How to build an Android image viewer with Nutrient library

In this post, you’ll learn how to build an Android image viewer with Nutrient Android SDK. Adding an image viewer to your Android application will give your users the convenience of being able to open and view images (and potentially annotate and edit them) directly in your app.
What is an Android image viewer?
An Android image viewer allows you to render and display images inside your app without your users needing to use an external application like an image reader.
Nutrient’s Android image viewer library
We offer a commercial Android image viewer library that lets your developers quickly integrate a highly configurable image viewer with a beautiful UI and cut development time. It lets you directly render image documents on any Android device without the need for plugins.
Its key capabilities include:
- Customizable UI — Hide or add buttons, and match your look and feel.
- Responsive — A mobile-friendly UI auto-adjusts to all screen sizes.
- PNG, JPG, and TIFF — Open images and PDFs.
- Accessible — Built-in assistive technology-friendly features.
- 30+ features — Easily add out-of-the-box features like annotations, forms, and editing.
- Dedicated support — Deploy faster by working 1-on-1 with our developers.
Example of Nutrient’s Android image viewer library in action
To see how our Android image viewer works, upload a JPG, PNG, or TIFF file by selecting Choose Example > Open Document (if you don’t see this option, ensure Standalone is selected). Once your image is displayed in the viewer, you can try drawing freehand, adding a note, or applying a crop or an eSignature.
Requirements to get started
To get started you’ll need:
- Android Studio(opens in a new tab) — The official integrated development environment for Android
Creating a new project
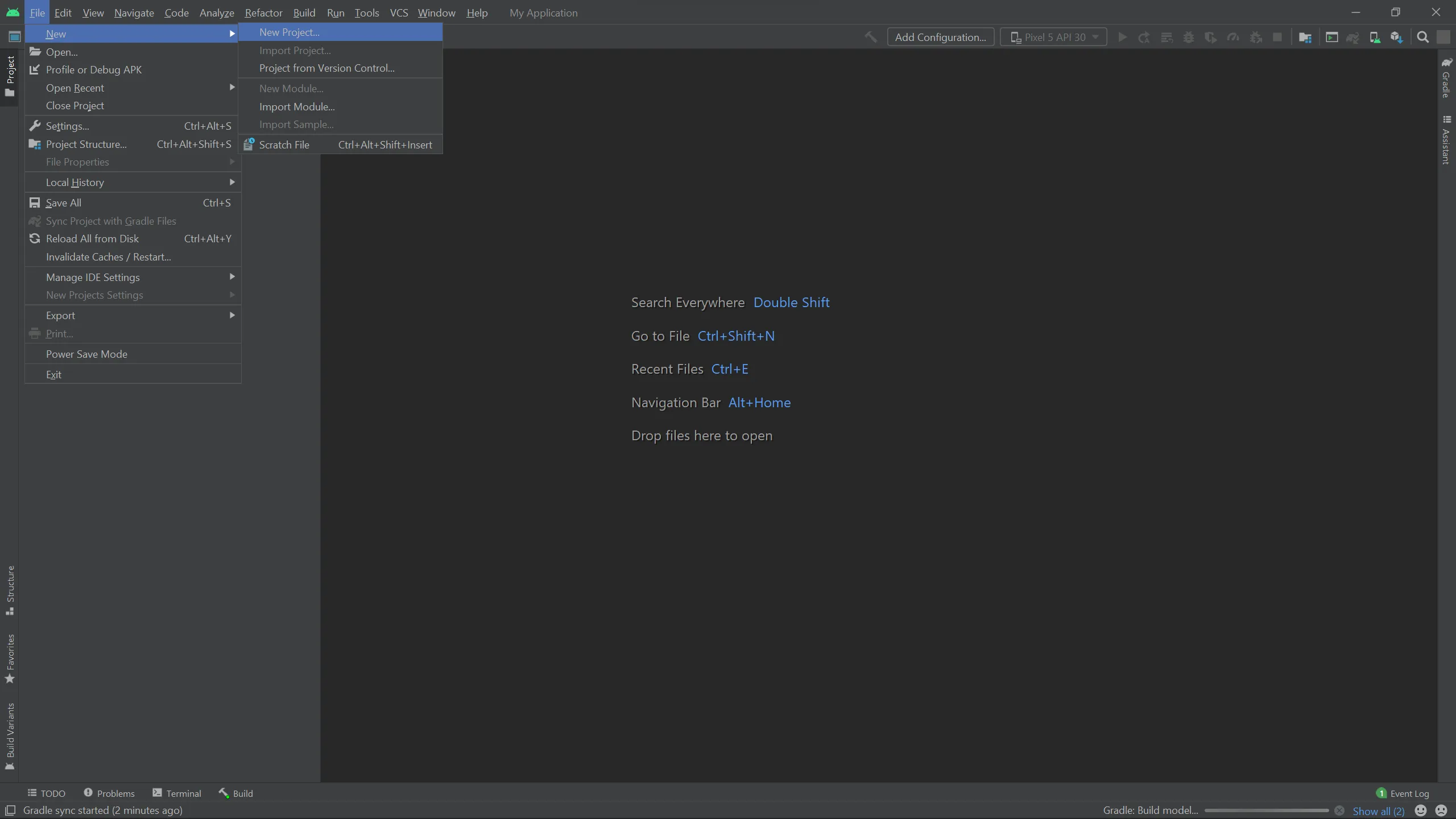
- To create a new project for your application, open Android Studio and select New Project. Or, if another project is open, choose File > New > New Project…

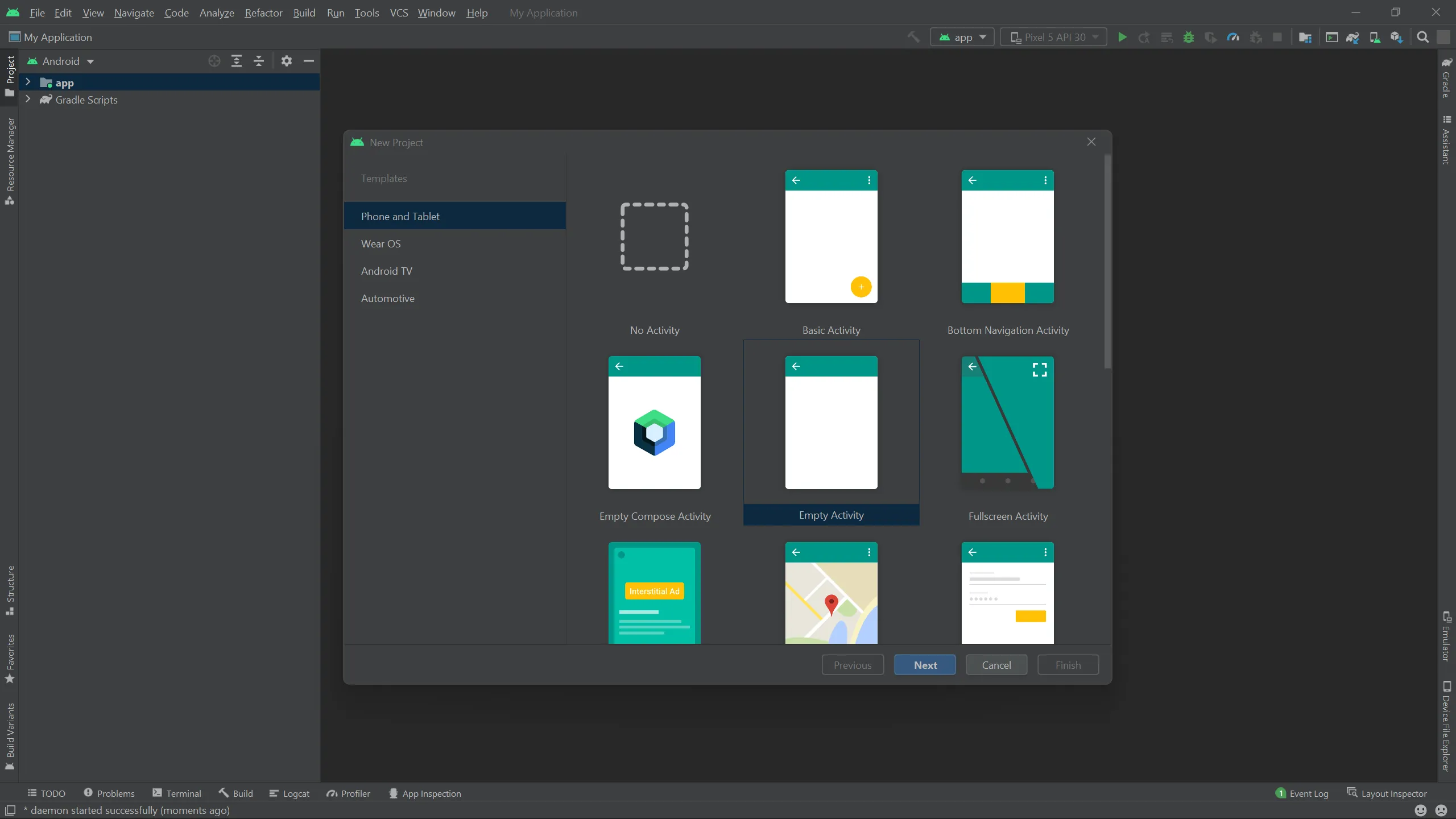
- Choose the correct template for your project. In this example, you’ll use Empty Activity.

- When prompted, choose your app name (Nutrient Demo) and set the Save location and Language to your choice. The go-to language will almost always be Kotlin. Set the Minimum SDK to API 21.

