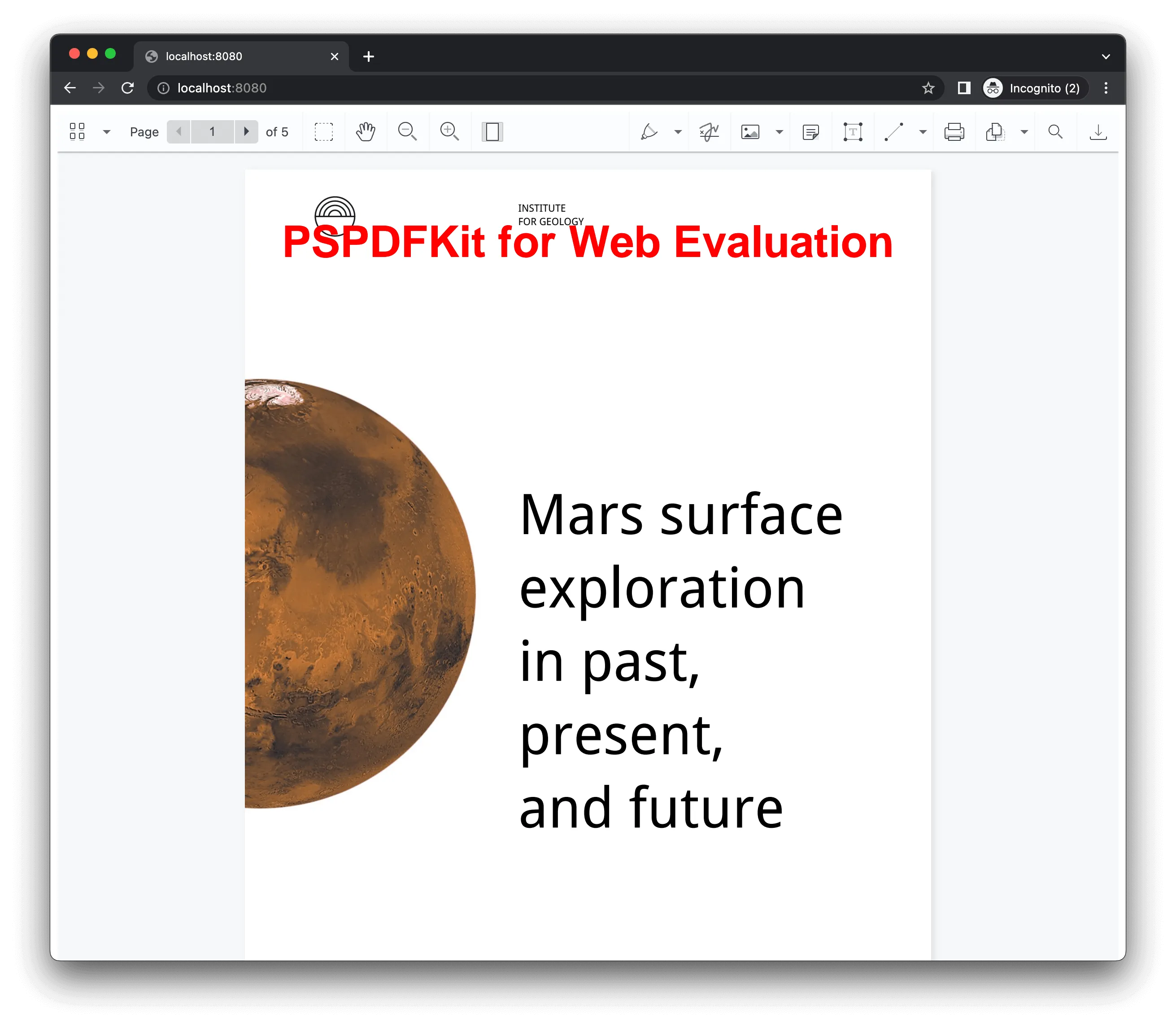
The image below shows what you’ll be building.

You can check out the demo to see it in action.
Opening and rendering Office documents in the browser
Nutrient Web SDK brings support for Word, Excel, and PowerPoint formats to your application, without you or your users needing any MS Office software, MS Office licenses, or third-party open source software. The technology works by converting an Office document to PDF directly in the browser, and the document is then rendered in our JavaScript viewer.