- Click Finish to let Android Studio create your project at your preferred save location.
Adding Nutrient’s Android image viewer library to your project
- Add the Nutrient Maven repository in
settings.gradle.kts, which is located at the root of your project:
dependencyResolutionManagement {repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral() maven { url = uri("https://my.nutrient.io/maven") } }}- Add the Nutrient dependency in
app/build.gradle.kts:
dependencies { implementation("io.nutrient:nutrient:<%= latest_version(:android) %>")}Configuring your build
Nutrient is supported on Android devices running API level 21 and newer and targeting the latest stable Android version:
android { compileSdk = <%= guide_constant('android', 'targetSdkVersion') %>
defaultConfig { applicationId = "com.example.app" minSdk = <%= guide_constant('android', 'minSdkVersion') %> targetSdk = <%= guide_constant('android', 'targetSdkVersion') %> }}Now that your project is set, you can render and display the image document.
Opening an image document from shared storage
This section shows how to display an image document from a device’s shared storage. To learn more about Android’s local storage and working with app-specific storage, refer to our blog on how to build an Android PDF viewer.
Google recommends accessing shared storage through the Storage Access Framework(opens in a new tab) (SAF). According to the documentation, “the SAF makes it simple for users to browse and open documents, images, and other files across all of their preferred document storage providers. A standard, easy-to-use UI lets users browse files and access recents in a consistent way across apps and providers.”
To open an image document, invoke the ACTION_OPEN_DOCUMENT(opens in a new tab) intent as follows:
// Request code for selecting an image document.const val PICK_IMAGE_FILE = 1001
fun openFile(pickerInitialUri: Uri) { val intent = Intent(Intent.ACTION_OPEN_DOCUMENT).apply { addCategory(Intent.CATEGORY_OPENABLE) type = "image/*"
// Optionally, specify a URI for the file that should appear in the // system file picker when it loads. putExtra(DocumentsContract.EXTRA_INITIAL_URI, pickerInitialUri) }
startActivityForResult(intent, PICK_IMAGE_FILE)}
override fun onActivityResult( requestCode: Int, resultCode: Int, resultData: Intent?) { if (requestCode == PICK_IMAGE_FILE && resultCode == Activity.RESULT_OK) { // The result data contains a URI for the document or directory // the user selected. resultData?.data?.also { uri -> val documentUri = Uri.parse(uri) val imageDocumentConfiguration = ImageDocumentLoader.getDefaultImageDocumentActivityConfiguration(context) PdfActivity.showImage(this, documentUri, imageDocumentConfiguration) } }}// Request code for selecting an image document.private static final int PICK_IMAGE_FILE = 1001;
private void openFile(Uri pickerInitialUri) { Intent intent = new Intent(Intent.ACTION_OPEN_DOCUMENT); intent.addCategory(Intent.CATEGORY_OPENABLE); intent.setType("image/*");
// Optionally, specify a URI for the file that should appear in the // system file picker when it loads. intent.putExtra(DocumentsContract.EXTRA_INITIAL_URI, pickerInitialUri);
startActivityForResult(intent, PICK_IMAGE_FILE);}
@Overridepublic void onActivityResult(int requestCode, int resultCode, Intent resultData) { if (requestCode == PICK_IMAGE_FILE && resultCode == Activity.RESULT_OK) { // The result data contains a URI for the document or directory that // the user selected. Uri uri = null; if (resultData != null) { uri = resultData.getData(); final Uri documentUri = Uri.parse(uri); final PdfActivityConfiguration imageDocumentConfiguration = ImageDocumentLoader.getDefaultImageDocumentActivityConfiguration(context); PdfActivity.showImage(this, documentUri, imageDocumentConfiguration); } }}Here’s what the code above does in practice:
ACTION_OPEN_DOCUMENT(opens in a new tab) instructs the Android operating system (OS) to open a document on your behalf.Not all documents can be opened, as the user might not have the privilege or permission to access a few files. So
CATEGORY_OPENABLE(opens in a new tab) filters these files.Set the MIME type to image to tell the OS what type of files you’re interested in. The
/*after the image tells the system that you’re interested in all types of images.When the user is done picking their image,
onActivityResult(opens in a new tab) is called. If the request code matches the value inPICK_IMAGE_FILE, you parse the URI.Finally, a
PdfActivityConfigurationis defined (in this scenario, it’s the default configuration) and thePdfActivitypresents the image document.
Conclusion
In this post, we demonstrated how to integrate Nutrient’s Android image viewer library into an Android application, and we presented an image document from shared storage. If you hit any snags while trying to implement any of the steps, don’t hesitate to reach out to our Support team for help.
At Nutrient, we offer a commercial, feature-rich, and completely customizable Android PDF library that’s easy to integrate and comes with well-documented APIs to handle advanced use cases. Try it for free, or visit our demo to see it in action.