Unlocking more capabilities with Office-to-PDF conversion
By converting an Office document to PDF using client-side JavaScript, you have the option to support a rich array of additional Office document functionality, such as:
- Text editing — Edit text directly in the displayed Office document.
- Page manipulation — Organize documents by adding, removing, or rearranging pages.
- Annotations — Boost collaboration by adding text highlights, comments, or stamps.
- Adding signatures — Draw, type, or upload a signature directly to a Word document.
Requirements to get started
To get started, you’ll need:
- The latest version of Node.js(opens in a new tab).
- A package manager compatible with npm. This post contains usage examples for Yarn(opens in a new tab) and the npm(opens in a new tab) client (installed with Node.js by default).
Setting up a new React project with Vite
- To get started, create a new React project using Vite:
# Using Yarnyarn create vite nutrient-react-example --template react
# Using npmnpm create vite@latest nutrient-react-example -- --template react- Change to the created project directory:
cd nutrient-react-exampleAdding Nutrient to your project
- Add the Nutrient dependency:
npm i @nutrient-sdk/viewerpnpm add @nutrient-sdk/vieweryarn add @nutrient-sdk/viewer- The Nutrient Web SDK loads its WebAssembly and supporting files from a local path, so you need to copy them to the public folder. Start by installing the required copy plugin:
npm install -D rollup-plugin-copy- Then, update your Vite configuration (
vite.config.ts) to copy the SDK’s asset files during build:
import { defineConfig } from 'vite';import react from '@vitejs/plugin-react';import copy from 'rollup-plugin-copy';
export default defineConfig({ plugins: [ copy({ targets: [ { src: 'node_modules/@nutrient-sdk/viewer/dist/nutrient-viewer-lib', dest: 'public/', }, ], hook: 'buildStart', }), react(), ],});Displaying a PDF
- Add the DOC or DOCX document you want to display to the public directory. You can use our demo document as an example.
- Now that everything is set up, you’ll render a PDF using the Nutrient SDK.
Basic usage in App.tsx:
import { useEffect, useRef } from 'react';
function App() { const containerRef = useRef(null);
useEffect(() => { const container = containerRef.current; let cleanup = () => {};
(async () => { const NutrientViewer = (await import('@nutrient-sdk/viewer')) .default;
// Unload any previous instance. NutrientViewer.unload(container);
if (container && NutrientViewer) { NutrientViewer.load({ container, document: 'document.docx', // Path to your DOCX file baseUrl: `${window.location.protocol}//${ window.location.host }/${import.meta.env.PUBLIC_URL ?? ''}`, }); }
cleanup = () => { NutrientViewer.unload(container); }; })();
return cleanup; }, []);
return ( <div ref={containerRef} style={{ height: '100vh', width: '100vw' }} /> );}
export default App;- Start your development server:
# Using Yarnyarn dev
# Using npmnpm run devOnce the server is running, you can view and interact with your PDF directly in the browser.
A note about fonts
When you convert an Office document with custom fonts to a PDF, Nutrient Web SDK might not have access to these fonts due to licensing constraints. In this case, Nutrient typically replaces unavailable fonts with their equivalents — like Arial with Noto.
Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular React.js guides:
- Instant synchronization
- Document assembly
- Page manipulation
- Editor
- Forms
- Signatures
- Redaction
- Document security
Conclusion
In this blog post, you learned how to build a Word viewer using React with the Nutrient SDK.
If you’re looking for a way to render Office documents in your web application, then Nutrient Web SDK is a great option. It’s a powerful and flexible library that can help you provide your users with a seamless and enjoyable experience.
To get started, you can either:
- Start your free trial to test out the library and see how it works in your application.
- Launch our demo to see the viewer in action.
FAQ
Use the Nutrient Web SDK to build a Word viewer in React, allowing you to open and view DOC or DOCX files directly in the browser.
Install Nutrient using yarn add @nutrient-sdk/viewer or npm install @nutrient-sdk/viewer. Then copy the library assets to the public directory.
Yes, you can add text highlights, comments, stamps, and signatures to the Word document using Nutrient.